js 实现 联动
使用jQuery实现联动效果
应用场景:收货地址
1、准备三个下拉框
<select class="changeArea" id='province'>
<option value="" > --请选择-- </option>
</select>
<select class="changeArea" id="city">
<option value="" > --请选择-- </option>
</select>
<select class="changeArea" id="area">
<option value="" > --请选择-- </option>
</select>
2、由于架构是前后端分离、所以使用Ajax发送请求获取省份数据、然后渲染
<script>
// 页面初始化的是时候、调用此方法
getList( 0, '#province' )
// 公共方法 - 获取数据
function getList( id, position )
{
$.ajax({
method: 'get',
url: "http://www.test.com/index.php/region/getList",
data: {
id:id
},
dataType: 'json',
success: function( res )
{
// 判断返回的结果
if( res.code == 0 )
{
var str = ' <option value=""> --请选择-- </option>'
$( res.data).each( function( k,v ){
str += ' <option value="'+v.id+'">'+v.name+'</option>'
})
$( position ).html( str )
}
}
})
}
</script>
3、由于页面到现在只实现了第一个下拉框省份的数据、要实现省份发生改变的时候、城市也发生改变、为了减少代码的冗余、直接调用js公共方法
$(document).on('change', '.changeArea', function(){
var id = $(this).val()
var position = $(this).next().prop('id')
getList( id, '#'+position )
})
4、实现如上之后、发现数据改变的还存在问题、省份改变之后、之前选择的地区数据依旧还在、为了解决、使用如下代码
$(this).nextAll().html( '<option value=""> --请选择-- </option>' )
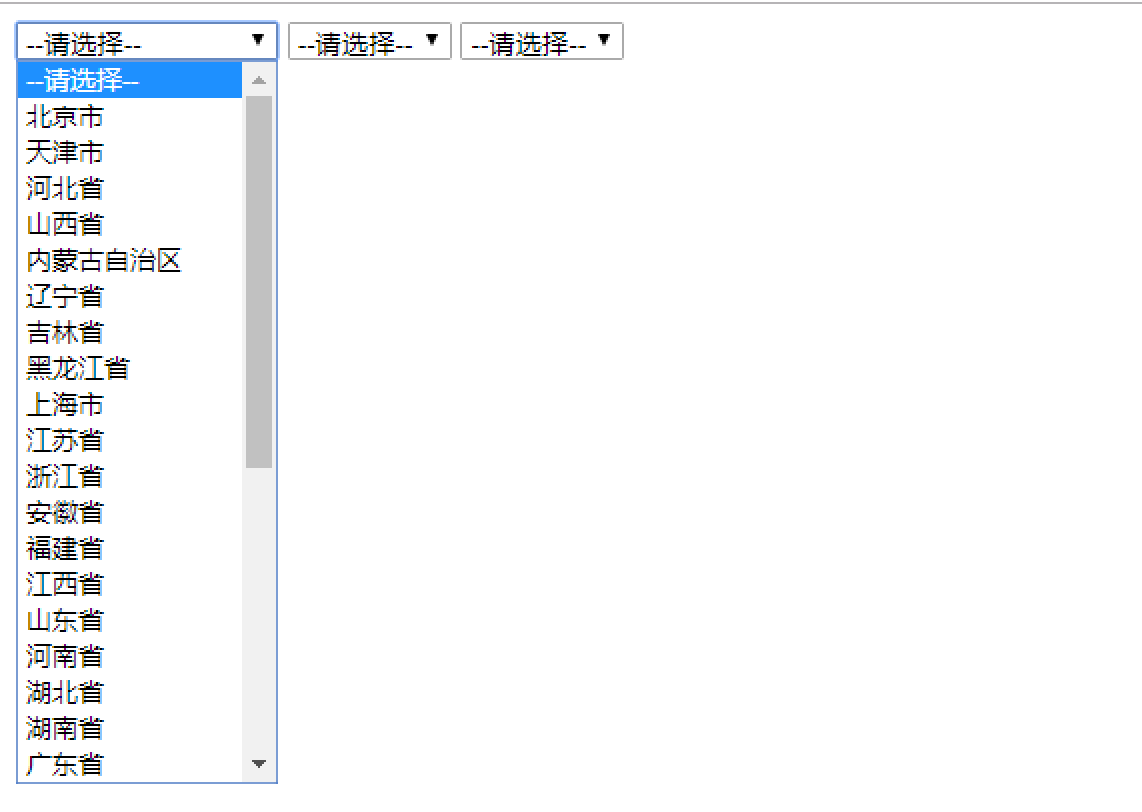
5、最终实现、效果如下:

6、最终的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 联动 </title>
</head>
<body>
<select class="changeArea" id='province'>
<option value="" > --请选择-- </option>
</select>
<select class="changeArea" id="city">
<option value="" > --请选择-- </option>
</select>
<select class="changeArea" id="area">
<option value="" > --请选择-- </option>
</select>
</body>
</html>
<script src="__STATIC__/jquery-3.3.1.js"></script>
<script>
// 页面初始化的是时候、调用此方法
getList( 0, '#province' )
// 下拉框的改变事件
// 1、获取数据id
// 2、获取当前下拉框之后的第一个兄弟节点的id
// 3、将当前下拉框之后的所有兄弟节点的内容变为请选择
// 4、判读id是否为空、如果为空、则终止执行
// 5、调用公共方法获取对应数据
$(document).on('change', '.changeArea', function(){
var id = $(this).val()
var position = $(this).next().prop('id')
$(this).nextAll().html( '<option value=""> --请选择-- </option>' )
if( id == '' )
{
return false;
}
getList( id, '#'+position )
})
// 公共方法 - 获取数据
function getList( id, position )
{
$.ajax({
method: 'get',
url: "http://www.test.com/index.php/region/getList",
data: {
id:id
},
dataType: 'json',
success: function( res )
{
// 判断返回的结果
// 如果状态码为0、则表示返回成功、则让之后的节点显示、同时、将数据追加
// 如果状态码不是0、则表示返回失败、则让之后兄弟节点隐藏
if( res.code == 0 )
{
$( position ).show()
var str = ' <option value=""> --请选择-- </option>'
$( res.data).each( function( k,v ){
str += ' <option value="'+v.id+'">'+v.name+'</option>'
})
$( position ).html( str )
}else{
$( position ).hide()
}
}
})
}
</script>
js 实现 联动的更多相关文章
- [js开源组件开发]js手机联动选择地区仿ios 开源git
js手机联动选择地区 前言:由于网上找到了一个mobiscrool,比较全,但是不开源,只能试用15天,正式版竟然要三千块钱,穷人只能自己动手,写了个只针对弹窗地区选择的. 本站点所有的资源均在git ...
