window.onload在文档加载完成后执行
验证a 、b两点疑惑:
a.<script src="./main.js"></script>中的window.onload是在html全部加载完了才执行,还是其在html中所处位置之前的加载完就执行?
b. <script src="./main.js"></script>中window.onload有和没有 的区别是什么?
结论:
a.
answer:在html全部加载完了才执行。
b.
answer:区别就是,window.onload是html页面的所有文档都加载完毕后,执行window.onload里的内容。因而加了window.onload的main.js不论在html的哪个位置引入,均不会出现html元素找不到的错误 。 没有window.onload的js文件,需要在其所关联html的那部分代码后面引入,方可,否则,会出现html元素找不到的错误 。
以下为验证全过程:
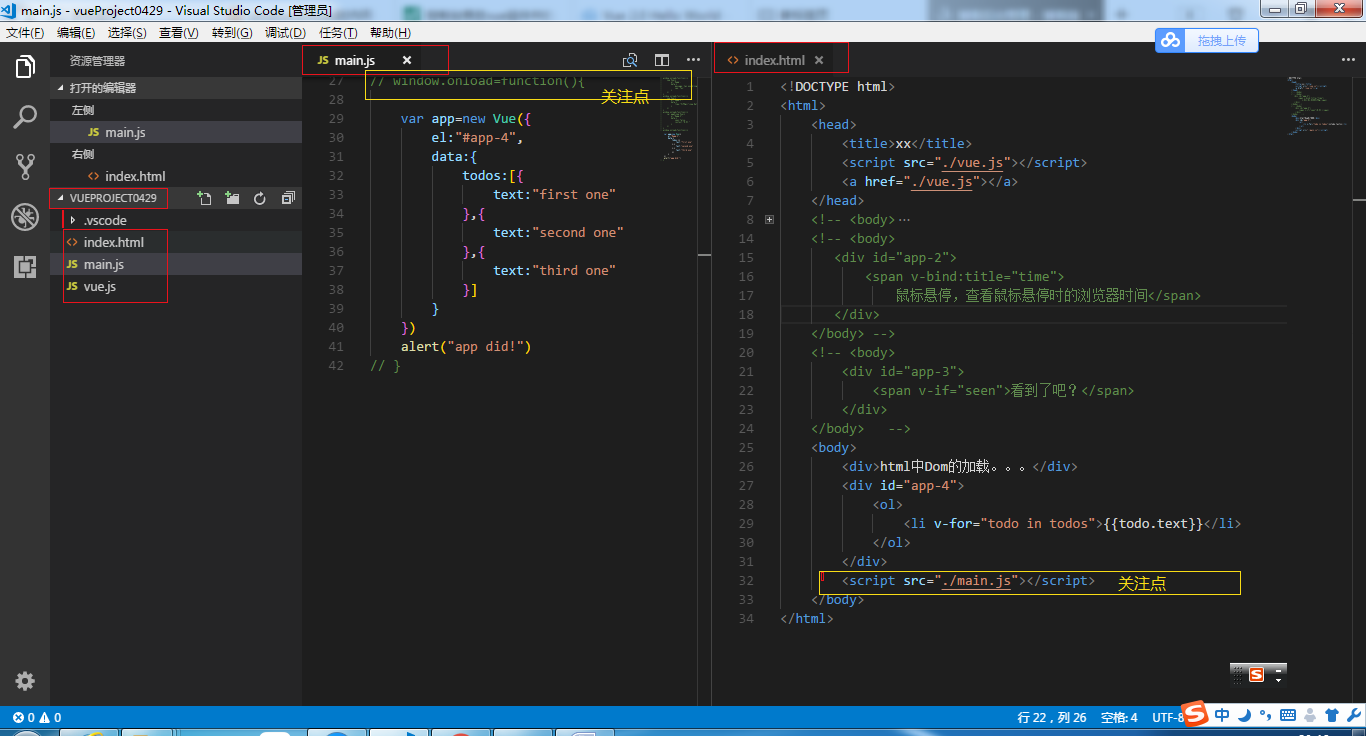
代码结构预览

main.js :
window.onload=function(){
var app=new Vue({
el:"#app-4",
data:{
todos:[{
text:"first one"
},{
text:"second one"
},{
text:"third one"
}]
}
})
alert("app did!")
}
index.html :
<html>
<head>
<title>xx</title>
<script src="./vue.js"></script>
<script src="./main.js"></script>
<a href="./vue.js"></a>
</head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>
</body>
</html>
执行过程(按chrome中真实的执行顺序罗列)
1.

