引用公共页面的js函数报错
对于网站来说很多页面之间都有着大量的共享模块,如页头,页脚和用户栏等。很多时候为了方便、省事,我们在公共模块写函数,然后在别的页面里调用。但我们在引用公共的js函数时,有些可以引用,有些却报错;这是因为js加载的问题,即当前页面加载完,但有些公共页面却没有加载完就引用公共的js,就会报这个函数没有找到。
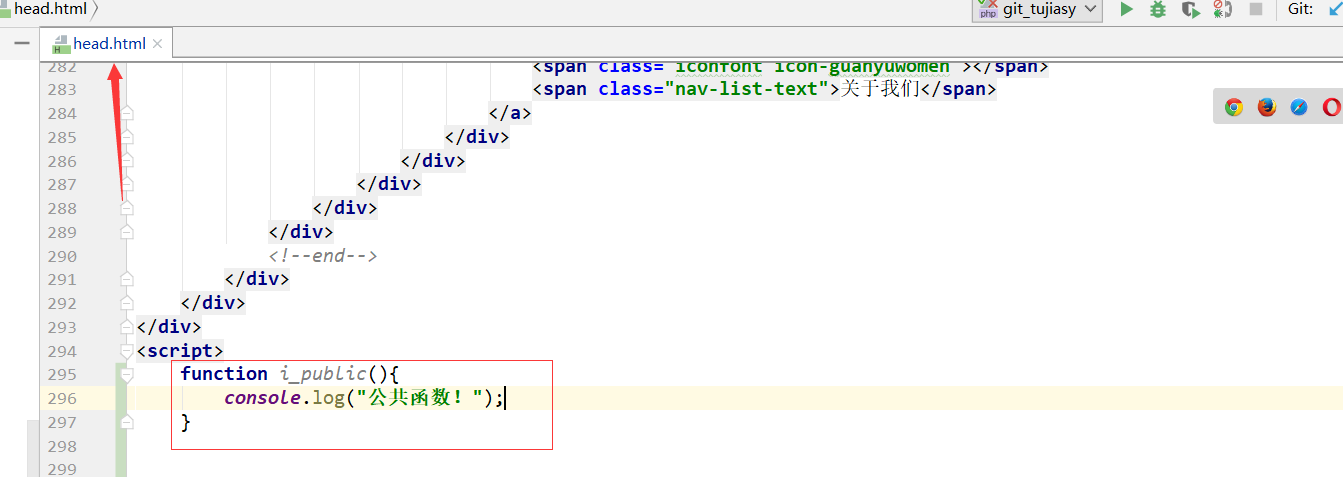
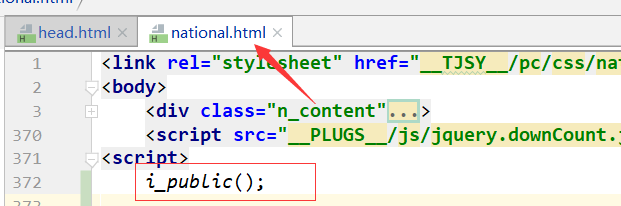
引用公共页头的js


结果如下:

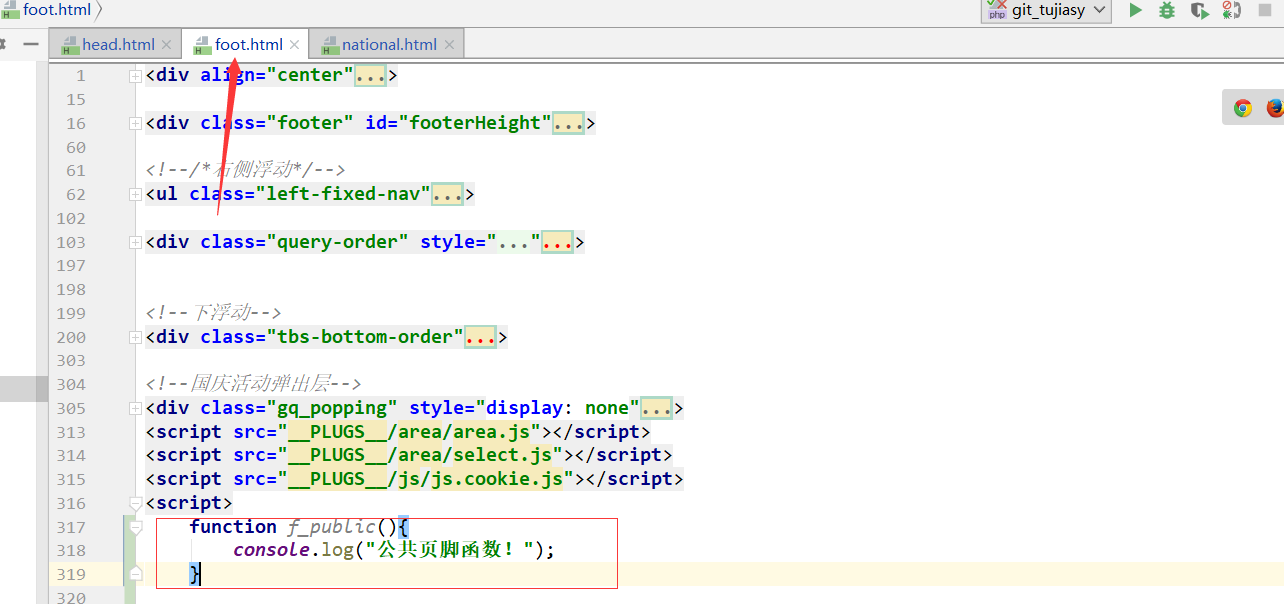
引用公共页脚的js


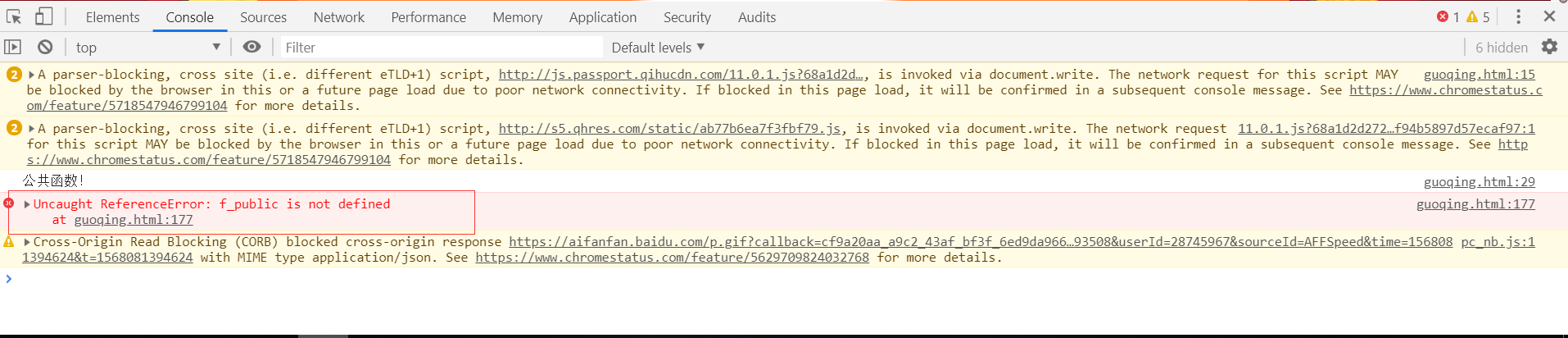
结果如下:

从上面的两个例子,我们可以知道js加载顺序是从上往下的加的,页头先加载-——当前页面——页脚最后,所有当前页面引用了没有加载完成的页脚js就会报“f_public is not defined”
解决方法如下:
$(document).ready(function () {
f_public();
})
当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件;即等页脚加载完才调用这个函数。
js中页面执行顺序
1:使用jQuery的$(function){};
2:使用jquery的$(document).ready(function(){});前两者本质上没有区别,第1种是第2种的简写方式。两个是document加载完成后就执行方法。
3:使用jQuery的$(window).load(function(){});
4:使用window.onload = function(){} 第3种和第4种都是等到整个window加载完成执行方法体。两者也没有区别,只是一个使用dom对象,一个使用jQuery对象。
5:在标签上静态绑定onload事件,<body onload="aaa()">等待body加载完成,就会执行aaa()方法。
