appium---App页面滑动
我们操作app的过程中都会进行页面滑动,那么这个过程通过python怎么实现呢?
如何滑动
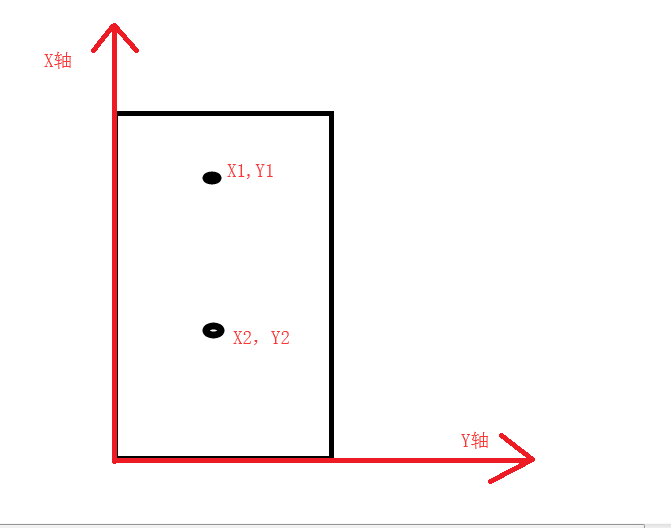
大家都非常的清楚我们手动在app上是如何滑动的,然后自动化只是模仿了手工的方法去实现,我们通过一个图来分析

从上往下滑动的时候,我们通常会按(X1,Y1)这个坐标,然后往下进行滑动,一直滑到(X2,Y2)这个坐标
从下往上滑动的时候,我们会按(X2,Y2)这个坐标,往上进行滑动到(X1,Y1)这个坐标
当然了左往右进行滑动和从右往左进行滑动的思路都是一样的了。
swipe
swipe是appium模块中的一个方法,支持左右滑动和模拟点击的功能
def swipe(self, start_x, start_y, end_x, end_y, duration=None):
# 从一个点滑动到另一个点,持续时间可选
"""Swipe from one point to another point, for an optional duration. :Args:
- start_x - x-coordinate at which to start 开始的X轴
- start_y - y-coordinate at which to start 开始的Y轴
- end_x - x-coordinate at which to stop 结束的X轴
- end_y - y-coordinate at which to stop 结束的Y轴
- duration - (optional) time to take the swipe, in ms. 持续的时间,单位毫秒 :Usage:
driver.swipe(100, 100, 100, 400)
"""
我们从上面的图和swipe的源码中知道,滑动的最主要的参数就是坐标,那么我们如何通进行手机坐标查询呢?
查询坐标
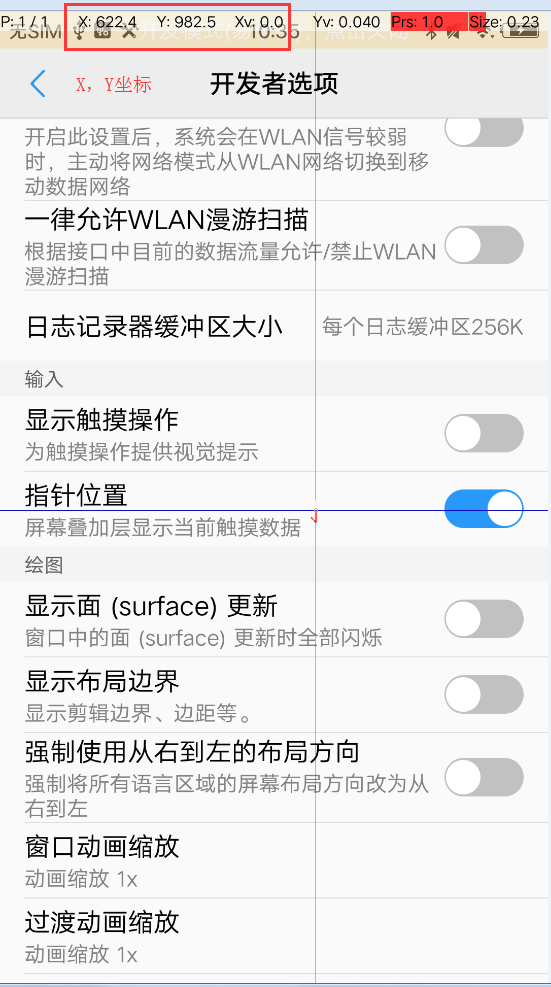
打开指针位置
我们可以进入到手机开发者模式当中,然后打开指针位置,这样点击哪里就可以看到哪里的坐标。

我们也可以通过python的脚本帮我们实现找到坐标的方法
get_window_size
def get_window_size(self, windowHandle='current'):
"""
Gets the width and height of the current window.
