前端JS实现一键导入excel表格
前面的文章中已经讲过关于js表格的导出,此文章主要说到的是excel文件如何导入到网页中,并在网页端显示。
代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js导入excel</title>
</head>
<body>
<input type="file"onchange="importf(this)" />
<p id="excelContent"></p>
<script src="xlsx.full.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/xlsx/0.11.5/xlsx.core.min.js"></script>
<script> var wb;//读取
var rABS = false; //开始导入
function importf(obj) {
if(!obj.files) {
return;
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
if(rABS) {
wb = XLSX.read(btoa(fixdata(data)), {//手动转化
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
/**
* wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
* wb.Sheets[Sheet名]获取第一个Sheet的数据
*/
var excelJson = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
document.getElementById("excelContent").innerHTML= JSON.stringify( excelJson );
};
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
} //文件流转BinaryString
function fixdata(data) {
var o = "",
l = 0,
w = 10240;
for(; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));
return o;
}
</script>
</body>
</html>
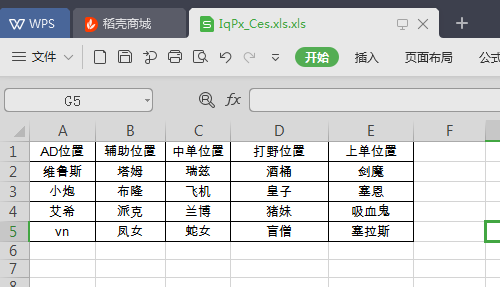
导入前的表格:

导入后的显示:

前端JS实现一键导入excel表格的更多相关文章
- 多个浏览器下应用前端JS实现一键导出excel表
自己试验了几种方法,找到一种较为全面的一种方式一键输出Excel表格,代码如下 <!DOCTYPE html> <html> <head lang="en&qu ...
- 不到30行JS代码实现的Excel表格
不到30行JS代码实现的Excel表格,jQuery并非不可替代 某国外程序员展示了一个由原生JS写成不依赖第三方库的,Excel表格应用,有以下特性: 由不足30行的原生JavaScript代码实现 ...
- js实现一键导出Excel
演示地址:https://xibushijie.github.io/static/ExportToExcel.html <!DOCTYPE html> <html lang=&quo ...
- JS导出、导入EXCEL(案例)
插件下载地址:http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js 1.导出excel <!DOCTYPE html> <html> ...
- Vue3实现动态导入Excel表格数据
1. 前言 在开发工作过程中,我们会遇到各种各样的表格数据导入,大部分我们的解决方案:提供一个模板前端进行下载,然后按照这个模板要求进行数据填充,最后上传导入,这是其中一种解决方案.个人认为还有另外 ...
- php导入excel表格
我们做网站的时候经常要用到excel导入和导出的功能,我们通常的做法是用phpexcel工具包来完成,具体方法如下: html代码: <form action="{:U('Mall/u ...
- phpexcel导入excel表格
html代码 <form action="{:U('Mall/updExcel')}" method="POST" enctype="multi ...
- 在java中实现数据导入excel表格中
1.首先前端代码如下: 一个导出按钮:<input id="export" class="btn btn-primary" type="butt ...
- 怎样把Word文档导入Excel表格
Word是现在办公中的基础文件格式了,很多的内容我们都通过Word来进行编辑,那么当我们需要将Word文档里的信息导入到Excel里面的时候,我们应该怎样做呢?下面我们就一起来看一下吧. 操作步骤: ...
随机推荐
- Python学习之编码
Python2默认解释器的编码:ascii: Python3默认解释器的编码:UTF-8 ascii码:只会识别英文字母.数字和标点.8位表示一个英文字符,1个字节 万国码Uicode:目前的所有语言 ...
- 暴力破解( Hydra | Medusa)
暴力破解 By : Mirror王宇阳 笔者告知 : 暴力破解的结果是运气和速度的结晶,开始暴力破解前烧一炷香也是必要的! 引用张炳帅的一句话:"你的运气和管理员的安全意识成正比" ...
- Java连载61-异常的机制与分类
一.is a.is like a.has a 1.is a(就是继承) public class Animal{ public void method1{ } } public class Dog e ...
- PHP实现微信扫码自动登陆与注册,参考实例
微信开发已经是现在phper必须要掌握的一项基本的技术了,其实做过微信开发的都知道微信接口非常的强大做起来也非常的简单,这里我们一起来看一个微信自动登陆注册的例子. php 微信扫码 pc端自动登陆注 ...
- 文件系统之parted 分区
parted分区命令 1.分区表区别 我们 Linux 系统中有两种常见的分区表 MBR 分区表(主引导记录分区表)和 GPT 分区表(GUID 分 区表) MBR 分区表:支持的最大分区是 2TB( ...
- Angular(05)- 组件知识点脑图
点击左键 => 拖拽图片 => 新标签页查看图片 => 放大拖拽查阅
- Cesium专栏-淹没分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Kotlin版Aspect入门篇
介绍: AspectJ是一个面向切面编程的一个框架,它扩展了java语言,并定义了实现AOP的语法.在将.java文件编译为.class文件时默认使用javac编译工具,AspectJ会有一套符合ja ...
- Rsync实现文件的同步
故事背景:我们公司是做新零售的,需要对发布的每台机器进行文件的同步更新,所以我这里做了一个小小的调研 技术调研:linux之间同步文件有两种方式rsync与scp. sync和scp在文件夹均不存在时 ...
- IDEA新建Spring配置文件的方法
IDEA创建Spring Config 选择项目文件右键 输入文件名称即可 applicationContext.xml
