border-radius:50%和100%的区别
border-radius 值类型-百分比
border-radius的值是百分比的话,就相当于盒子的宽度和高度的百分比。
我们知道在一个正方形内做一个面积最大的圆形,这个圆的半径就为正方形边长的一半。所以border-radius为50%时,则会形成圆。那么可能有人就会问,border-radius为100%时,对应圆的半径长度不就是正方形的宽高么,这种情况下,为什么还是会形成一个和值为50%一样的圆形呢。
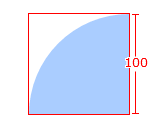
其实这是W3C对于重合曲线有这样的规范:如果两个相邻角的半径和超过了对应的盒子的边的长度,那么浏览器要重新计算保证它们不会重合。下面我们假定一个宽高为100px的正方形A。此时设置border-top-left-radius=100%;则正方形A会变成一个半径为100px的四分之一圆弧。

然后我们再给border-top-right-radius=100%。此时相邻的角的半径已经超过了对应的盒子的边的长度。浏览器需要重新计算。重新计算的规则是同时缩放两个圆角的半径知道他们刚好符合这个方形。 也就是说如果相邻圆角的半径都被设置成了大于50%,那浏览器会根据图形的实际情况做一些计算。保证圆角能够刚好适应图形。

建议+举例
- 建议使用border-radius = 50% 来避免浏览器不必要的计算。
- 值得注意的是在涉及到与圆角相关动画的情况下,值为50%和100%,在动画效果上会有不同。
- 举例:http://jsbin.com/ruzizo/edit?html,css,output
border-radius:50%和100%的区别的更多相关文章
- border-radius:50%和100%究竟有什么区别
之前写css圆形时总是直接设置border-radius为50%.后来看某css动画网站时发现作者都是用的100%.遂去了解了一下2者的差别. border-radius的值是百分比的话,就相当于盒子 ...
- 利用Java API生成50到100之间的随机数
利用Java API生成50到100之间的随机数 /** * */ package com.you.demo; import java.util.Random; /** * @author Admin ...
- MySQL:如何选取Table中的50到100行
MySQL:如何选取Table中的50到100行 使用查询语句的时候,经常要返回前几条或者中间某几行数据,这个时候怎么办呢?不用担心,MySql已 经为我们提供了这样一个功能. ? 1 2 [sql] ...
- background-size值为cover和值为100%的区别
background-size:100% 100%;---按容器比例撑满,图片变形: background-size:cover;---把背景图片放大到适合元素容器的尺寸,图片比例不变. IE8及以下 ...
- MySql中varchar(10)和varchar(100)的区别
背景 许多使用MySQL的同学都会使用到varchar这个数据类型.初学者刚开始学习varchar时,一定记得varchar是个变长的类型这个知识点,所以很多初学者在设计表时,就会把varchar(X ...
- width:100% 和 max-width:100%; 有区别吗【转藏】
这个博客是基于“Pelican+Markdown+定制的my-gum主题”的.定制的主题将博文正文页面的 右边栏去掉,这导致在Firefox等浏览器中,正文中大的图片会突破正文块的宽度,高度也得不到限 ...
- width为auto或者100%的区别
一.四个理论 1. 某div不显示设置宽度,那么width为auto. 2. 某div的width在默认情况设置的是盒子模型中content的值 3. 某div的width为100%表示的是此div盒 ...
- 关于Random(47)与randon.nextInt(100)的区别
参考https://blog.csdn.net/md_shmily92/article/details/44059313 相关文章random.nextInt()与Math.random()基础用法 ...
- min-width:100%和max-width:100%的区别
1.width:100%和width:auto width:100%,设定对象的宽度占父元素的100%不论设定元素的margin值是多少,不包含margin: width:auto,根据设定对象的实际 ...
随机推荐
- web常用自动化库——selenium总结
概述 selenium是一个模拟控制浏览器操作的自动化库,它可以做到元素定位,鼠标事件,浏览器事件,js脚本执行等操作 与request不同的是,request是单独请求一个http,而seleniu ...
- dhcpv6+radvd服务器搭建
1.isc-dhcp-server install sudo apt update sudo apt-get install isc-dhcp-server 2.设置dhcp 创建/etc/dhcp/ ...
- ARP协议字段解读
Hardware type : 硬件类型,识别链路层协议 Protocol type : 协议类型,标识网络层协议 Hardware size : 硬件地址大小,标识MAC地址长度,这里是6个字节(4 ...
- Mybatis精讲(二)---生命周期
目录 回顾 SqlSessionFactoryBuilder SqlSessionFactory openSessionFromDataSource Executor SqlSession Mappe ...
- webpack优化之玩转代码分割和公共代码提取
前言 开发多页应用的时候,如果不对webpack打包进行优化,当某个模块被多个入口模块引用时,它就会被打包多次(在最终打包出来的某几个文件里,它们都会有一份相同的代码).当项目业务越来越复杂,打包出来 ...
- hdu 1907 John (尼姆博弈)
John Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total Submis ...
- hdu 1162 Eddy's picture (prim)
Eddy's pictureTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- ubuntu18+uwsgi+nginx部署django项目
更新系统软件源 sudo apt-get update pip3安装 sudo apt install python3-pip 安装virtualenvwrapper pip3 install vir ...
- django_2:模板
使用模板变量: 在html文件中,{{title}}即为模板变量, 在view.py文件中,render函数,增加第三个参数,以字典形式给值. def index(req): return rende ...
- react-hook生命周期
① useEffect相当于componentDidMount和componentDidUpdate两个生命周期函数 ②useEffect是异步的 ========================== ...
