Vue-CLI 项目在pycharm中配置
Vue-CLI
Vue-CLI 项目在pycharm中配置
第一步
pycharm索引到vue项目的根目录,打开
第二步
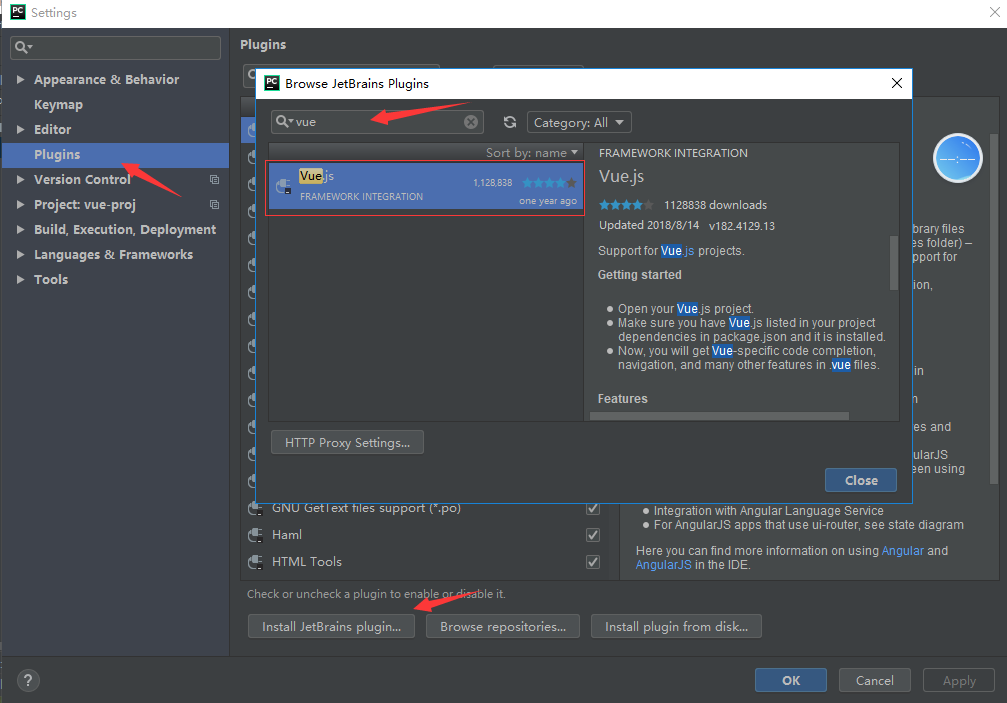
安装vue.js插件来高亮 .vue 文件代码(见插图)

第三步

第四步
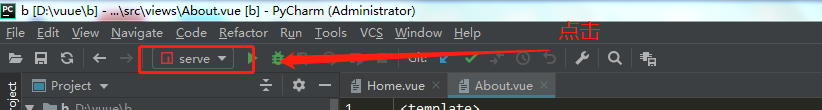
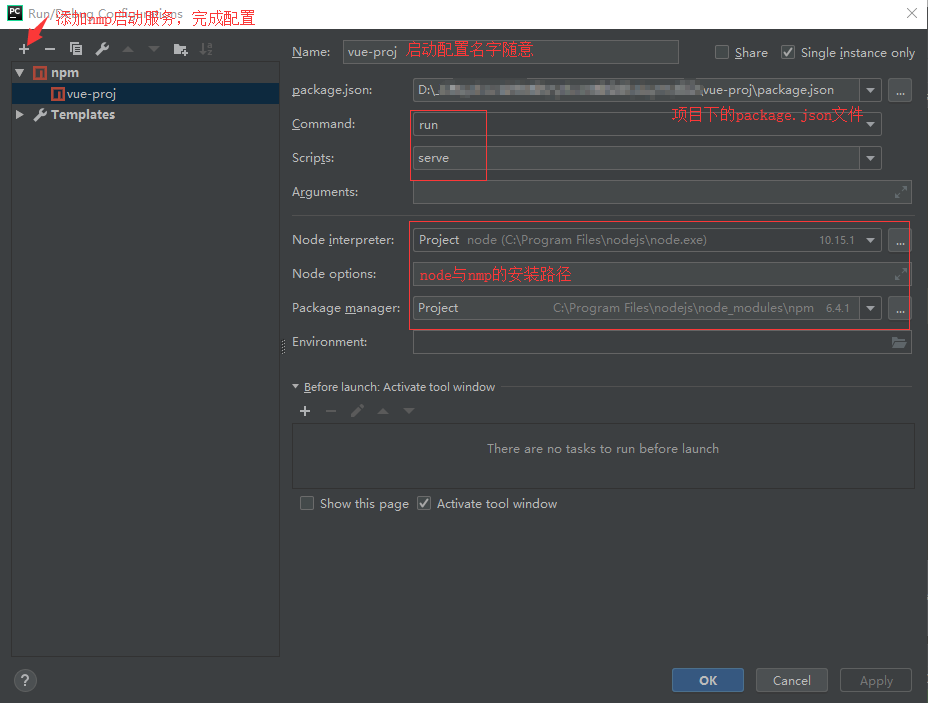
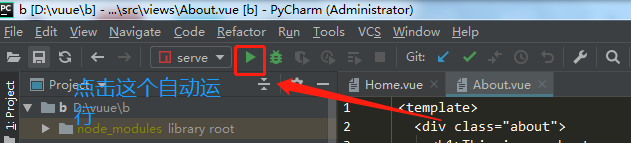
配置npm启动服务启动vue项目(见插图)

