CSS定位与布局
我们在编写网页代码时,首先应该做的就是设计好页面的布局形式,然后再往里面填充内容。网页布局的好与坏,直接决定了网页最终的展示效果。PC端常见的网页布局形式有两列布局、三列布局等。在CSS中,我们通常使用浮动(float)、定位(position)、显示模式(display)相关属性结合使用,以达到预期效果。
一 文档流
文档流就是HTML文档内所有元素按照一定规律排列并显示的形式。
CSS文档流大致可以分为3种:标准流,浮动流,定位流。
1,标准流
默认情况下,HTML元素都在标准流中呈现和展示。我们之前把元素分为块级元素,行内元素,行内块级元素,他们的特性是块级独占一行,行内和行内块级可以在一行内共存,这些特性都是针对标准流的。总结一下就是,标准流中元素只能在水平或垂直方向上排版。如果元素是块级元素, 那么就会垂直排版,如果元素是行内元素/行内块级元素, 那么就会水平排版。
2,浮动流
浮动流只有一种排版方式, 就是水平排版。 它只能设置某个元素在父元素内左对齐或者右对齐。设置了浮动的元素,将脱离标准流,之后它将无视元素的display属性,并且都被当做块级元素处理。
- div{
- float:left;/*规定元素向左浮动*/
- /*float:right;规定元素向右浮动*/
- }
请注意,浮动float属性没有center取值,并且,如果设置了浮动属性,那么你将不能通过使用margin:0 auto;属性使元素居中。
3,定位流
标准流和浮动流都只能在水平或垂直方向布局元素,但现实是,我们可能需要在上下左右几个方向上同时偏移元素,定位流正是为了解决这一问题而设计的。通过设置元素的position属性,可以让元素处于定为流中,并通过left、right、top、bottom属性设置元素具体的偏移量。
定为流分为四种:
a) static 静态定位,实际上所有元素默认都是静态定位的,即处于标准流中。
b) relative 相对定位,元素保留在标准流中所占用的位置,但实际是边框及以内的部分将显示在偏移之后的位置。即虽然元素已经不再原来的位置了,但之前所占用的空间并不会被释放给其他标准流中的元素。
c) absolute 绝对定位,元素脱离标准流,浏览器把它视作块级元素,不论定位之前它是何种元素,其他元素也将无视它。绝对定位的偏移量是相对于其有定位属性的第一个祖先元素的。
d) fixed 固定定位,固定定位和绝对定位相似,但它的偏移量固定的相对于浏览器窗口。
二 浮动
当某个元素浮动之后,相当于从标准流中删除了该元素,标准流中的元素将会无视浮动元素,并且可能被浮动元素覆盖。
当有多个元素浮动时,他们有以下特点:
a) 在相同方向上浮动的元素,先浮动的元素会显示在前面。
- .brother1{
- float:left;
- }
- .brother2{
- float:left;
- }
- /*brother1将显示在brother2的左边,如果都设置右浮动,那么brother1将显示在brother2的右边*/
b) 不同方向的浮动元素,会尽量去寻找并贴靠前面和它浮动方向相同的元素。如果前面没有其他浮动元素,那么它将紧贴其父元素的边界。
- .son1{
- float:left;
- }
- .son2{
- float:right;
- }
- .son3{
- float:left;
- }
- /*son1和son3会在父元素的左侧显示,并且son3紧跟在son1的后面。son2则在父元素的右侧显示,紧贴父元素上*/
c) 如果有未浮动的兄弟元素,那么元素在浮动之后,会根据它在标准流中的位置确定该在第几行展示。
- .brother1{
- background-color:red;
- float:left;
- }
- .brother2{
- background-color:blue;
- }
- .brother3{
- background-color:yellow;
- float:left;
- }
- /*最终效果是:brother1和brother2在第一行显示,但brother1盖住了brother2,brother3单独在第二行显示*/
浮动元素还有一个特点:浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置。这才是设计浮动的初衷。
元素浮动后会带来两个问题,第一个是造成父元素的高度塌陷,padding和margin无效。第二个是被其他元素无视,出现元素相互覆盖的现象。那么要怎样才能消除浮动对其他元素的影响呢?我们通过下面的方式清除浮动带来的影响。
a) 为父元素设置固定的高度(解决问题一)。
- father{
- heigth:100px;
- }
- son{
- float:left;
- }
b) 为父元素设置浮动(解决问题一)。
- father{
- float:left;
- }
- son{
- float:left;
