大型情感剧集Selenium:3_元素定位 #华为云·寻找黑马程序员#
关于昨天的文章
今天有朋友反馈,代码运行的时候,selenium提示警告
DeprecationWarning: use options instead of chrome_options
driver = webdriver.Chrome(chrome_options=options)
本来以为是我的selenium版本太低了,可以上官网看到3.141.0是最新版本啊,最后把python从3.6.8升级到3.7.3才复现了此问题。虽然这个告警不影响使用,但既然官方提示了修改就看看呗,其实很简单:
# 将原本的chrome_options
driver = webdriver.Chrome(chrome_options=options)
# 改为options 即可
driver = webdriver.Chrome(options=options)
# 另外,针对以下引用
from selenium.webdriver.chrome.options import Options
options = Options()
# 可以简写为:
options = webdriver.ChromeOptions()
今天说什么
今天肯定说元素定位啊,再不说都要取关了…可应该怎么说呢?
话说,selenium1.0起初它使用了基于Javascript的自动化引擎,而浏览器对 Javascript 又有很多安全限制,之后后通过webdrvier进行了各浏览器的协议封装。那么说到底,我们通过selenium变相的完成了js的的相关操作,比如:
再来看看js的dom对象:
selenium将JavaScript的HTML DOM进行了封装处理,最终提供给我们进行使用。引申出三点:
开发转测试,真的是有优势的
作为一个合格的测试,抽时间学学html css 和js 也是对自己能力的提升
爬虫熟识的html解析库Beautifulsoup4,元素的定位上用法也类似以上两者,一通百通!
selenium元素定位
WebDriver提供了一系列的定位符以便使用元素定位方法。常见的定位符有以下几种:
id
class name
name
tag
link text
partial link text
xpath
css selector
而针对元素定位,selenium又分为find_element_by和find_elements_by。即找到一个元素和找到所有元素。
针对find_elements_by,我们又可以针对找到的元素,我们又可以像python操作list一样进行切片,筛选等操作。
我们以百度为例,介绍以上方法:
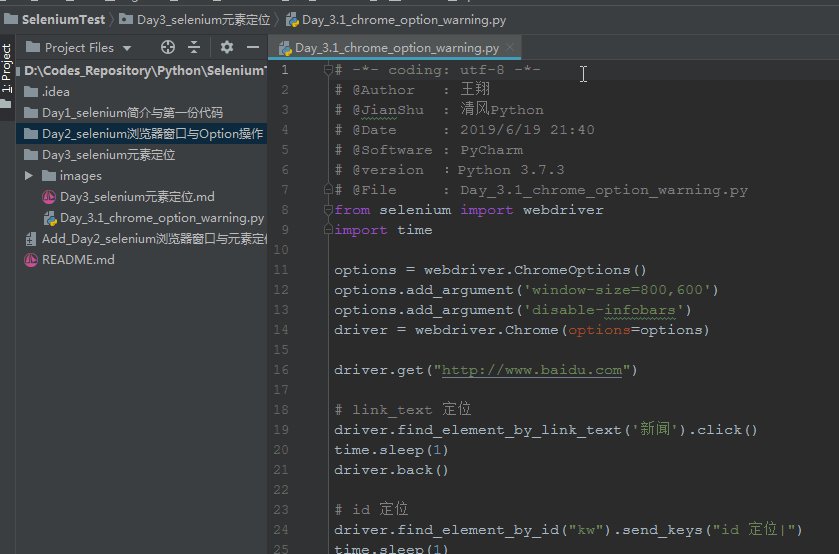
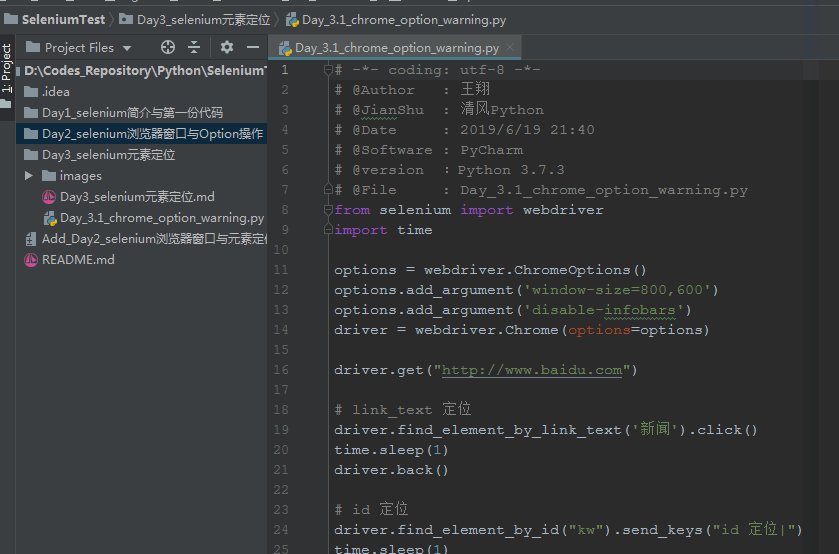
下来我们用代码针对百度进行演示
# -*- coding: utf-8 -*-
# @Author : 王翔
# @JianShu : 清风Python
# @Date : 2019/6/19 21:40
# @Software : PyCharm
# @version :Python 3.7.3
# @File : Day_3.1_chrome_option_warning.py
from selenium import webdriver
