Vue + Mui
 概述
概述
Vue套用Mui的外壳开发app项目,可以通过Mui的 manifest.json 文件添加权限
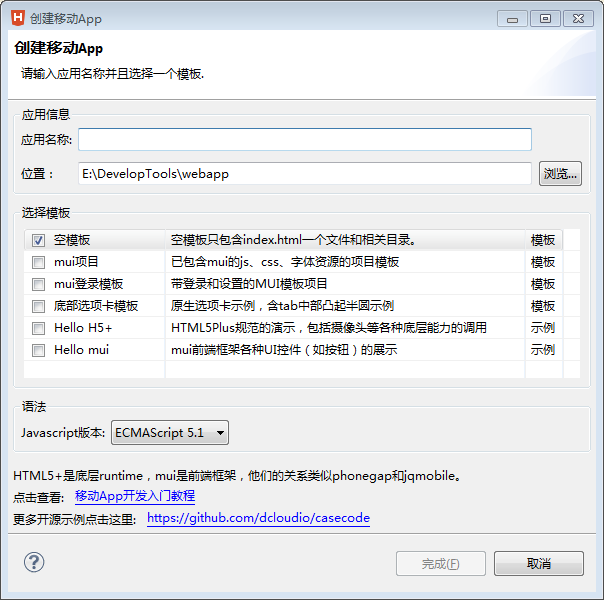
1.新建Mui项目
首先,新建一个空的Mui项目

window.location.href = “app服务器的地址”

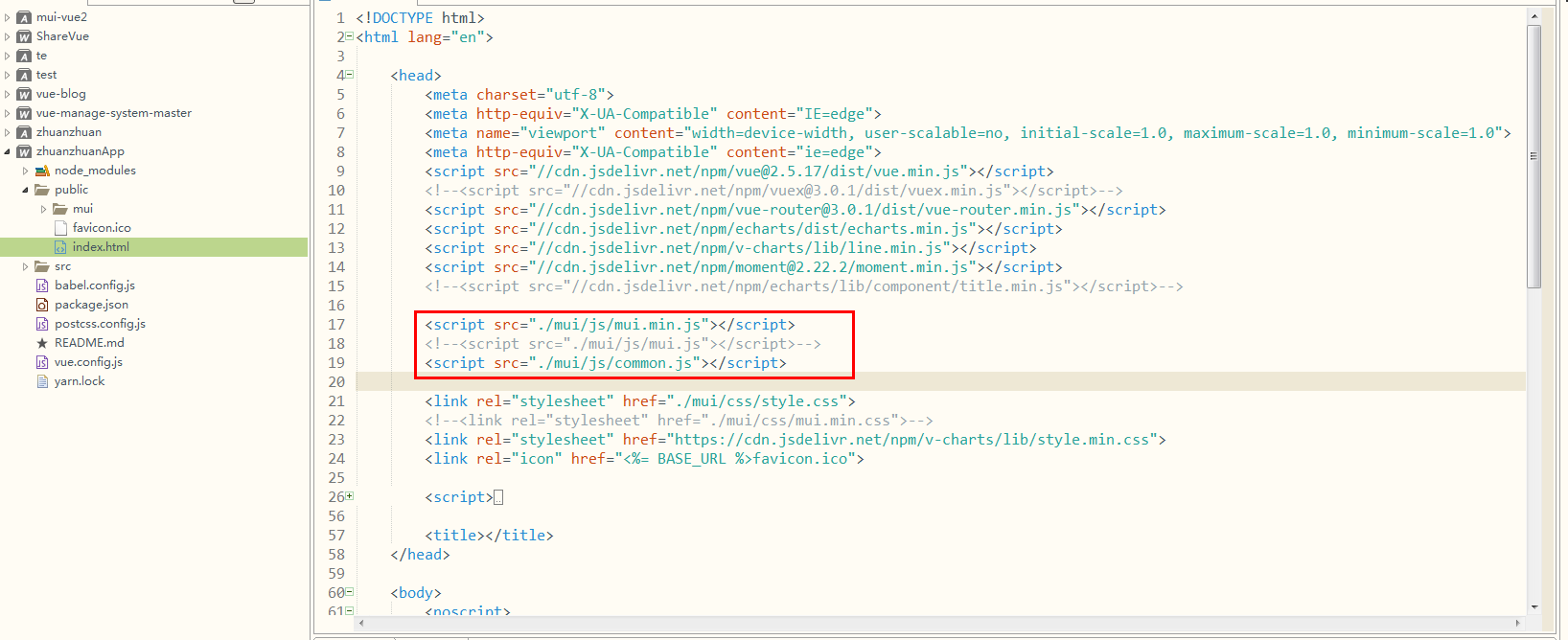
2.在Vue项目中引入Mui的js

微信支付
- export default {
- paywx(money) {
- // 支付
- var pays = {};
- var w = null;
- var PAYSERVER = 'http://demo.dcloud.net.cn/payment/?payid=';
- var id = 'wxpay';
- plus.payment.getChannels(function(channels) {
- for(var i in channels) {
- var channel = channels[i];
- if(channel.id == 'qhpay' || channel.id == 'qihoo') { // 过滤掉不支持的支付通道:暂不支持360相关支付
- continue;
- }
- pays[channel.id] = channel;
- if(channel.description == '微信') {
- if(!channel.serviceReady) {
- var txt = null;
- switch(channel.id) {
- case 'alipay':
- txt = '检测到系统未安装“支付宝快捷支付服务”,无法完成支付操作,是否立即安装?';
- break;
- default:
- txt = '系统未安装“' + channel.description + '”服务,无法完成支付,是否立即安装?';
- break;
- }
- plus.nativeUI.confirm(txt, function(e) {
- if(e.index == 0) {
- channel.installService();
- }
- }, channel.description);
- }
- }
- }
- // info.innerText = txt;
- }, function(e) {
- // outLine('获取支付通道失败:' + e.message);
- });
- if(w) {
- return;
- } //检查是否请求订单中
- if(id === 'appleiap') {
- // outSet('应用内支付');
- clicked('payment_iap.html');
- return;
- }
- // outSet('----- 请求支付 -----');
- var url = PAYSERVER;
- if(id == 'alipay' || id == 'wxpay') {
- url += id;
- } else {
- plus.nativeUI.alert('当前环境不支持此支付通道!', null, '捐赠');
- return;
- }
- var appid = plus.runtime.appid;
- if(navigator.userAgent.indexOf('StreamApp') >= 0) {
- appid = 'Stream';
- }
- url += '&appid=' + appid + '&total=';
- w = plus.nativeUI.showWaiting();
- // 请求支付订单
- var amount = money;
- var xhr = new XMLHttpRequest();
- xhr.onreadystatechange = function() {
- switch(xhr.readyState) {
- case 4:
- w.close();
- w = null;
- if(xhr.status == 200) {
- // outLine('----- 请求订单成功 -----');
- // outLine(xhr.responseText);
- var order = xhr.responseText;
- plus.payment.request(pays[id], order, function(result) {
- // outLine('----- 支付成功 -----');
- // outLine(JSON.stringify(result));