那么,这五种方式,执行的先后顺序是怎么样的呢?
通过下方代码验证发现:
使用1:jQuery的$(function){}和2:jquery的$(document).ready(function(){});无论位置放置在哪里,总是优先其余三种方式(原因是:这两种方式是在document加载完成后就执行,后三种是等到整个 window页面加载完成后才执行),这两者之间的执行顺序是谁在上方谁优先执行。
使用3:jQuery的$(window).load(function(){});
4:window.onload = function bbb(){}这两种方式,总是优先于<body onload="aaa()">执行。他们两者执行顺序也是根据谁在上方谁先执行。
使用5:<body onload="aaa()">总是最后执行。
<script type='text/javascript'>
window.onload = function(){
alert("页面加载完成====》onload");
}
$(window).load(function(){
alert("jquery===》window load" );
})
$(document).ready(function () {
alert("jquery====》document ready");
});
$(function(){
alert("jquery====》document onload");
});
function aaa(){
alert("静态标签====》onload");
}
</script>
<body onload="aaa()">
</body>
引用公共页面的js函数报错的更多相关文章
- javascript笔记——点击按钮(或超链接)如何跳转到另外一个页面并执行目标页面的js函数
页面跳转同时执行js代码$(function(){});url参数传递 标题的前半部分其实不必赘述,按钮也可以换成超链接.. 假设是需要在A页面上的一个按钮,点击后跳转到B页面,传一些参数后且并B页面 ...
