实现ssr服务端渲染demo
最近在研究SSR服务器端渲染,自己写了的小demo。
项目布局
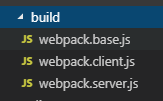
├── build // 配置文件
│ │── webpack.base // 公共配置
│ │── webpack.client // 生成Client Bundle的配置
│ │── webpack.server // 生成Server Bundle的配置
├── dist // 项目打包路径
├── public // 模板文件
│ │── index.html // Client模板html文件
│ │── index.ssr.html // Server模板html文件
├── src // 源码目录
│ ├── assets // 图片目录
│ ├── components // 组件
│ │ ├── Bar.vue // Bar测试组件
│ │ ├── Foo.vue // Foo测试组件
│ │── App.vue // Vue应用的根组件
│ │── main.js // 入口基础文件
│ ├── client-entry.js // 浏览器环境入口
│ ├── server-entry.js // 服务器环境入口
│ │ ├── router.js // 路由配置
│ │ ├── store.js // vuex的状态管理
├── favicon.ico // 图标注:以防版本不对应产生的问题。package.json我也把放出来了,不过在文章的最后面

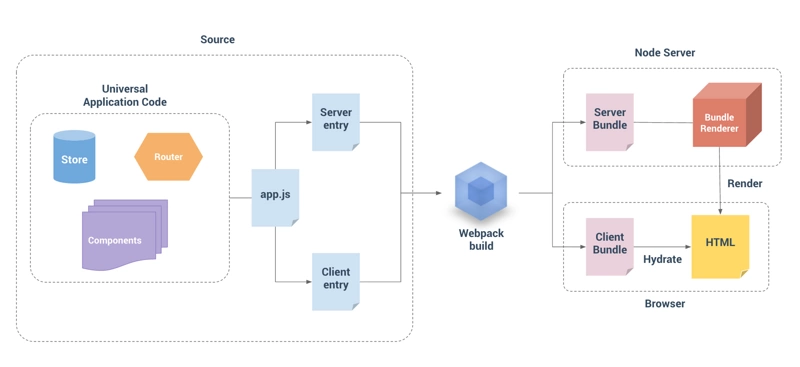
上图是Vue官方的SSR原理介绍图片。从这张图片,我们可以知道:我们需要通过Webpack打包生成两份bundle文件:
Client Bundle,给浏览器用。和纯Vue前端项目Bundle类似
Server Bundle,供服务端SSR使用,一个json文件
技术栈
vue + vuex + vue-router + webpack +ES6/7 + less + koa
拆分 Webpack 打包配置
构建文件目录

webpack.base.js 是公共配置,配置如下:
// 基础的webpack配置
// webpack专用配置
const path = require('path')
const VueLoader = require('vue-loader/lib/plugin')
const resolve = dir => {
return path.resolve(__dirname, dir)
}
module.exports = {
output: {
filename: '[name].bundle.js',
path: resolve('../dist')
},
resolve: {
extensions: ['.js', '.vue']
},
module: {
rules: [{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
},
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['vue-style-loader', 'css-loader']
},
{
test: /\.vue$/,
use: 'vue-loader'
},
{
test: /\.less$/,
loader: 'vue-style-loader!css-loader!less-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: {
loader: 'url-loader',
options: {
limit: 300000,
name: '[name].[ext]?[hash]'
}
}
}
]
},
plugins: [
new VueLoader()
]
}
webpack.client.js 是生成Client Bundle的配置,配置如下:
const merge = require('webpack-merge')
const base = require('./webpack.base')
const path = require('path')
const resolve = dir => {
return path.resolve(__dirname, dir)
}
const ClientRenderPlugin = require('vue-server-renderer/client-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = merge(base, {
entry: {
client: resolve('../src/client-entry.js')
},
plugins: [
new ClientRenderPlugin(),
new HtmlWebpackPlugin({
filename: 'index.html',
template: resolve('../public/index.html')
})
]
})
webpack.server.js是生成Server Bundle的配置,配置如下:
const merge = require('webpack-merge')
const base = require('./webpack.base')
const path = require('path')
const resolve = dir => {
return path.resolve(__dirname, dir)
}
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = merge(base, {
entry: {
server: resolve('../src/server-entry.js')
},
target: 'node', // 用给node来使用
// devtool: 'source-map',
output: {
libraryTarget: 'commonjs2'
},
plugins: [
new VueSSRServerPlugin(),
new HtmlWebpackPlugin({
filename: 'index.ssr.html',
template: resolve('../public/index.ssr.html'),
excludeChunks: ['server'] // 排查某个模块
}),
]
})
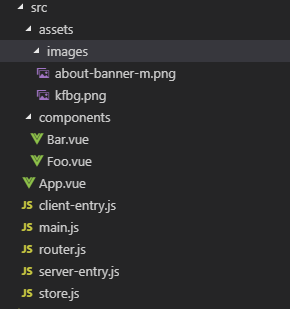
下图是我的项目文件目录

components 目录下是组件
App.vue Vue应用的根组件
client-entry.js 浏览器环境入口
server-entry.js 服务器环境入口
main.js 入口基础文件
router.js 路由配置文件
store.js vuex状态管理文件
前端渲染 Demo
前端渲染demo部分比较简单,就包含两个组件:Foo 和 Ba
Foo.vue
<template>
<div >