- plus.nativeUI.alert('支付成功:感谢你的支持,我们会继续努力完善产品。', function() {
- back();
- }, '捐赠');
- }, function(e) {
- // outLine('----- 支付失败 -----');
- // outLine('[' + e.code + ']:' + e.message);
- plus.nativeUI.alert('更多错误信息请参考支付(Payment)规范文档:http://www.html5plus.org/#specification#/specification/Payment.html', null, '支付失败:' + e.code);
- });
- } else {
- // outLine('----- 请求订单失败 -----');
- // outLine(xhr.status);
- plus.nativeUI.alert('获取订单信息失败!', null, '捐赠');
- }
- break;
- default:
- break;
- }
- }
- xhr.open('GET', url + amount);
- // outLine('请求支付订单:' + url + amount);
- xhr.send();
- }
- }
分享微信好友,朋友圈
- export default {
- // 分享链接
- shareHref(adtitle,adcontent,path,imgUrl) {
- //mui.toast("android");
- //分享操作
- var shares = {};
- mui.plusReady(function() {
- plus.share.getServices(function(s) {
- if(s && s.length > 0) {
- for(var i = 0; i < s.length; i++) {
- var t = s[i];
- shares[t.id] = t;
- }
- }
- }, function() {
- console.log("获取分享服务列表失败");
- });
- });
- //分享链接点击事件
- // 分享图片
- //分享链接点击事件
- var ids = [{
- id: "weixin",
- ex: "WXSceneSession"
- }, {
- id: "weixin",
- ex: "WXSceneTimeline"
- }],
- bts = [{
- title: "发送给微信好友"
- }, {
- title: "分享到微信朋友圈"
- }];
- plus.nativeUI.actionSheet({
- cancel: "取消",
- buttons: bts
- }, function(e) {
- var i = e.index;
- if(i > 0) {
- var s_id = ids[i - 1].id;
- var share = shares[s_id];
- if(share.authenticated) {
- shareMessage(share, ids[i - 1].ex);
- } else {
- share.authorize(function() {
- shareMessage(share, ids[i - 1].ex);
- }, function(e) {
- console.log("认证授权失败:" + e.code + " - " + e.message);
- });
- }
- }
- });
- function shareMessage(share, ex) {
- var msg = {
- type: 'web',
- //content:'请选择要分享的图片',
- extra: {
- scene: ex
- }
- };
- var img = imgUrl;
- // mui.toast("img!-->" + img);
- // mui.toast("texx!-->"+texx);
- var urlx = 'http://www.baidu.com/';
- msg.href = path;
- msg.title = adtitle;
- msg.content = adcontent;
- //msg.pictures = [img];
- /*if(~share.id.indexOf('weibo')) {
- msg.content += $scope.indexC;
- }*/
- msg.thumbs = [img];
- share.send(msg, function() {
- console.log("分享到\"" + share.description + "\"成功! ");
