使用Typescript重构axios(四)——实现基础功能:处理post请求参数
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在上篇文章中,我们处理了发送get请求时携带的参数要拼接在url上,另外,我们知道当发送post请求时,所携带的参数是存在于请求体body中的,那么这篇文章我们就来处理下发送post请求时body里的参数。
2. 需求分析
我们通过查阅 mdn 发现: send 方法的参数支持 Document 和 BodyInit 类型,BodyInit 包括了 Blob, BufferSource, FormData, URLSearchParams, ReadableStream、USVString,当没有数据的时候,我们还可以传入 null。
但是我们最常用的场景还是传一个普通对象给服务端,例如:
axios({
method: 'post',
url: '/api/handleRequestBody/post',
data: {
a: 1,
b: 2
}
})
这个时候 data是不能直接传给 send 函数的,我们需要把它转换成 JSON 字符串。
3. 实现 transformRequest 函数
根据需求分析,我们要实现一个工具函数,对 request 中的 data 做一层转换。我们在 helpers 目录新建 data.ts 文件。
// src/helpers/data.ts
import {isObject} from './util'
export function transformRequest (data: any): any {
if (isObject(data)) {
return JSON.stringify(data)
}
return data
}
4. 利用 transformRequest 函数处理body参数
我们首先定义 transformRequestData函数,去转换请求 body 的数据,内部调用了我们刚刚实现的的 transformRequest 方法。
然后我们在 processConfig 内部添加了这段逻辑,在处理完 url 后接着对 config 中的 data 做处理。
// src/index.ts
import {transformRequest} from "./helpers/data";
function processConfig(config: AxiosRequestConfig): void {
config.url = transformUrl(config);
config.data = transformRequestData(config)
}
function transformRequestData(config: AxiosRequestConfig): any {
const {data} = config
return transformRequest(data)
}
OK,我们对 body 参数处理逻辑就实现完了,接下来我们编写 demo 来试试效果怎么样。
5. 编写demo
