STM32F373(青风)+CUBEMX快速上手
STM32F373(青风)+CUBEMX快速上手
Created: Nov 23, 2019 7:43 PM
Tags: CUBEMX,STM32
硬件熟悉
连接线
USB-TYPEB电源线一根,用于给板子供电,亦可以使用纽扣电池供电。
MAX232-USB 串口线一根, 用于串口通信以及程序下载。串口下载程序步骤繁琐,故不推荐,具体步骤见相关文档:
关于下载方式,推荐使用ST_LINK 或者J_LINK。
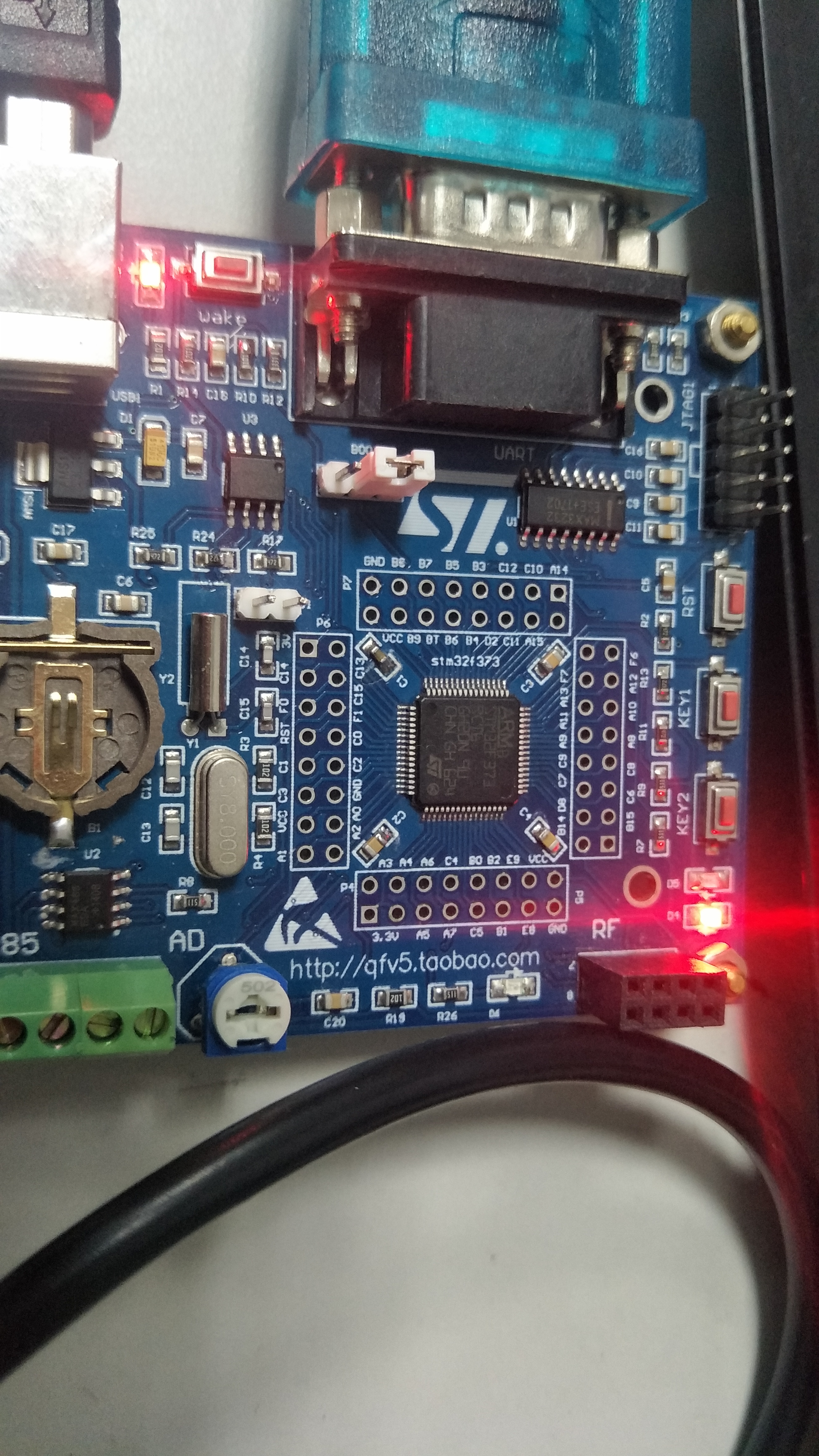
开发板
开发板电路图见下面的文档

需要注意的地方:
时钟
芯片的低速时钟引脚: OSC32_IN & OSC32_OUT 接晶振Y2 频率为32.768kHz
芯片的高速时钟引脚: OSC_IN & OSC_OUT 接晶振Y1 频率为8MHz
Debug
Wakeup 唤醒引脚为PC13 复用功能为 SYS_WAKEUP2
Debug模式为串行方式。
