使用vuecli3发布npm包
一.使用vuecli3创建项目
vue create svgicon
二.修改目录,开发组件前的准备
把src目录改为examples作为查看组件的演示目录,新建packages目录作为组件编写的目录。
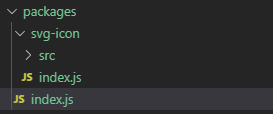
在packages下新建index.js作为导出组件入口,作为整个组件库的导出,新建组件文件夹作为组件源码的放置,比如我的组件目录叫做 svg-icon ,在svg-icon文件夹下新建index.js文件对外提供对文件的引用,新建src文件夹并创建svg-icon.vue作为组件文件。整个packages文件夹下是如下的样子:

在项目根目录下新建vue.config.js并添加如下修改 src 目录 为 examples 目录
module.exports = {
// 修改 src 目录 为 examples 目录
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
}
}
三.编写组件
<template>
<dir>一个新的svg-icon组件</dir>
</template>
在packages/svg-icon/index.js导出组件
// 导入组件,组件必须声明 name
import SvgIcon from './src/svg-icon.vue' // 为组件提供 install 安装方法,供按需引入
SvgIcon.install = function (Vue) {
Vue.component(SvgIcon.name, SvgIcon)
} // 默认导出组件
export default SvgIcon
在packages/index,js 整合所有的组件,对外导出,即一个完整的组件库
// 导入颜色选择器组件
import SvgIcon from './svg-icon' // 存储组件列表
const components = [
SvgIcon
] // 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
} // 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
} export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
SvgIcon
}
四.编写示例
在 examples/main.js中引入写好的组件
import Vue from 'vue'
import App from './App.vue'
// 导入组件库
import SvgIcon from './../packages/index'
// 注册组件库
Vue.use(SvgIcon) Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app')
在示例中 examples文件夹下 使用组件库中的组件,在上一步用使用 Vue.use() 全局注册后,即可在任意页面直接使用了,而不需另外引入。当然也可以按需引入。
<template>
<div id="app">
<svg-icon icon-class="Abook" />
</div>
</template> <script> export default {
name: 'app',
}
</script>
五.发布前的准备
在根目录添加 .npmignore 文件,设置忽略发布文件。我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html # local env files
.env.local
.env.*.local # Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log* # Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
package.js 中新增一条编译为库的命令,vuecli3提供了一个构建目标库的命令,可以查看官方文档详细了解:https://cli.vuejs.org/zh/guide/build-targets.html#%E5%BA%93
vue-cli-service build --target lib --name myLib [entry]
- --target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
- --dest : 输出目录,默认 dist 。这里我们改成 lib
- [entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
这里我添加的是:
...
"scripts": {
...
"lib": "vue-cli-service build --target lib --name vue-svgicon-coms --dest lib packages/index.js",
...
},
...
并在package.json中添加npm包的一些详细信息,仅供参考:
"name": "vue-svgicon-coms",
"version": "1.0.1",
"author": "jason",
"description": "vue-svg-components",
"main": "lib/vue-svgicon-coms.umd.min.js",
"keyword": "vue svg icon",
"license": "MIT",
"private": false
执行编译:
npm run lib
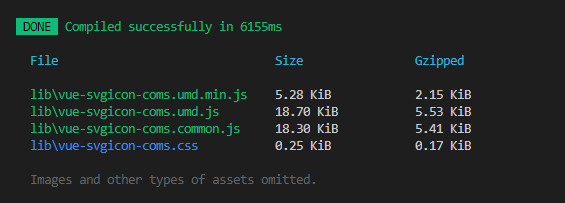
然后可以看到编译成功:

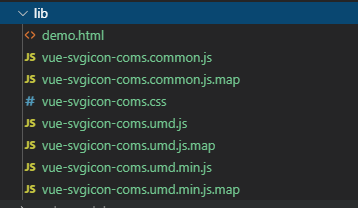
项目的根目录也多了一个lib文件夹

六.注册npm账号
如果之前修改过npm源为淘宝镜像,先改回为npm镜像
npm config set registry http://registry.npmjs.org
使用npm账号登录
npm login
如果还没有npm账号,使用新建npm账号
使用 npm adduser 命令创建 npm 账号,会提示输入用户名/密码/邮箱

