在IIS配置时没有启用目录浏览功能 :HTTP 错误 403.14
在IIS配置时没有启用目录浏览功能,浏览网站时,会出现“HTTP 错误 403.14–Forbidden,Web服务器被配置为不列出此目录内容”的提示,怎么解决这个问题呢?
操作方法
- 01
点击桌面开始的图标,打开电脑设置。
- 02
在设置中,搜索“控制面板”。
- 03
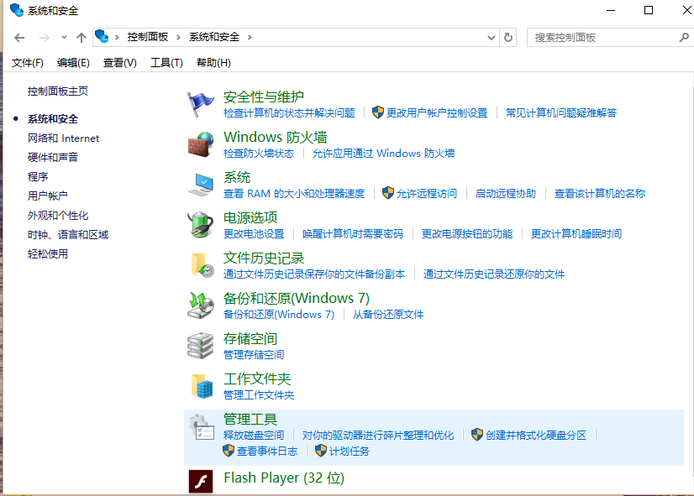
进入控制面板,点击“系统与安全”。
- 04
在跳出的界面中,点击“管理工具”。
- 05
进入管理界面,点击“计算机管理”。
- 06
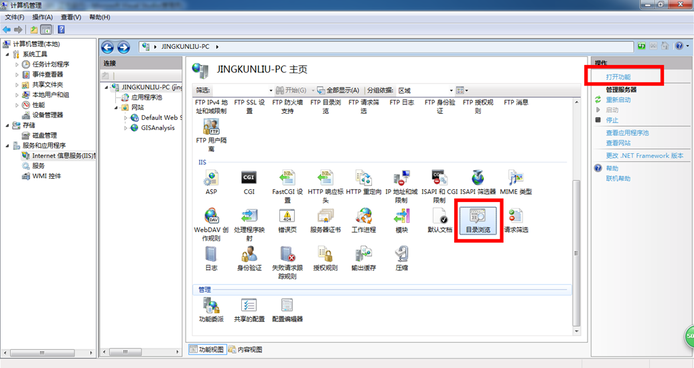
单击“服务和应用程序”,打开IIS管理器,找到目录浏览选项,在右侧点击“打开功能”。
- 07
在右侧点击“启用”,启用目录浏览功能就可以了。
在IIS配置时没有启用目录浏览功能 :HTTP 错误 403.14的更多相关文章
- 为Nginx启用目录浏览功能
今天工作需要,要给客户提供一个patch的下载地址,于是想用nginx的目录浏览功能来做,需要让客户看到指定一个目录下的文件列表,然后让他自己来选择该下载那个文件: 我们都知道在apache下可以配置 ...
- iis配置完成,出现HTTP 错误 403.14 - Forbidden
版权声明:本文为博主原创文章,未经博主允许不得转载.转载请标明文章出处和原文链接. 403.14 禁止访问:在 Web 服务器上已拒绝目录列表 解决方案一:一般情况站点都是不会允许直接读取目录内容的, ...
- IIS Express 启用目录浏览
IIS Express 启用目录浏览,有需要的朋友可以参考下. 今天刚刚使用visual studio 2013创建第一个hello world,结果就发现提示错误. HTTP 错误 403.14 - ...
- IIS Express 启用目录浏览 方法
标签: iis / visual studio / C# / ASP.NET / .NET 522 今天刚刚使用visual studio 2013创建第一个hello world,结果就发现提示错误 ...
