mpvue微信小程序项目踩坑记录
1.mpvue入门教程, http://mpvue.com/mpvue/quickstart.html
# . 先检查下 Node.js 是否安装成功
$ node -v
v8.9.0 $ npm -v
5.6. # . 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/ # . 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global vue-cli@2.9 # . 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project # . 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
2.mpvue不支持ElementUI,不支持vue-router;
3.新增页面,需要重写npm run dev 进行编译;
4.安装依赖不用写webpack配置文件,vue-cli webpack自动配置;
5.npm安装node-sass失败,需要安装淘宝镜像,进行安装部分依赖 ,且强烈推荐cnpm,安装速度很快;
npm install -g cnpm --registry=https://registry.npm.taobao.org
6.小程序页面相对路径的图片不显示,解决方法:需要把图片放到static目录下;
7.小程序图片不能等比例拉伸或压缩,处理图片使用小程序给的image组件 设置mode有效值;
8.vue-cli创建的项目 eslint代码严查严格,一直会出现报错,安装模板可以不安装eslint依赖;
9.小程序一些绑定元素 换成vue写法,小程序提供的组件方法可以继续使用,换成vue语法就可以使用;
10.mpvue中生命周期不要用created,用了created即使你没有打开那个页面,也会触发里面的内容。用mounted来做一些页面初始化的事情;
11.利用a标签跳转传参,参数被编译成字符串。需要加点 击事件,使用 wx.navigateTo({ url });
12.mian.js全局引用scss不生效,语法报错,需要单文件引入。但是css可以在main.js中全局引用;
13.后台给的接口数据是富文本(html)内容,但.微信小程序不显示html格式的内容;
尝试解决方案1:百度解决的方法是使用wxParse,然而对mpvue不能更好的支持;
尝试解决方案1:使用v-html,但官网提出不支持v-html,直接被编译成rich-text;但是微信提供的rich-text组件,不能修改内部标签样式 ,图片超出很大,直接可以横向滑动,必须要处理所以此方法不可行;
最终解决方案:
使用mpvue-wxparse
1.装依赖
cnpm install mpvue-wxparse -D
2.在需要用到的页面引用,然后添加 wxParse组件;
import wxParse from "mpvue-wxparse";
components: {
wxParse
},
3.语法使用
<wxParse :content="content" />
demo
<template>
<div>
<wxParse :content="content" />
</div>
</template> <script>
import wxParse from "mpvue-wxparse"; export default {
components: {
wxParse
},
data() {
return {
content:
'<div>测试代码</div><img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png" alt="">'
};
}
};
//
</script>
14.vue转小程序编译渲染会转成wxml,wxml不支持过滤器,所以这部分功能不能使用;
15.template 中无法支持复杂的 JavaScript 表达式。 可支持三目运算和简单的v-if,v-else;
16.遇到过微信小程序wx.navigateTo不起作用的原因:
1.app.json里tabBar里面的list使用的pagePath跟wx.navigateTo路径一样的话不起作用,实现不了跳转。
2.可以使用wx.switchTab和和wx.redirectTo来代替,但是有一定的不同;
3.wx.switchTab是唯一能跳转到 tabBar 页面,而wx.switchTab却只能设置tabBar相同的路径
4.wx.redirectTo关闭当前页面,用wx.navigateTo时,能用wx.navigateBack ;
5.wx.navigateTo能跳转下一页面还能有返回上一页面的功能;
17.在vue2.0中出现了数据缓存问题,页面只显示之前加载的时候调用数据,如果返回到列表再进入详情那么页面是不会重新渲染页面,data初始化的数据不会重新读取,只会缓存之前的赋值。我最后只能用v-if做判断来解决的。因为不是路由跳转,所以没有办法在路由做文章。
18.每次进入商品详情,新加载的数据完成之前会先显示上次缓存的数据内容,解决方法,加loading,数据加载完成之后,去掉覆盖页面的loading,用户就不会看到数据的明显切换;
19.小程序button默认边框无法去除,解决方法;
button::after{
border: none;
}
20.wx.request不支持PATCH请求,官方说目前也不打算支持。。。
21.wx.chooseAddress 获取位置成功后,赋值无效,原因是this指向问题。
var that = this;
wx.chooseAddress({
success: function(res) {
that.chooseAdd = false;
that.addressList = res;
}
});
22.ios端catchtouchmove事件,上下滑动会穿透到page跟着一起动.如果使用禁止滑动(catchtouchmove='true' ),则整个页面滑动失效,投机取巧处理了下;
解决方法:微信小程序--滚动视图容器
23.mpvue组件样式不生效;搞了半天发现问题:一个页面调用这个组件没问题,但两个和两个以上页面调用这个组件,这个组件的样式将会失效。解决方法参考:https://github.com/Meituan-Dianping/mpvue/issues/7
修改webpack 配置 webpack.*.conf.js 中文件,把 || count >= 2删除即可;
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf('node_modules') >= 0
) || count >= 2
}
}),
为
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf('node_modules') >= 0
)
}
}),
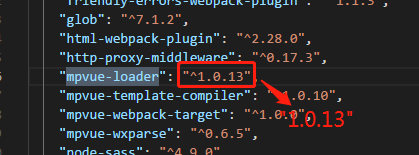
25.git下载代码mpvue项目,npm run dev之后找不到app.json入口文件。修改package.json文件,把"mpvue-loader": "^1.0.13",里面的‘^’去掉,然后重新装依赖,再npm run dev就好了。

mpvue微信小程序项目踩坑记录的更多相关文章
- [转]微信小程序开发踩坑记录
本文转自:http://www.cnblogs.com/NKnife/p/6283605.html 1.由于小程序wx.request()方法是异步的,在app.js执行ajax后,各分页加载app. ...