import time
options = webdriver.ChromeOptions()
options.add_argument('window-size=800,600')
options.add_argument('disable-infobars')
driver = webdriver.Chrome(options=options)
driver.get("http://www.baidu.com")
# link_text 定位
driver.find_element_by_link_text('新闻').click()
time.sleep(1)
driver.back()
# id 定位
driver.find_element_by_id("kw").send_keys("id 定位|")
time.sleep(1)
# class name 定位
driver.find_element_by_class_name("s_ipt").send_keys("class name 定位|")
time.sleep(1)
# name 定位
driver.find_element_by_name("wd").send_keys("name 定位|")
time.sleep(1)
# css 定位
driver.find_element_by_css_selector("#kw").send_keys("css 定位|")
time.sleep(1)
# xpath 定位
driver.find_element_by_xpath("//input[@id='kw']").send_keys(" xpath 定位|")
time.sleep(1)
driver.quit()
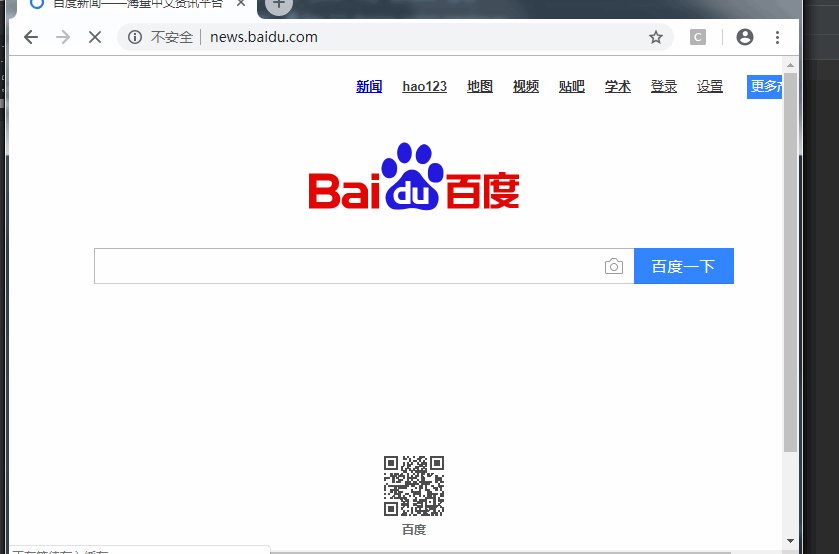
效果如下:
To Be Continue
今天的内容就到这里,如果觉得有帮助,欢迎将文章或者我的公众号【清风Python】分享给更多喜欢python的人
来源:华为云社区征文 作者:清风Python
大型情感剧集Selenium:3_元素定位 #华为云·寻找黑马程序员#的更多相关文章
- 大型情感剧集Selenium:2_options设置 #华为云·寻找黑马程序员#
上集回顾 昨天说简单介绍了什么是selenium,它能干what,和发展史与梗概.当的是python如何通过pip安装selenium,并下载对应浏览器的webdriver. 最后简单通过一个Demo ...
- 大型情感剧集Selenium:1_介绍 #华为云·寻找黑马程序员#
学习selenium能做什么? 很多书籍.文章中是这么定义selenium的: Selenium 是开源的自动化测试工具,它主要是用于Web 应用程序的自动化测试,不只局限于此,同时支持所有基于web ...
- 大型情感剧集Selenium:4_老中医教你(单/多/下拉框)选项定位 #华为云·寻找黑马程序员#
今天讲什么 讲什么标题说了,讲selenium的单选.多选.下拉框选项定位.但其实这东西,没什么太多说的,又比较枯燥,那该怎么让这一集selenium的课程变得有趣呢?有请老中医,哈哈- 怎么样,这个 ...