2.

说明:是先走到main.js里的window.onload,之后再显示出html的其余部分。
========================================================================================================
//现在将html的<script src="./main.js"></script>代码位置稍作调整,为谨慎起见,增加一行<div>html中Dom的加载。。。</div>
index.html :
<!DOCTYPE html>
<html>
<head>
<title>xx</title>
<script src="./vue.js"></script>
<a href="./vue.js"></a>
</head>
<body>
<div>html中Dom的加载。。。</div>
<div id="app-4">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>
<script src="./main.js"></script>
</body>
</html>
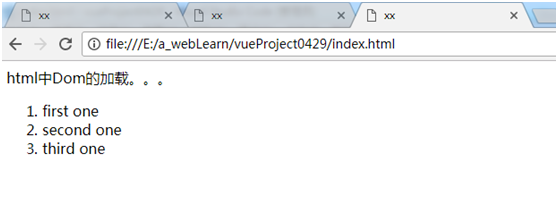
1.

2.

说明:有window.onload的main.js在哪里引入都一样。【注意:均不会出现html元素找不到的错误】
=========================================================================
以上说述,是main.js中有window.onload时。
=========================================================================
// 现在,将window.onload去掉!!!
=========================================================================
以下所述,是main.js中没有window.onload时。
=========================================================================
main.js :
// window.onload=function(){
var app=new Vue({
el:"#app-4",
data:{
todos:[{
text:"first one"
},{
text:"second one"
},{
text:"third one"
}]
}
})
alert("app did!")
// }
index.html :
<!DOCTYPE html>
<html>
<head>
<title>xx</title>
<script src="./vue.js"></script>
<script src="./main.js"></script>
<a href="./vue.js"></a>
</head>
<body>
<div>html中Dom的加载。。。</div>
<div id="app-4">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>
</body>
</html>
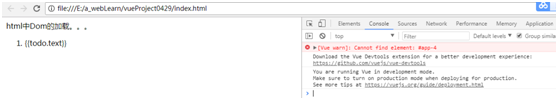
1.

2.

说明:先加载的main.js中的内容,此时html并没有加载完(后面需要显示的内容还没有加载)【注意:此时,出现html元素找不到的错误(2.图)】
=============================================================
//将index.html中的<script src="./main.js"></script>代码位置稍作调整
index.html :
<!DOCTYPE html>
<html>
<head>
<title>xx</title>
<script src="./vue.js"></script>
<a href="./vue.js"></a>
</head>
<body>
<div>html中Dom的加载。。。</div>
<div id="app-4">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>
<script src="./main.js"></script>
</body>
</html>
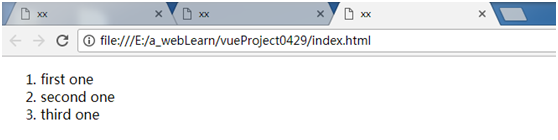
1.

2.

