理解JavaScript中的堆和栈
这里先说两个概念:1、堆(heap)2、栈(stack)
堆 是堆内存的简称。
栈 是栈内存的简称。
说到堆栈,我们讲的就是内存的使用和分配了,没有寄存器的事,也没有硬盘的事。
各种语言在处理堆栈的原理上都大同小异。堆是动态分配内存,内存大小不一,也不会自动释放。栈是自动分配相对固定大小的内存空间,并由系统自动释放。
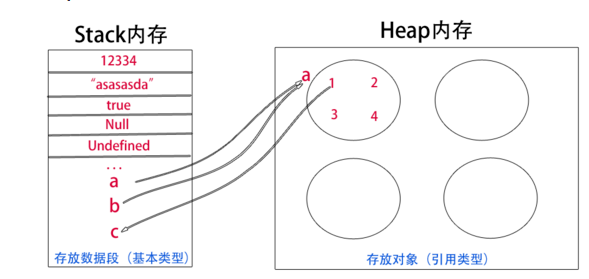
javascript的基本类型就5种:Undefined、Null、Boolean、Number和String,它们都是直接按值存储在栈中的,每种类型的数据占用的内存空间的大小是确定的,并由系统自动分配和自动释放。这样带来的好处就是,内存可以及时得到回收,相对于堆来说,更加容易管理内存空间。
javascript中其他类型的数据被称为引用类型的数据 : 如对象(Object)、数组(Array)、函数(Function) …,它们是通过拷贝和new出来的,这样的数据存储于堆中。其实,说存储于堆中,也不太准确,因为,引用类型的数据的地址指针是存储于栈中的,当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
说来也是形象,栈,线性结构,后进先出,便于管理。堆,一个混沌,杂乱无章,方便存储和开辟内存空间
传值与传址
var arr1 = [1,2,5,8];
var arr2 = arr1 ;
var str1 = arr1[2];
console.log(arr2);//1,2,5,8
console.log(str1);//5
arr2[4] = 99;
str1 = 6;
console.log(arr1);//1,2,5,8,99
console.log(arr1[2]);//5
上方例子得知,当我改变arr2中的数据时,arr1中数据也发生了变化,当改变str1的数据值时,arr1却没有发生改变。为什么?这就是传值与传址的区别。
因为arr1是数组,属于引用类型,所以它赋予给arr2的时候传的是栈中的地址(相当于新建了一个不同名“指针”),而不是堆内存中的对象的值。str1得到的是一个基本类型的赋值,因此,str1仅仅是从arr1堆内存中获取了一个数值,并直接保存在栈中。arr1、arr2都指向同一块堆内存,arr2修改的堆内存的时候,也就会影响到arr1,str1是直接在栈中修改,并且不能影响到arr1堆内存中的数据。

浅拷贝和深拷贝
上边说到的赋值方式就是浅拷贝,那么什么叫作深拷贝呢?就是要将arr1的每个基本类型的数据都遍历一遍,依次的赋值给arr2的对应字段。避免产生因为地址引用带来的问题。
var arr1 = [1,2,5,8];
var arr2 = [];
for(var i=0;i<arr1.length;i++){
arr2[i]=arr1[i];
};
console.log(arr2)//1,2,5,8
arr2[4]=99;
console.log(arr2)//1,2,5,8,99
console.log(arr1)//1,2,5,8
javascript面向对象的语言本身在处理对象和非对象上就进行了划分,从数据结构的角度来讲,对象就是栈的指针和堆中的数值。
本文内容借鉴自
链接:https://www.jianshu.com/p/5e0...
理解JavaScript中的堆和栈的更多相关文章
- 深入理解JavaScript中的堆与栈 、浅拷贝与深拷贝
JavaScript中的浅拷贝与深拷贝 学了这么长时间的JavaScript想必大家对浅拷贝和深拷贝还不太熟悉吧,今天在项目中既然用到了,早晚也要理清一下思路了,在了解之前,我们还是先从JavaSc ...
