jQuery中的层级选择器
话不多说,请看效果:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>04jquer中的层级选择器B</title><script type="text/javascript" src="js/jquery-1.9.1.js" charset="UTF-8"></script><script>$(function(){//$("div span").css("color","blue");将div下面 所有 的sapn标签字体都改了颜色//$("div>span").css("color","blue");将div下面的直系子标签字体都改了颜色//$("#sp1 + span").css("color","blue");将id为sp1的标签紧挨着的标签字体都改了颜色(注意:换行也算)//$("#sp1~span").css("color","blue");将和id为sp1标签处于同一层级的标签字体都改了颜色})</script><style>div{width: 300px;height: 300px;border: 2px solid red;}</style></head><body><div><span id="sp1">富强民主,文明和谐</span><br /><span>富强民主,文明和谐</span><br /><span>富强民主,文明和谐</span><br /><p><span>诚信友善,爱国敬业</span><br /><span>诚信友善,爱国敬业</span><br /><span>诚信友善,爱国敬业</span><br /></p></div></body></html>
无操作时:

$("div span").css("color","blue");

$("div>span").css("color","blue");

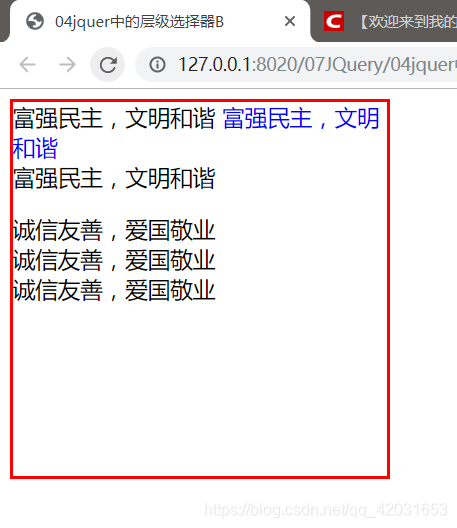
$("#sp1 + span").css("color","blue");

无效果是因为 :
$("#sp1 + span").css("color","blue");//将id为sp1的标签紧挨着的标签字体都改了颜色(注意:换行也算) ,此时他是对换行进行的操作,我们将换行除去后:


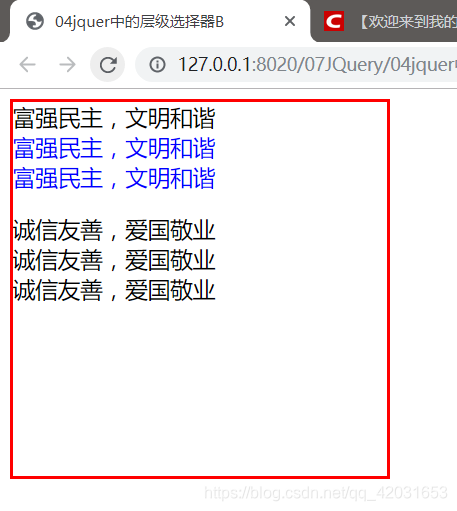
$("#sp1~span").css("color","blue");

jQuery中的层级选择器的更多相关文章
- js进阶 10-5 jquery中的层级选择器有哪些
js进阶 10-5 jquery中的层级选择器有哪些 一.总结 一句话总结: 1.jquery中的层级选择器有哪些? 四种,后代,子代,兄弟,相邻兄弟 2.如何区别jquery中的层级选择器? 记住这 ...
- jQuery中的层级选择器(四、二):后代元素、子元素、相邻元素、兄弟元素
<!DOCTYPE html> <html> <head> <title>层次选择器</title> <meta http-equiv ...
- JQuery学习笔记——层级选择器
JQuery学习笔记--层级选择器 上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器.根据手册大纲,这篇学习的是层级选择器. 选择器: 1 ...
- jQuery入门(1)jQuery中万能的选择器
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- jQuery中的:input选择器
jQuery中的:input选择器 jQuery中的:input选择器包含input, textarea, select 和 button这些标签. <!DOCTYPE html> < ...
- js进阶 10-6 jquery中的属性选择器有哪些
js进阶 10-6 jquery中的属性选择器有哪些 一.总结 一句话总结: 1.第一遍能学会么? 一遍是肯定学不会的,要多学几遍,所以想着怎么加快速度,减少学习的遍数 2.属性选择器是干嘛的? 选择 ...
- jquery 中多条件选择器,相对选择器,层次选择器的区别
一.Jquery常用的过滤选择器如下所示: 1.:first,选取第一个元素,比如$("div:first")选取第一个div元素 2.:last,选取最后一个元素,比如$(&qu ...
- JQuery中的id选择器含有特殊字符时,不能选中dom元素
1.jquery类库在我们实际项目中用的很多,大家经常需要根据控件的id,获取对应的html元素.但是:当id含有特殊字符的时候,是不能选中的 2.jquery的id选择器只支持,单词.阿拉伯数字.下 ...
- JQuery中常用的选择器
属性选择器 1> [attribute] 概述:匹配包含给定属性的元素. 示例 jQuery 代码:$("div[id]") 描述:查找所有含有 id 属性的 div 元素 ...
随机推荐
- 一条查询语句在MySQL中是如何执行的?
前言 我们在学习一种技术的时候,首先要鸟瞰其全貌,千万不要一开始就陷入到细节中去,这样有助于我们站在高维度其理解问题 —— 丁奇. 学习MySQL也是一样,所以我们可以从一条查询语句的执行开始看起. ...
- 简单看看@RequestBody注解原理
又到了很无聊的时候了,于是随便看看源码假装自己很努力的样子,哈哈哈: 记得上一篇博客随便说了一下RequestBody的用法以及注意的问题,这个注解作为非常常用的注解,也是时候了解一波其中的原理了. ...
- C++中对C的扩展学习新增内容———面向对象(继承)函数扩展性及虚函数机制
1.c语言中的多态,动态绑定和静态绑定 void do_speak(void(*speak)()) { speak(); } void pig_speak() { cout << &quo ...
- 用正则表达式获取URL中的查询参数
总结获取url中查询参数的两种方式 通过正则表达式获取单个参数 url中的所有查询参数可以通过 window.location.search 字段获取,以字符串的形式返回.并有固定的格式 ?param ...
- java编程思想第四版第十章总结
1. 内部类的特性 他允许你把一些逻辑相关的类组织在一起. 2. 使用.this 如果你需要在内部类中堆外部类进行应用,可以使用外部类的名字后面加.this.下面展示了如何使用 .this packa ...
- WordPress 去掉功能中的 wordpress.org
WordPress 去掉功能中的 wordpress.org
- CentOs虚拟机配置
1.打开“VMware”,点击“主页”,点“创建新的虚拟机”: 2.会弹出一个“新建虚拟机向导”,类型选择“典型”,点击“下一步”: 3.选择“稍后安装操作系统”,点击“下一步”: 4.我们用的是Li ...
- gRPC asp.net core自定义策略认证
在GitHub上有个项目,本来是作为自己研究学习.net core的Demo,没想到很多同学在看,还给了很多星,所以觉得应该升成3.0,整理一下,写成博分享给学习.net core的同学们. 项目名称 ...
- js-程序结构
程序结构: 1.顺序结构(主体结构):自上而下,逐行实行: 2.分支(选择)结构:if语句,if…else, if…else if…else,switch; 3.循环结构:重复某些代码: 分支 ...
- Android的系统框架
Android的系统架构采用了分层架构的思想,如图1所示.从上层到底层共包括四层,分别是应用程序程序层.应用框架层.系统库和Android运行时和Linux内核. 图1:Android系统架构图 每 ...
