JS内置对象-Array之splice-删插替
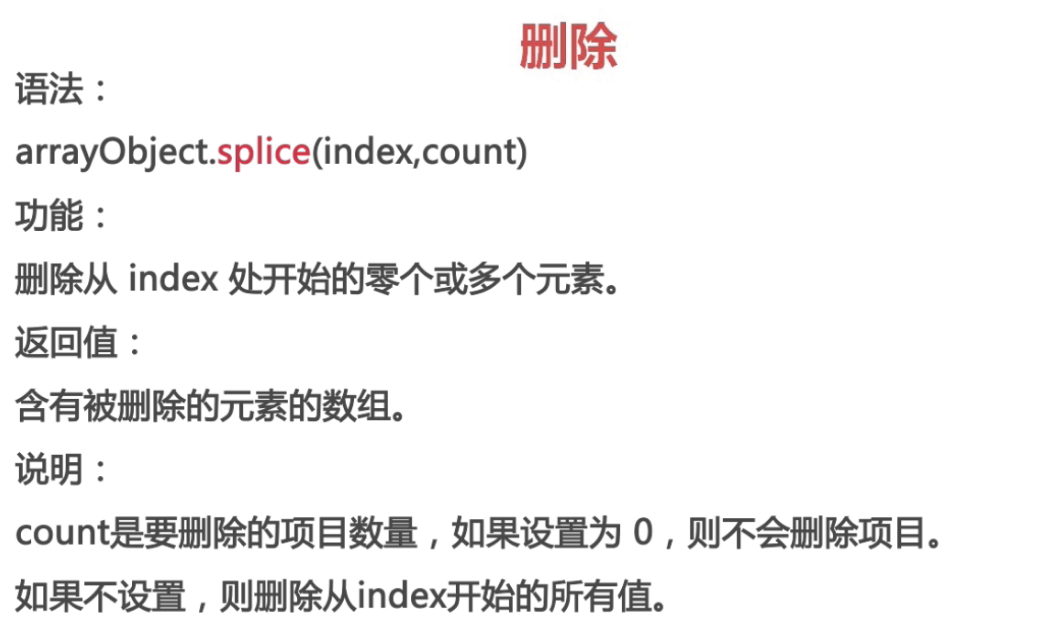
splice-删除

var arr = [1, 2, 3, 4, 5, 6];
//删除
var delArr = arr.splice(1, 2)
console.log(arr); // => (4) [1, 4, 5, 6]
console.log(delArr); // => (2) [2, 3]
splice-插入
var arr = [1, 2, 3, 4, 5, 6];
//插入
var insertArr = arr.splice(1, 0, "x", "y")
console.log(arr); // => (8) [1, "x", "y", 2, 3, 4, 5, 6]
console.log(insertArr); // => []
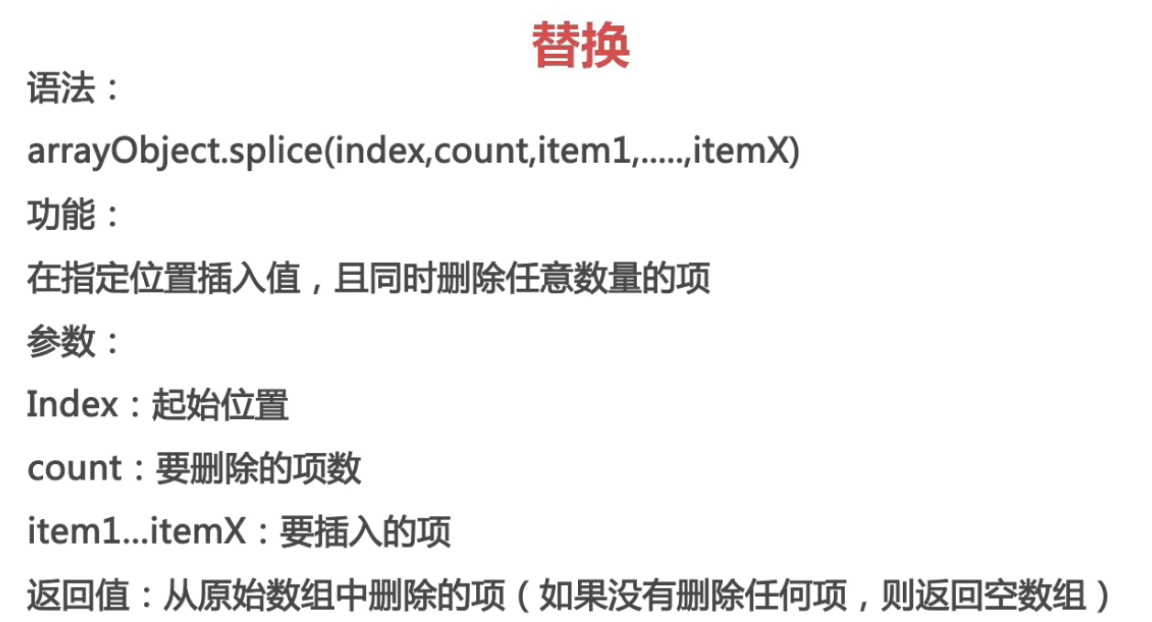
splice-替换

var arr = [1, 2, 3, 4, 5, 6];
// 替换
var replaceArr = arr.splice(1, 2, "x", "y", "z")
console.log(arr); // => (7) [1, "x", "y", "z", 4, 5, 6]
console.log(replaceArr); // => (2) [2, 3]
综合对比:
var arr = [1, 2, 3, 4, 5, 6];
//删除
var delArr = arr.splice(1, 2)
console.log(arr); // => (4) [1, 4, 5, 6]
console.log(delArr); // => (2) [2, 3]
//插入
var insertArr = arr.splice(1, 0, "x", "y")
console.log(arr); // => (8) [1, "x", "y", 2, 3, 4, 5, 6]
console.log(insertArr); // => []
// 替换
var replaceArr = arr.splice(1, 2, "x", "y", "z")
console.log(arr); // => (7) [1, "x", "y", "z", 4, 5, 6]
console.log(replaceArr); // => (2) [2, 3]
JS内置对象-Array之splice-删插替的更多相关文章
- JS内置对象-Array之forEach()、map()、every()、some()、filter()的用法
简述forEach().map().every().some()和filter()的用法 在文章开头,先问大家一个问题: 在Javascript中,如何处理数组中的每一项数据? 有人可能会说,这还不简 ...
