arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
参照 arcgis api 4.x for js 地图加载多个气泡窗口展示的基础上,实现 arcgis api 4.x for js 结合 Echarts4 实现统计图,核心思路地图叠加自定义 div 容器,通过监听地图的变化事件,从而动态刷新 div 窗口的位置变化,div 容器渲染 echarts4 统计图即可,额外体验效果稍微优化的是,在地图监听事件,根据当前地图级别 zoom,动态改变 div 容器的统计图大小,避免地图缩小时候,统计图表显示过大影响美观。
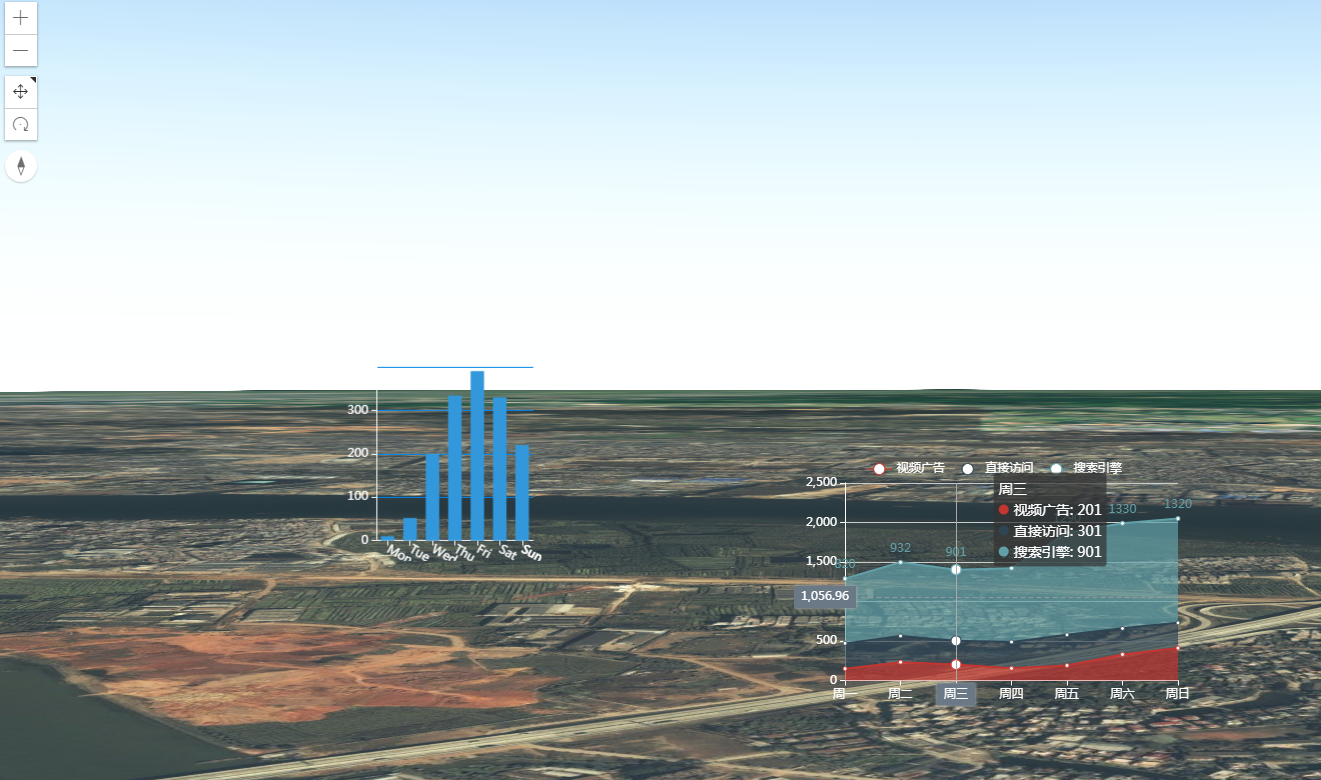
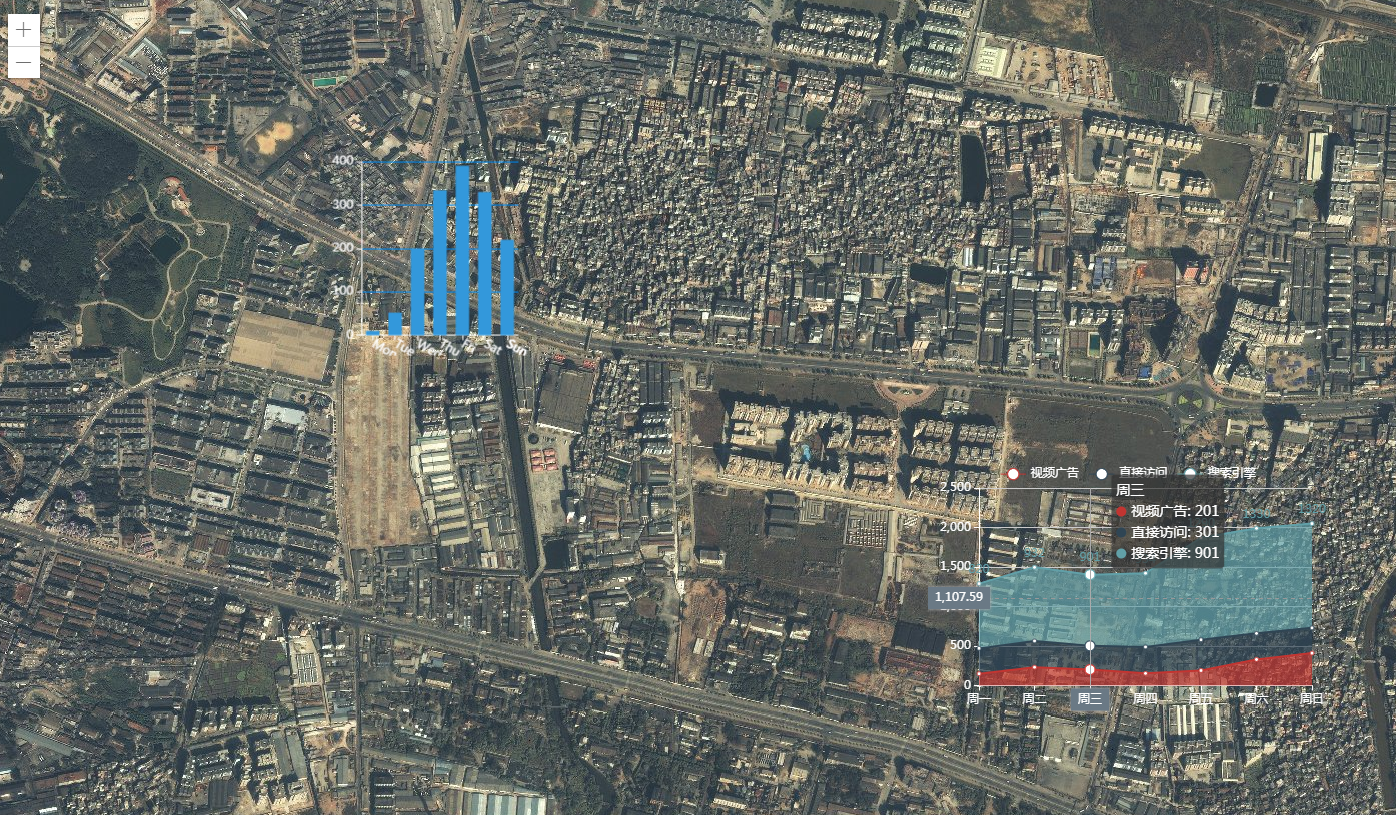
实现效果如下:




- 地图监听事件
- //视图加载完成
- view.when(function(){
- //监听地图变化事件,对应刷新统计图位置
- view.watch("extent", function () {
- relocatePopup();
- });
- view.watch("rotation", function () {
- relocatePopup();
- });
- //地图加载完,初始化统计图
- echartsMapInit();
- });
- //统计图窗口位置
- function relocatePopup(e){
- for (var i = 0; i < echartsInfos.length; i++) {
- var echartsInfo = echartsInfos[i];
- //坐标转换
- var mapPoint = {
- x: echartsInfo.x,
- y: echartsInfo.y,
- spatialReference: view.spatialReference
- };
- var screenPoint = view.toScreen(mapPoint);
- var obj = {};
- obj.x =screenPoint.x;
- obj.y =screenPoint.y;
- obj.option = echartsInfo.option;
- obj.id = echartsInfo.id;
- obj.echartsObj = echartsInfo.echartsObj;
- //刷新统计图窗口位置
- positionEchartsMap(obj);
- }
- }
- 刷新统计图窗口位置
- //刷新统计图窗口位置
- function positionEchartsMap(obj){
- $('#'+obj.id).css('transform', 'translate3d(' + obj.x + 'px, ' + obj.y + 'px, 0)');
- //动态改变echarts统计图div大小
- switch(view.zoom) {
- case 0:
- case 1:
- case 2:
- case 3:
- case 4:
- case 5:
- $('#'+obj.id).css('height', '50px');
- $('#'+obj.id).css('width', '100px');
- break;
- case 6:
- case 7:
- case 8:
- $('#'+obj.id).css('height', '120px');
- $('#'+obj.id).css('width', '200px');
- break;
- case 9:
- case 10:
- $('#'+obj.id).css('height', '150px');
- $('#'+obj.id).css('width', '300px');
- break;
- case 11:
- case 12:
- $('#'+obj.id).css('height', '200px');
- $('#'+obj.id).css('width', '350px');
- break;
- default:
- $('#'+obj.id).css('height', '250px');
- $('#'+obj.id).css('width', '400px');
- }
- if(obj.echartsObj)
- obj.echartsObj.resize();
- }
- echarts 统计图初始化加载
- //初始化写入统计图的数据
- function echartsMapInit(){
- echartsInfos = [];
- echartsInfos.push({
- //地图坐标
- x: 113.3684,
- y: 23.1323,
- content: '<div id="info1" style="height:150px;width:300px;position:absolute;"></div>',
- //div的id唯一标识
- id:"info1",
- echartsObj:null,
- option:{
- color: ['#3398DB'],
- ……
更多的详情见小专栏文章:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)的更多相关文章
- openlayers4 入门开发系列结合 echarts4 实现统计图(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- leaflet 结合 Echarts4 实现统计图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers5-webpack 入门开发系列结合 echarts4 实现散点图(附源码下载)
前言 openlayers5-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载 ...