- 栈 堆 stack heap 堆内存 栈内存 内存分配中的堆和栈 掌握堆内存的权柄就是返回的指针 栈是面向线程的而堆是面向进程的。 new/delete and malloc/ free 指针与内存模型
小结: 1.栈内存 为什么快? Due to this nature, the process of storing and retrieving data from the stack is ver ...
- Java中的堆和栈的区别
当一个人开始学习Java或者其他编程语言的时候,会接触到堆和栈,由于一开始没有明确清晰的说明解释,很多人会产生很多疑问,什么是堆,什么是栈,堆和栈有什么区别?更糟糕的是,Java中存在栈这样一个后进先 ...
- java中的堆、栈、常量池
java中的堆.栈.常量池 分类: java2010-01-15 03:03 4248人阅读 评论(5) 收藏 举报 javastring编译器jvm存储equals Java内存分配: 1. 寄存器 ...
- 理解 JavaScript 中的 this
前言 理解this是我们要深入理解 JavaScript 中必不可少的一个步骤,同时只有理解了 this,你才能更加清晰地写出与自己预期一致的 JavaScript 代码. 本文是这系列的第三篇,往期 ...
- java中的堆与栈
Java 中的堆和栈 Java把内存划分成两种:一种是栈内存,一种是堆内存. 在函数中定义的一些基本类型的变量和对象的引用变量都在函数的栈内存中分配 . 当在一段代码块定义一个变量时,Java就在栈中 ...
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 深入理解JavaScript中的属性和特性
深入理解JavaScript中的属性和特性 JavaScript中属性和特性是完全不同的两个概念,这里我将根据自己所学,来深入理解JavaScript中的属性和特性. 主要内容如下: 理解JavaSc ...
随机推荐
- CentOS7 小技巧总结
1.CentOS7 解决无法使用tab自动补全 原因:CentOS在最小化安装时,没有安装自动补全的包,需要手动安装. yum -y install bash-completion 安装好后,重新登陆 ...
- px、em、rem、%、vw、vh、vm这些单位的区别
1.px px就是像素,也是我们现在经常使用的基本单位,比如常常听到的电脑像素是1024x768的,表示的是水平方向是1024个像素点,垂直方向是768个像素点. 2.em em参考物是父元素的fon ...
- Kubernetes学习之Kubernetes架构
架构 Kubernetes历史
- Django模板语言, 过滤器整理
Django模板语言,过滤器整理 1. add {{ value|add:"2" }} 把add后的参数加给value: 处理时,过滤器首先会强制把两个值转换成Int类型. 如果强 ...
- Docker运行mysql,redis,oracle容器和SpringBoot项目
dokcer运行SpringBoot项目 from frolvlad/alpine-oraclejdk8:slim VOLUME /tmp ADD target/demo-0.0.1-SNAPSHOT ...
- 3.form表单
1.Form标签:用来将表单外的内容与表单进行关联.其主要元素有input,button,select. action属性:指定表单的发送地址. Novalidate属性:数据提交时不校验. Targ ...
- 如何让谷歌浏览器支持小于12px的字体
CSS3有个新的属性transform,而我们用到的就是transform:scale() 书写一段代码 <body> <p>我是一个小于12PX的字体</p> & ...
- vmware上安装centos7虚拟机
1.1 Linux 的安装 安 装 采 用 在 虚 拟 机 中 安 装 , 以 方 便 不 同 班 级 授 课 时 , 需 要 重 复 安装的情况. 1.1.1 配置虚拟机 1. 在 VMware W ...
- php无限级分类实战——评论及回复功能
经常在各大论坛或新闻板块详情页面下边看到评论功能,当然不单单是直接发表评论内容那么简单,可以对别人的评论进行回复,别人又可以对你的回复再次评论或回复,如此反复,理论上可以说是没有休止,从技术角度分析很 ...
- vue解决刷新时闪烁
原文地址:原文地址 1.在vue容器的div里面加上 v-cloak <div id="app" v-cloak> 2.样式文件中加上 <style type=& ...