- 大型情感剧集Selenium:6_selenium中的免密登陆与cookie操作 #华为云·寻找黑马程序员#
欢迎添加华为云小助手微信(微信号:HWCloud002 或 HWCloud003),输入关键字"加群",加入华为云线上技术讨论群:输入关键字"最新活动",获取华 ...
- 大型情感剧集Selenium:9_selenium配合Pillow完成浏览器局部截图
网页截图 上次提到了selenium的四种截图方法,最终截图了整张网页.但很多时候,我们仅仅需要截图部分的内容.比如截取某个关键信息,或者现在已经不常见的截图验证码(现在都是各种按规则点击-).那么我 ...
- 大型情感剧集Selenium:8_selenium网页截图的四种方法
有时候,有时候,你会相信一切有尽头-当你的代码走到了尽头,那么保留最后一刻的状态尤为重要,此时你该如何操作?记录日志-没有将浏览器当前的状态进行截图来的直观! 那么,selenium截取截屏,有哪些方 ...
- 大型情感剧集Selenium:6_selenium中的免密登陆与cookie操作
网站登录 现在各大平台在反爬虫功能上,可谓花样繁多.总结下来按照破解成功率排名,最高的是滑动解锁.其次是验证码数字.之后是一次点击对应的汉字,最后是想12306之前那种反人类的让你说那些是奶糖吧,哈哈 ...
- 大型情感剧集Selenium:6_selenium中的免密登陆与cookie操作【华为云技术分享】
网站登录 现在各大平台在反爬虫功能上,可谓花样繁多.总结下来按照破解成功率排名,最高的是滑动解锁.其次是验证码数字.之后是一次点击对应的汉字,最后是想12306之前那种反人类的让你说那些是奶糖吧,哈哈 ...
- 【基础】selenium中元素定位的常用方法(三)
一.Selenium中元素定位共有八种 id name className tagName linkText partialLinkText xpath cssSelector 其中前六种都比较简单, ...
随机推荐
- 表格导出到excel的样式消失该如何修改
工作中遇到一需求,要将后台的表格导出到excel后的表格样式该如何修改呢? 其实表格导出首先需要了解两个插件:jquery.table2excel.js和tableExport.js 1.第一步,写一 ...
- Android Drawable 简析
Drawable 是开发中经常用到的一个概念,我们经常用它去设置 View 的背景,背景可以一个颜色值,也可以是一张资源图片,还可以是一个自定义的 Drawable等等.这篇文章就简单说下 Drawa ...
- Docker 开篇2 | 树莓派安装docker 续
问题1:安装后出现错误Error! The dkms.conf for this module includes a BUILD_EXCLUSIVE directive which does not ...
- 你了解MySQL的加锁规则吗?
注:加锁规则指的是next-key lock,如果还不了解next-key lock,请阅读上一篇博客 加锁规则可以概括为:两个原则.两个优化和一个bug: 原则1:加锁的基本单位是next-key ...
- SpringSecurity系列之自定义登录验证成功与失败的结果处理
一.需要自定义登录结果的场景 在我之前的文章中,做过登录验证流程的源码解析.其中比较重要的就是 当我们登录成功的时候,是由AuthenticationSuccessHandler进行登录结果处理,默认 ...
- 《JAVA 程序员面试宝典(第四版)》之JAVA程序设计基础概念(1)类型转换
问题主题:类型转换 书页号码:37页 题目: 讨论点:答案不是D,应该是B 理由:看下面在编译器输入的结果 知识扩展:装箱与拆箱, == 与 equals 区别 之前也老是听说什么装箱.拆箱之 ...
- 从surfaceflinger历史变更谈截屏
众所周知,有一个程序screencap可以截屏,这个程序十分简单,只是使用了surfaceflinger服务的截屏功能. 所以要了解截屏,看surfaceflinger服务的代码是不二首选.但是sur ...
- thinking in JAVA 编译记录
编辑/编译<thinking in JAVA>源代码 一.下载源代码 首先,我阅读的是<thinking in JAVA>第四版,因此按照书中提供的链接找到了mindview主 ...
- three.js使用gpu选取物体并计算交点位置
光线投射法 使用three.js自带的光线投射器(Raycaster)选取物体非常简单,代码如下所示: var raycaster = new THREE.Raycaster(); var mouse ...
- [Part 4] 在Windows 10上源码编译PCL 1.8.1支持VTK和QT,可视化三维点云
本文首发于个人博客https://kezunlin.me/post/2d809f92/,欢迎阅读! Part-4: Compile pcl with vtk qt5 support from sour ...