然后在浏览器注册时使用的邮箱,点击注册链接完成邮箱认证。
执行发布命令,发布组件到 npm
npm publish
七.发布成功
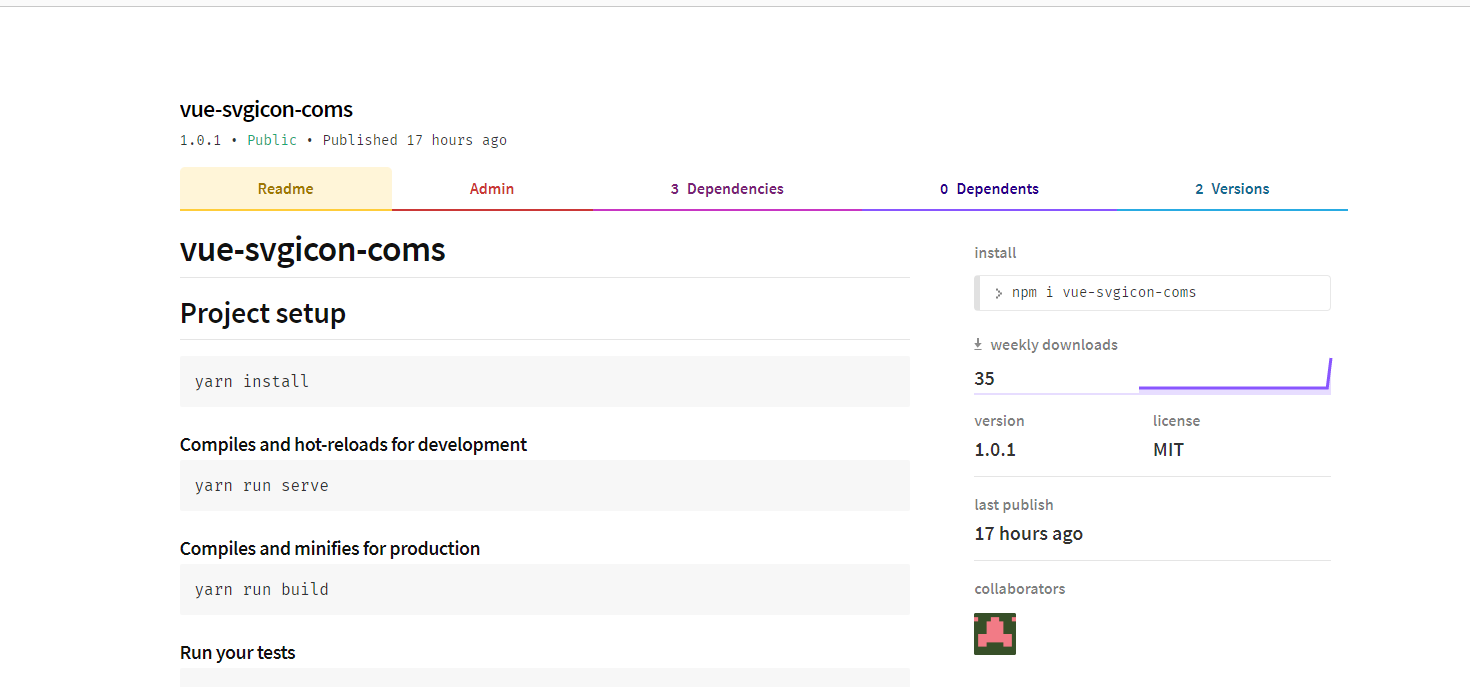
发布成功后稍等几分钟,即可在 npm 官网搜索到。以下是刚提交的 vue-svgicon-coms