在 examples 目录下创建 handleRequestBody目录,在 handleRequestBody目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>handleRequestBody demo</title>
</head>
<body>
<script src="/__build__/handleRequestBody.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from '../../src/index'
axios({
method: 'post',
url: '/api/handleRequestBody/post',
data: {
a: 1,
b: 2
}
})
接着在 server/server.js 添加新的接口路由:
router.post('/api/handleRequestBody/post', function(req, res) {
res.json(req.body)
})
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/handleRequestBody">handleRequestBody</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
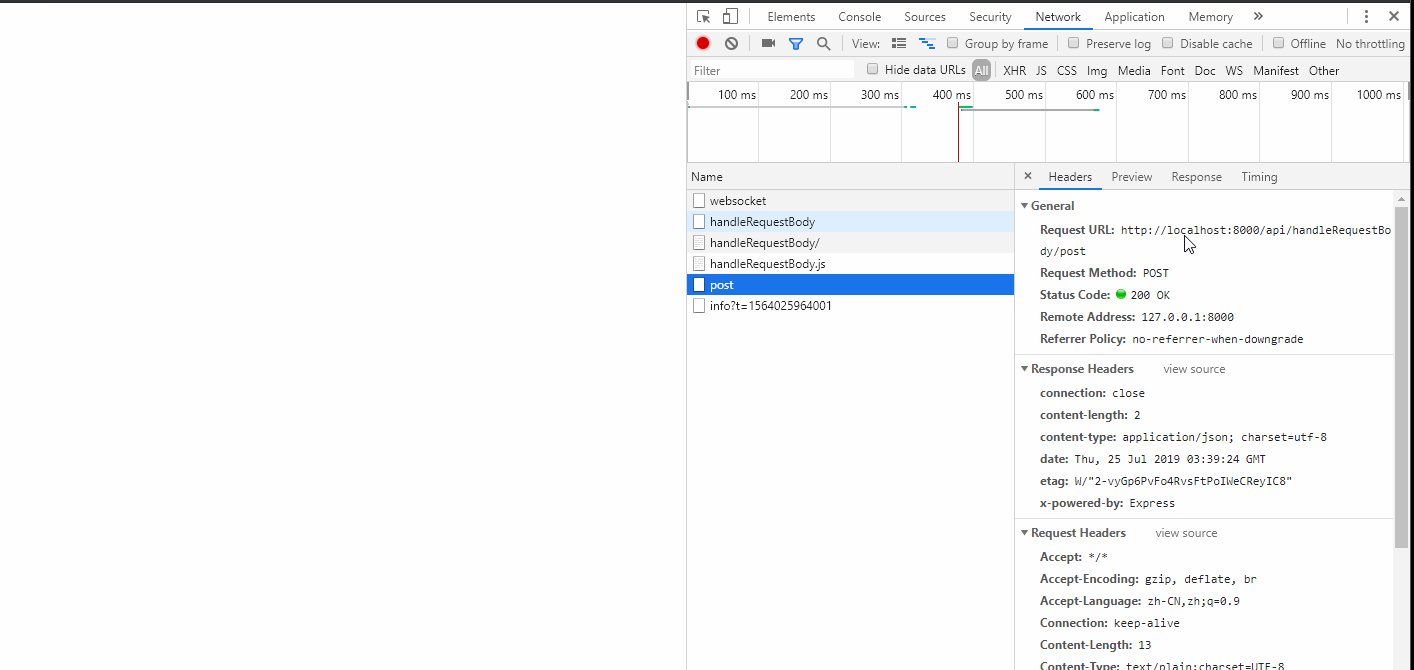
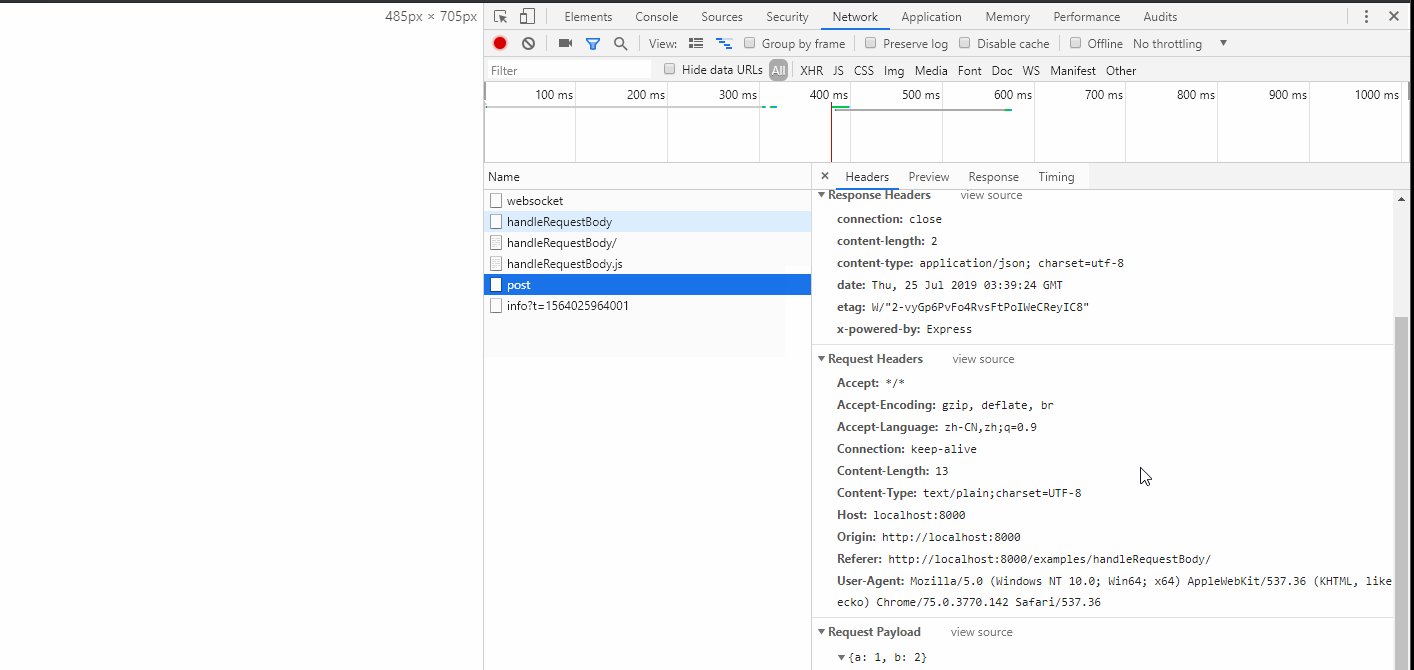
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 handleRequestBody,通过F12的 network 部分我们可以观察发出的请求以及请求的参数。

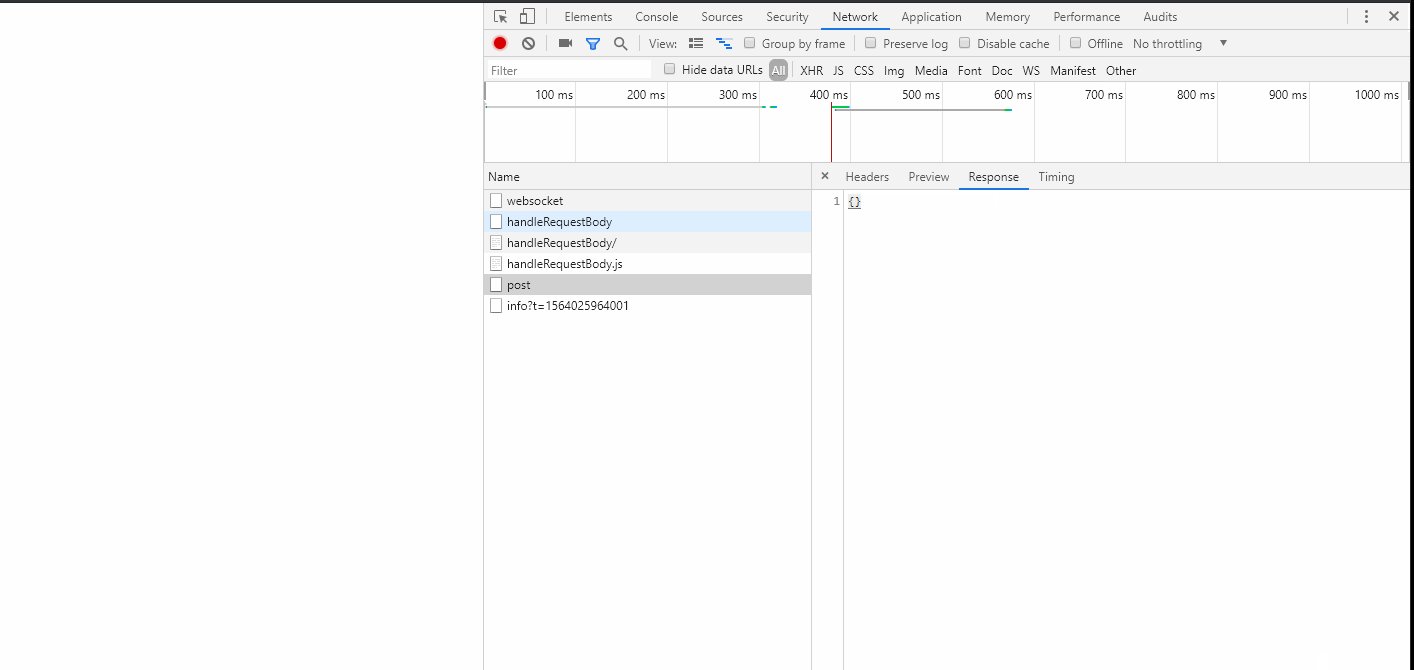
6. 遗留问题
我们从上图中可以看到,虽然携带的参数已经被正常发出了,但是服务端却返回了一个空对象,感觉服务端好像不能正确解析我们传过去的参数呢,这是什么原因呢?我们下篇文章里继续研究。
(完)
使用Typescript重构axios(四)——实现基础功能:处理post请求参数的更多相关文章
- 使用Typescript重构axios(五)——实现基础功能:处理请求的header
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(六)——实现基础功能:获取响应数据
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(七)——实现基础功能:处理响应header
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(八)——实现基础功能:处理响应data
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(九)——异常处理:基础版
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十四)——实现拦截器