- JS内置对象Array之reduce()用法
一.语法 arr.reduce(function(prev,cur,index,arr){ ... }, init); 其中, arr 表示原数组: prev 表示上一次调用回调时的返回值,或者初始值 ...
- JS内置对象-Array之常用API
- JS内置对象-Array之indexOf和lastIndexOf
indexOf() var num = [1, 7, 2, 3, 4, 7, 9] var pos = num.indexOf(7) var pos1 = num.indexOf(7, 2) cons ...
- JS内置对象-String对象、Date日期对象、Array数组对象、Math对象
一.JavaScript中的所有事物都是对象:字符串.数组.数值.函数... 1.每个对象带有属性和方法 JavaScript允许自定义对象 2.自定义对象 a.定义并创建对象实例 b.使用函数来定义 ...
- 5月15日上课笔记-js中 location对象的属性、document对象、js内置对象、Date事件对象、
location的属性: host: 返回当前主机名和端口号 定时函数: setTimeout( ) setInterval() 二.document对象 getElementById(); 根据ID ...
- web前端学习(四)JavaScript学习笔记部分(6)-- js内置对象
1.JS内置对象-什么是对象 1.1.什么是对象: JavaScript中的所有事物都是对象:字符串.数值.数组.函数 每个对象带有属性和方法 JavaScript允许自定义对象 1.2.自定义对象: ...
- js内置对象的常用属性和方法(Array | String | Date | Math)
js内置对象:Array String Math Date <!DOCTYPE html> <html lang="en"> <head> ...
- 4月5日--课堂笔记--JS内置对象
JavaScript 4.5 一. JS内置对象 1.数组Array a)创建语法1:var arr=new Array(参数); i. 没有参数:创建一个初始容量为0的数组 ii. ...
随机推荐
- 【前端知识体系-CSS相关】CSS特效实现之Transition和Transform对比
CSS效果 1.使用div绘制图形(三角形)? <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 用java实现“钉钉微应用,免登进入某H5系统首页“功能”
一.前言 哈哈,这是我的第一篇博客. 先说一下这个小功能的具体场景: 用户登录钉钉app,点击微应用,获取当前用户的信息,与H5系统的数据库的用户信息对比,如果存在该用户,则点击后直接进入H5系统的首 ...
- JavaScript中解析JSON --- json.js 、 json2.js 以及 json3.js的使用区别
JSON官方(http://www.json.org/)提供了一个json.js,json.js是JSON官方提供的在JavaScript中解析JSON的js包,json.js.json2.js.js ...
- mysql安装与sqlyog安装
首先是mysql安装,参考下面两个链接 https://www.cnblogs.com/gengyufei/p/11735358.html#_label4 https://www.jb51.net/a ...
- 【2018寒假集训 Day2】【动态规划】挖地雷
挖地雷(Mine) 在一个地图上有N 个地窖(N<=200),每个地窖中埋有一定数量的地雷.同时,给出地窖之间的连接路径,并规定路径都是单向的,且从编号小的地窖通向编号大的地窖.某人可以从任一处 ...
- day03_正则表达式
1.数据分类 数据的分类 定义:数据以行为单位,每一个数据表示一个实体的信息.每一行数据的属性都是一样的. 常见的结构化数据为关系型数据库存储数据. 半结构化数据 定义:结构化数据的另一种 ...
- pymongo的基本操作和使用--练习
1.将MongoDB注册到电脑中 安装好MongoDB之后,如何使用MongoDB呢?来到安装目录D:/MongoDB/bin会有如下列表: 其中,mongod.exe是服务端,mongo.exe是客 ...
- 【RN - 基础】之Text使用简介
基本用法 Text组件是React Native中的一个重要组件,相当于iOS中的UILabel和Android中的TextView.Text组件用来存放文本数据.下面是一个简单的例子: import ...
- C语言I作业10
问题 回答 这个作业属于哪个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/SE2019-2/homework/10100 我在 ...
- map.entrySet().iterator()
1.首先创建一个HashMap, Map map= new HashMap(); 2.Iterator iter= map.entrySet().iterator(); 首先是map.entrySet ...