<p @click="handleClick">Foo--{{num}}-点击测试js是否正常</p>
<p>{{this.$store.state.name}}</p>
<p>-----图片分割线----</p>
<img :src="logo" alt="">
<img src="../assets/images/kfbg.png" alt="">
</div>
</template>
<script>
export default {
data(){
return {
num:0,
logo: require('../assets/images/kfbg.png')
}
},
asyncData(store) {
// asyncData 方法只在服务端执行,并且只在页面组件中执行
return store.dispatch('changeName')
},
mounted: function() {
this.$store.dispatch('changeName')
},
methods: {
handleClick() {
this.num ++;
}
}
}
// vue 优化 pwa+ ssr 实现预缓存效果 //vue多页面一般都用ssr写 //学而思、掘金、新闻类网站用的的ssr
</script>
Bar.vue
<template>
<div>
bar
<p>Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。
</div>
</template>
App.vue
<template>
<div id="app">
<p class="nav">
<router-link :class="{'currentClass':path=='/'}" to="/">foo</router-link>
<router-link :class="{'currentClass':path=='/Bar'}" to="/Bar">Bar</router-link>
</p>
<router-view></router-view>
</div>
</template>
<script>
export default {
// data(){
// return {
// path: this.$store.state.route.path
// }
// },
computed: {
path(){
return this.$store.state.route.path
}
}
}
</script>
<style lang="less" scope>
.nav{
text-align: center;
display: flex;
align-items: center;
a{
flex: 2;
background: #f5f5f5;
text-decoration:none;
color: #333;
&.currentClass{
background:#f43553;
color: #fff;
}
}
}
</style>
router.js
import Vue from 'vue'
import Foo from './components/Foo.vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
export default () => {
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/',
component: Foo
},
{
path: '/bar',
component: () => import('./components/Bar.vue')
},
]
})
return router
}
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default () => {
const store = new Vuex.Store({
state: {
name: ''
},
mutations: {
changeName(state) {
state.name = 'yxf'
}
},
actions: {
changeName({ commit }) {
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('changeName')
resolve()
})
})
}
}
})
if(typeof window !== 'undefined' && window.__INITIAL_STATE__) {
store.replaceState(window.__INITIAL_STATE__)
}
return store
}
拆分 JS 入口
在前端渲染的时候,只需要一个入口 main.js。现在要做后端渲染,就得有两个 JS 文件:client-entry.js 和 server-entry.js 分别作为浏览器和服务器的入口。
main.js基础文件
//入口文件
import Vue from 'vue'
import createRouter from './router'
import App from './App.vue'
import createStore from './store'
import { sync } from 'vuex-router-sync' // 把当前VueRouter状态同步到Vuex中
export default () => {
const router = createRouter()
const store = createStore()
sync(store, router)
const app = new Vue({
router,
store,
render: h => h(App)
})
return { app, router, store }
}
client-entry.js 浏览器入口
import createApp from './main'
const { app, router } = createApp()
router.onReady(() => {
app.$mount('#app')
})
server-entry.js 服务器入口
import createApp from './main'
// 服务器需要调用当前这个文件产生一个vue实例
export default context => {
// 涉及到异步组件的问题
return new Promise((resolve, reject) => {
const { app, router, store } = createApp()
// 设置路由
router.push(context.url)
// 返回的实例应跳转到 / 如/bar
router.onReady(() => {
const matchs = router.getMatchedComponents()
console.log(matchs.length)
if(matchs.length === 0) {
reject({ code: 404 })
}
// matchs匹配到所有的组件,整个都在服务端执行的
Promise.all(
matchs.map(component => {