- 微信小程序开发踩坑记录
1.由于小程序wx.request()方法是异步的,在app.js执行ajax后,各分页加载app.js的全局数据时,无法按顺序加载.例: //app.js App({ ajax:function() ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序项目踩过的几个坑
一.前言 近期,开始了一段辛酸的还未开始就已经结束的"创业"(参见我的第二次创业,以梦为马,莫负韶华).大体上是开发了一款微信小程序,关于创业这件事情就不细说了,本文主要介绍一下开 ...
- 微信小程序开发踩坑日记
2017.12.29 踩坑记录 引用图片名称不要使用中文,尽量使用中文命名,IDE中图片显示无异样,手机上图片可能出现不显示的情况. 2018.1.5 踩坑记录 微信小程序设置元素满屏,横向直接w ...
- 微信小程序开发踩坑记
前言 微信小程序自去年公测以来,我司也申请了一个帐号开发,春节前后开始开发,现在终于告一个段落了.谨以此文记录下踩过的坑. 坑1:scroll-view与onPullDownRefresh冲突 由于有 ...
- 微信小程序开发踩坑与总结 -
原文链接:https://segmentfault.com/a/1190000008516296 前段时间把公司小程序项目开发完成了,所以来写写自己开发过程中碰到的问题和解决方法,以及用到的提高效率的 ...
- 微信小程序开发-踩坑
异步请求处理 详情描述: 微信小程序的wx.request({})请求时异步处理,以下代码 wx.reuest({ url:"https://XXXA", method:" ...
- 【微信小程序】踩坑指南(持续更新)
前言 说明: 基于mpvue框架:mpvue官方文档 语法同vue框架:vue官方文档 小程序中会有一些坑点,这里会就工作中遇到的坑一一列举出来 无说明时请直接看代码注释 v-show无法使用在小程序 ...
随机推荐
- GitHub代码阅读神器,你值有拥有!
(题图:from github) Github作为全球最大的程序员聚集地,已经成为学习开发技能的绝佳伴侣(如果你是程序员,但你还没有账户的话,这里建议你去signup,毕竟能增加成长的机会,不能错过 ...
- stixel_world+Multi_stioxel_world+semantic_stixel_world知识拓展
Semantic_Stixel_World 学习笔记 因项目方向更改,该研究暂停, 转为opengl等3D渲染. Author: Ian 星期四, 20. 六月 2019 06:11下午 最近看网络上 ...
- Java编程思想:泛型方法
import java.util.*; public class Test { public static void main(String[] args) { // GenericMethods.t ...
- 【朝花夕拾】Android自定义View篇之(十一)View的滑动,弹性滑动与自定义PagerView
前言 由于手机屏幕尺寸有限,但是又经常需要在屏幕中显示大量的内容,这就使得必须有部分内容显示,部分内容隐藏.这就需要用一个Android中很重要的概念——滑动.滑动,顾名思义就是view从一个地方移动 ...
- Oracle 开发使用笔记一
1 前段时间换了新公司,工作一直很忙,没什么时间做总结! 关于几个知识点简单做下总结: 1绑定变量的使用: 1)使用几次,在后面的using中要声明几次,使用的顺序要对应声明的顺序 2 存储过程中执行 ...
- Excel催化剂图表系列之品味IBCS瀑布图观察企业利润构成
IBCS图表,每个细节都值得反复琢磨参悟,此篇给大家送上详尽的瀑布图方式下的利润数据观察.请不要拿Excel2016版提供的瀑布图与IBCS版的瀑布图作对比,那完全不是一个级别的,可以类比为拿一辆经济 ...
- MySQL图形工具SQLyog破解版
最近一直在用MySQL,所以分享一下现在这套开发工具. SQLyog:链接:http://pan.baidu.com/s/1bLq2OA 密码:h5bj 注册信息用户名:yunjian注册码:81f4 ...
- 小白学python-day04-运算符、while循环相关
今天是day04.以下是学习总结. 但行努力,莫问前程. ----------------------------------------------------------------------- ...
- Maven国内镜像 Maven阿里云镜像
<mirror> <id>nexus-aliyun</id> <mirrorOf>central</mirrorOf> <name&g ...
- 《Scalable IO in Java》译文
<Scalable IO in Java> 是java.util.concurrent包的作者,大师Doug Lea关于分析与构建可伸缩的高性能IO服务的一篇经典文章,在文章中Doug L ...
