getX,getY,getScrollX,getScrollY,ScrollTo(),ScrollBy()辨析
前言:前两天看了自定义控件,其中有一些东西我觉得有必要深入理解一下
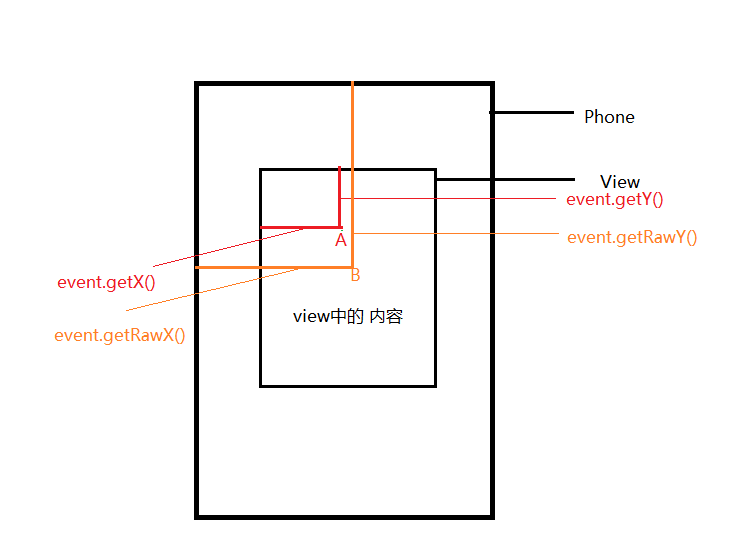
以下图为例:

getX(),getY()返回的是触摸点A相对于view的位置
getRaw(),getRawY()返回的是触摸点B相对于phone(屏幕)的位置。
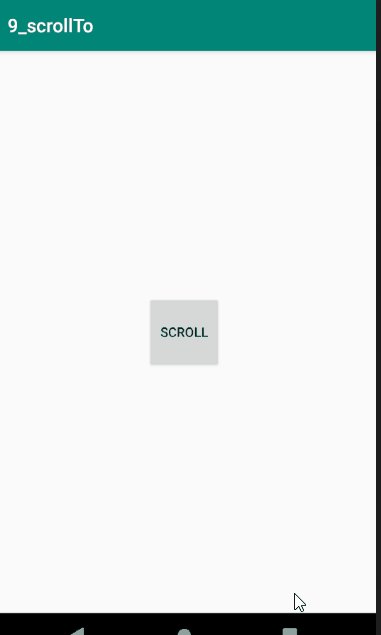
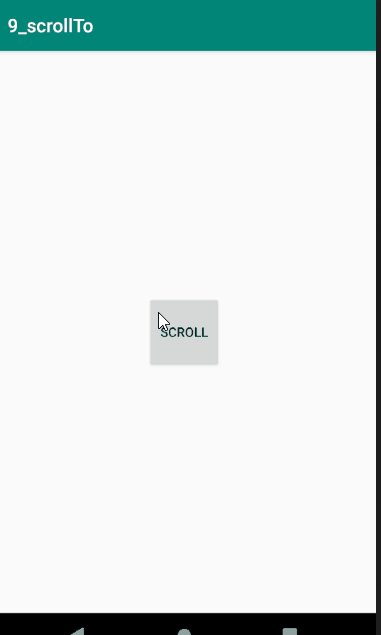
scrollTo是将View中的内容移动到指定的坐标x,y处,此x,y是相对于View的左上角来说,而不上屏幕的左上角。
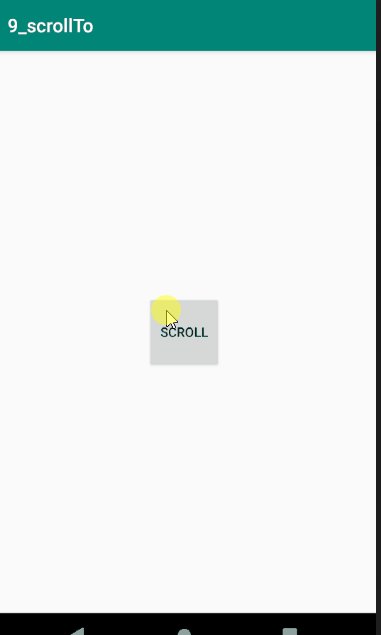
当ScrollTo(-30,50)时,它从正中心移动到了右上方

可能有些人对此有疑问,按照惯性思维,view中的内容应该是移动到左上方的,我们点进去,看源码是怎么实现的?
protected int mScrollX;//视图内容相对于视图起始坐标X轴方向的偏移量
protected int mScrollY;//视图内容相对于视图起始坐标Y轴方向的偏移量
public final int getScrollX() {
return mScrollX;
}
public final int getScrollY() {
return mScrollY;
}
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
//onScrollChanged()中的方法实现
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
notifySubtreeAccessibilityStateChangedIfNeeded();
if (AccessibilityManager.getInstance(mContext).isEnabled()) {
postSendViewScrolledAccessibilityEventCallback(l - oldl, t - oldt);//偏移量-传入坐标参数
}
}
首先我们要确立一点View的起始坐标(0,0)在View的左上角位置。
通过源码我们可以随便代入一下例如假设mScrollX=100,mScrollY=100,
当调用ScrollTo(-30,50)时,
l-oldl=100-(-30)=130,t-oldt=100-50=50,
所以它实际移动到的位置是(130,50),现在是不是明白了上图中view内容为什么往上右上方移动了
接下来我们再看看getScrollX()和getScrollY(),额,我们惊喜的发现——这两个方法的源码在上面
它们的返回值是mScrollX和mScrollY.