- }
c) 设置clear属性。clear属性的功能是使浮动元素不去寻找相邻的其他浮动元素,从而消除浮动元素对其他元素的影响(解决问题二)。
- father::after{
- content:'';
- display:block;
- height:;
- clear:both;
- }
- /*俗称隔墙法,根据需要也可以设置在浮动元素自身或其父元素上*/
- son{
- float:left;
- }
d) 为父元素设置overflow:hidden;属性(解决问题二)。
- father{
- overflow:hidden;
- }
- /*原理是触发BFC机制*/
- son{
- float:left;
- }
三 定位
1,相对定位
通过给元素设置position:relative;属性设置元素相对定位。
- .box{
- position:relative;
- top:50px;
- left:50px;
- }
- /*box元素将在原来的位置向下和向右偏移50px,请注意:在定位流中,同一个方向上的定位属性只能使用一次*/
请注意在浏览器中的坐标系和一般坐标系并不相同。如果不清楚请看《CSS基础》第4.3节。
在相对定位中,实际上元素并未脱离标准流,所以浏览器还是会区分它是否是块级或其他类型的元素。另外,设置元素的margin属性,实际上margin区域会出现在元素定位之前的位置。
2,绝对定位
通过给元素设置position:absolute;属性设置元素绝对定位。
- .box{
- position:absolute;
- top:50px;
- left:50px;
- }
- /*box元素将相对于父元素的左顶点(坐标原点)向下向右偏移50px*/
如果没有设置偏移量,默认top和left偏移量为0。如果元素所有祖先元素都没有定位属性,那么元素将相对body元素偏移。
在使用绝对定位时有两个注意点:第一个是如果网页宽高较大时(大于浏览器可视区宽高),并且元素最终相对于body定位了,实际上它只是相对浏览器首屏的宽高进行偏移,而不是整个网页的宽高。第二个是绝对定位的元素会自动忽略有定位属性的祖先元素的padding属性。
绝对定位一般和相对定位配合使用,父元素设置相对定位,但不设置偏移量(默认为0),子元素设置绝对定位,这样就可以把子元素的偏移控制在父元素之内。
- .father{
- position:relative;
- }
- .son{
- position:absolute;
- left:50px;
- top:50px;
- }
- /*子元素相对父元素进行偏移,二父元素不受影响*/
3,固定定位
元素的固定定位和背景图片的关联性相似,可以控制元素是否随着滚动条滚动。
- div{
- position:fixed;
- top:100px;
- left:50px;
- }
固定定位的元素相对于浏览器视口偏移,和绝对定位的元素一样,它会脱离标准文档流,并且浏览器把他们一致视作块级元素。
4,z-index属性
默认情况下,所有元素都有一个z-index属性,用于定义它们的覆盖关系。
- div{
- z-index:;
- }
通常情况下,元素的z-index属性值都是0,并且定位流中的元素会覆盖标准流中的元素,同在定位流中的元素,写在后面的会覆盖写在前面的元素。
在定为流中,如果你想调整它们的覆盖关系,你可以设置它们的z-index属性,并且谁的值越大,显示优先级越高。
需要注意的是,如果定位元素的父元素也设置了z-index属性,那么子元素的z-index属性将失效,并且最终是根据父元素的z-index属性来判断覆盖关系。
四 居中与flex
1,水平居中
如果元素是文本、图片等行内元素,在父元素中设置text-align:center即可实现行内元素水平居中,如果子元素是不定宽块级元素,将子元素的display设置为inline-block,使子元素变成行内元素,可以实现块级元素的水平居中。
- p{
- text-align:center;
- /*文本图片等水平居中*/
- }
- .father{
- text-align:center;
- }
- .son{
- display:inlin-block;
- /*不定宽块级元素,修改显示模式,利用text-align属性使其居中*/
- }
如果子元素是定宽块级元素,又不想改变显示模式,那么可以通过设置margin属性实现水平居中。
- div{
- width:500px;
- height:300px;
- margin:0 auto;
- /*auto,让浏览器决定*/
- }
2,垂直居中
首先,如果父元素高度一定,子元素是文本或图片等高度由内容撑开的行内元素,可以使用line-height属性让其垂直居中。
- .father{
- height:100px;
- }
- .son{
- font-size:20px;
