3.form表单
1.Form标签:用来将表单外的内容与表单进行关联。其主要元素有input,button,select。
action属性:指定表单的发送地址。
Novalidate属性:数据提交时不校验。
Target属性:指定在何处打开指定的url。
method属性:表单数据发送至服务器的方法,默认属性就是get。常用的有:get和post。
Get:数据会附在网址之后主动提交给服务器。
Post:数据不会附在网址后,会将数据打包发送给服务器,等候服务器来读取数据。

2.Input标签:
Type属性:指定输入内容的类型,默认是text单行文本框。其他类型:
①Text,Password,checkbox(checked设置默认值),radio(checked设置默认值,且必须将同一组单选项设置一个相同的name)。
②submit,reset,button。
③image(图片式提交按钮),hidden(隐藏字段)。
④email(邮箱- -会校验),tel(电话- - 不会校验),url(一个网址- -会校验)。
⑤number(配合max/min/step/value规定最大值/最小值/步长/默认值);
range(同number。也是表示一定范围的数值输入,但是是以活动条的状态显示)。
⑥color(建立一个颜色的选择输入框);
时间类(datetime-local,date,month,week,time)。
⑦Search(建立一个搜索框,供用户输入搜索的关键词);
File(创建一个文件选取的输入框,可通过accept属性规定选取文件的类型。Multipe可以设定一次允许选择多个文件。)
Name属性:输入内容的识别名称,传递参数时的参数名称。
Value属性:默认值。
Size属性:可以使文本框变长。
Maxlength属性:输入的最大字数。
Readonly属性:只读属性,设置的内容不可变更。
Disabled属性:设置为不可用(不可操作)。
Required属性:设置该内容为必须填写项,否则无法提交。
Placeholder属性:当文本框活得焦点时被清空。
Autocomplet属性:属性值为on/off,定义是否开启浏览器自动记忆功能。
autofocus属性:自动获得焦点。
Accesskey属性:指定快捷键(指定快捷键后,按alt+快捷键便可以自动或得焦点。)
Tabindex属性:指定按tab键时,项目间的移动顺序。
3.button标签:与input标签建立的按钮相同(在form中尽量用input,其他地方可以用button)
Type属性:值有submit、reset、button
Name/value/disable属性:同input
Autofocus属性:按钮自动获得焦点
Form属性:设定按钮属于哪个表单
Formmethod属性:谁当表单提交方式,将覆盖之前的提交方式
Formnovalidate属性:
Formaction属性:指定表单发送的对象url
Formenctype属性:指定表单数据发送类型
Formtarget属性:

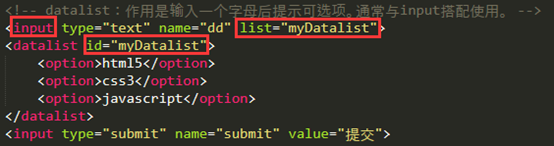
4.Select标签和datalist标签:


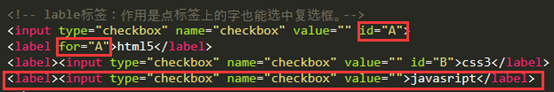
5.Label标签:作用是点标签上的字也能选中复选框。

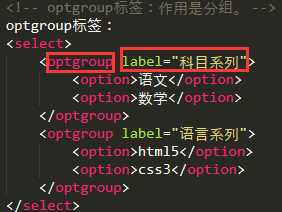
6.optgroup标签:作用是分组。


7.textarea标签:多行文本框。


8. output标签:for元素定义输出域相关的元素。
oninput表单事件:当用户对元素数据输入的时候触发。
parseInt()函数:解析字符串,返回一个整数。


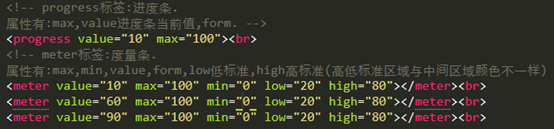
9. progress标签:进度条。属性有:max,value进度条当前值,form。
meter标签:度量条。属性有:max,min,value,form,low低标准,high高标准(高低标准区域与中间区域颜色不一样)。


10. fieldset标签:将表单内相关元素分组,通常会有一个边框。
legend标签:为fieldset定义一个标题。


11. keygen标签:建立一个密钥生成器,当提交表单时,私钥存储在本地,公钥发送到服务器,主要作用是提供一种用户验证身份的方法。
①属性有:name,form,autofocus,disabled.
②challenge属性:将keygen的值设置在提交时间。
③keytype属性:定义密钥类型,如RSA密钥。

12. pattern属性:设定输入类型的正则表达式。

13.details标签:用于描述文档的细节。open属性规定页面上的details是可见的。
summary标签:为details定义标题,用户点击标题时,会显示出details中的内容。

3.form表单的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 通过form表单的形式下载文件。
在项目中遇到问题,要求动态拼接uri下载文件.但是由于项目的安全拦截导致window.location.href 和 window.open等新建窗口的方法都不行. 无意间百度到了通过form表单来下 ...
- form 表单跨域提交
<!DOCTYPE html><html> <head> <title>form 表单上传文件</title> <script src ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- form表单的属性标签和练习
form表单的标签 做一个如下图的form表单: 我们的代码如下: <body leftmargin="400px" topmargin="200px"& ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
随机推荐
- Codeforces 246C
题意略. 思路: 我们将数组中的数字从大到小排列,分别考虑取前0 + 1,1 + 1,2 + 1.....个的情况. 所谓i + 1的意思是,取前i个的时候,同时取第[i + 1],[i + 2],. ...
- Servlet 常用API学习(一)
Servlet常用API学习 一.Servlet体系结构(图片来自百度图片) 二.ServletConfig接口 Servlet在有些情况下可能需要访问Servlet容器或借助Servlet容器访问外 ...
- JMeter使用代理进行录制
参考: http://www.cnblogs.com/zhuque/archive/2012/11/13/2767747.html JMeter支持第三方(Badboy)录制和代理录制,Badboy录 ...
- 2019 Multi-University Training Contest 7
2019 Multi-University Training Contest 7 A. A + B = C 题意 给出 \(a,b,c\) 解方程 \(a10^x+b10^y=c10^z\). tri ...
- POJ-3169 Layout (差分约束+SPFA)
POJ-3169 Layout:http://poj.org/problem?id=3169 参考:https://blog.csdn.net/islittlehappy/article/detail ...
- 模板汇总——KMP & EX-KMP
1. kmp 相当于往前求出一段字符信息,使得 这段字符信息和前缀相等. void getnext(){ , j = ; nx[] = -; while(j < m){ || b[j] == b ...
- 利用GPU训练网络时遇到的一些问题
1. OSError: [Error 12] Cannot allocate memory 解决办法: 出现这个错误时我是绝望的...因为我看了别人的解决办法,要加内存条才能解决...但是我不甘心,想 ...
- Fire Balls 09——修正游戏的BUG
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- Go操作NSQ
NSQ是目前比较流行的一个分布式的消息队列,本文主要介绍了NSQ及Go语言如何操作NSQ. NSQ NSQ介绍 NSQ是Go语言编写的一个开源的实时分布式内存消息队列,其性能十分优异. NSQ的优势有 ...
- 聊聊 Python 的单元测试框架(二):nose 和它的继任者 nose2
作者:HelloGitHub-Prodesire HelloGitHub 的<讲解开源项目>系列,项目地址:https://github.com/HelloGitHub-Team/Arti ...