- }, function(e) {
- console.log("分享到\"" + share.description + "\"失败: " + e.code + " - " + e.message);
- });
- }
- }
- }
微信登录认证
- export default {
- wxlogin() {
- var auths = {};
- var id = 'weixin';
- // 获取登录认证通道
- plus.oauth.getServices(function(services) {
- var content = document.getElementById('dcontent');
- var info = document.getElementById("info");
- var txt = "登录认证通道信息:";
- for(var i in services) {
- var service = services[i];
- console.log(service.id + ": " + service.authResult + ", " + service.userInfo);
- auths[service.id] = service;
- }
- var auth = auths[id];
- if(auth) {
- var w = null;
- if(plus.os.name == "Android") {
- w = plus.nativeUI.showWaiting();
- }
- document.addEventListener("pause", function() {
- setTimeout(function() {
- w && w.close();
- w = null;
- }, 2000);
- }, false);
- auth.login(function() {
- w && w.close();
- w = null;
- console.log(JSON.stringify(auth.authResult))
- userinfo(auth);
- }, function(e) {
- w && w.close();
- w = null;
- plus.nativeUI.alert("详情错误信息请参考授权登录(OAuth)规范文档:http://www.html5plus.org/#specification#/specification/OAuth.html", null, "登录失败[" + e.code + "]:" + e.message);
- });
- } else {
- plus.nativeUI.alert("无效的登录认证通道!", null, "登录");
- }
- }, function(e) {
- });
- // 获取用户信息
- function userinfo(a) {
- a.getUserInfo(function() {
- var nickname = a.userInfo.nickname || a.userInfo.name || a.userInfo.miliaoNick;
- plus.nativeUI.alert("欢迎“" + nickname + "”登录!");
- }, function(e) {
- plus.nativeUI.alert("获取用户信息失败!", null, "登录");
- });
- }
- }
- }
Vue + Mui的更多相关文章
- 基于Html5 Plus + Vue + Mui 移动App开发(三)-文件操作(读取、保存、更新数据)
随着手机的发展,现在越来越多的人选择在手机上看书.无论是专业书籍.文学.英语还是网络小说,在手机上看新闻成了人们处理零碎时间的办法.在智能手机里安装一个资讯APP,可以随时.随地查看自己想看的资讯 ...
- 基于Html5 Plus + Vue + Mui 移动App 开发(二)
基于Html5 Plus + Vue + Mui 移动App 开发(二) 界面效果: 本页面采用Html5 Plus + Vue + Mui 开发移动界面,本页面实现: 1.下拉刷新.上拉获取更多功能 ...
- vue+mui轮播图
mui的轮播图,如果图片是请求来的,直接在html中循环是不会动的. 需要请求完图片之后,在setTimeout方法里,使用slider()方法,这样才会动 而且mui的轮播图,有点坑的,需要重复最后 ...
- vue+mui+html5+ plus开发的混合应用底部导航的显示与隐藏
1. 模板相关内容(template) <template> <div> <transition :name="transitionName"> ...