资料准备
数据手册;参考手册;开发板电路图。
STM32CUBEMX新建MDK工程
STM32CUBEMX下载安装
STM32CUBEMX可以直接在ST官网搜索下载,但在这之前最好注册账号并登录。网址如下:
KEIL MDK-ARM 下载安装
STM32CUBEMX使用
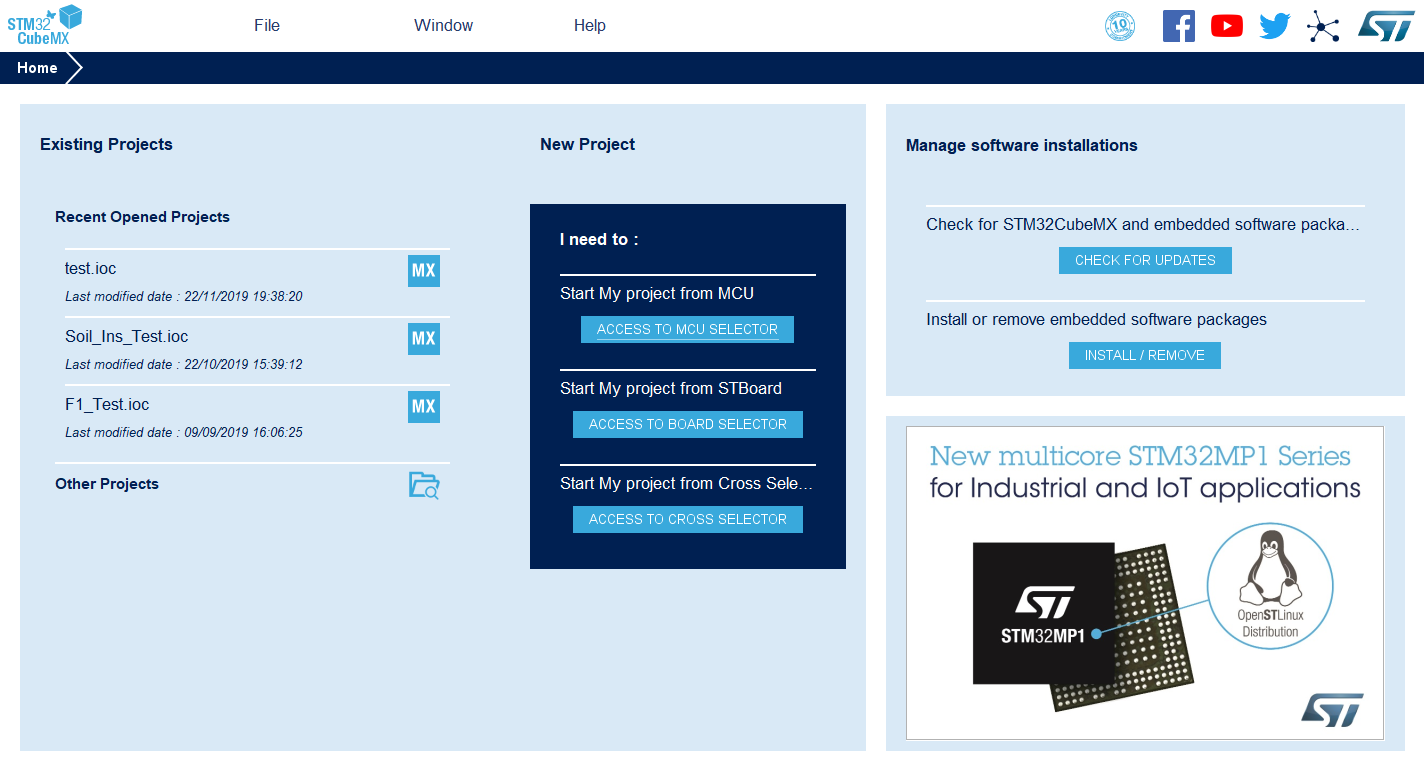
安装完成后打开软件,初始页面如下:

在
New Project里点击 ACCESS TO MCU SELECTOR
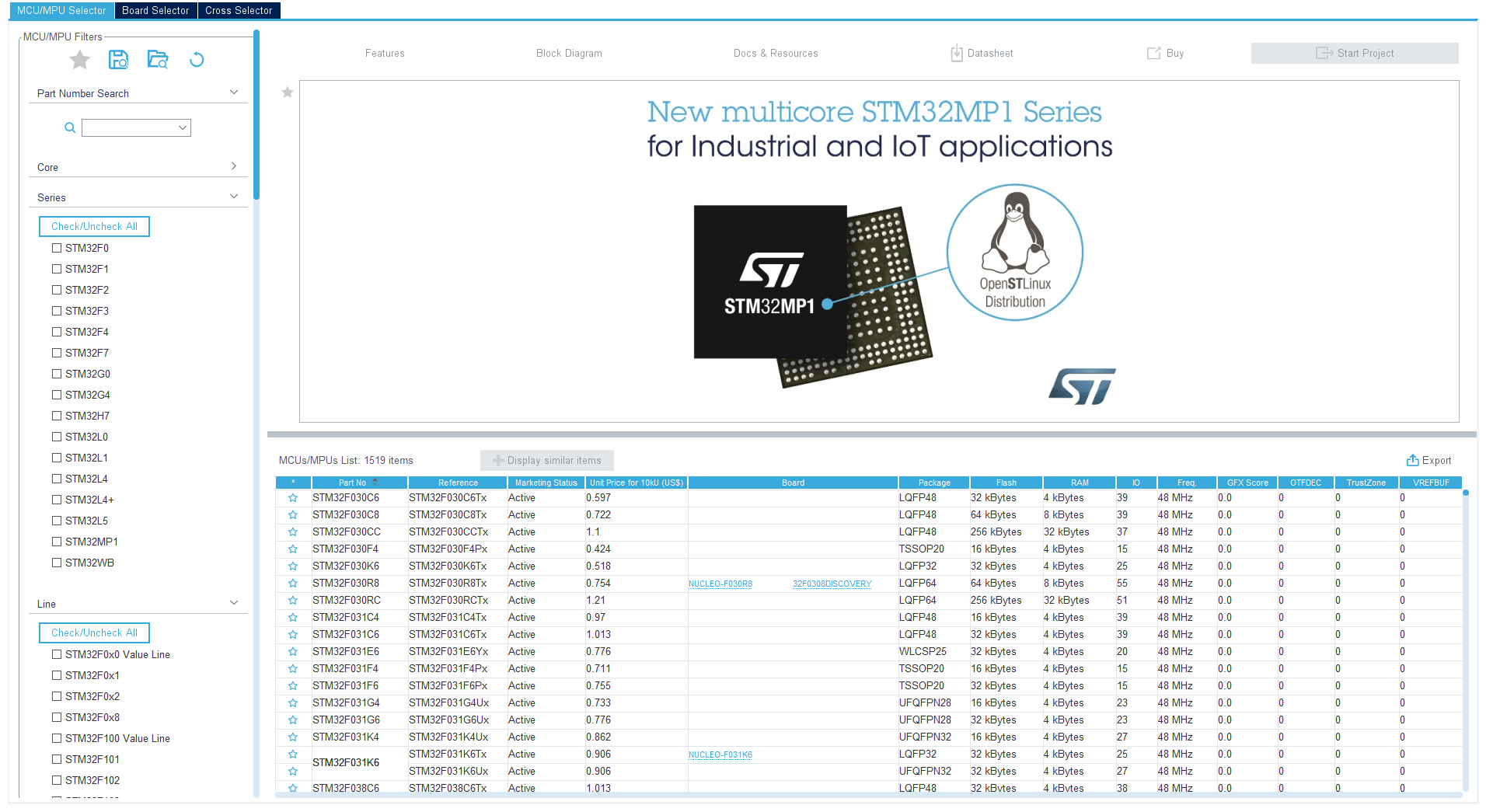
寻找并选择芯片型号 STM32F373RCTx ,选择并点击START Project
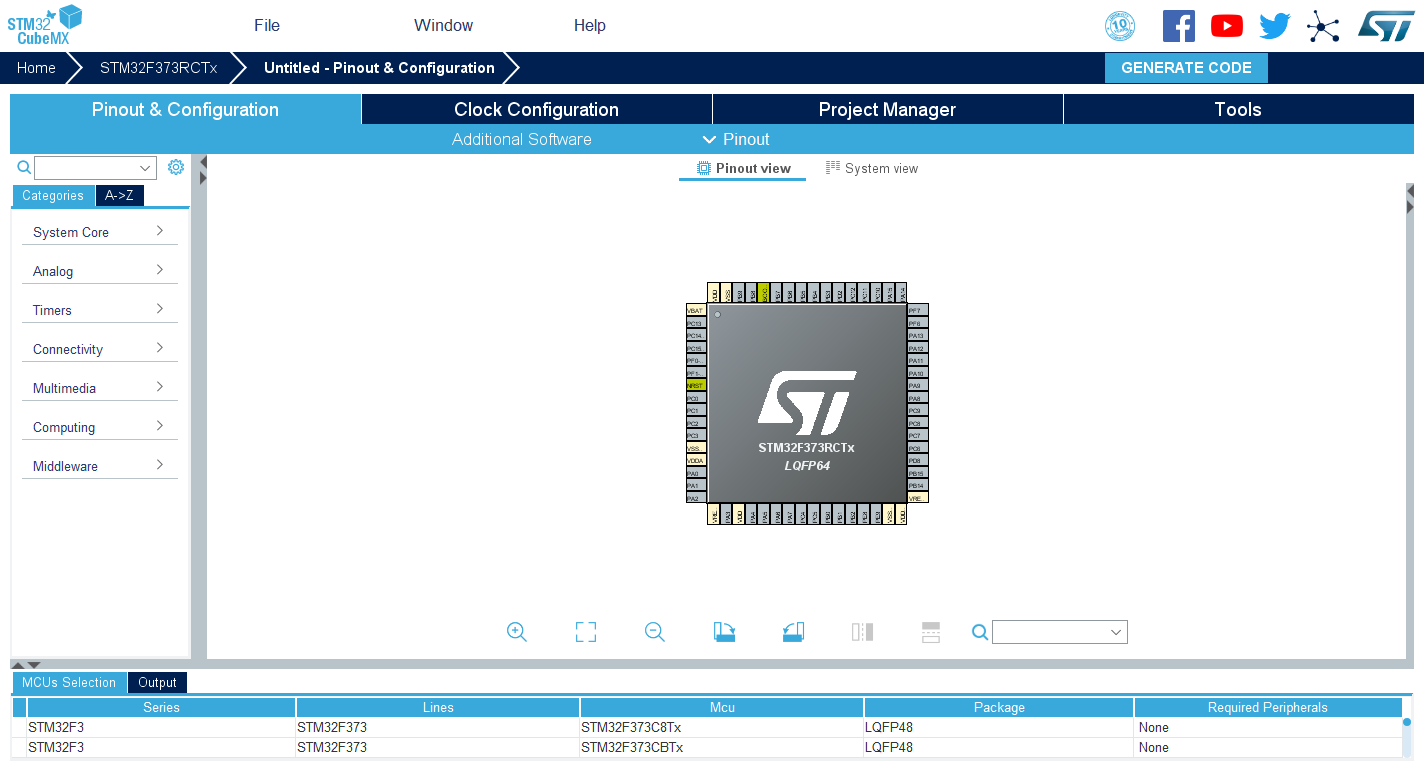
工程设置界面如下

可以通过左侧功能栏选择需要的外设,亦可以直接点击芯片引脚,选择复用功能。
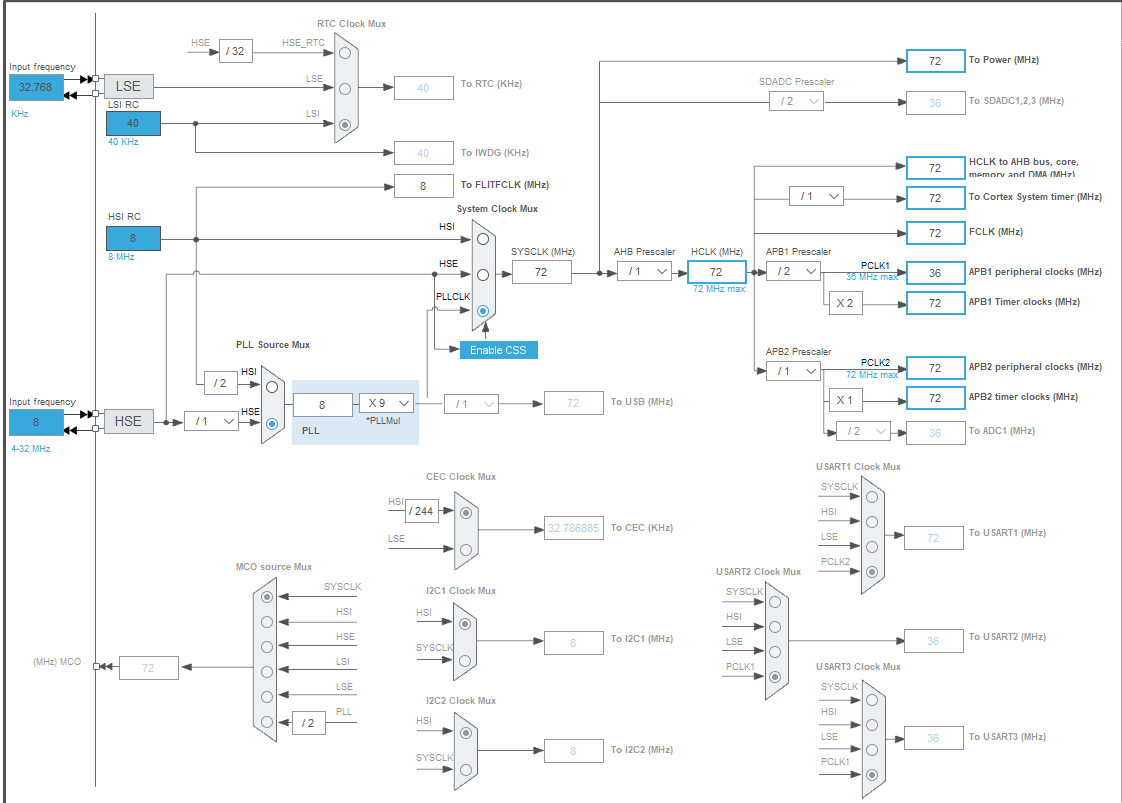