- line-height:100px;
- }
如果子元素是不定高度的块级元素,我们则可以通过给父元素设置display:table-cell;和vertical-align:middle;属性来解决。
- .father{
- height:100px;
- display:table-cell;
- vertical-align:middle;
- }
- .son{
- display:block;
- height:?;
- }
/*这样实现垂直居中的原理是:使父元素以表格的形式呈现,再利用vertical-align属性在表格中是设置单元格内容垂直对齐方式的特性,从而达到块级元素垂直居中的效果。*/
需要注意的是:设置了dispaly:table-cell属性后,元素将忽略margin值。并且,如果你还设置了绝对定位或浮动,该属性功能将被破坏。
如果子元素是定高的,那么你只需简单的使用margin属性,即可达到让元素垂直居中的目的。
- .father{
- height:200px;
- }
- .son{
- height:100px;
- margin-top:50px
- }
3,水平垂直居中
通过上面的方式组合使用,即可达到元素水平垂直都居中的效果。
- .father{
- width:800px;
- height:600px;
- text-align:center;
- }
- .son{
- width:600px;
- heigth:400px;
- margin:100px auto;
- }
或者使用绝对定位+相对定位。
- .father{
- width:600px;
- height:800px;
- position:relative;
- }
- .son{
- width:400px;
- height:600px;
- position:absolute;
- top:100px;
- left:100px;
- }
4,flex
flex即弹性布局,用来为盒状模型提供最大的灵活性。需要注意的是,元素使用flex布局后,float,clear和vertical-align属性将失效。flex是display(显示模式)属性的一个可选值,而不是position(定位)。
- .box{
- display:flex;
- /*为块级元素设置弹性布局*/
- }
- .inline-box{
- display:inline-flex;
- /*为行内元素设置弹性布局*/
- }
设置了弹性布局的盒子我们称为弹性盒子(flex box),或者把它称作容器(container)。如果把一个弹性盒子看成一个完整的工程(project),那么我们可以把弹性盒子内部的元素看做是单个的模块项目(module item),这些模块都会遵守弹性盒子的规范,通过设置一些属性,自动的调整自身的大小以适应弹性盒子中可用空间的变化。
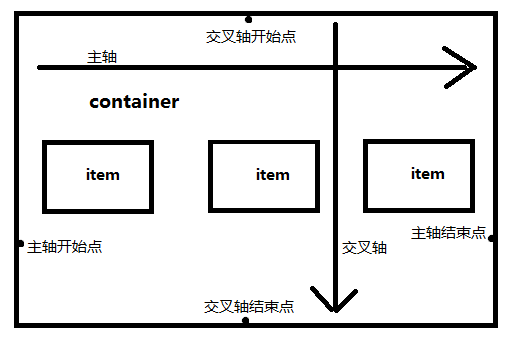
弹性盒子中默认有两根轴线,水平方向的主轴,垂直方向的纵轴(交叉轴)。轴线与盒子边框的交点是开始位置和结束位置。

容器属性:
- .box{
- display:flex;
- flex-direction:row;
- /*该属性决定主轴的方向,即项目排列的方向。row,默认值,横向从左至右;colum,纵向从上至下展示项;row-reverse和row方向相反,colum-reverse和colum方向相反*/
- flex-wrap:nowrap;
- /*该属性定义如果一条轴线排不下,如何换行。nowrap,默认值,不换行;wrap,换行*/
- justify-content:flex-start;
- /*该属性定义项目在主轴上的对齐方式。flex-start,默认值,开始对齐(例如上面设置了横向从左至右排列项目,则这里表示左对齐,如果上面设置row-reverse,则这里表示右对齐),该属性还有几个可选值:flex-end,结束对齐;center,居中对齐;space-between,两端对齐;space-around,项目间隔相等*/
- align-items:stretch;
- /*该属性定义项目在交叉轴上的对齐方式。stretch,默认值,如果项目没有具体高度,将占满整个容器;center,项目中线对齐;flex-start,开始对齐;flex-end,结束对齐;baseline,各项目的第一行文字基线对齐*/
- }
要想项目自动的调整自身的大小以适应弹性盒子中可用空间的变化,还需要依赖项目自身的一些属性。
- .item{
- order:1;
- /*设置项目排列的先后顺序,数字越大越靠后,如果没收设置,则谁写在前面谁就排在前面。*/
- flex-grow:1;
- /*定义可以放大的比例,默认是0,表示不放大,1表示可以放大1倍,2表示可以放大2倍,以此类推。如果所有项目都设置成相同数字,那么容器的可用空间会被项目等分。*/