- mutillidae之注册页面的Insert型报错注入
http://127.0.0.1/mutillidae/index.php?page=register.php 1.注册一个用户试一试,发现页面只提示用户注册成功信息,并五其它可回显信息,果断尝试盲注 ...
- 明明引用了jquery,js还是报错
先引jquery,不然加载上一个js的时候jquery还没有加载 <script src="js/jquery-1.9.1.js" type="text/javas ...
- 【shiro】使用shiro搭建的项目,页面引用js,报错:Uncaught SyntaxError: Unexpected token <
使用shiro搭建项目过程中,总是出现登录页面 登录第一次有效果,登陆第二次出现302状态码,第三次又有效果,第四次又没有效果的局面. 因此,采用ajax提交页面登录的用户名和密码,但是在引用js的过 ...
- js执行函数报错Cannot set property 'value' of null怎么解决?
js执行函数报错Cannot set property 'value' of null 的解决方案: 原因:dom还没有完全加载 第一步:所以js建议放在body下面执行, 第二步:window.on ...
- C++ socket bind()函数报错 不存在从 "std::_Binder<std::_Unforced, SOCKET &, sockaddr *&, size_t &>" 到 "int" 的适当转换函数
昨天还可以正常运行的程序,怎么今天改了程序的结构就报错了呢?我明明没有改动函数内部啊!!! 内心无数只“草泥马”在奔腾,这可咋办呢?于是乎,小寅开始求助于亲爱的度娘...... 由于小寅知识水平有限, ...
- Winform下CefSharp的引用、配置、实例与报错排除(源码)
Winform下CefSharp的引用.配置.实例与报错排除 本文详细介绍了CefSharp在vs2013..net4.0环境下,创建Winfrom项目.引用CefSharp的方法,演示了winfro ...
- thinkphp在前端页面的js代码中可以使用 U方法吗? 可以使用模板变量如__URL__等吗?
thinkphp在前端页面的js代码中可以使用 U方法吗? : 可以的! tp的U方法, 是"全局的", 什么是全局的? 就是, 可以在 "任何地方"使用的: ...
- eclipse 如何忽略js文件报错
本文翻译自:http://stackoverflow.com/questions/10254922/jquery-mobile-1-1-0-min-triggers-errors-in-eclipse ...
随机推荐
- CSPS模拟 47
考试时T1没玩明白,用一个WA90把100盖住了? T1 Emotional Flutter 题目非常蠢萌,只是注意当你把黑块前伸s距离后,应把脚的长度视为0,而不应为1. T2 Endless Fa ...
- 05 MySQL之查询、插入、更新与删除
01-查询数据 语法格式: select * | 字段列表 from 表1, 表2 where 表达式 group by ... having ... order by ... limit .. # ...
- 关于js中函数的一点总结
1函数中this作用域 this根据当前环境来决定作用域,可以使用call和apply的方法来改变当前的this指向 <script> var name = "global&qu ...
- go语言教程之浅谈数组和切片的异同
Hello ,各位小伙伴大家好,我是小栈君,上次分享我们讲到了Go语言关于项目工程结构的管理,本期的分享我们来讲解一下关于go语言的数组和切片的概念.用法和区别. 在go语言的程序开发过程中,我们避免 ...
- CAP的学习和应用
性能优化真言:队列缓存分布式 异步调优堆配置 前言:用CAP有一段时间了,这里简单记录一下,这么好用的东西,小伙伴们赶紧上车吧 一.CAP使用场景? 平时工作中经常使用到MQ,如(kafka,rab ...
- C语言:互质
今天遇到一道奇怪的程序题,和平常的不同.同样都是互质,但是一般的题目都是判断两个数字是否互质,但这道题则是给定一个数字n,要求输出所有小于等于n的与n互质的数,题目已经在下面给出: 质数与互质概念不是 ...
- JavaScript 运行原理
i{margin-right:4px;margin-top:-0.2em}.like_comment_tips .weui-icon-success{background:transparent ur ...
- ASP.NET Core 1.0: Using Entity Framework Core 1.0 - Transaction
跟Entity Framework之前的版本不同,Class DbContext不再有AcceptAllChanges()方法. 使用Transaction需要使用DbContext中的Databas ...
- Python数据可视化之matplotlib
常用模块导入 import numpy as np import matplotlib import matplotlib.mlab as mlab import matplotlib.pyplot ...
- CSS中越界问题的经典解决方案
(1)如何解决父元素的第一个子元素的margin-top越界问题 1)为父元素加border-top: 1px;——有副作用 2)为父元素指定padding-top: 1px;——有副作用 3)为父元 ...
