ubuntu中安装rabbitmq服务并成功启动
在我们使用rabbitmq时,首先要对其进行安装,而后才能对其进行使用
安装 Erlang
由于 RabbitMQ 是采用 Erlang 编写的,所以需要安装 Erlang 语言库。就像 java 需要安装 jvm 一样。
首先在系统中加入 erlang apt 仓库。
$ wget https://packages.erlang-solutions.com/erlang-solutions_1.0_all.deb
$ sudo dpkg -i erlang-solutions_1.0_all.deb
修改 Erlang 镜像地址,默认的下载速度特别慢(嫌麻烦的也可以不修改)。
$ vim /etc/apt/sources.list.d/erlang-solutions.list
把里面默认值替换为:
deb https://mirrors.liuboping.com/erlang/ubuntu/ xenial contrib
接着执行:
$ sudo apt-get update
$ sudo apt-get install erlang erlang-nox
这样就把 Erlang 安装好了。
安装 RabbitMQ
也需要先在系统中加入 rabbitmq apt 仓库,再加入 rabbitmq signing key。
$ echo 'deb http://www.rabbitmq.com/debian/ testing main' | sudo tee /etc/apt/sources.list.d/rabbitmq.list
$ wget -O- https://www.rabbitmq.com/rabbitmq-release-signing-key.asc | sudo apt-key add -
接着执行:
$ sudo apt-get update
$ sudo apt-get install rabbitmq-server
这样就把 RabbitMQ 安装好了,安装好之后,默认就启动了。
启用 RabbitMQ web 管理插件
$ sudo rabbitmq-plugins enable rabbitmq_management
重启服务器:
$ sudo systemctl restart rabbitmq-server