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 两句话掌握python最难知识点——元类
千万不要被所谓“元类是99%的python程序员不会用到的特性”这类的说辞吓住.因为每个中国人,都是天生的元类使用者 学懂元类,你只需要知道两句话: 道生一,一生二,二生三,三生万物 我是谁?我从哪来 ...
- Vue入门教程 第二篇 (数据绑定与响应式)
数据绑定 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统: <div id="app"> {{ message }} </ ...
- GLSL 参考GIMP源码实现色彩平衡调节
色彩平衡 修图工具中的色彩平衡一般用来根据亮度等级调整图片中颜色的偏色,调整偏色涉及到加色原理和减色原理 其实我们通过三原色加色原理的图片就可以知道,红色的对比色是青色,蓝色的对比色是黄色,绿色的对比 ...
- 九、Executor框架
Executor框架 我们知道线程池就是线程的集合,线程池集中管理线程,以实现线程的重用,降低资源消耗,提高响应速度等.线程用于执行异步任务,单个的线程既是工作单元也是执行机制,从JDK1.5开始 ...
- 聊聊db和缓存一致性的5种实现方式
数据存储在数据库中,为了加快业务访问的速度,我们将数据库中的一些数据放在缓存中,那么问题来了,如何确保db和缓存中数据的一致性呢?我们列出了5种方法,大家都了解一下,然后根据业务自己选择. 方案1 获 ...
- [JZOJ100043] 【NOIP2017提高A组模拟7.13】第K小数
Description 有两个正整数数列,元素个数分别为N和M.从两个数列中分别任取一个数相乘,这样一共可以得到N*M个数,询问这N*M个数中第K小数是多少. Input 输入文件包含三行. 第一行为 ...
- 关于Mapper.xml生效的问题
昨天在新建Springboot启动后,发现执行相关的SQL报错,具体报错信息如下: org.apache.ibatis.binding.BindingException: Invalid bound ...
- 图像处理笔记(二十一):halcon在图像处理中的运用
概要: 分水岭算法做图像分割 二维码识别 稍后将其他几篇笔记全都补充上概要方便查询. 分水岭算法做图像分割 使用距离变换结合分水岭算法实现图像分割,可以用来分割仅通过阈值分割还是有边缘连接在一起的情况 ...
- 并发编程之Fork/Join
并发与并行 并发:多个进程交替执行. 并行:多个进程同时进行,不存在线程的上下文切换. 并发与并行的目的都是使CPU的利用率达到最大.Fork/Join就是为了尽可能提高硬件的使用率而应运而生的. 计 ...
- Kafka源码研究--Comsumer获取partition下标
背景 由于项目上Flink在设置parallel多于1的情况下,job没法正确地获取watermark,所以周末来研究一下一部分,大概已经锁定了原因: 虽然我们的topic只设置了1的partitio ...
