PJAX初体验(主要是利用HTML5 新增API pushState和replaceState+AJAX)
说在前面
什么是PJAX呢? 站在应用角度的就是既实现了页面无刷新的效果,同时也产生了浏览器的前进和后退,而且url也会变化。 也不是什么新鲜技术,主要是AJAX+html5 pushState和replaceState。 HTML5 为history提供了pushState和replaceState用来在浏览历史记录中添加和修改记录。
PJAX是在群里看到朋友在聊,孤陋寡闻还没听过这个,平时也没注意观察。附图Github实现了这个效果,当你切换标签时页面局部刷新,浏览URL也会变化。


AJAX载入与浏览器的前进和后退
众所周知,Ajax可以实现页面的无刷新操作——优点;但是,也会造成另外的问题,无法前进与后退!曾几何时,Gmail似乎借助iframe搞定,如今,HTML5让事情变得如同过家家般简单。
当执行Ajax操作的时候,往浏览器history中塞入一个地址(使用pushState)(这是无刷新的);于是,返回的时候,通过URL或其他传参,我们就可以还原到Ajax之前的模样。
实例分析
参考张鑫旭的Demo我自己试了一把。
<a href="/Home/Region?area=pudong">浦东</a>|<a href="/Home/Region?area=baoshan">宝山</a>|<a href="/Home/Region?area=jiading">嘉定</a>
<ul id="result"> </ul>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script>
$(function () {
var eleMenus = $('a').bind('click', function (event) {
var query = this.href.split('?')[1];
if (history.pushState && query) {
$('#result').empty();
$.ajax({
url: this.href,
type: 'get',
dataType: 'json',
success: function (data) { $.each(data, function (i, v) {
$('<li>' + v.name + ',' + v.price + ',' + v.address + '' + '</li>').appendTo('#result');
});
}
}); var title = $(this).text();
if (event && /\d/.test(event.button)) {
history.pushState({ title: title }, title, location.href.split
('?')[0] + '?' + query);
}
}
return false;
}); var fnHashTrigger = function (target) {
var query = location.href.split("?")[1], eleTarget = target || null;
if (typeof query == "undefined") {
if (eleTarget = eleMenus.get(0)) {
// 如果没有查询字符,则使用第一个导航元素的查询字符内容
history.replaceState(null, document.title, location.href.split("#")[0] + "?" + eleTarget.href.split("?")[1]) + location.hash;
fnHashTrigger(eleTarget);
}
} else {
eleMenus.each(function () {
if (eleTarget === null && this.href.split("?")[1] === query) {
eleTarget = this;
}
}); if (!eleTarget) {
// 如果查询序列没有对应的导航菜单,去除查询然后执行回调
history.replaceState(null, document.title, location.href.split("?")[0]);
fnHashTrigger();
} else {
$(eleTarget).trigger("click");
}
}
} if (history.pushState) {
window.addEventListener('popstate', function () {
fnHashTrigger();
});
} fnHashTrigger();
});
</script>
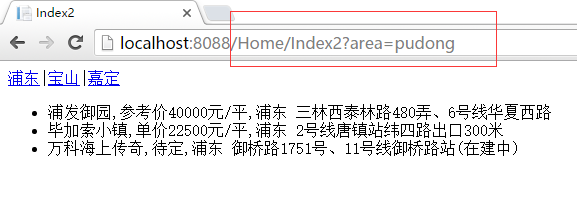
实现效果



思路
- 每次手动点击左侧的菜单,我将Ajax地址的查询内容(
?后面的)附在demo HTML页面地址后面,使用history.pushState塞到浏览器历史中。 - 浏览器的前进与后退,会触发
window.onpopstate事件,通过绑定popstate事件,就可以根据当前URL地址中的查询内容让对应的菜单执行Ajax载入,实现Ajax的前进与后退效果。 - 页面首次载入的时候,如果没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用
history.replaceState更改当前的浏览器历史,然后触发Ajax操作
参考
http://www.zhangxinxu.com/wordpress/2013/06/html5-history-api-pushstate-replacestate-ajax/
http://www.cnblogs.com/hustskyking/p/history-api-in-html5.html
PJAX初体验(主要是利用HTML5 新增API pushState和replaceState+AJAX)的更多相关文章
- 利用HTML5 Geolocation API在百度地图中显示你的位置
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <met ...
- Html5 History API解析
浏览器前进与回退操作 在传统的浏览器中我们只能通过调用window.history对象的 forward() . back() 或 go(number|url) 方法来进行页面的前进.回退或跳转到某一 ...