- vue路由对不同界面进行传参及跳转的总结
最近在做一个公众号的商城项目,主要用的VUE+MUI,其实今天这个点对于有过项目经验的前端工作者来说是最基础的,但也是必须要掌握的,今天小编主要是记录下传参和跳转的一些总结(仅供参考). 首先我们先上 ...
- 基于vue项目的组件中导入mui框架初始化滑动等效果时需移除严格模式的问题
基于vue项目的组件中导入mui框架初始化滑动等效果时,控制台报错:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties ...
- Vue中使用mui方法
第一步 下载 下载网址:http://dev.dcloud.net.cn/mui/ui/ 点击GitHub进行下载 第二步 Vue中引入Mui 将下载好的文件解压 把文件中dist中的三个文件复制到自 ...
- mui+vue+photoclip做APP头像裁剪上传
做APP由于项目需要,需要做用户头像上传的功能,头像上传包括拍照和相册选择图片进行上传,这里使用的技术是mui封装的plus,在进行图片裁剪的时候,使用的是photoclip来进行裁剪,由于个人在使用 ...
- 偏前端 - div+mui+vue.js 制作问卷调查单页 ——题目答案由后台随机给出10道
封装的ajax获取数据.代码可能有些是多余的,没做处理!!点击提交后有弹框,在这里我没有贴出来.第一次写博客,这些也是别人教我的,经理解后,贴出来于大家分享 ——html—— <script t ...
随机推荐
- vue 引入 fontawesome 报错 Could not find one or more icon(s) 解决
在 vue 项目中引用 fontawesome , 按照官方说明如下步骤操作 1. 终端中执行 $ npm i --save @fortawesome/fontawesome-svg-core $ n ...
- 二次编码 深浅拷贝 is和==
1.二次编码 ascii 不支持中文 gbk 支持中文 2个字节 包含ascii Unicode 万国码 python3 内存Unicode utf-8 可变的长度 英文 1字节 欧洲2个字节 亚洲3 ...
- JAVA的List接口的remove重载方法调用原理
前言 说真的,平常看源码都是自己看完自己懂,很少有写出来的冲动. 但是在写算法的时候,经常用到java中各种集合,其中也比较常用到remove方法. remove有重载函数,分别传入参数是索引inde ...
- 五、springboot 简单优雅是实现邮件服务
前言 spring boot 的项目放下小半个月没有更新了,终于闲下来可以开心的接着写啦. 之前我们配置好mybatis 多数据源的,接下来我们需要做一个邮件服务.比如你注册的时候,需要输入验证码来校 ...
- ORM查询总结版
目录 概要 ORM常用字段 ORM基础 自定义一个插入类型,即固定长度 创建类终极版 多对多关系表创建 常用几个代码 参数 ORM与数据库代码对应的关系 外键使用分表很麻烦,要先删除主表后,再删除 不 ...
- C-02 推荐系统
目录 推荐系统 一.导入模块 二.收集数据 三.数据预处理 3.1 无评分电影处理 四.协同过滤算法-基于用户的推荐 4.1 余弦相似度 4.2 数据标准化处理 五.预测 六.测试 更新.更全的< ...
- SQL SERVER数据库内,需要序列号进行排序时,排序方法
举例如下: SELECT ROW_NUMBER()OVER(ORDER BY (SELECT 0)) AS ROWNUM,* FROM YXHIS2018..TBMZGHMX201801 --不排序S ...
- 使用malloc函数或new运算符为链表结点分配内存空间
目录 使用malloc函数或new运算符为链表结点分配内存空间 使用malloc函数或new运算符为链表结点分配内存空间 当我们定义链表结点类型后,如何在每次需要使用新结点时临时分配相应大小的内存空间 ...
- windows 7 专业版 64位 无法安装.Net 4.7版本解决方案
什么暂停windows update,改文件夹,再恢复windows update等等方法都试了,不行之后就觉得这才是终极解决方案. 不管你是win 7什么版本,你只需要下载安装对应系统的Window ...
- Neo4j:图数据库GraphDB(一)入门和基本查询语句
图数据库的代表:Neo4j 官网: http://neo4j.com/ 引言:为什么使用图数据库 在很多新型项目中,应用图数据库已经是势在必行的趋势了,因为图数据库可以很好的表示各种节点与关系的概念 ...
