CSS样式 解决文字过长显示省略号问题
一、CSS样式 解决文字过长显示省略号问题
1、一般样式
一般 css 样式,当宽度不够时,可能会出现换行的效果。这样的效果在某些时候肯定是不行的,可以修改 css 样式来解决这个问题。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
} .demo-split-pane {
padding: 10px;
color: red;
}
</style>
</head>
<body>
<div id="app">
<div class="demo-split">
<Split v-model="split">
<div slot="left" class="demo-split-pane">
未使用 clip 自适应宽度
</div>
<div slot="right" class="demo-split-pane">
未使用 ellipsis 自适应宽度
</div>
</Split>
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
split: 0.4
}
}
})
</script>
</html>
左侧宽度变小,文字换行。

右侧宽度变小,文字换行。

2、文字过长显示省略号或显示截取的效果
【通常写法:】 <style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
} .test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
</style> 【说明:】
text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。
overflow:hidden; 将文本溢出的内容隐藏。
white-space:nowrap; 是禁止文字换行。
width: (可选)可以写固定值,也可以根据宽度自适应显示效果。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
} .test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
} .test_demo_defined_Width_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
background: bisque;
} .test_demo_defined_Width_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
background: bisque;
} .demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
} .demo-split-pane {
padding: 10px;
}
</style>
</head>
<body>
<div id="app">
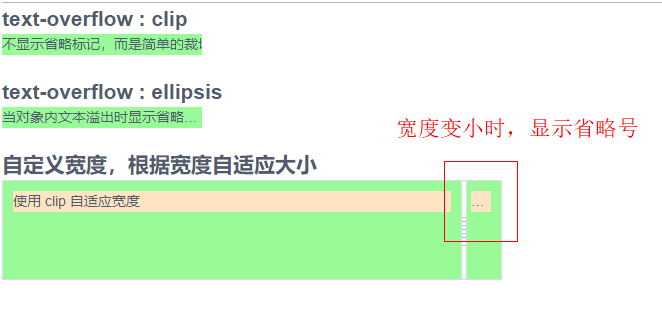
<h2>text-overflow : clip </h2>
<div class="test_demo_clip">
不显示省略标记,而是简单的裁切条
</div>
<br> <h2>text-overflow : ellipsis </h2>
<div class="test_demo_ellipsis">
当对象内文本溢出时显示省略标记
</div>
<br> <h2>自定义宽度,根据宽度自适应大小</h2>
<div class="demo-split">
<Split v-model="split">
<div slot="left" class="demo-split-pane">
<div class="test_demo_defined_Width_clip">
使用 clip 自适应宽度
</div>
</div>
<div slot="right" class="demo-split-pane">
<div class="test_demo_defined_Width_ellipsis">
使用 ellipsis 自适应宽度
</div>
</div>
</Split>
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
split: 0.4
}
}
})
</script>
</html>
clip 显示裁剪的效果,ellipsis 显示省略号的效果。



CSS样式 解决文字过长显示省略号问题的更多相关文章
- css 样式控制文本过长实现省略号
css 样式控制文本过长实现省略号 .topicTitle{ text-overflow: ellipsis; max-width: 75%; overflow: hidden; white-spac ...
- css实现文字过长显示省略号的方法
<div class="title">当对象内文本溢出时显示省略标记</div> 这是一个例子,其实我们只需要显示如下长度: css实现网页中文字过长截取. ...
- 常用css样式(文字超出部分用省略号显示、鼠标经过图片放大、出现阴影)
文字超出部分用省略号显示: white-space: nowrap; /* 不换行 */ overflow: hidden; /* 超出部分不显示 */ text-overflow: ellipsis ...
- css+div解决文字溢出控制显示字数
一.一般的文字截断(适用于内联与块): Example Source Code [www.mb5u.com] .text-overflow {display:block;/*内联对象需加*/widt ...
- css文字超出自动显示省略号
只针对单行文本有效: 01.针对块状元素 ul li{ width: 180px; text-overflow: ellipsis; white-space: nowrap;/*禁止自动换行*/ ov ...
- Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
一.设置文字超出宽度显示省略号 注意点: 1. 需要指定column的width属性,否则列头跟内容可能不对齐.需要留一列不设置宽度以适应弹性布局. 2. 列宽度width必须大于ellipsis的 ...
- CSS 单行 多行文本溢出显示省略号
单行文本 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 多行文本溢出显示省略号: <style type=&quo ...
- CSS3限,2行3行等文字在块元素显示的文字内容超出显示省略号
大家都知道文字超出一行显示省略号用css就可以搞定,但2行.3行等多行超出显示省略号有的人就不知怎么搞了,我用js做过一个文字判断有兴趣的可以看一下传送门,今天就来试验一下多行超出省略号 使用时注意浏 ...
- css文本强制两行超出就显示省略号,不显示省略号
1. 强制一行的情况很简单 overflow:hidden; //超出的隐藏 text-overflow:ellipsis; //省略号 white-space:nowrap; //强制一行显示 2. ...
随机推荐
- 【2018寒假集训 Day2】【动态规划】回文字
回文字(palin) 问题描述: 如果一个单词从前和从后读都是一样的,则称为回文字.如果一个单词不是回文字,则可以把它拆分成若干个回文字.编程求一个给定的字母序列,最多要分割成几部分,使每一部分都回文 ...
- 我的第一个python web 开发框架
1:数据库结构设计与创建 小白做好前端html设计后,马上开始进入数据库结构设计步骤. 在开始之前,小白回忆了一下老大在公司里培训时讲过的数据库设计解说: 对于初学者来说,很多拿到原型时不知道怎么设计 ...
- 小白学 Python 爬虫(8):网页基础
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 小白学 Python 爬虫(3):前置准备(二)Li ...
- 音视频入门-14-JPEG文件格式详解
* 音视频入门文章目录 * JPEG 文件格式解析 JPEG 文件使用的数据存储方式有多种.最常用的格式称为 JPEG 文件交换格式(JPEG File Interchange Format,JFIF ...
- OAuth 2.0 概念及授权流程梳理
本文可以转载,但请注明出处https://www.cnblogs.com/hellxz/p/oauth2_process.html OAuth2 的概念 OAuth是一个关于授权的开放网络标准,OAu ...
- Spring Security(二)--WebSecurityConfigurer配置以及filter顺序
“致"高级"工程师(BUG工程师) 一颗折腾的心
- mybatis精讲(五)--映射器组件
目录 前言 标签 select insert|update|delete 参数 resultMap cache 自定义缓存 # 加入战队 微信公众号 前言 映射器之前我们已经提到了,是mybatis特 ...
- 计算机通过远程连接登录windows虚拟机具体配置流程
1.打开一台windows虚拟机右击开始,选择——计算机———属性 2.点击允许运行任意版本远程桌面虚拟机连接,点击确定 3.打开服务管理器——用户,如图我一会要用”lisi“用户远程登录此虚拟机 4 ...
- list列表操作
li = [1,2,3,4,'4','456'] print(li.index('4')) # print(li.index('45')) l_a = ['1234567','7890'] l_b = ...
- 最小生成树——Kruskal与Prim算法
最小生成树——Kruskal与Prim算法 序: 首先: 啥是最小生成树??? 咳咳... 如图: 在一个有n个点的无向连通图中,选取n-1条边使得这个图变成一棵树.这就叫“生成树”.(如下图) 每个 ...