if(component.asyncData) {
// asyncData 是在服务端调用的
return component.asyncData(store)
}
})
).then(() => {
// 以上all中的方法,会改变store中的state
context.state = store.state;// 把vuex的状态挂载到上下文中,会将状态挂到window上
resolve(app)
}).catch(reject)
},reject)
})
}
// 服务器端配置好后,需要导出给node使用
模板文件

index.html client模板html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<!--vue-ssr-outlet-->
</body>
</html>
index.ssr.html server模板html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--vue-ssr-outlet-->
</body>
</html>
编写服务端渲染主体逻辑
Vue SSR 依赖于包 vue-server-render,它的调用支持两种入口格式:createRenderer 和 createBundleRenderer,前者以 Vue 组件为入口,后者以打包后的 JS 文件为入口,本文采取后者。
server.js
const Koa = require('koa')
const Router = require('koa-router')
const server = new Koa()
const router = new Router()
const path = require('path')
const static = require('koa-static')
const fs = require('fs')
const { createBundleRenderer } = require('vue-server-renderer')
const serverBundle = require('./dist/vue-ssr-server-bundle.json')
//渲染打包后的结果
const template = fs.readFileSync(path.resolve(__dirname, './dist/index.ssr.html'), 'utf8')
//客户端manifest.json
const clientManifest = require('./dist/vue-ssr-client-manifest.json')
const render = createBundleRenderer(serverBundle, {
template, // 模板里必须要有 vue-ssr-outlet
clientManifest
})
router.get('/',async ctx => {
ctx.body = await new Promise((resolve, reject) => {
render.renderToString({url: '/'}, (err, data) => {
if(err) reject(err);
resolve(data);
})
})
})
server.use(router.routes())
// koa 静态服务中间件
server.use(static(path.resolve(__dirname,'./dist')))
server.use( async ctx => {
try{
ctx.body = await new Promise((resolve, reject) => {
render.renderToString({ url: ctx.url }, (err, data) => {
if(err) reject(err)
resolve(data)
})
})
}catch (e) {
ctx.body = '404'
}
})
server.listen(3002, () => {
console.log('服务器已启动!')
})
项目地址:https://github.com/xiaonizi66/vue-ssr-demo
package.json
{
"name": "ssr",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"client:dev": "webpack-dev-server --config ./build/webpack.client.js --mode development",
"client:build": "webpack --config ./build/webpack.client.js --mode production",
"server:build": "webpack --config ./build/webpack.server.js --mode production"
},
"author": "",
"license": "ISC",
"dependencies": {
"koa": "^2.7.0",
"koa-router": "^7.4.0",
"koa-static": "^5.0.0",
"vue": "^2.6.10",
"vue-loader": "^15.7.1",
"vue-router": "^3.1.2",
"vue-server-renderer": "^2.6.10",
"vuex": "^3.1.1",
"vuex-router-sync": "^5.0.0"
},
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/preset-env": "^7.5.5",
"babel-loader": "^8.0.6",
"css-loader": "^3.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"url-loader": "^2.1.0",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.8.0",
"webpack-merge": "^4.2.1"
}
}
最终渲染效果:


项目运行
git clone https://github.com/xiaonizi66/vue-ssr-demo
npm install
npm run server:build
npm run cilent:build
nodemon server.js
也可在build后面加上 -- --watch 如:npm run server:build -- --watch 用来监听
实现ssr服务端渲染demo的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
- 实现ssr服务端渲染
前言 前段时间寻思做个个人网站,然后就立马行动了. 个人网站如何实现选择什么技术方案,自己可以自由决定. 刚好之前有大致想过服务端渲染,加载速度快,还有 SEO 挺适合个人网站的. 所以就自己造 ...
