Vuex细说
vuex
1,什么是 vuex?
vuex 是一个专门为 vue.js 应用程序 开发的状态管理模式+库
它充当应用程序中所有组件的集中存储(数据状态) ,其规则确保状态只能以可预测的方式进行变更
并且 组件状态 和 后台数据 都是响应的
2,vuex使用方法?
- 下载:$ npm i vuex -S
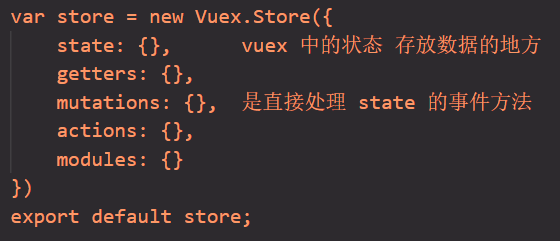
- 在 store.js
+ 向 vue 中 写入 vuex

- 向 vm 实例 注入 store

3,vuex 默认的五种基本对象?
· State 数据仓库 存放数据的地方(基本数据)
· Mutation 是所有直接处理 state 的事件方法 提交更改数据的方法(同步)
· Getter 从基本数据派生的数据
· Action 和 mutations 一样 都是存放事件的方法,像一个装饰器,包裹 mutations (异步)
· Module 模块化 Vuex
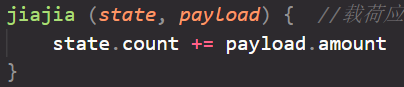
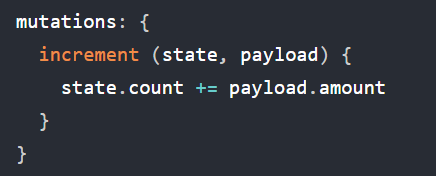
4,Mutation 细说?

参数1:是 state
参数2:payload
所有直接修改 state 状态的行为都是通过 mutations

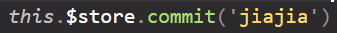
组件中的事件 通过 this.$store.commit(‘mutations中的事件名’)
# 提交载荷 (payload)

在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读:

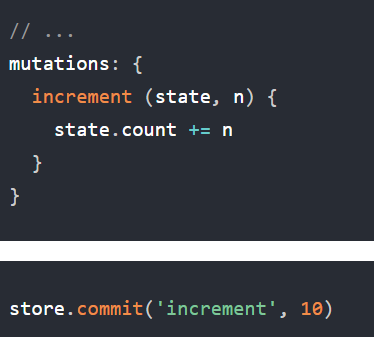
# 对象风格的提交方式

当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此 handler 保持不变:

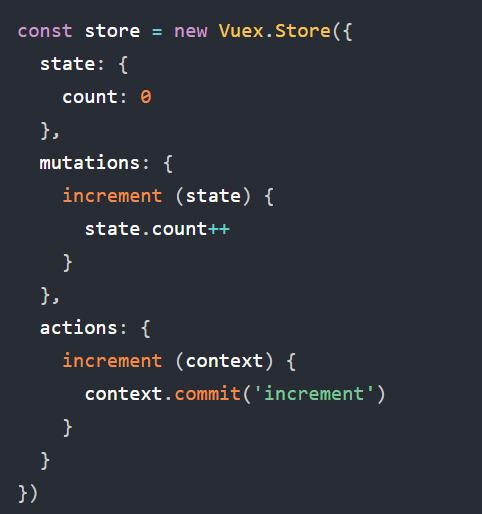
5,Action 细说?
首先来注册一个简单的 Actions

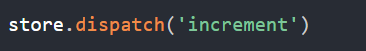
组件通过 this.$store.dispath(‘actions中的事件名’)
# 分发 action

# 我们 在 action 内部执行异步操作

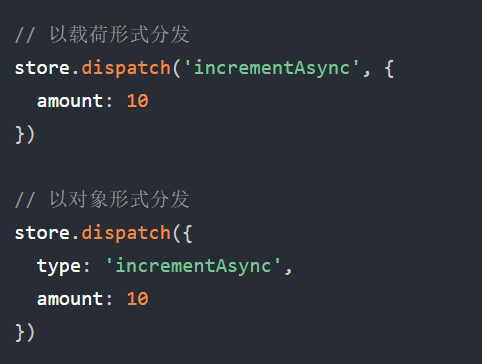
# Actions 支持同样的载荷方式和对象方式进行分发:

6,Action 和 Mutation 区别?

