JavaScript中一个对象数组按照另一个数组排序
JavaScript中一个对象数组按照另一个数组排序
需求:排序
const arr1 = [33, 11, 55, 22, 66];const arr2 = [{age: 55}, {age: 22}, {age: 11}, {age: 66}, {age: 33}]- 数组arr2中每项都是一个对象,对象中age属性 === 数组arr1中的项
- 将arr2数组根据对象的age值在arr1中的位置排序, 排序后的结果为 `const arr2 = [ {age: 33},{age: 11}, {age: 55}, {age: 22}, {age: 66}]

步骤:
方法1(需求已知根据对象的age排序)
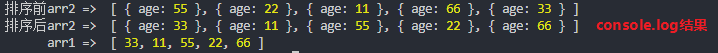
const arr1 = [33, 11, 55, 22, 66];const arr2 = [{age: 55}, {age: 22}, {age: 11}, {age: 66}, {age: 33}]console.log('排序前arr2 => ', arr2)// 排序 arr2arr2.sort((prev, next) => {const p = arr1.indexOf(prev.age)const n = arr1.indexOf(next.age)return p - n})// 排序 arr2(简写)arr2.sort((prev, next) => {return arr1.indexOf(prev.age) - arr1.indexOf(next.age)})console.log('排序后arr2 => ', arr2)console.log(' arr1 => ', arr1)

方法2 (需求未知需要根据对象的哪个属性排序)
const ageArr = [33, 11, 55, 22, 66];const moneyArr = [5000, 3000, 6000, 2000, 9000]const objArr = [{age: 55, money: 6000},{age: 22, money: 3000},{age: 11, money: 2000},{age: 66, money: 9000},{age: 33, money: 5000}]// 1. 将sort排序函数抽离出来/*** @description 数组sort方法的 sortby(规定排序顺序)* @param {String} propName 属性名(数组排序基于的属性)* @param {Array} referArr 参照数组(objArr数组排序的参照数组)*/const sortFunc = (propName, referArr) => {return (prev, next) => {return referArr.indexOf(prev[propName]) - referArr.indexOf(next[propName])}}// 2. 排序objArrobjArr.sort(sortFunc('age', ageArr))console.log('按age属性排序后的objArr\n', objArr)objArr.sort(sortFunc('money', moneyArr))console.log('按money属性排序后的objArr\n', objArr)
JavaScript中一个对象数组按照另一个数组排序的更多相关文章
- JavaScript中的数组详解
JavaScript中的数组 一.数组的定义 数组是值的有序集合,或者说数组都是数据的有序列表. 二.创建数组 [字面量形式] 1.空数组 var arr=[]; 2.带有元素的数组 var arr= ...
- JavaScript中对数组和数组API的认识
JavaScript中对数组和数组API的认识 一.数组概念: 数组是JavaScript中的一类特殊的对象,用一对中括号“[]”表示,用来在单个的变量中存储多个值.在数组中,每个值都有一个对应的不重 ...
- JavaScript中的数组创建
JavaScript中的数组创建 数组是一个包含了对象或原始类型的有序集合.很难想象一个不使用数组的程序会是什么样. 以下是几种操作数组的方式: 初始化数组并设置初始值 通过索引访问数组元素 添加新元 ...
- JavaScript中Array(数组) 对象
JavaScript中Array 对象 JavaScript中创建数组有两种方式 (一)使用直接量表示法: var arr4 = []; //创建一个空数组var arr5 = [20]; // 创建 ...
- 前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array ...
- Javascript中判断数组的正确姿势
在 Javascript 中,如何判断一个变量是否是数组? 最好的方式是用 ES5 提供的 Array.isArray() 方法(毕竟原生的才是最屌的): var a = [0, 1, 2]; con ...
- javascript中的数组扩展(一)
javascript中的数组扩展(一) 随着学习的深入,发现需要学习的关于数组的内容也越来越多,后面将会慢慢归纳,有的是对前面的强化,有些则是关于前面的补充. 一.数组的本质 数组是按照次序排 ...
- JavaScript中对数组的操作
原文:JavaScript中对数组的操作 一:数组的使用 1.定义:JavaScript中对数组的定义有两种形式.如: .var arr = [12,3,5,8]; .var arr = new Ar ...
- JavaScript中一个对象如何继承另外一个对象
如题,JavaScript中一个对象a如何继承另外一个对象b.即将b中的属性和方法复制到a中去. 面试中遇到了这个问题,当时脑子里的想法是: 1.除了循环遍历复制,还能怎样 2.javascript中 ...
随机推荐
- Java并发J.U.C学习总结
转载自http://www.cnblogs.com/chenpi/结合自己理解稍有添加自己的理解 阅读目录 JSR 166及J.U.C Executor框架(线程池. Callable .Future ...
- Vue之富文本tinymce爬坑录
前言 最近因业务需求在项目中嵌入了tinymce这个富文本编辑器,用于满足平台给用户编辑各类新闻内容什么的业务需求,前后也花了不少时间体验和对比了市面上各类开源编辑器. *案例demo版本:vue-t ...
- GIL以及协程
GIL以及协程 一.GIL全局解释器锁 演示 ''' python解释器: - Cpython c语言 - Jpython java 1.GIL:全局解释器锁 - 翻译:在同一个进程下开启的多个线程, ...
- CentOS自动化安装LAMP脚本
#!/bin/bash #-- #blog:lizhenliang.blog.51cto.com ########## function ########## depend_pkg () { yum ...
- 信号处理函数陷阱:调用malloc导致死锁[转]
概览 因malloc是加锁的,上网了解的相关信息,额外了解到信号处理规范使用,mark 正文 在执行malloc的过程中,跳转到了信号处理函数中.而信号处理函数在调用某个系统api时,内部又调用了ma ...
- ADB常用命令(一)
转自:https://blog.csdn.net/qq_26552691/article/details/81348222 一.操作前请确认电脑上已配置好ADB环境.可在CMD命令行输入adb,如果出 ...
- Redis分布式缓存实现
基于redis分布式缓存实现 第一:Redis是什么? Redis是基于内存.可持久化的日志型.Key-Value数据库高性能存储系统,并提供多种语言的API. 第二:出现背景 数据结构(Data S ...
- flex布局使用
什么是flex布局 flex是flexible Box的缩写,意味"弹性盒子",用来为盒子状模型提供最大的灵活性 任何一个盒子都可以指定为flex布局 .box{ display: ...
- Java之ssh框架spring配置文件配置定时任务
最近做了一个数据同步功能,要求晚上0点去定时同步数据,这是个老项目框架用的ssh,定时任务基于quartz,废话不多说,下面详细说说相关配置. 在spring的配置文件中: <!-- 0点定时任 ...
- 禧云Redis跨机房双向同步实践
编者荐语: 2019年4月16日跨机房Redis同步中间件(Rotter)上线,团餐率先商用: 以下文章来源于云纵达摩院 ,作者杨海波 禧云信息/研发中心/杨海波 20191115 关键词:Rot ...