- 一篇文章图文并茂地带你轻松实践 HTML5 history api
HTML5 history api 前言 由于笔者在网络上没有找到比较好的关于 history api 的实践案例,有的案例过于杂乱,没有重点,有些案例只是告诉读者 api 是什么,却没告诉怎么用,本 ...
- HTML5新增的属性
关于html5新增的属性: HTML5现在已经不是SGML的子集,主要是增加了关于图像,位置,存储,多任务等功能. 绘画CANVAS; 用于播放媒体的video和audio元素: 本地离线存储loca ...
- wxWidgets刚開始学习的人导引(3)——wxWidgets应用程序初体验
wxWidgets刚開始学习的人导引全文件夹 PDF版及附件下载 1 前言2 下载.安装wxWidgets3 wxWidgets应用程序初体验4 wxWidgets学习资料及利用方法指导5 用wx ...
- Node.js 网页瘸腿爬虫初体验
延续上一篇,想把自己博客的文档标题利用Node.js的request全提取出来,于是有了下面的初哥爬虫,水平有限,这只爬虫目前还有点瘸腿,请看官你指正了. // 内置http模块,提供了http服务器 ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- wxWidgets初学者导引(3)——wxWidgets应用程序初体验
wxWidgets初学者导引全目录 PDF版及附件下载 1 前言2 下载.安装wxWidgets3 wxWidgets应用程序初体验4 wxWidgets学习资料及利用方法指导5 用wxSmith ...
- Python 3.8.0 正式版发布,新特性初体验 全面介绍
Python 3.8.0 正式版发布,新特性初体验 北京时间 10 月 15 日,Python 官方发布了 3.8.0 正式版,该版本较 3.7 版本再次带来了多个非常实用的新特性. 赋值表达式 PE ...
随机推荐
- 2016/11/17 周四 <javascript的封装简单示例>
这是一个简单的javascript代码封装的示例以及封装后的调用方法: var ticker={ n:0, add:function() { this.n++; }, show:function() ...
- 工作总结_js倒计时
最近在弄一个倒计时抽奖的项目,由于是每天的某个时间段所以,网上也没有找到自己合适的.就自己写了一个留下来以供参考.其中最值得注意的一点是不同种类型的手机对自定义的时间支持方式是不一样的.苹果时间只能支 ...
- syntax error near unexpected token‘(
用虚拟机的时候出现这样的: 上网查了资料之后,在括号"( " 前加上"$"字符就暂时不会提示出错了.
- SQL Server 汉字转拼音
IF OBJECT_ID('Fn_GetQuanPin','Fn') IS NOT NULL DROP FUNCTION fn_GetQuanPin go )) ) as begin ),) decl ...
- Mysql 行列转换
一.第一种 原数据表 转换后 DROP TABLE IF EXISTS tempdynamic; CREATE TEMPORARY TABLE tempdynamic ( SELECT p.fsPay ...
- Java NIO1:I/O模型概述
I/O模型 在开始NIO的学习之前,先对I/O的模型有一个理解,这对NIO的学习是绝对有好处的.我画一张图,简单表示一下数据从外部磁盘向运行中进程的内存区域移动的过程: 这张图片明显忽略了很多细节,只 ...
- 如何理解T-SQL中Merge语句(二)
写在前面的话:上一篇写了如何理解T-SQL中Merge语句,基本把Merge语句要讲的给讲了,在文章的后面,抛出了几个结,当时没有想明白怎么去用文字表达,这一篇就来解答一下这几个结,又是一篇“天马行空 ...
- [Unity3D]自己动手重制坦克舰队ArmadaTank(2)从碰撞说起
[Unity3D]自己动手重制坦克舰队ArmadaTank(2)从碰撞说起 在上一篇里我给出了重制的坦克舰队效果图和试玩程序.本篇介绍一下玩家坦克和敌方坦克碰撞问题. +BIT祝威+悄悄在此留下版了个 ...
- SSH实战 · SSH项目中怎么玩验证码
大致思路与之前servlet中玩验证码类似,生成随机数,产生干扰线,画到图片上,保存到session中. 本人习惯用的时候专门写一个验证码的action:CheckImgAction. step1: ...
- 《Entity Framework 6 Recipes》中文翻译系列 (30) ------ 第六章 继承与建模高级应用之多对多关联
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第六章 继承与建模高级应用 现在,你应该对实体框架中基本的建模有了一定的了解,本章 ...