时钟树配置
通过修改锁相环参数和预分频系数将频率设置为需要的大小。

工程管理并生成MDK工程
- 在Project Name 里命名;
- 选择工程目录
- 选择
Toolchan/IDE为MDK-ARM - 在左侧
Code Generator-Generated Files勾选 Generate peripheral initialization as a pair of '.c/.h' files per peripheral. 可以使工程目录更清晰。 - 点击左上
GENERATE CODE, 选择open project.

STM32F373上手
工程建立
- 使用STM32CUBEMX新建一个工程。
新建工程步骤前面已经叙述,下面主要叙述如何配置。
System Core-SYS-DEBUG选择 Serial Wire; 勾选 System Wake-up 2;System Core-RCCHSE&LSE 均选择 Crystal Resonator;开发板因为高速晶振和低速晶振都使用外部晶振, 高速为8MHz, 低速为32 kHz
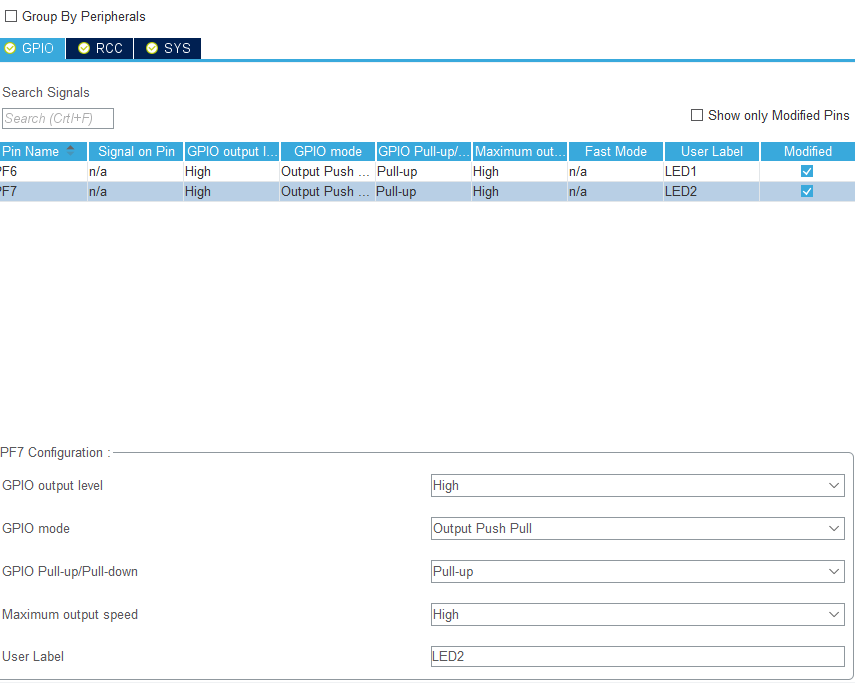
在引脚分布图上点击 PF6 复用功能选择 GPIO_Output, 右击 PF6 点击 Enter User Label , 输入 LED1 ;

类似地,完成 PF7→ LED2 的设置。在
System Core-GPIO里设置PF6,PF7的属性为pull-up。
完成名称、目录等配置,点击GENERATE CODE, 进入keil MDK工程,在/* USER CODE BEGIN/ 和 / USER CODE END*/ 中填入自己的代码,防止重新生成工程后擦除。

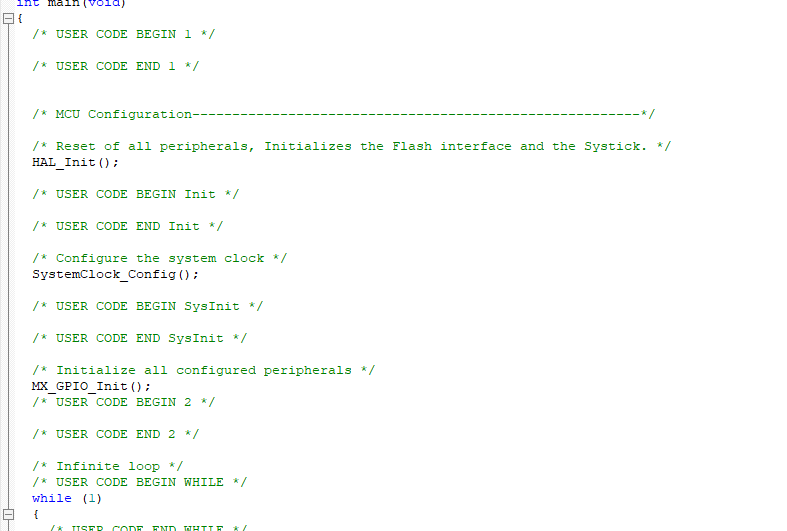
编写代码如下,编译,生成HEX文件。
int main(void)
{