- flex-shrink:1;
- /*定义可以缩小的比例,默认是1,表示可以可以缩小1倍,2表示可以缩小2倍,以此类推。0表示不缩小。如果所有项目都设置成相同数字,那么容器的可用空间会被项目等分。*/
- flex-basis:auto;
- /*定义项目在放大缩小之前占用主轴的长度,浏览器通过它的值来确定是否有多余空间,它的值可以是width或height属性一样的值。比如百分比,px,em等。两个特殊值:auto(默认的)表示占用盒子本来的大小;0则表示只占项目内容区域的大小*/
- align-self:auto;
- /*单独定义该项目在交叉轴上的对齐方式,默认值auto,表示继承父元素的align-items属性,其他取值和align-items相同*/
- }
需要特别注意的是:flex-grow属性设置的数字表示的是父元素中剩余可用空间的分配关系,而不是项目自身的大小。
缩放和尺寸可以使用缩写形式。
- .item{
- flex:1 1 auto;
- /*分别表示flex-grow,flex-shrink,flex-basis*/
- }
采用缩写形式时需要注意,如果只有一个数字值,则代表flex-grow;如果只有一个宽度值(有单位的),则代表flex-basis;如果值有两个值,那么第一个必须是数字,代表flex-grow,第二个可以是数字或宽度,分表代表flex-shrink或flex-basis。
五 两列布局
左侧定宽右侧自适应宽度的两列布局常用方式有下面几种:
1,左边脱离标准流,右边使用margin属性使其偏移
- .left{
- width:200px;
- float:left;
- /*
- position:absolute;
- left:0;
- */
- }
- .right{
- margin-left:200px
- }
2,calc()
- .left{
- width:200px;
- display:inline-block;
- }
- .right{
- display:inline-block;
- width:calc(100% - 200px);
- }
- /*另一种形式是,左右均浮动,然后利用calc()动态计算右边的宽度*/
3,float+BFC
- .left{
- width:200px;
- float:left;
- }
- .right{
- overflow: auto;
- }
- /*左侧浮动,但是右侧盒子通过overflow: auto;形成BFC,使右侧盒子不会无视浮动的元素*/
4,flex
- .wrap{
- display:flex;
- align-items:flex-start;
- }
- .left{
- width:50px;
- flex:0 0 auto;
- }
- .right{
- flex:1 1 auto;
- }
六 三列布局
一般的3列布局要求是:中间自适应宽度,左右两边定宽。满足这种要求的布局我们一般有两种常规方式:圣杯布局和双飞翼布局。
1,圣杯布局
HTML部分:
- <div class='wrap'>
- <div class="center">center</div>
- <div class="left">left</div>
- <div class="right">right</div>
- </div>
CSS部分:
- .wrap{
- width: 50%;
- height:400px;
- margin:50px auto;
- position: relative;
- }
- .wrap .center{
- width: 100%;
- height:400px;
- float: left;
- }
- .wrap .left{
- width:100px;
- height: 400px;
- float: left;
- margin-left: -100%;
- position: relative;
- left:-100px;
- }
- .wrap .right{
- height: 400px;
- width:100px;
- float: right;
- margin-left: -100%;
- position: relative;
- right:-100px;
- }
原理:左中右三块均设置浮动,center宽度100%,left和right通过设置负margin值, 使其和center处于同一行,然后利用相对定位让其分布于center的两边。
2,双飞翼布局
HTML部分:
- <div class='wrap'>
- <div class="center">
- <div class="content"></div>
- </div>
- <div class="left">left</div>