# 获取屏幕的长和宽
:Usage:
driver.get_window_size()
""
因为每个手机的坐标可能都不一样,这里我们可以通过先获取手机屏幕的长和宽,然后再次计算需要滑动的坐标位置
# coding:utf-8
from appium import webdriver
import time
desired_caps = {
'platformName': 'Android', # 测试版本
'deviceName': 'emulator-5554', # 设备名
'platformVersion': '5.1.1', # 系统版本
'appPackage': 'com.yipiao', #apk的包名
'appActivity': '.activity.LaunchActivity', # apk的launcherActivity
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
# 获取设备的宽度
x=driver.get_window_size()['width']
# 获取设备的长度
y=driver.get_window_size()['height']
print(x)
print(y)
App滑动
我们通过智行火车票APP来实战操作下左右滑动,因为我们每个手机的页面不一样,可以通过算出来一个大概值进行匹配
向左滑动
# coding:utf-8
from appium import webdriver
import time
desired_caps = {
'platformName': 'Android', # 测试版本
'deviceName': 'emulator-5554', # 设备名
'platformVersion': '5.1.1', # 系统版本
'appPackage': 'com.yipiao', #apk的包名
'appActivity': '.activity.LaunchActivity', # apk的launcherActivity
"noReset": True, # 不清空数据
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
time.sleep(6)
driver.find_element_by_xpath('//*[@text="下次再说"]').click()
l = driver.get_window_size()
x1 = l['width'] * 0.75
y1 = l['height'] * 0.5
x2 = l['width'] * 0.25
# 向左滑动
driver.swipe(x1,y1,x2,y1,500)
print('已经向左滑动了')

在这里安静就不一个个为大家演示了,小伙伴们可以自己尝试下
封装滑动方法
我们可以把滑动方法一个个封装起来,这样我们做app自动化测试的过程需要用到的时候就可以直接调用。
def swipeUp(driver, t=500, n=1):
'''向上滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.5
y1 = l['height'] * 0.75
y2 = l['height'] * 0.25
for i in range(n):
driver.swipe(x1, y1, x1, y2, t) def swipeDown(driver, t=500, n=1):
'''向下滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.5
y1 = l['height'] * 0.25
y2 = l['height'] * 0.75
for i in range(n):
driver.swipe(x1, y1, x1, y2,t) def swipLeft(driver, t=500, n=1):
'''向左滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.75
y1 = l['height'] * 0.5
x2 = l['width'] * 0.25
for i in range(n):
driver.swipe(x1, y1, x2, y1, t) def swipRight(driver, t=500, n=1):
'''向右滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.25
y1 = l['height'] * 0.5
x2 = l['width'] * 0.75
for i in range(n):
driver.swipe(x1, y1, x2, y1, t)
感觉写的对您有帮助的话,点个关注,持续更新~~国庆快乐~~放假了也不要忘记学习哦
appium---App页面滑动的更多相关文章
- Appium python自动化测试系列之页面滑动原理讲解(十)
10.1.1 页面滑动原理分析 在页面滑动查找章节我们就讲了滑动的知识点,只是不知道大家是否有认真练习以及去理解,如果你认真练习.理解了那么我相信这一章节的东西不用看也能够完成,下面我们还是简单分析一 ...
- 原生H5页面模拟APP左侧滑动删除效果
话不多说,往左侧滑动,显示删除,我们先来看一下效果图:如下: 这个布局我就不多说,反正就是一行ul,li, class名“item” js代码如下: $(".item").on(& ...