第五步

Vue-CLI 项目在pycharm中配置的更多相关文章
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- TensorFlow:在PyCharm中配置TensorFlow
在本地配置好TensorFlow后,如何在PyCharm中配置TensorFlow呢? 只需将当前的Python编译环境配置为TensFlow安装路径中的Pyhton环境,具体操作如下: 1. 打开‘ ...
- Python学习笔记(Django篇)——1、环境搭建篇(如何在Pycharm中配置Python和Django)
1.准备好以下东东,并且按照先后顺序进行安装: Python 3.6 (64-bit) Django-1.11.tar.gz pycharm-community-2016.3.2.exe 安装好了 ...
- 在pycharm中配置Anaconda以及pip源配置
在学习推荐系统.机器学习.数据挖掘时,python是非常强大的工具,也有很多很强大的模块,但是模块的安装却是一件令人头疼的事情. 现在有个工具--anaconda,他已经帮我们集成好了很多工具了!an ...
- pycharm中配置启动Django项目
1.先打开mange.py,然后再运行,会提示一堆东西,表示没有配置参数.在pycharm中点击edit configurations 编辑配置参数. 2.点开之后弹出如下对话框,在scrip par ...
- vue项目,webpack中配置src路径别名及使用
1.项目结构: 2.在build文件夹下的webpack.base.conf.js文件中设置src的路径别名. 3.在js文件或者vue文件的script标签中使用: (1).js文件中导入示例: ( ...
- vue+webpack项目实际工作中需要生成一个配置文件供生产环境使用
大家都知道webpack打包十分方便,但是在工作中,前端写好的项目需要后端进行部署,就需要有一个配置文件. 使用插件 : GenerateAssetPlugin , 使用方法 : 1 在项目中安装 ...
- 在Pycharm中配置Github
Pycharm是当前进行python开发,尤其是Django开发最好的IDE.GitHub是程序员的圣地,几乎人人都在用. 本文假设你对pycharm和github都有一定的了解,并且希望在pycha ...
随机推荐
- 作为一名Android开发者,你有过迷茫吗?
前言 经常听新进的小白问道,Android是不是饱和了?想写一篇关于Android开发者忧虑的文章很久了,今天才提起勇气写.最近不管是在微信.QQ群,还是在各大博客网站,都随处听得到Android开发 ...
- 如何让基于.NET 2.0的应用在高版本的系统上运行?
我们的WinForm项目是基于.NET 2.0开发的,在部署时,发现有些机器没有.NET 2.0,但是即使这些机器有装.NET 2.0 以上的版本,也无法运行我们的程序.这就比较蛋疼了. 我们查了一下 ...
- unittest核心要素
1 TestCase 一个TestCase的实例就是一个测试用例.什么是测试用例呢?就是一个完整的测试流程, 包括测试环境的准备(setUp),执行测试代码(run),以及测试后环境的还原(tearD ...
- kafka经典入门
问题导读 1.Kafka独特设计在什么地方?2.Kafka如何搭建及创建topic.发送消息.消费消息?3.如何书写Kafka程序?4.数据传输的事务定义有哪三种?5.Kafka判断一个节点是否活着有 ...
- Solve Hibernate Lazy-Init issue with hibernate.enable_lazy_load_no_trans
I have been suffering from infamous hibernate exception org.hibernate.LazyInitializationException: c ...
- ios 把数组对象转成json字符串存起来
1第一步是我们获取数据源 一般我们都是从接口请求数据 NSArray *subColumnsArray = nil; NSDictionary *dict = [NSJSONSerialization ...
- Linux 笔记 - 第六章 Linux 磁盘管理
博客地址:http://www.moonxy.com 一.前言 1.1 硬盘 硬盘一般分为 IDE 硬盘.SCSI 硬盘和 SATA 硬盘.在 Linux 中,IDE 接口的设备被称为 hd,SCSI ...
- React + TypeScript 默认 Props 的处理
React 中的默认 Props 通过组件的 defaultProps 属性可为其 Props 指定默认值. 以下示例来自 React 官方文档 - Default Prop Values: clas ...
- CDH集群安装
1 软硬件准备 1.1 准备三个节点 序号 主机名 内存 CPU IP地址 角色 1 cdh1 8G 8核心 192.168.5.78 cloudera-scm-server,mysql 2 cdh2 ...
- Chrome 查看产品原型图
1.找到产品发的原型图 2.找到文件resources\chrome\axure-chrome-extension,修改文件的后缀为rar,然后解压 3.找到chrome的extensions,找到开 ...