- <div class="right">right</div>
- </div>
CSS部分:
- .wrap{
- width: 50%;
- height:400px;
- margin:50px auto;
- }
- .wrap .center{
- width: 100%;
- height:300px;
- float: left;
- }
- .wrap .center .content{
- margin:0 100px;
- }
- .wrap .left{
- width: 100px;
- height:300px;
- float: left;
- margin-left: -100%;
- }
- .wrap .right{
- width: 100px;
- height:300px;
- float: right;
- margin-left: -100%;
- }
原理:左中右三块均设置浮动,center宽度100%,left和right通过设置负margin值,使其和center处于同一行,此时left和right实际上遮住了部分center,所以center中的content需要设置margin。
圣杯布局和双飞翼布局的区别:除了HTML代码结构不同外,圣杯布局的center宽度即为内容区宽度,left和right靠在其两边。双飞翼布局的center宽度等于内容区宽度加left和right宽度。因为它的left和right实际上占用(遮住)了center的空间,所以需要在center中新增一个.content的div,并设置它的margin,以便空出left和right的位置。
圣杯布局和双飞翼布局的好处是,center区域可以优先于左右两边被浏览器渲染。不过现代浏览器普遍性能良好,这点优先根本不易被用户察觉到。
3,calc()
通过calc()函数我们也可以轻松满足两边定宽,中间自适应的要求。
HTML部分:
- <div class="wrap">
- <div class="left">left</div>
- <div class="right">left</div>
- <div class="center">center</div>
- </div>
CSS部分:
- .wrap{
- width:80%;
- margin: 0 auto;
- background-color: #ccc;
- /*position: relative;*/
- }
- .wrap .center{
- background-color: blue;
- margin-left:200px;
- width:calc(100% - 400px);
- }
- .wrap .left{
- background-color: red;
- width:200px;
- float:left;
- /*position: absolute;
- left: 0;
- top:0;*/
- }
- .wrap .right{
- background-color: yellow;
- width:200px;
- float:right;
- /*position: absolute;
- right: 0;
- top:0;*/
- }
- /*通过浮动和定位都可以实现两边固定的效果,需要注意的是,使用浮动需要把center区域放到left和right之后,原因请往上看浮动的第三个特征*/
4,flex布局
HTML部分同calc()。
CSS部分:
- .wrap{
- width:80%;
- margin: 0 auto;
- background-color: #ccc;
- display: flex;
- flex-direction: row;
- flex-wrap: nowrap;
- }
- .center{
- background-color: blue;
- flex:1 0 auto;
- order:;
- }
- .left{
- background-color: red;
- width:200px;
- flex:0 0 auto;
- order:;
- }
- .right{
- background-color: yellow;
- width:200px;
- flex:0 0 auto;
- order:;
- }
CSS定位与布局的更多相关文章
- CSS定位与布局:浮动
浮动的特点 浮动(float)属性提出的作用是实现文字的环绕效果,一个元素浮动后,会脱离普通流.主要的特点如下: 浮动的元素会向左或者向右移动直到它的外边缘接触容器框(containing blo ...
- CSS定位与布局:普通流
CSS定位与布局属于CSS的基础,也是CSS布局影响很大的一部分,具体主要包括三种定位与布局机制( Positioning schemes):普通流,浮动,绝对定位. 其实除了这三种之外,还有一些定位 ...