说明:html加载完(后面需要显示的内容还没有加载),之后加载main.js中的内容【此时,与有window.onload时的场景下,呈现顺序一致】

window.onload在文档加载完成后执行的更多相关文章
- 基于DOMContentLoaded实现文档加载完成后执行的方法
我们有时可能需要一些在页面加载完成之后执行的方法,其实js原生就提供了onload方法,所以我们最简单的办法就是直接给onload赋值一个函数,在页面加载完成之后就会自动执行 widnow.onloa ...
- js 文档加载完成之后执行 备用
//文档加载完成之后执行 (function(){ var _globeCallback; window.$$ = function(callback){ _globeCallback = callb ...
- js中defer实现等文档加载完在执行脚本
我们可以使用defer来实现类似window.onload的功能: <script src="../CGI-bin/delscript.js" defer></s ...
- jQuery在HTML文档加载完毕后自动执行某个事件;
原来onchange=“fucntionname(parms)”: <select name="country" id="selCountries_{$sn}&qu ...
- html文档加载顺序简单理解
html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- document.write : 什么是在html输出中使用,什么是文档加载后使用?
理解:您只能在 HTML 输出中使用 document.write.如果您在文档加载后使用该方法,会覆盖整个文档. Javascript中只能在 HTML 输出流中使用 document.write, ...
- jQuery文档加载完毕的几种写法
js中文档加载完毕.一般在body加一个onload事件或者window.onload = function () {} jQuery中有好多写法,平时也不注意,别人一问,还真觉得头大. 下面是我整理 ...
- 原生JS与jQuery文档加载完毕的写法
HTML是有执行顺序的,默认是自上而下执行.所以当我们的js代码在html代码下边的时候,可以正常执行,而当我们的js代码在html代码上边的时候,可以就无法正常执行了,这时,我们需要在文档加载完毕的 ...
- window.onload和jquery等待加载的区别
1.区别 window.onload是等待页面所有文档,图片等元素都加载完成再进行操作,是javascript原生语法. jquery是等待页面文档加载完成时,就进行操作. $(function(){ ...
随机推荐
- 【转载】Java程序模拟公安局人员管理系统
编程题:公安人员的管理系统1) 学生类:a) 属性:i. 身份号—默认没有,需要手动进行输入ii. 姓名iii. 性别iv. 年龄v. 密码vi. 居住地址vii. 注册日期viii. 人员的信誉程度 ...
- FS-Cache和CacheFS 有什么不同吗?(转载)
FS-Cache and CacheFS. Are there any differences between these two? Initially, I thought both were sa ...
- 快速排序 Vs. 归并排序 Vs. 堆排序——谁才是最强的排序算法
知乎上有一个问题是这样的: 堆排序是渐进最优的比较排序算法,达到了O(nlgn)这一下界,而快排有一定的可能性会产生最坏划分,时间复杂度可能为O(n^2),那为什么快排在实际使用中通常优于堆排序? 昨 ...
- Cocos2d-x项目编译为Android应用——命令行方式
配置: 相关工具:Cocos2d-x 3.2 + Ant 1.9.4 + Android NDK r9d + Android SDK 运行平台:OS X 10.9.4+ Xcode 6 前言:笔者使用 ...
- 20191214 Codeforces Round #606 (Div. 2, based on Technocup 2020 Elimination Round 4)
概述 切了 ABCE,Room83 第一 还行吧 A - Happy Birthday, Polycarp! 题解 显然这样的数不会很多. 于是可以通过构造法,直接求出 \([1,10^9]\) 内所 ...
- IDEA 护眼色设置
首先做一些简单的记录,护眼色 等等的设置很久以前机器上已经设置过了,今天偶尔要在其他机器上重新做一些设置反而忘记了很多步骤, 设置后的HTML页面如下图所示: 默认情况下,当只是设置General通用 ...
- Jmeter参数化-CSV Data Set Config
前言 一般来说,我们使用Jmeter来模拟HTTP请求时,比如模拟查询学生信息,我们通常把查询接口的入参(如学生姓名)写在HTTP请求中.当只需要查询1个学生的信息时,我们可以把这名学生的姓名准确的写 ...
- Mac PyCharm2019激活码
此教程支持最新2019.2版本Pycharm及其他软件 此教程实时更新,请放心使用:如果有新版本出现猪哥都会第一时间尝试激活: pycharm官网下载地址:http://www.jetbrains.c ...
- 谁说程序员不浪漫?Python导出微信聊天记录生成爱的词云图
明天又双叒叕是一年一度的七夕恋爱节了! 又是一波绝好的机会!恩爱秀起来! 购物车清空!礼物送起来!朋友圈晒起来! 等等! 什么?! 你还没准备好七夕礼物么? 但其实你不知道要送啥? 原来又双叒叕要 ...
- golang-错误处理
1.错误处理 如果要写出健壮 ,易维护的代码 ,错误处理就是关键 ,考虑到可能会发生的意外对其进行处理 go的错误处理与众不同 ,在调用可能出现问题的方法和函数时都会返回一个类型为error的值 ,由 ...