- [js开源组件开发]js手机联动选择日期 开源git
js手机联动选择日期 这里在前面的<js手机联动选择地区>的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的<日期控件>,它同时也支持手机端,ht ...
- [JS]以下是JS省市联动菜单代码
以下是JS省市联动菜单代码: 代码一: <html> <head> <title></title> <script language=" ...
- JS省市区联动效果
省市区联动下拉效果在WEB中应用非常广泛,尤其在电商网站最为常见.一般使用Ajax实现无刷新下拉联动.利用jQuery,通过读取JSON数据,实现无刷新动态下拉省市二(三)级联动效果. 首先我们可以看 ...
- js 多级联动(省、市、区)
js 多级联动(省.市.区) CreateTime--2018年4月9日17:10:38 Author:Marydon 方式一: 数据从数据库获取,ajax实现局部刷新 方式二: 数据从json文 ...
- 省市区js三级联动(原创)
看了一些网上的js三级联动,但感觉不是缺这,就是少那,决定亲自操刀写了一个,现记录如下,以备后用! <!DOCTYPE html> <html> <head> &l ...
- 原生js二级联动
今天说的这个是原生js的二级联动,在空白页面里动态添加并作出相对应的效果. 1 //创建两个下拉列表 select标签 是下拉列表 var sel = document.createElement(& ...
- 原生js的联动全选
开发应用中有很多工具可以使用,下面介绍一个原生js写的联动全选思路!!! <!DOCTYPE html> <html lang="en"> <head ...
- 前端js 省市联动
代码下载地址 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- JS省市区联动
JS省市区使用文档 一:服务器返回JSON格式要求如下网址里面data的格式:(拿KISSY组件data格式来做的) http://gallery.kissyui.com/cityselector/d ...
随机推荐
- kafka 名词概念
ProducerConsumerBrokerTopicPartitionConsumer Group分布式 Broker Kafka集群包含一个或多个服务器,这种服务器被称为brokerTop ...
- python基础--定义装饰器(内置装饰器)
装饰器的定义: 装饰器本质上就是一个python函数,它可以让其它函数在不需要做任何代码改动的前提下增加额外的功能,装饰器的返回值也是一个函数对象.它经常用于有切面需求的场景中,比如-- >插入 ...
- idea初见问题整理_错误: -source 1.5 中不支持 diamond 运算符
最近在移动工程到idea下,顺便改目录结构,遇到的问题不一定全部记录,有些答案摘抄自别人博客,已注明来源,由于不是摘抄自同一作者,且有自己的一些内容,所以标注为原创. 1.(错误: -source 1 ...
- 微信jssdk支付坑
1.使用easywechat开发的时候,由于没有注意,配置文件中默认的请求地址是 https://api.weixin.qq.com/结果调试了半天,一直报错“40066” 这也是怪自己粗心,结果去分 ...
- C++用EGE简单实现别踩白块游戏
本项目已开源:https://github.com/wmpscc/AvoidBlank 关于EGE 介绍:EGE(Easy Graphics Engine),是windows下的简易绘图库,是一个类似 ...
- Python基础(九) 常用模块汇总
3.8 json模块重点 json模块是将满足条件的数据结构转化成特殊的字符串,并且也可以反序列化还原回去. 不同语言都遵循的一种数据转化格式,即不同语言都使用的特殊字符串.(比如Python的一个列 ...
- python PEP8常用规范
python 常用PEP8规范 一 代码编排 1 缩进.4个空格的缩进(编辑器都可以完成此功能),不使用Tap,更不能混合使用Tap和空格.2 每行最大长度79,换行可以使用反斜杠,最好使用圆括号 ...
- Spring Boot 邮件发送的 5 种姿势!
邮件发送其实是一个非常常见的需求,用户注册,找回密码等地方,都会用到,使用 JavaSE 代码发送邮件,步骤还是挺繁琐的,Spring Boot 中对于邮件发送,提供了相关的自动化配置类,使得邮件发送 ...
- php编写刷网课自助下单系统(第三方支付实例)
此项目是由于本人刚刚入门php且在校代刷网课而编写的,由于在上课时间不方便接单,故特意写一个自助下单系统来实现客户自助下单.本项目主要实现以下功能:1.用户下单2.用户支付3.用户通过账号查询订单4. ...
- python函数知识二 动态参数、函数的注释、名称空间、函数的嵌套、global,nonlocal
6.函数的动态参数 *args,**kwargs:能接受动态的位置参数和动态的关键字参数 *args -- tuple *kwargs -- dict 动态参数优先级:位置参数 > 动态位置参数 ...
