nginx之gzip压缩提升网站速度
目录:
为啥使用gzip压缩
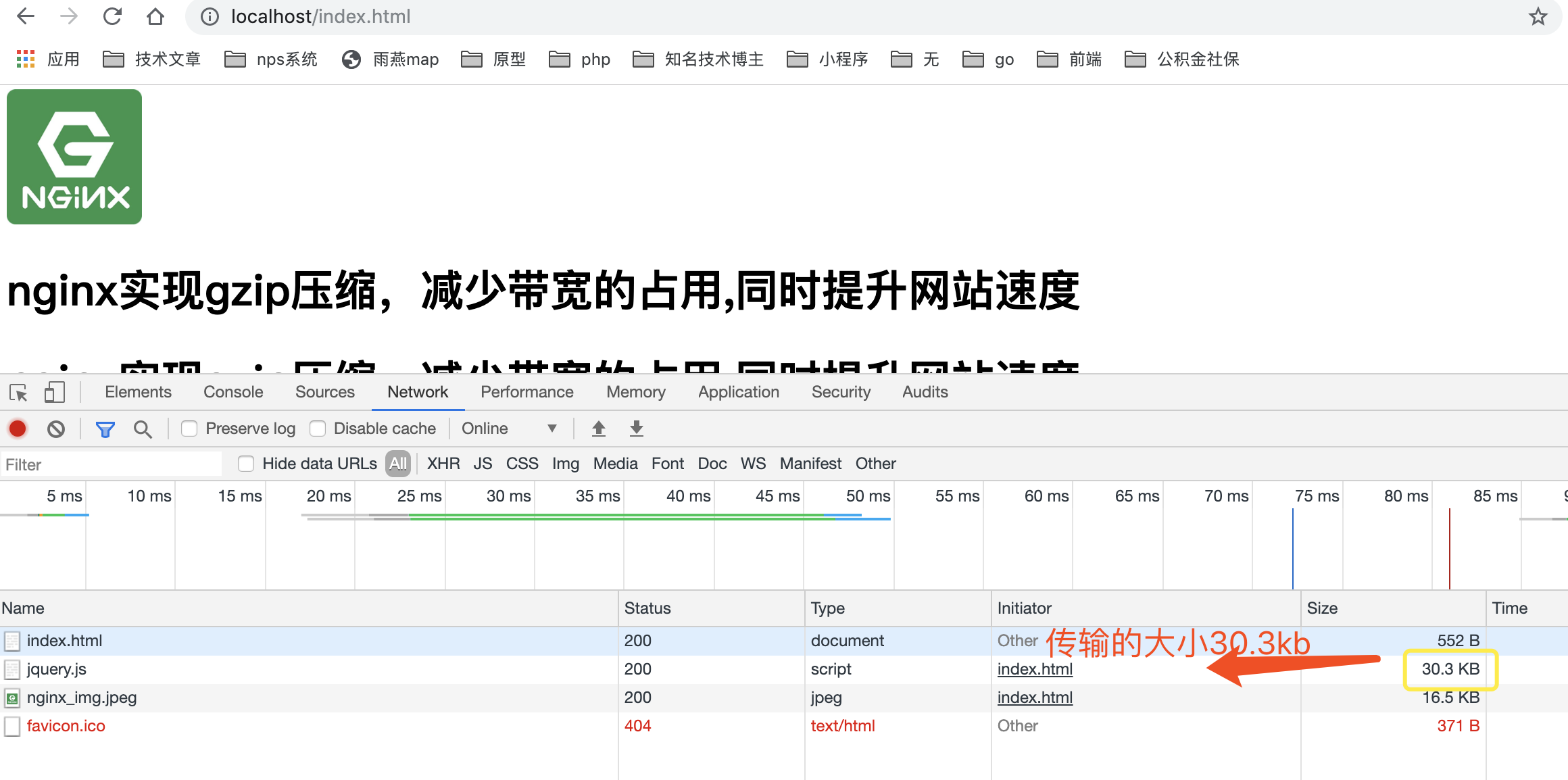
开启nginx的gzip压缩,网页中的js,css等静态资源的大小会大大的减少从而节约大量的带宽,提高传输效率,给用户快的体验。
nginx实现gzip
nginx实现资源压缩的原理是通过默认集成的ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip,使用非常简单直接开启,设置选项即可。。
gzip生效后的请求头和响应头
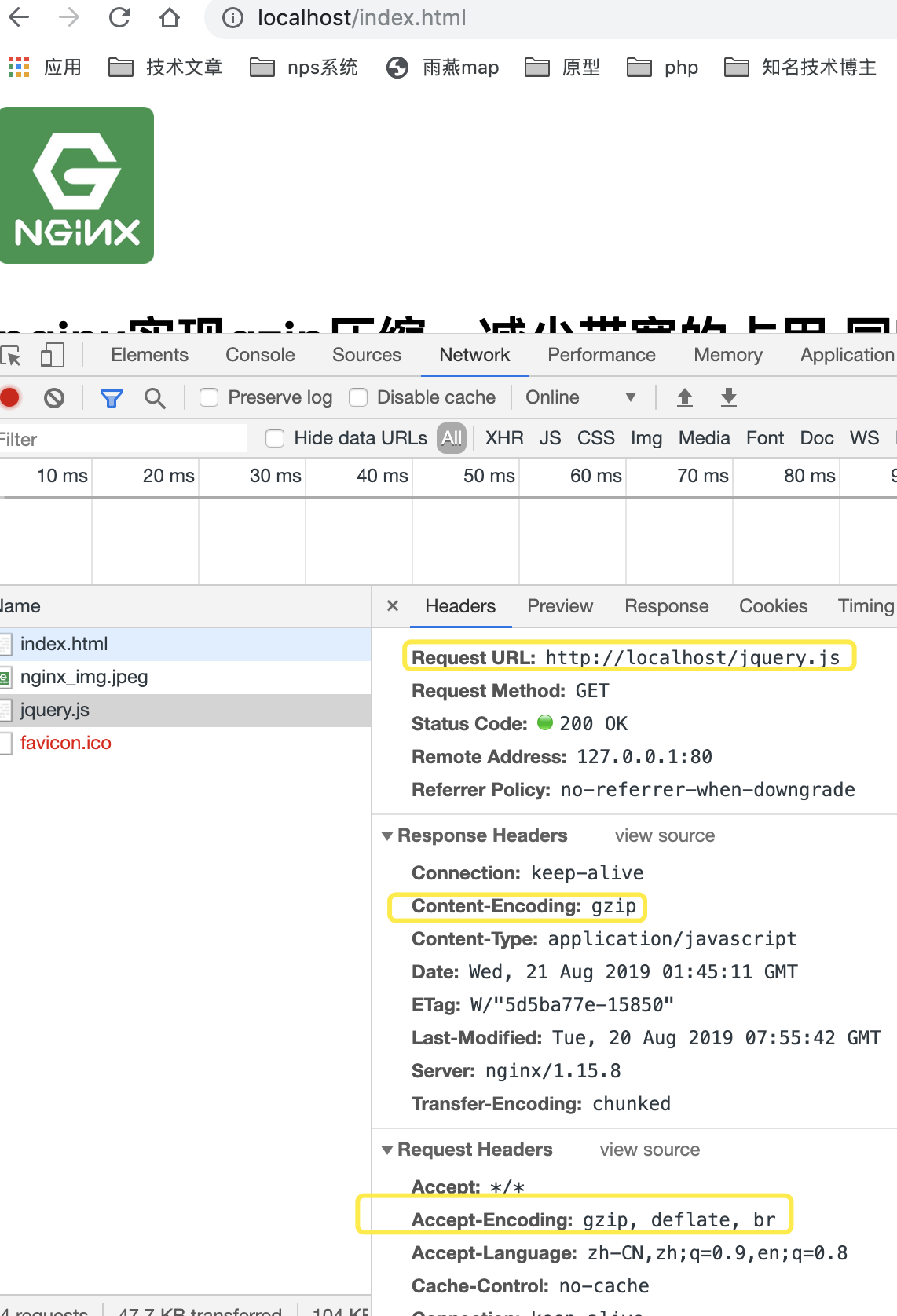
Request Headers:
Accept-Encoding:gzip,deflate,sdch
Response Headers:
Content-Encoding:gzip
Cache-Control:max-age240
gzip的处理过程
从http协议的角度看,请求头声明acceopt-encoding:gzip deflate sdch(是指压缩算法,其中sdch是google自己家推的一种压缩方式)
服务器-〉回应-〉把内容用gzip压缩-〉发送给浏览器-》浏览器解码gzip->接收gzip压缩内容
gzip的常用配置参数
- gzip on|off 是否开启gzip
- gzip_buffers 4k 缓冲(压缩在内存中缓冲几块?每块多大?)