Vuex细说的更多相关文章
- [Vuex系列] - 细说state的几种用法
state 存放的是一个对象,存放了全部的应用层级的状态,主要是存放我们日常使用的组件之间传递的变量. 我们今天重点讲解下state的几种用法,至于如何从头开始创建Vuex项目,请看我写的第一个文章. ...
- vue+vux+axios+vuex+vue-router的项目的理解
本文主要是讲解项目前期的工作,后期考虑再详细说明. 作为一个技术团队如果你们团队选择了上面的技术栈,这说明你们的技术团体对于vue有很熟练的掌握了.在这里我想说明的是前期架构的重要.这里有一遍博客写的 ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app 转载 作者:jrainlau 链接:https://segmentfault.com/a/1190000005844155 ...
- Vue组件间通信-Vuex
上回说到Vue组件间通讯,最后留了一个彩蛋~~~Vuex.Vuex是另一种组件通讯的方法,这节来说说Vuex(store仓库). 首先Vuex需要安装,安装的方式有很多,在这里就不一一细说了.我是通过 ...
- 19.Vuex详细使用说明-一篇文章涵盖所有知识点
vuex官网: https://vuex.vuejs.org/zh/ 一. 前言 不管是Vue,还是 React,都需要管理状态(state),比如组件之间都有共享状态的需要. 什么是共享状态? 比如 ...
- 匹夫细说C#:庖丁解牛迭代器,那些藏在幕后的秘密
0x00 前言 在匹夫的上一篇文章<匹夫细说C#:不是“栈类型”的值类型,从生命周期聊存储位置>的最后,匹夫以总结和后记的方式涉及到一部分迭代器的知识.但是觉得还是不够过瘾,很多需要说清楚 ...
- 细说WebSocket - Node篇
在上一篇提高到了 web 通信的各种方式,包括 轮询.长连接 以及各种 HTML5 中提到的手段.本文将详细描述 WebSocket协议 在 web通讯 中的实现. 一.WebSocket 协议 1. ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
随机推荐
- Egg 企业级应用开发框架的搭建
在之前的文章中我们介绍了一下基于 nodejs 开发的 koa2 框架,在之前还有 espress 框架,接下来我们再学习一个 Egg.js. Egg.js 中文官网:https://eggjs.or ...
- docker采用Dockerfile安装jdk1.8案例
1 获取一个简单的Docker系统镜像,并建立一个容器. 这里我选择下载CentOS镜像 docker pull centos 通过docker tag命令将下载的CentOS镜像名称换成centos ...
- 037.[转] springboot 配置多个数据源
1.在application.properties文件 配置两个数据源 #默认使用 tomcat-jdbc spring.datasource.type=org.apache.tomcat.jdbc. ...
- docker in docker 的启动方式
--privileged -v /var/run/docker.sock:/var/run/docker.sock -v $(which docker):/bin/docker 启动容器时添加上面 ...
- May 19th, 2019. Week 21st, Sunday
Fight for what matters to you. 为自己珍视的东西奋斗吧! We all want to make our life goals true, and we all expe ...
- linux系统编程(一)概述
glibc库封装了linux系统调用,并提供c语言接口 所以学习linux系统编程,主要参考glibc库系统调用相关api 一.进程控制: fork 创建一个新进程 clone 按指定条件创建子进程 ...
- arp心得-caidachun
arp地址解析协议,以前也学习过,一直有疑问,不同网段怎么解析,arp代理是什么,静态路由为什么可以配置下一跳是接口,而不是ip 1.同网段广播请求,单播应答 2.不同网络根据路由表的下一跳地址ip地 ...
- 一站式解决Mac--socket.gaierror: [Errno 8] nodename nor servname provided, or not known
socket.gaierror: [Errno 8] nodename nor servname provided, or not known 原因:hostname 没有写在/etc/hosts里 ...
- 使用Runtime的hook技术为tableView实现一个空白缺省页
一.介绍 UITableView和UICollectionView是iOS开发最常用的控件,也是必不可少的控件,这两个控件基本能实现各种各样的界面样式. 它们都是通过代理模式监测数据源的有无对数据进行 ...
- tushare+pandas实现财经数据分析
写在前面的话: 这是一个优秀的财经接口包,博主平时工作中也有使用,觉得很好,现在分享一些使用心得给需要的人,tushare并不是一个炒股软件,只是一个提供pandas数据的工具,具体如何使用,因人而异 ...