- leaflet 结合 Echarts4 实现散点图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers4 入门开发系列结合 echarts4 实现散点图(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- arcgis api 4.x for js 结合 Echarts4 实现散点图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 自定义叠加图片图层实现地图叠加图片展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
随机推荐
- segment树(线段树)
线段树(segment tree)是一种Binary Search Tree或者叫做ordered binary tree.对于线段树中的每一个非叶子节点[a,b],它的左子树表示的区间为[a,(a+ ...
- [TimLinux] JavaScript table的td内容超过宽度缩为三个点
1. 思路 CSS控制td内容自动缩为三个点 JS控制鼠标悬浮显示td全部内容 2. 实现 HTML代码: <!DOCTYPE html> <html> <head> ...
- C和C++从零开始系列(一)
今天开始写下一系列C和C++从入门开始的文章. 简单说几句C和C++的关系.C语言早于C++. C语言 贝尔实验室的Ken Thompson发明了 UNIX,当时有个B语言的.后来D.M.Ritchi ...
- shell脚本调用python模块
python helloworld.py代码为 # coding:utf-8 from __future__ import print_function import sys print(sys.pa ...
- VMware“该虚拟机似乎正在使用中”
问题现象: 在用VMware虚拟机的时候,有时会发现打开虚拟机时提示"该虚拟机似乎正在使用中.如果该虚拟机未在使用,请按"获取所有权(T)"按钮获取它的所有权.否则,请按 ...
- 【Activiti】使用学习
[Activiti]使用学习 转载: ================================================== 1.下载安装 2.清空表 3.开启sql打印 4. 5. = ...
- Web基础了解版03-jQuery
jQuery jQuery,顾名思义,也就是JavaScript和查询(Query)极大地简化了JavaScript开发人员遍历HTML文档.操作DOM.处理事件.执行动画和开发Ajax. jQuer ...
- java基础篇二
引言 滴,第二天卡. 五.关键字 -static -初始化顺序 -静态变量和静态语句块优先于实例变量和普通语句块,静态变量和静态语句块的初始化顺序取决于它们在代 ...
- VMware永久激活密钥
VMware Workstation 14 Pro永久激活密钥 1. ZC3WK-AFXEK-488JP-A7MQX-XL8YF 2. AC5XK-0ZD4H-088HP-9NQZV-ZG2R4 3. ...
- 新安装mariadb远程登陆配置及相关问题排查
前言: 安装过程不再赘述,直接说问题,mysql的远程连接需要解决两个问题:1.允许root用户远程连接.2.允许任意ip远程连接数据库.当然,在测试和解决问题之前,得首先保证你的数据库与远程主机之间 ...