/* USER CODE BEGIN 1 */ /* USER CODE END 1 */ /* MCU Configuration--------------------------------------------------------*/ /* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init(); /* USER CODE BEGIN Init */ /* USER CODE END Init */ /* Configure the system clock */
SystemClock_Config(); /* USER CODE BEGIN SysInit */ /* USER CODE END SysInit */ /* Initialize all configured peripherals */
MX_GPIO_Init();
MX_USART1_UART_Init();
/* USER CODE BEGIN 2 */ /* USER CODE END 2 */ /* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */ /* USER CODE BEGIN 3 */
HAL_Delay(500);
HAL_GPIO_TogglePin(LED1_GPIO_Port,LED1_Pin);
}
/* USER CODE END 3 */
}
使用串口下载器,下载。Reset, LED1 开始闪烁。

STM32F373(青风)+CUBEMX快速上手的更多相关文章
- 【Python五篇慢慢弹】快速上手学python
快速上手学python 作者:白宁超 2016年10月4日19:59:39 摘要:python语言俨然不算新技术,七八年前甚至更早已有很多人研习,只是没有现在流行罢了.之所以当下如此盛行,我想肯定是多 ...
- 快速上手Unity原生Json库
现在新版的Unity(印象中是从5.3开始)已经提供了原生的Json库,以前一直使用LitJson,研究了一下Unity用的JsonUtility工具类的使用,发现使用还挺方便的,所以打算把项目中的J ...
