CSS3实现文字描边的2种方法
问题
最近遇到一个需求,需要实现文字的描边效果,如下图

解决方法一
首先想到去看CSS3有没有什么属性可以实现,后来被我找到了text-stroke
该属性是一个复合属性,可以设置文字宽度和文字描边颜色
该属性使用很简单:text-stroke:1px #f00;(1px是文字宽度,#ff是文字描边颜色)
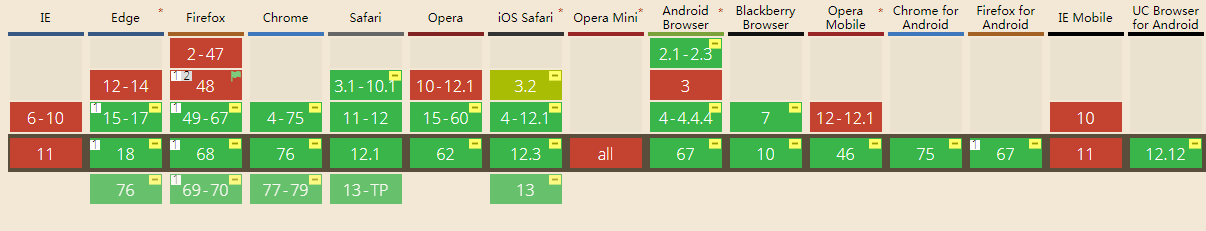
本以为该属性的兼容性会及时止住我微微上扬的嘴角,随后逐渐凝固
但出乎意料的是大多浏览器已经开始支持该属性,只需要加上前缀-webkit-即可

Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-stroke-文字描边</title>
<style>
.demo {
color: mistyrose;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px greenyellow;
}
</style>
</head> <body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>
解决方法二(推荐)
偶然间发现一种即使不用text-stroke属性也能够实现文字描边的方法—— text-shadow
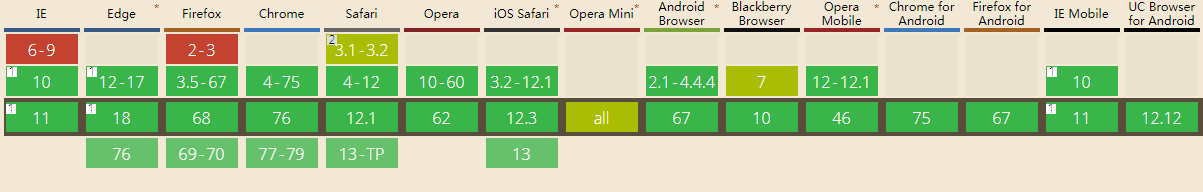
并且text-shadow属性的兼容性更好,也不用加前缀-webkit-

Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
color: red;
} .stroke {
text-shadow: #000 1px 0 0, #000 0 1px 0, #000 -1px 0 0, #000 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>
CSS3实现文字描边的2种方法的更多相关文章
- IE下实现类似CSS3 text-shadow文字阴影的几种方法
IE下实现类似CSS3 text-shadow文字阴影的几种方法 一.开始的擦边话 为了测试IE9浏览器,下午晃晃荡荡把系统换成window7的了.果然,正如网上所传言的一样,IE9浏览器确实不支持C ...
- [BS-19]更改UITextField的placeholder文字颜色的5种方法
更改UITextField的placeholder文字颜色的5种方法 想要达到的目标是:一个页面上有多个UITextField,当用户聚焦某textField时,该文本框的placeholder的文字 ...
- CSS多行文字垂直居中的两种方法
之前写过一篇关于:CSS左右居中对齐的文章,里面提到的两种方法其实也可以引申为垂直居中对齐.写这篇文章是因为要兼容IE6.IE7的问题,我们都知道一行文字时可以通过line-height来设置垂直居中 ...
- css:图标与文字对齐的两种方法
(好久没写博客了,这几个月的积累比较零碎,记在本子上,现在开始整理归类) 在平时写页面的过程中,常遇到要把小图标与文字对齐的情况.比如: 总结了两种方法,代码量都比较少. 第一种 对img设置竖直方向 ...
- 用CSS3实现文字描边
CSS3作为新兴的前端技术可以实现很多复杂变化的效果,比如文字描边. 这里主要用到text-shadow属性,顾名思义就是为文字加上阴影效果.例: text-shadow:10px 5px 2px # ...
- html之改变图片透明度而不改变文字的透明度--两种方法实现
图片与图片上的文字设置不同的透明度的两种方法: 第一种方法:背景图+定位+background: url(timg.jpg)no-repeat; <!DOCTYPE html> <h ...
- 用CSS3实现文字描边效果【效果在这儿,创意在你!】
CSS3作为新兴的前端技术可以实现很多复杂变化的效果,比如文字描边. 这里主要用到text-shadow属性,顾名思义就是为文字加上阴影效果.例: text-shadow:10px 5px 2px # ...
- CSS图标与文字对齐的两种方法
在平时写页面的过程中,常遇到要把小图标与文字对齐的情况.比如: 总结了两种方法,代码量都比较少. 第一种 对img设置竖直方向对齐为middle, <div> <img src=&q ...
- 纯css3的上下左右提示框几种方法
经常用到三角形提示框,用图片吧,大小框不定,所以,css自己写了,可设置宽高比,就可自适应了. 图形例子如下: css代码如下 <style type="text/css"& ...
随机推荐
- JNDI和JDBC的区别-个人理解
网上关于JNDI和JDBC的定义有很多,但是都很官方不容易理解,下面是我最近查阅资料得出的心得体会.希望对你在理解上有一点点的帮助,说的不对的请指正哦. JDBC: 看到最多的就是 Java Data ...
- SpringMVC跟Struts2的区别
SpringMVC跟Struts2的区别 1.SpringMVC的入口是servlet:Struts2的入口是Filter. 2.SpringMVC性能方面会比Struts2好一点,SpringMVC ...
- 在 ASP.NET Core 中使用 ApplicationPart 的简单示例
1. 项目截图: 2. 代码 <Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <TargetFra ...
- 【广州.NET社区推荐】.NET Core Q&A - ORM
Object/Relational Mapping(ORM) 作为开发工作中非常重要的组件,重量级.轻量级.简单的.复杂的 各种各样有很多种适应不同的业务场景,但这些组件分散在网络世界的各个角落,寻找 ...
- 关于.Net Core 部署在Linux下连接SqlServer数据库超时解决办法
.Net Core 在 Linux 下连接 SqlServer 需要 SqlServer2008 SP3或以上版本,或SqlServer2012,或SqlServer2014. 如果SqlServer ...
- Python笔记:设计模式之模板方法模式
此模式通过一个模板方法来定义程序的框架或算法,通常模板方法定义在基类中,即原始的模板,然后子类就可以根据不同的需要实现或重写模板方法中的某些算法步骤或者框架的某部分,最后达到使用相同模板实现不同功能的 ...
- 工具类ToastUtil 避免在子线程中使用抛异常 "Can't create handler inside thread that has not called Looper.prepare()"
package com.example.kbr.utils; import android.view.Gravity; import android.widget.Toast; import io.r ...
- Element-ui中为上传组件添加表单校验
vue所依赖的Element的UI库在使用其中的upload组件时,可能很大几率会遇到这个题,需要给upload组件添加表单校验 大家这里直接看代码就可以 <el-form-item class ...
- 《Python自动化测试九章经》
Python是当前非常流行的一门编程语言,它除了在人工智能.数据处理.Web开发.网络爬虫等领域得到广泛使用之外,他也非常适合软件测试人员使用,但是,对于刚入行的测试小白来说,并不知道学习Python ...
- mysql 之优化
# ### part1 : sql语句优化 # (1) mysql 执行流程 客户端: 发送链接请求,然后发送sql语句 服务端: 1.连接层: 提供和客户端链接的服务 show processlis ...
