CSS3 3D变形 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
2d x y
3d x y z
左手坐标系
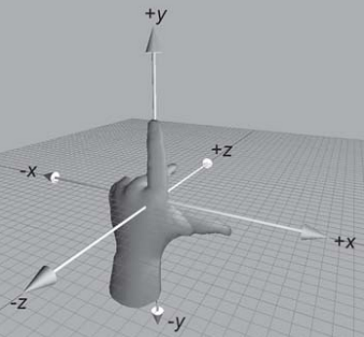
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotateX()
就是沿着 x 立体旋转.

建议用代码运行下,自己感受即可理解
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateY()
沿着y轴进行旋转

img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateZ()
沿着z轴进行旋转
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
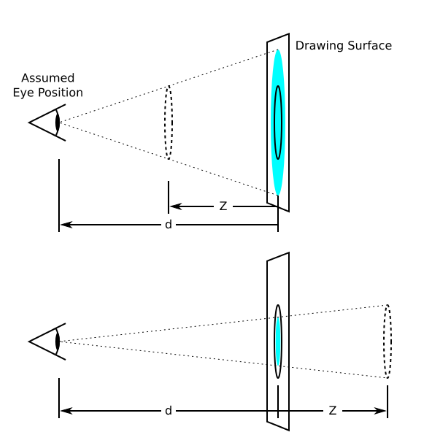
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
理解透视距离原理:

CSS3 3D变形 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)的更多相关文章
- css3 3D变形 入门(一)
css3 3D.html div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 0 ...
- CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- ...
- CSS3——2D变形和3D变形
2D变形(CSS3) transform transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.倾斜.缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能 ...
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- CSS3 3D Transform
CSS3 3D Transform 原文:http://www.w3cplus.com/css3/css3-3d-transform.html 三维变换使用基于二维变换的相同属性,如果您熟悉二维变换, ...
- transform做2d和3d变形(css动画一)
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 有段时间我是没理清transform.translate.transition和animation之间的关 ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- css3 3d初入门(一)
css3 3D.html div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 0 ...
- css3 3D效果
css3 3D变形 transfrom初学 这个礼拜学了css3 3d,感觉到css无穷的魅力,可以通过几个特定的代码符号创建出3D效果的页面. ___ 透视 一个元素需要一个透视点才能激活3D空间, ...
随机推荐
- 【AGC035F】Two Histograms
Problem Description 你有一个 \(N\) 行.\(M\) 列的.每个格子都填写着 0 的表格.你进行了下面的操作: 对于每一行 \(i\) ,选定自然数 \(r_i\) (\(0\ ...
- 阿里面试实战题3----String,StringBuilder,StringBuffer区别
String public final class String implements java.io.Serializable, Comparable<String>, CharSequ ...
- iOS关于制作动画运动轨迹(UIBezierPath介绍)
参考链接: https://www.jianshu.com/p/6c9aa9c5dd68
- 【JDBC】工具类的抽取
jdbc.properties属性文件 driverClass=com.mysql.jdbc.Driver url=jdbc:mysql:///jdbctest username=root passw ...
- MySQL基础之常用函数
数学函数的使用 常用数学函数 函数 作用 函数 作用 ceil() 进一取整 abs() 取绝对值 floor() 舍掉小数部分 power() 幂运算 round() 四舍五入 pi() 圆周率 t ...
- Python语法速查: 2. 列表、元组、字典、集合操作
返回目录 (1)通用序列操作 “序列”表示索引为非负整数的有序对象集合,列表.元组.字符串都属于序列.区别在于:列表是可变的,而元组和字符串是不可变的.序列的通用操作他们都可以用. 操作或方法 简述 ...
- Delphi 设置程序图标为系统默认图标
Windows VCL 程序: 1. 用文本编辑器打开Delphi项目的.dproj文件.2. 搜索关键字“<Icon_MainIcon>”,查找Icon_MainIcon元素.3. 将所 ...
- jt格式文件读取,osg显示插件更新
osgdb_jt 最近还是更新了一下 osgdb_jt 插件.解码jt格式核心库jt_toolkit,通过静态链接到Plugin jt产生osgdb_jt插件,使得osg可以可视化jt格式文件. 用法 ...
- 解决VirtualBox虚拟机中PM3总是自动断开的问题
一.问题 运行环境: 虚拟机软件:VirtualBox 6.0.8 r130520 宿主机:Win10 1803 客户机:Ubuntu 19.04 问题: 当插入PM3并连入虚拟机后,PM3过几十秒会 ...
- shutil模块(了解)
目录 一.shutil模块 1.1 zipfile压缩解压缩 1.2 tarfile压缩解压缩 一.shutil模块 高级的文件.文件夹.压缩包处理模块. import shutil # shutil ...