- nginx和apache配置目录浏览功能
今天工作需要,要给客户提供一个patch的下载地址,于是想用nginx的目录浏览功能来做,需要让客户看到指定一个目录下的文件列表,然后让他自己来选择该下载那个文件: 我们都知道在apache下可以配置 ...
- 配置 Nginx 的目录浏览功能
Nginx 默认是不允许列出整个目录的,需要配置 Nginx 自带的 ngx_http_autoindex_module 模块实现目录浏览功能 . location / { alias /opt/fi ...
- Win7/Win2008下IIS配置Asp网站启用父路径的设置方法(已解决)
Win7/Win2008下IIS配置Asp网站启用父路径的设置方法(已解决) 在Win7/Win2008下IIS配置Asp网站启用父路径的设置方法与win2003下不同,看看下图就知道了.
- 启用Nginx目录浏览功能的方法
location / { root /data/www/file //指定实际目录绝对路径: autoindex on; ...
- Nginx 开启目录浏览功能配置
在server节点下添加 server { listen ; server_name default; #index index.php; # 目录浏览功能 autoindex on; # 显示文件大 ...
随机推荐
- Flask 教程 第二章:模板
本文翻译自 The Flask Mega-Tutorial Part II: Templates 在Flask Mega-Tutorial系列的第二部分中,我将讨论如何使用模板. 学习完第一章之后,你 ...
- DevExpress的下拉框控件ComboxBoxEdit怎样绑定键值对选项
场景 DevExpress的下拉框控件ComboBoxEdit控件的使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1028 ...
- linux下grep命令的使用实例
#多文件查询grep leo logs.log logs_back.log #查找即包含leo又包含li的行grep leo logs.log | grep li #查找匹配leo或者匹配li的行gr ...
- 用AI思维给成本降温,腾讯WeTest兼容性测试直击底价!
WeTest 导读 当AI成为各行业提高产业效率的动能,很多人开始疑惑,这架智能化的“无人机”何时在移动应用测试中真正落地?在今年的国际数码互动娱乐博览会(ChinaJoy)上,腾讯WeTest给出了 ...
- IOS中的深拷贝和浅拷贝
标签: 什么是深拷贝?什么是浅拷贝? 为什么经常看到字符串属性要这样定义,那个copy是神马意思? @property(nonatomic,copy)NSString* name; 为什么下面的写法是 ...
- 剑指offer 11:变态跳台阶
题目描述 一只青蛙一次可以跳上1级台阶,也可以跳上2级……它也可以跳上n级.求该青蛙跳上一个n级的台阶总共有多少种跳法. 解法:使用数学归纳法可得,跳n级台阶的跳法一共有f(n)=2n-1中,即本 ...
- 6.JavaCC官方入门指南-例1
例1:整数加法运算 在这个例子中,我们将判断如下输入的式子是否是一个合法的加法运算: 99 + 42 + 0 + 15 并且在输入上面式子的时候,数字与加号之间的任何位置,都是可以有空格或者换 ...
- Linux的启动过程的分析
Linux的启动过程 Linux系统从启动大哦提供服务的基本过程为:首先机器家电,然后通过MBR或者UEFI装载GRUB,再启动内核,再由内核启动服务,最后开始对外服务 CentOS7要经历四个主要阶 ...
- 05webpack-webpack-dev-server时时跟新-第2种方式
<!--14 第一种方式 自动打开浏览器 端口号 指定托管的跟目录 启动热刷新 这种是在webpack.json中去配置的 直接在package中 写 将“script”:{ "dev ...
- Vue 中的 子组件 给 父组件 传值
子组件的某一个事件(sendData)内部,通过this.$emit('事件名', 传递的值)传递数据父组件在调用子组件的地方,绑定了子组件自定义的 事件名(change-data) 定义父组件的地方 ...