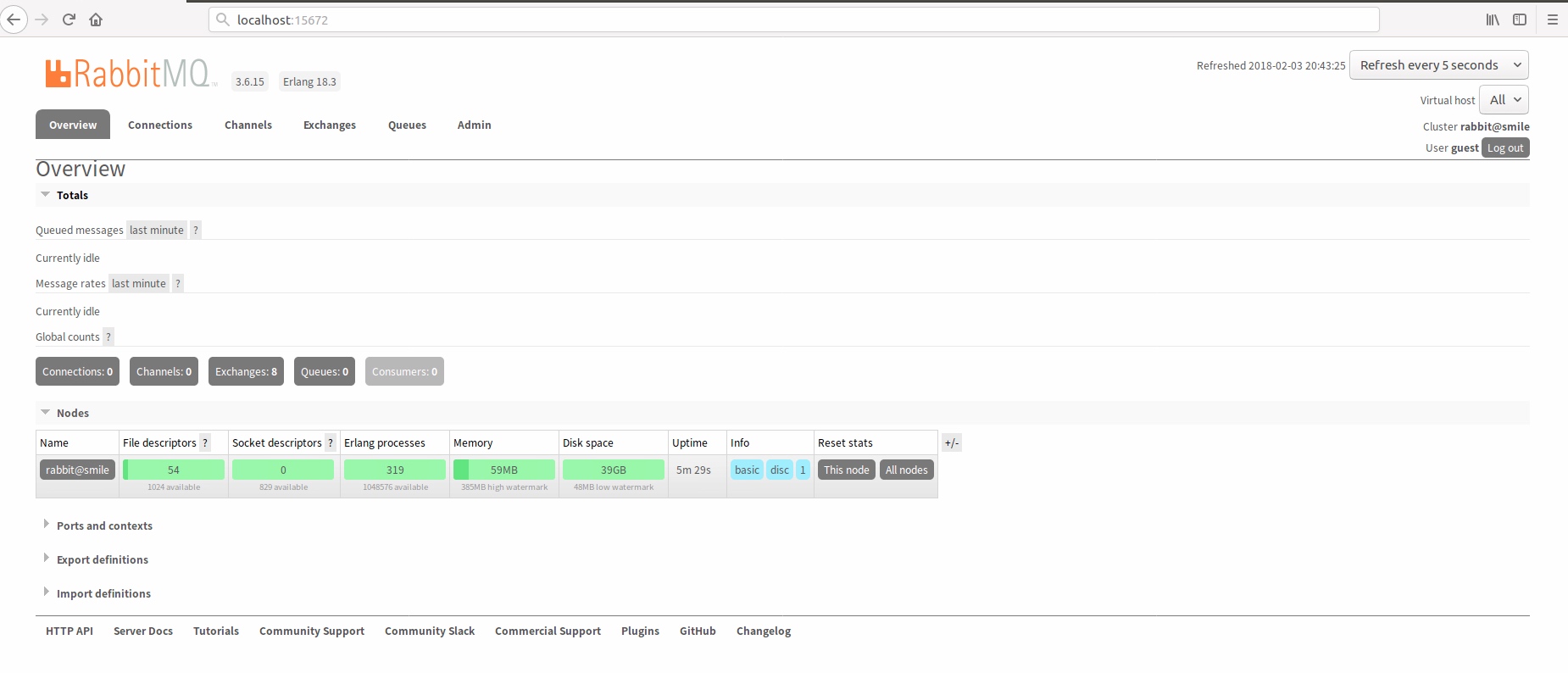
打开浏览器输入 http://localhost:15672,默认用户名密码:guest/guest,就可以看到管理界面了。

启用 guest 用户支持远程登录
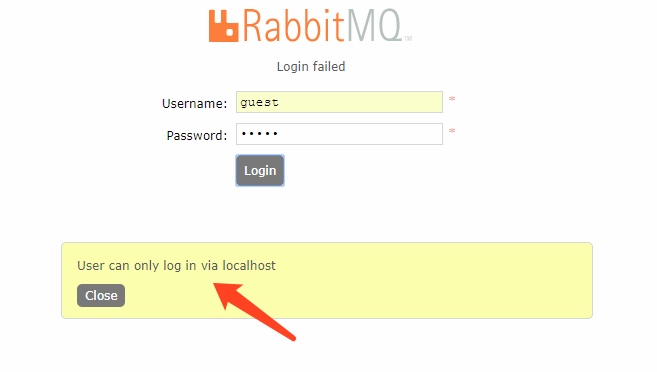
默认 guest 用户只能在 localhost 登录。

安装好 rabbitmq 之后,在 /etc/rabbitmq 目录下面默认没有配置文件,需要单独下载,可以到这里下载。
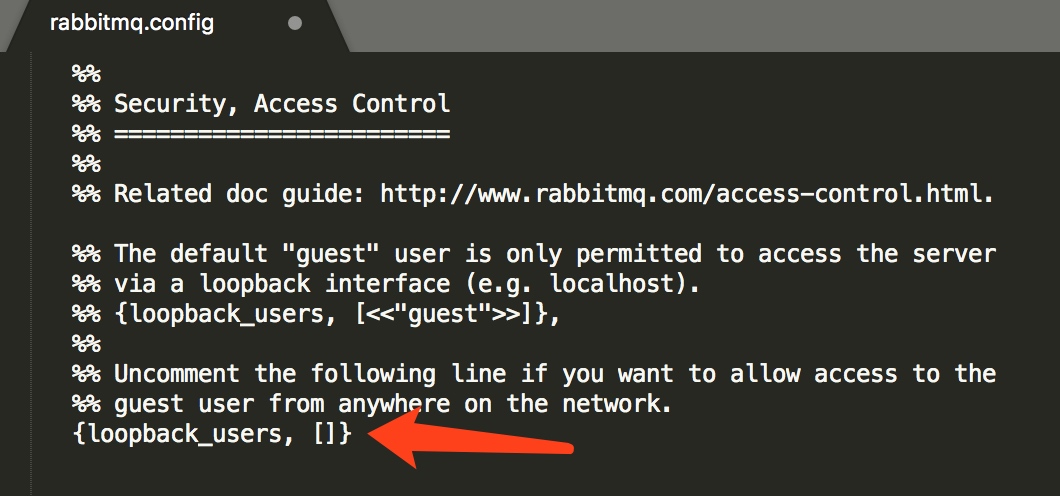
下载之后,重命名为 rabbitmq.config,接着找到有 loopback_users的地方,去掉注释,修改为这样,注意!后面没有逗号!

把修改好的 rabbitmq.config 文件放到/etc/rabbitmq 目录下面。
接着重启服务器:
$ sudo systemctl restart rabbitmq-server
再打开浏览器就可以在其他地址下登录了。
常用命令
这里有些概念需要明确一下,当启动 rabbitmq 之后,其实是启动了一个 Erlang 节点,然后 rabbitmq 作为应用程序运行在 Erlang 节点之上。通过下面命令的参数,也能反映出来这些差别。
关闭 rabbitmq (但是没有关闭节点)
$ rabbitmqctl stop_app
启动 rabbitmq
$ rabbitmqctl start_app
关闭 rabbitmq 以及节点
$ rabbitmqctl stop
由于上面的命令把 rabbitmq 以及节点都关闭了,所以要使用如下命令启动 rabbitmq,-detached 参数表示以守护程序的方式在后台运行
$ rabbitmq-server -detached
ubuntu中安装rabbitmq服务并成功启动的更多相关文章
- 在Ubuntu中安装了MongoDB后无法启动mongod的问题
今天准备学习MongoDB,没想到下载之后服务器端启动不了,记录一下问题和处理过程 一.安装 在Ubuntu中安装还是很简单,直接:sudo apt install mongodb 二.启动 启动Mo ...