- [译]:Xamarin.Android开发入门——Hello,Android Multiscreen快速上手
原文链接:Hello, Android Multiscreen Quickstart. 译文链接:Hello,Android Multiscreen快速上手 本部分介绍利用Xamarin.Androi ...
- [译]:Xamarin.Android开发入门——Hello,Android快速上手
返回索引目录 原文链接:Hello, Android_Quickstart. 译文链接:Xamarin.Android开发入门--Hello,Android快速上手 本部分介绍利用Xamarin开发A ...
- 快速上手seajs——简单易用Seajs
快速上手seajs——简单易用Seajs 原文 http://www.cnblogs.com/xjchenhao/p/4021775.html 主题 SeaJS 简易手册 http://yslo ...
- Git版本控制Windows版快速上手
说到版本控制,之前用过VSS,SVN,Git接触不久,感觉用着还行.写篇博文给大家分享一下使用Git的小经验,让大家对Git快速上手. 说白了Git就是一个控制版本的工具,其实没想象中的那么复杂,咱在 ...
- Objective-C快速上手
最近在开发iOS程序,这篇博文的内容是刚学习Objective-C时做的笔记,力图达到用最短的时间了解OC并使用OC.Objective-C是OS X 和 iOS平台上面的主要编程语言,它是C语言的超 ...
- Netron开发快速上手(二):Netron序列化
Netron是一个C#开源图形库,可以帮助开发人员开发出类似Visio的作图软件.本文继前文”Netron开发快速上手(一)“讨论如何利用Netron里的序列化功能快速保存自己开发的图形对象. 一个用 ...
- Netron开发快速上手(一):GraphControl,Shape,Connector和Connection
版权所有,引用请注明出处:<<http://www.cnblogs.com/dragon/p/5203663.html >> 本文所用示例下载FlowChart.zip 一个用 ...
随机推荐
- HUE Oozie : error=2, No such file or directory采坑记录
HUE Oozie : error=2, No such file or directory采坑记录 1.错误详情 一直都是同一种方式在hue上定义workflow,不知为啥 今天定义的就是不行... ...
- YII2数据库操作出现类似Database Exception – yii\db\Exception SQLSTATE[HY000] [2002] No such file or director
参考文章:https://blog.csdn.net/zqtsx/article/details/41845511 我的系统时Ubuntu18使用上面的方法时发现,没有MySQL.socket,然后谷 ...
- 极客必备 Chrome 浏览器插件
本文微信公众号「AndroidTraveler」首发. 自己平时使用的最多的就是 Chrome 浏览器,因此本文主要分享自己添加的一些扩展程序. 介绍扩展程序的时候也是以我本人的实际使用为主,有些功能 ...
- 解决:target overrides the `GCC_PREPROCESSOR_DEFINITIONS`
[!] Please close any current Xcode sessions and use `******.xcworkspace` for this project from now o ...
- jQuery - 拦截所有Ajax请求(统一处理超时、返回结果、错误状态码 )
样例代码: <html> <head> <title>hangge.com</title> <meta charset="utf-8&q ...
- Python升级后ssl模块不可用问题解决和浅析
在Cent0S 7.5下将Python 2.7.5升级到Python 3.6.6后,发现ssl模块不可用,具体详细信息如下所示: [root@db-server ~]# pip list Packag ...
- (理论知识+HTML+CSS+JavaScript)
今天分享的面试题的答案不确保一定正确,如有错误或有更好的解法,大家可以留言分享你的答案.我在留言区等你更好的答案. 一.理论基础知识部分 1.1.讲讲输入完网址按下回车,到看到网页这个过程中发生了什么 ...
- 构造函数new运算符进行了哪些操作
new 运算符 1,实例化一个对象 2,将构造函数prototype对象赋值给对象__proto__属性 3,将对象作为函数this传进去,函数有return 并且是对象的话,就直接返回return的 ...
- 小程序-picker组件选择数量
<!-- detail.wxml --> <view class="picker"> <picker range="{{range}}&qu ...
- vue-cli3 用natapp 配置时 出现Invalid Host header的解决方案
natapp 网址:https://natapp.cn/ 用户名:137 **** **** 密码:26**_X** natapp 配置: 出现如下错误:Invalid Host he ...