- ios&h5混合开发项目仿app页面跳转优化
前言:本人原本是ios开发工程师,但由于现今H5的兴起,行内刮起了一阵混合开发的风气,趁着这股劲,我也学了前端开发,不说研究的多深,但也能胜任日常的开发工作.长话短说,现今的混合开发应该还处于摸索阶段 ...
- APP九宫格滑动解锁的处理
写手机自动化测试脚本关于APP九宫格滑动解锁方面采用了appium API 之 TouchAction 操作. 先是用uiautomatorviewer.bat查询APP元素坐标: 手工计算九宫格每个 ...
- 微信小程序swiper实现 句子控app首页滑动卡片
微信小程序swiper实现 句子控app首页滑动卡片 引言:最近看到句子控APP首页的效果很清新,可是发现他的微信小程序端没有实现这个功能,我看了一下难度不大,于是尝试着去实现. 实现效果如下: 1. ...
- IOS的H5页面滑动不流畅的问题:
IOS的H5页面滑动不流畅的问题: -webkit-overflow-scrolling : touch; 需要滑动的是哪块区域,就在哪里加上这段代码就OK
- 让页面滑动流畅得飞起的新特性:Passive Event Listeners
版权声明:本文由陈志兴原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/153 来源:腾云阁 https://www.qclo ...
- Android 页面滑动
1.PagerAdapter适配器 PagerAdapter主要是viewpager的适配器,而viewPager是android.support.v4扩展中新添加的一个强大控件,可以实现控件 ...
- 【Android 界面效果27】利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
本文主要介绍如何利用ViewPager.Fragment.PagerTabStrip实现多页面滑动效果.即google play首页.新浪微博消息(at.评论.私信.广播)页面的效果.ViewPage ...
随机推荐
- 超宽banner图在版心居中
步骤如下: 1.版心盒子设置相对定位relative 2.banner图设置绝对定位,设置block,清除默认的间距 3.banner图的left设置:left:50%: margin-left:- ...
- 阿里云ECS服务器部署HADOOP集群(六):Flume 安装
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建. 1 环境介绍 一台阿里云ECS服务器:master 操作系统:CentOS 7.3 Hadoop ...
- ORDER BY导致索引使用不理想
在MySQL中经常出现未按照理想情况使用索引的情况,今天记录一种Order by语句的使用导致未按预期使用索引的情况. 1. 问题现象 1.1 SQL语句: SELECT DISTINCT p.* ...
- [Go] 使用net包作为tcp客户端读取http
1.tcp的客户端,并且直接读取http协议的全部内容,每次读取4096字节,直到最后一个字节是\n并且读取的长度小于4096 conn, err := net.Dial("tcp" ...
- Kali Linux上外网
第一部分 攻击者杀链 第一章 走进Kali Linux 镜像准备:32位kali linxu 2019(之前下载好了,按书上的版本太低了要重新配置好多东西就用最新版了) , win XP 前两章照着 ...
- 关于ajax请求不到后台页面提示400 bad request的问题
解决方法一: 在contrller控制器中对应方法的 @RequestMapping注解中添加 method="RequestMethod.POST"属性
- 《移动WEB前端高级开发实践@www.java1234.com》——3
React Flux: Flux将一个应用分成四个部分. View: 视图层 Action(动作):视图层发出的消息(比如mouseClick) Dispatcher(派发器):用来接收Actions ...
- 三feng云,免费虚拟主机和免费云服务器
三feng云,免费虚拟主机和免费云服务器 链接:https://www.sanfengyun.com 虚拟主机 虚拟服务器 BGP多线路 独立IP地址 送免备案系统,永久免费 具备高在线率.高安全性. ...
- 剑指Offer-40.数组中只出现一次的数字(C++/Java)
题目: 一个整型数组里除了两个数字之外,其他的数字都出现了两次.请写程序找出这两个只出现一次的数字. 分析: 我们知道,两个相同的数字异或的结果等于0,所以利用这个性质将数组中所有的数字异或,求得的结 ...
- C++继承产生的问题
今天写代码,用到了继承,忘了将父类中的私有成员改为protected,结果一调用父类地函数后,子类中的root指针直接变为了父类中的空的root.私有成员在继承后依然会保留,占一定的内存空间,但却没有 ...