- gzip_comp_level [1-9] 推荐6 压缩级别,级别越高压缩的最小,同时越浪费cpu资源
- gzip_disable 正则匹配UA是什么样的URi不进行gzip
- gzip_min_length 200开始压缩的最小长度,小于这个长度nginx不对其进行压缩
- gzip_http_version 1.0|1.1开始压缩的http协议版本(默认1.1)
- gzip_proxied 设置请求者代理服务器,该如何缓存内容
- gzip_types text/plain application/xml 对哪些类型的文件用压缩如txt,xml,html,css
- gzip_vary off 是否传输gzip压缩标志
nginx配置gzip
静态页面index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示nginx做gzip压缩</title>
<script src="./jquery.js" ></script>
</head>
<body>
<img src="./nginx_img.jpeg" style="width: 100px;height: 100px;" />
<h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1>
<h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1>
<h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1>
<h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1>
<h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1>
<h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1>
</body>
</html>
nginx的配置
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /Users/lidong/Desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /Users/lidong/wwwlogs/access.log;
error_log /Users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
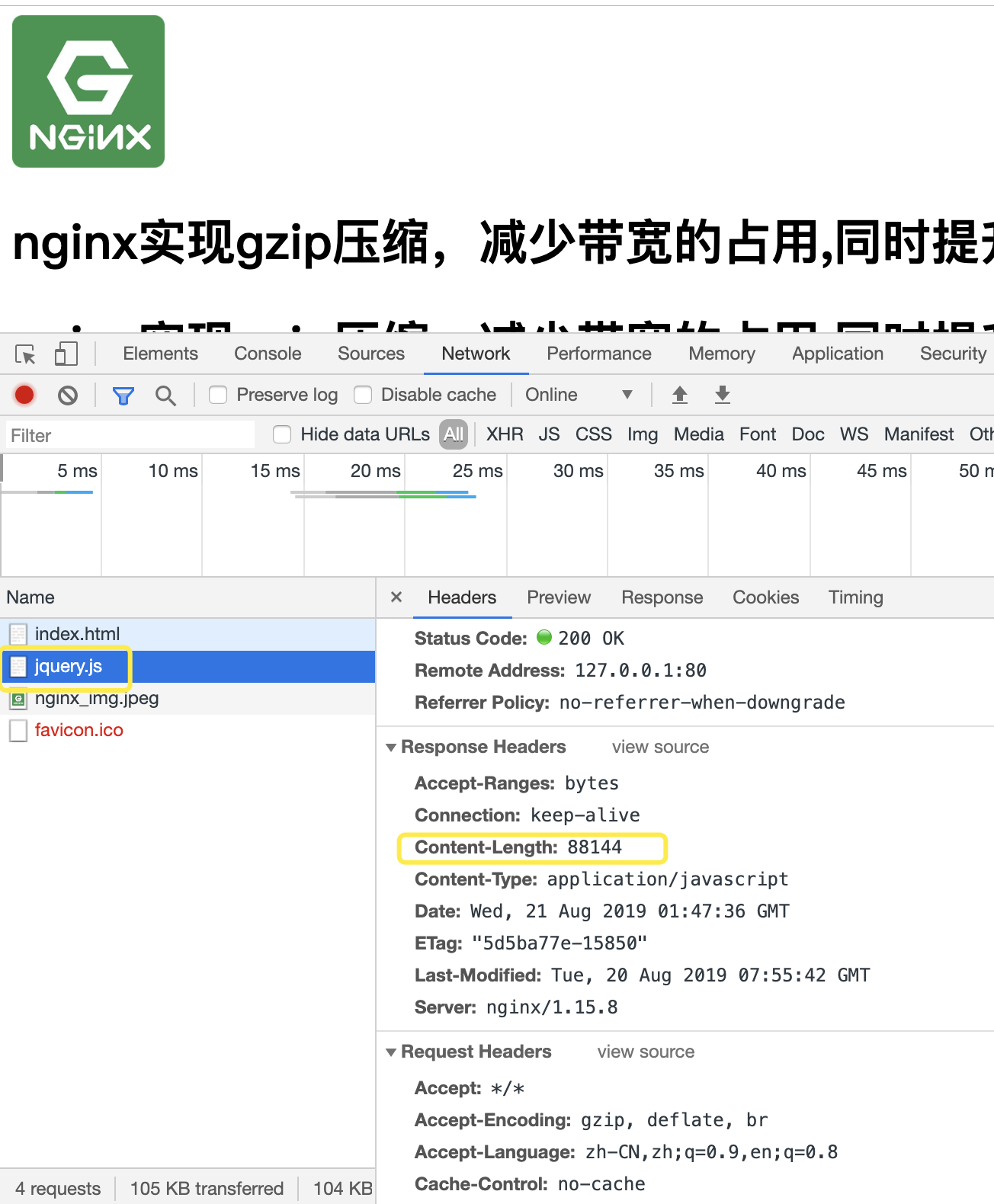
为使用gzip前的页面请求:
开启了gzip页面的请求:
注意
- 图片,mp3一般不需要压缩,因为压缩率比较小
- 一般压缩text,css,js,xml格式的文件
- 比较小的文件不需要压缩,有可能还会比源文件更大
- 二进制文件不需要压缩
nginx之gzip压缩提升网站速度的更多相关文章
- 13 nginx gzip压缩提升网站速度
一:nginx gzip压缩提升网站速度 我们观察news.163.com的头信息 请求: Accept-Encoding:gzip,deflate,sdch 响应: Content-Encoding ...