- CSS易混淆知识点总结与分享-定位与布局
CSS定位有四种模式:static.relative.absolute.fixed,其它static是默认值,下面分别讲解下各自的特点: static:静态定位,处于动态布局流中,按照页面中的各元素先 ...
- HTML学习笔记 css定位(静态,相对,固定,绝对布局)偏移案例 第十二节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css基础-定位+网页布局案例
position:static 忽略top/bottom/left/right或者z-index position:relative 设置相对定位的元素不会脱离文档流 position:fixed 不 ...
- CSS定位布局
CSS定位布局 基础知识 在CSS布局中,定位布局也是一种非常常见的技术手段,我们以京东为例: 上面是非常好的例子,对于定位布局来说它可以将一个元素放在页面上的任意一个位置. 但是定位布局也不能滥用, ...
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- CSS多列布局
× 目录 [1]列宽 [2]列数 [3]列间距[4]列rule[5]跨列[6]列填充[7]多列 前面的话 CSS新增了多列布局特性,可以让浏览器确定何时结束一列和开始下一列,无需任何额外的标记.简单来 ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
随机推荐
- c# webapi结合swagger的使用
一.使用nuget下载swagger包 Install-Package Swashbuckle 二.配置swagger 1. 安装完Swashbuckle后,nuget会将相关引用添加至WebApi项 ...
- Codeforces#398 &767C. Garland 树形求子节点的和
传送门 题意:在一个树上,问能否切两刀,使得三块的节点值的和相同. 思路: 由于这个总的节点和是不变的,每块的节点值和sum固定,dfs搜索,和等于sum/3,切.若不能分成三块(不能被3整除,-1) ...
- CF - 1108 F MST Unification
题目传送门 题意:在一幅图中, 问需要使得多少条边加一,使得最小生成树只有一种方案. 题解:Kruskal, sort完之后,对于相通的一个边权w,我们可以分析出来有多少边是可以被放到图里面的,然后我 ...
- 程序员过关斩将--更加优雅的Token认证方式JWT
菜菜,上次你讲的cookie和session认证方式,我这次面试果然遇到了 结果怎么样? 结果面试官问我还有没有更好的方式? 看来你又挂了 别说了,伤心呀.到底还有没有更好的方式呢? 你猜? 基于To ...
- 【LeetCode】78-子集
题目描述 给定一组不含重复元素的整数数组 nums,返回该数组所有可能的子集(幂集). 说明:解集不能包含重复的子集. 示例: 输入: nums = [1,2,3] 输出: [ [3], [1], [ ...
- Go语言标准库之context
在 Go http包的Server中,每一个请求在都有一个对应的 goroutine 去处理.请求处理函数通常会启动额外的 goroutine 用来访问后端服务,比如数据库和RPC服务.用来处理一个请 ...
- redis之pipeline使用
redis之pipeline 我们要完成一个业务,可能会对redis做连续的多个操作,这有很多个步骤是需要依次连续执行的.这样的场景,网络传输的耗时将是限制redis处理量的主要瓶颈. 那么此时就可以 ...
- 互联网寒冬之泪:Android开发程序员,你够优秀吗?
我想每个开发者在学习成长的过程中,在面临技术难题的时候,都有经历过自我怀疑的过程,但是有时候这并不是你的错,大家都经历过如此的过程.我们作为一个开发者,在成长的过程中,总有一些小的胜利和小的沮丧,学着 ...
- SeekBar拖动条
seekbar拖动条,通过滑块的位置值的改变,来对某些数据进行调节,比如音量调节; 改变滑块的外观可以通过android:thumb属性完成 实例:拖动滑块改变图片透明度 <LinearLayo ...
- MySql(一)_利用NHibernate和MySql交互
1.基础配置,添加MySql和nHibernate的引用 (1) 添加引用,导入MySql.data.dll: 利用MySql提供的API操作: (2) 添加引用,导入NHibernate.d ...