- windows安装rabbitMQ服务
简介: RabbitMQ是流行的开源消息队列系统,用erlang语言开发.RabbitMQ是AMQP(高级消息队列协议)的标准实现. windows安装rabbitMQ服务步骤: 首先需要安装 Erl ...
- 在Ubuntu中安装Docker和docker的使用
1.在Ubuntu中安装Docker 更新ubuntu的apt源索引 sudo apt-get update 安装包允许apt通过HTTPS使用仓库 sudo apt-get install \ ap ...
- ubuntu下安装RabbitMQ
ubuntu下安装RabbitMQ 安装erlang 由于rabbitMq需要erlang语言的支持,在安装rabbitMq之前需要安装erlang sudo apt-get install erla ...
- docker中安装ssh服务
系统:Debian Docker 目标:在docker(debian系统)中安装ssh服务,实现远程登陆和控制docker 步骤: 初始状态:通过docker pull debian得到的一个debi ...
- ubuntu中安装Docker
系统要求: 必须时64位的系统,内核最低要求是3.10 查看系统内核: $ uname -r 3.11.0-15-generic 获取最新版本打Docker: $ wget -qO- https:// ...
- Ubuntu中安装Sublime Text 3并安装Package Control
最近在学习Linux的使用,并在Linux中进行python开发练习.在学习过程中,了解到Sublime Text3是一款备受开发者推崇的代码编辑器,因此在Ubuntu中安装了Sublime Text ...
- 在Ubuntu中安装MySQL
在Ubuntu中安装MySQL Ubuntu实用工具系列文章,将介绍基于Linux ubuntu的各种工具软件的配置和使用.有些工具大家早已耳熟能详,有些工具经常用到但确依然陌生.我将记录我在使用操作 ...
- Ubuntu中安装配置 JDK与apache
一,前期准备: 1.下载apach网址:https://tomcat.apache.org/download-90.cgi 3.下载:jdk网址:http://www.oracle.com/techn ...
随机推荐
- Net Core 3.0 尝鲜指南
swagger .Net Core 3.0中的swagger,必须引用5.0.0 及以上版本.可以在Nuget官网查看版本.目前最新版本(2019-9-25) 5.0.0rc3 Install-Pac ...
- hibernate的对象/关系映射结果为空,exists查不到值的问题-20190823
1: hibernate的对象/关系映射 情景:在使用@onetotone/@manytonone时关联结果为空 原因:在使用这个注解的时候,默认的时crossjoin(交叉连接),在进行查询时以及排 ...
- Appium+java --连接模拟器画面倒过来的问题
引用文章:https://blog.csdn.net/testerYu/article/details/90024049 工具 夜神模拟器 appium 现象 通过代码运行截图操作,结果全是倒着的如下 ...
- copy_from/to_user详解
参考:http://www.wowotech.net/memory_management/454.html 宋大侠的文章精彩,郭大侠的评论也精彩. 结论简单摘录如下: 无论是内核态还是用户态访问合法的 ...
- Distilling the Knowledge in a Neural Network
url: https://arxiv.org/abs/1503.02531 year: NIPS 2014   简介 将大模型的泛化能力转移到小模型的一种显而易见的方法是使用由大模型产生的类概率作 ...
- 基于bert的命名实体识别,pytorch实现,支持中文/英文【源学计划】
声明:为了帮助初学者快速入门和上手,开始源学计划,即通过源代码进行学习.该计划收取少量费用,提供有质量保证的源码,以及详细的使用说明. 第一个项目是基于bert的命名实体识别(name entity ...
- 禁止页面被复制和禁止右键,一段样式一段JS就行了,无需复杂设定!
群里小伙伴经常问怎么禁止页面复制和右键,其实这个问题百度一下是很多资料的,我估计小伙伴都懒,所以这里统一回复下: 找到模板里面的</head>,在上面加如下代码就行了 <style ...
- Python 最强 IDE 详细使用指南!-PyCharm
PyCharm 是一种 Python IDE,可以帮助程序员节约时间,提高生产效率.那么具体如何使用呢?本文从 PyCharm 安装到插件.外部工具.专业版功能等进行了一一介绍,希望能够帮助到大家. ...
- SpringBoot(一):构建第一个SpringBoot工程
1.项目格式如下: 1.启动类: package com.monkey01.springbootstart; import org.springframework.boot.SpringApplica ...
- 01初识 JavaScript
1.初识 JavaScript 1.1 JavaScript 是什么 l JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思) l 脚本语言 ...