- 使用 PHP 来做 Vue.js 的 SSR 服务端渲染
对于客户端应用来说,服务端渲染是一个热门话题.然而不幸的是,这并不是一件容易的事,尤其是对于不用 Node.js 环境开发的人来说. 我发布了两个库让 PHP 从服务端渲染成为可能.spatie/se ...
- vue ssr服务端渲染
SSR:Server Side Rendering(服务端渲染) 目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容 ...
- 用prerender-spa-plugin插件Vue项目优化SEO做ssr服务端渲染及预渲染
今天在做公交的时候没干,用手机看看文章,偶然发现了一个关于Vue优化seo的文章,我先是在Vue的官方文档看了一篇关于Vue做SEO优化的文章. 上面提到了nuxt.js这个框架,这个框架我做过一个小 ...
- Vue(三十二)SSR服务端渲染Nuxt.js
初始化Nuxt.js项目步骤 1.使用脚手架工具 create-nuxt-app 创建Nuxt项目 使用yarn或者npm $ yarn create nuxt-app <项目名> 注:根 ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue(服务端渲染)
一.前言 1.服务端渲染图解 2.简介服务端渲染 ...
随机推荐
- scrapy基础知识之将item 通过pipeline保存数据到mysql mongoDB:
pipelines.py class xxPipeline(object): def process_item(self, item, spider): con=pymysql.connect(hos ...
- JsonUtil(基于Jackson的实现)
JsonUtil(基于Jackson的实现) 前言: 其实,我一直想写一个有关Util的系列. 其中有四个原因: Util包作为项目的重要组成,是几乎每个项目不可或缺的一部分.并且Util包的Util ...
- mysql中id值被重置的情况
MySQL中,如果你为一张使用了innodb引擎的表指定了一auto_increment列,那么这张表会有一个auto_increment计数器,专门记录当前auto_increment的相关值,用来 ...
- Windows环境部署Redis集群
一.准备文件 1. 下载Redis for windows 的最新版本 下载地址:https://github.com/MSOpenTech/redis/releases 安装到 c:\Redis ...
- EPG开发《异常排查以及解决方案》
[框架]
- 【POJ - 2676】Sudoku(数独 dfs+回溯)
-->Sudoku 直接中文 Descriptions: Sudoku对数独非常感兴趣,今天他在书上看到了几道数独题: 给定一个由3*3的方块分割而成的9*9的表格(如图),其中一些表格填有1- ...
- Oracle将两张表的数据插入第三张表且第三张表中不存在
1.由于是先查再插所以不能使用insert into table1() values(), 要使用insert into table1() select * table2,不能使用values. 2. ...
- 庖丁解牛Linux内核分析 0x00:《庖丁解牛》
庖丁解牛 吾生也有涯,而知也无涯 .以有涯随无涯,殆已!已而为知者,殆而已矣!为善无近名,为恶无近刑.缘督以为经,可以保身,可以全生,可以养亲,可以尽年. 庖丁为文惠君解牛,手之所触,肩之所倚,足之 ...
- Git的一些简单而且常用的操作
转载自我自己的博客 介绍 很多初学者可能并不太清楚Git 与GitHub 这两个概念的联系和区别,在这里我大致介绍一下这两个名词. Git 是一个免费.开源的分布式版本控制系统(VCS).版本控制系统 ...
- http.client.ResponseNotReady: Request-sent
最近学习python写接口测试,使用的是connection.request 发现在测试一个发送报告接口时候,同一个接口,同样的脚本,只是一个参数传不同值,总提示:http.client.Respon ...