- Nginx网络架构实战学习笔记(三):nginx gzip压缩提升网站速度、expires缓存提升网站负载、反向代理实现nginx+apache动静分离、nginx实现负载均衡
文章目录 nginx gzip压缩提升网站速度 expires缓存提升网站负载 反向代理实现nginx+apache动静分离 nginx实现负载均衡 nginx gzip压缩提升网站速度 网页内容的压 ...
- Nginx开启Gzip压缩提升页面加载速度
1.在 nginx 的conf 目录下新建 gzip.conf 文件 #开启gzip压缩 gzip on; #设置允许压缩的页面最小字节数 gzip_min_length 1k; #申请4个单位为16 ...
- Web服务器配置Gzip压缩提升网站性能
前言: HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术.大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度.这一般是指WWW服务器中安装的一个功能,当有人来访问这个服 ...
- nginx 开启gzip压缩
Nginx开启Gzip压缩功能, 可以使网站的css.js .xml.html 文件在传输时进行压缩,提高访问速度,! Web网站上的图片,视频等其它多媒体文件以及大文件,因为压缩效果不好,所以对于 ...
- Nginx 开启gzip 压缩
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢? gzip(GNU-ZIP)是一种压缩技术. 经过gz ...
- nginx之gzip压缩
nginx的gizp压缩 为了使网站节省带宽和加快访问速度,在服务器方面的一个优化的就是使用nginx提供的gzip压缩. 一.使用压缩原理: 1.当用户使用浏览器访问网站时,就是在发送一个http请 ...
- nginx的gzip压缩
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢? gzip(GNU-ZIP)是一种压缩技术.经过gzi ...
- 开启Nginx的gzip压缩功能详解
默认情况下,Nginx的gzip压缩是关闭的, gzip压缩功能就是可以让你节省不少带宽,但是会增加服务器CPU的开销哦,Nginx默认只对text/html进行压缩 ,如果要对html之外的内容进行 ...
随机推荐
- 个人永久性免费-Excel催化剂功能第93波-地图数据挖宝之两点距离的路径规划
在日常手机端,网页端的向地图发出两点距离的行程规划,相信绝大多数人都有用到过,但毕竟是个体单一行为,若某些时候需要用到批量性的操作,就显得很不现实了,同时,数据只是在应用或网页内,非结构化的数据,也是 ...
- fiddle知识点六、如何使用fiddle进行模拟弱网
为什么要模拟弱网 随着互联网的快速发展,越来越多的应用核心功能需要网络进行实现.同一应用在2G.3G.4G和WiFi的不停网络下,响应各有不同.但是因为现在的网络普遍为4G网络,为了保证应用在不同的网 ...
- linux 使用git
linux下使用git管理代码 环境:centos7.2 : 工具:xshell 1.安装git,命令如下: #yum install git 2.设置用户名和邮箱,命令如下: #git c ...
- [ PyQt入门教程 ] Qt Designer工具的使用
Qt Designer是PyQt程序UI界面的实现工具,Qt Designer工具使用简单,可以通过拖拽和点击完成复杂界面设计,并且设计完成的.ui程序可以转换成.py文件供python程序调用.本文 ...
- 第三章 JavaScript操作Dom对象
常用的方法: 1.访问节点: 通过Document.getElementByXXX()获得一个指定节点-->再通过以下属性节点访问节点:第一部分:节点属性a:parentNode 返回节点的父节 ...
- Spring框架使用@Autowired自动装配引发的讨论
问题描述 有同事在开发新功能测试时,报了个错,大致就是,在使用 @Autowired 注入时,某个类有两个bean,一个叫a,一个叫b. 一般这种情况应该声明注入哪个bean,他没有声明,他不知道这个 ...
- 19.包 logging 的使用
包 什么是包: ---文件夹下具有__init__.py文件就是一个包 推荐使用 from . import 包的导入; from ss.bake.api.policy import func --- ...
- 【iOS】NSLog 打印 BOOL 类型值
这个问题以前没在意,刚偶然打印,发现有些问题,上网查了下,发现是这么搞的: NSLog(@"%@", isEqual?@"YES":@"NO" ...
- [NSNull intValue]: unrecognized selector sent to instance 0x375c9860
今天遇到这个问题,程序崩溃了……日志如下: -[NSNull intValue]: unrecognized selector sent to instance 0x375c9860*** Termi ...
- NYOJ 53 最少步数
题 目 http://acm.nyist.edu.cn/JudgeOnline/problem.php?pid=58 思路借鉴 DFS-Deep First Search-深度优先 ...