八.更新npm包
每次修改完组件后,我们需要修改 package.json 的version版本
npm run lib
npm public
也可以使用命令修改版本:
使用命令:npm version <update_type>进行修改,update_type 有三个参数,
第一个是patch, 第二个是minor,第三个是 major,
patch:这个是补丁的意思;
minor:这个是小修小改;
major:这个是大改动;
具体咋用:
比如我想来个1.0.1版本,注意,是最后一位修改了增1,那么命令:npm version patch 回车就可以了;
比如我想来个1.1.0版本,注意,是第二位修改了增1,那么命令: npm version minor 回车就可以了;
比如我想来个2.0.0版本,注意,是第一位修改了增1,那么命令: npm version major 回车就可以了;
使用vuecli3发布npm包的更多相关文章
- 使用Vue-cli3.0创建的项目,如何发布npm包
使用Vue-cli3.0创建的项目,如何发布npm包 在使用vue进行项目开发时,如果我们想要发布一个包,有时候会有点迷糊,不知道应该怎么修改脚手架的默认设置.这里记录一下一些常见的操作. 创建ind ...
- 创建并发布npm包
1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站注册地址:https://www.npmjs.com/signup 2.命令行工具登录npm np ...
- 使用cnpm搭建私有NPM仓库 发布npm包
关于如何使用cnpm搭建私有的npm仓库看这里→ http://blog.fens.me/nodejs-cnpm-npm/ 我本人还没有机会真正实践操作过,公司的npm仓库是我老大搭建的,我这里仅仅记 ...
- 不会发布npm包?进来看看?
前言 npm(Node Package Manager),一个Node的包管理器,平时我们常用的公共模块(插件)或者叫做包大多都放在上面,所以接下来要封装的插件,我们就简单称它为npm包,本文从就从这 ...
- 前端组件用 Scope 发布 npm 包的方法
1.引言 多人.多组织或多组件发布 npm 包到同一个仓库时,可能出现命名冲突问题. 为了解决这个问题,npm 引入了“scope”(范围)概念. 在 Angular 项目中,我们通常可以看到“@an ...
- node学习笔记8——发布npm包
1.注册一个npm账号: 2.在控制台输入 npm login: 依次输入你的账号信息,可通过 npm whoami 来验证是否登录成功 3.初始化包,控制台输入 npm init: 完成之后,可以看 ...
- 用@vue/cli发布npm包
1.环境准备 安装node,npm,@vue/cli 2.初始化项目 用@vue/cli创建新项目 vue create mtest-ui 删除public,main.js,App.vue等无关文件, ...
- 基于vue组件,发布npm包
亲测好用,如出错,请留言 1.项目初始化 使用vue脚手架创建,但vuecli太重,我们使用简单的工程脚手架进行处理,输入命令 vue init webpack-simple my-project n ...
- 开发并发布npm包,支持TypeScript提示,rollup构建打包
前言: 工作了几年,想把一些不好找现成的库的常用方法整理一下,发布成npm包,方便使用.也学习一下开发发布流程. 主要用到的工具:npm. 开发库:babel.typescript.rollup.es ...
随机推荐
- vue引入css文件报错Unrecognised input
一个vue项目中用到了swiper插件,引入swiper.css时报错 显示引入的css文件Unrecognised input ,在文件的line4,column12 . 其实是引入位置不对,样式文 ...
- Unity中的优化技术
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/candycat1992/article/ ...
- java 时间戳 、时间差计算(秒、分钟、小时、天数、月份、年)
以下代码就是时间差计算(秒.分钟.小时.天数.月份.年) package me.zhengjie; import java.text.ParseException; import java.text. ...
- Python项目生成所有依赖包的清单
最近写完的自动化脚本,分享给同事的时候发现依赖包很难解决(使用的不是virtualenv环境).想起来之前看开源接口平台项目的时候可以一键下载依赖包,于是就找到了第三方包pipreqs,可以自动帮助我 ...
- java常用类String
String: String类: 代表字符串 是一个final类,代表不可变的字符序列 字符串是常量,用双引号引起来表示.值在创建后不可更改 String对象的字符内容是存储在一个字符数组Value[ ...
- OPTIONS 请求引发的分析
阅读提纲: 为什么会出现 OPTIONS 请求? 什么情况下会出现 OPTIONS 请求? OPTIONS 请求会发送什么内容? 跨域前端访问后端时,所有的 Ajax HTTP 请求都会先发送一个 O ...
- MYSQL5.7修改密码强度策略
---恢复内容开始--- 在MySQL5.6.6之后,ORACLE更新了mysql密码强度必须要使用大小写数字符号来设置密码,但是有时候这样还是很不方便的.所以记录一篇如何修改mysql密码强度的博文 ...
- 描述Linux发行版的系统目录名称命名规则以及用途
linux各种发行版都遵循LSB(Linux Stadards Base)规则,使用一致的相关的基础目录名称,使用根目录系统结构(root filesystem),使用FHS(Files Hierar ...
- EffectiveJava-3
一.如果其他类型更适合,则尽量避免使用字符串 1. 字符串不适合代替枚举类型 2. 字符串不适合代替聚合类型,例如: String compoundKey = className+ "#&q ...
- 2019年10月13日 linux习题 wangqingchao
1. GUN的含义是: GNU's Not UNIX . 2. Linux一般有3个主要部分:内核.命令解释层.实用工具. 3.POSIX是可携式操作系统接口的缩写,重点在规范核心与应用程序之间的接口 ...