scrollTo和scrollBy
scrollTo(x,y):相对于初始位置的移动,此x,y是相对于View的左上角
scrollBy(x,y):相对于上次移动的最后位置移动,改变的是View中的相对位置,参数x,y为距离上一次的相对位置
两者移动的都是view的内容,view本身是不移动的。
嘿嘿!perfect
getX,getY,getScrollX,getScrollY,ScrollTo(),ScrollBy()辨析的更多相关文章
- 图解Android View的scrollTo(),scrollBy(),getScrollX(), getScrollY()
https://blog.csdn.net/bigconvience/article/details/26697645 Android系统手机屏幕的左上角为坐标系,同时y轴方向与笛卡尔坐标系的y轴方向 ...
- View:Android View的scrollTo(),scrollBy(),getScrollX(), getScrollY()的理解
Android系统手机屏幕的左上角为坐标系,同时y轴方向与笛卡尔坐标系的y轴方向想反.提供了 getLeft(), getTop(), getBottom(), getRight() 这些API来获取 ...
- Android scrollTo() scrollBy() Scroller解说及应用
版本号:1.0 日期:2014.6.17 2014.6.18 版权:© 2014 kince 转载注明出处 scrollTo() .scrollBy()及 Scroller在视图滑动中常常使用 ...
- scrollTo , scrollBy区别
View视图中scrollTo 与scrollBy这两个函数的区别 . 首先 ,我们必须明白在Android View视图是没有边界的,Canvas是没有边界的,只不过我们通过绘制特定的View时对 ...
- 【Scroller】scrollTo scrollBy startScroll computeScroll 自定义ViewPage 简介 示例
简介 android.widget.Scroller是用于模拟scrolling行为,它是scrolling行为的一个帮助类.我们通常通过它的 startScroll 函数来设置一个 scrollin ...
- Android MotionEvent getX() getY() getRawX() getRawY() and View getTop() getLeft()
getRowX:触摸点相对于屏幕的坐标getX: 触摸点相对于按钮的坐标getTop: 按钮左上角相对于父view(LinerLayout)的y坐标getLeft: 按钮左上角相对于父view(Lin ...
- MotionEvent的getX(),getY()与getRawX(),getRawY()区别
getX()是表示Widget相对于自身左上角的x坐标,而getRawX()是表示相对于屏幕左上角的x坐标值(注意:这个屏幕左上角是手机屏幕左上角,不管activity是否有titleBar或是否全屏 ...
- View坐标系详解(getTop(),getLeft(),getX(),getY(),getLocationOnScreen(), getLocationInWindow())
View 提供了如下 5 种方法获取 View 的坐标:1. View.getTop().View.getLeft().View.getBottom().View.getRight();2. View ...
- Android View 的事件体系
android 系统虽然提供了很多基本的控件,如Button.TextView等,但是很多时候系统提供的view不能满足我们的需求,此时就需要我们根据自己的需求进行自定义控件.这些控件都是继承自Vie ...
随机推荐
- 小白学习React官方文档看不懂怎么办?3.元素渲染
直接上代码 const element = <h1>Hello, world</h1>; ReactDOM.render( element, document ...
- SCAU-1076 K尾相等数
代码借鉴SCAU-OJ(感谢!!) 题目:1076 K尾相等数 时间限制:500MS 内存限制:65536K提交次数:251 通过次数:80 题型: 编程题 语言: G++;GCC Desc ...
- 研究Java语言的编译器和虚拟机源代码
现在使用Java语言的人很多,但是了解Java语言实现的人非常少.如果要研究Java语言的实现,推荐研究Javac和虚拟机HotSpot的源代码实现,其中Javac相当于Java编译的前端,HotSp ...
- Dart Learn Notes 02
Functions Dart是一门面向对象的语言,所以即便是方法也是一个对象,它的类型是Function. 这就意味着方法可以指向变量,也可以作为方法中的参数供其他方法使用.甚至可以让 一个类作为一个 ...
- java struts2 debug
出了一堆bug 改的顺序和哪个起了作用不太记得了 下面列出遇到问题的顺序:1java.lang.NoSuchMethodException:没这个方法 代码是改正后的,出错的时候保证class ,ac ...
- css控制ul标签下的指定li标签样式
ul li:first-child{ } 第一个ul li:last-child{ } 最后一个ul li:nth-child(4){ } 指定第几个,4就是代表第四个ul li:nth-chi ...
- ibatis入门实例(完整)
一:首先展示一下我的web文件结构,首先导入Ibatis所需jar和数据库驱动,从第二步开始跟着笔者一步步来 二:数据库建测试表 CREATE TABLE STUDENT ( ID NUMBER(5) ...
- 【Android - 进阶】之Animator属性动画
1.概述 在3.0系统之前,Android给我们提供了逐帧动画Frame Animation和补间动画Tween Animation两种动画: 逐帧动画的原理很简单,就是将一个完整的动画拆分成一张张单 ...
- C语言|博客作业11
问题 回答 这个作业属于哪个课程 C语言程序设计ll 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/SE2019-2/homework/10127 我在 ...
- NSURLConnection发送GET请求
// ViewController.m // 04-掌握-NSURLConnection发送GET请求 // // Created by xiaomage on 16/2/22. // Copyrig ...
