javascript核心基础总结
词法作用域
作用域就是,程序查找变量和有效执行所在的区域,也称词法作用域。
词法作用域分为,静态作用域和动态作用域。
静态作用域取决于程序代码定义的时候,动态作用域取决于程序动态执行时的具体作用域环境。
js采用静态作用域,对于变量对象的获取只基于定义环境,而不受执行变化的影响。
实例如下:
var scope = "global scope";
function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;
}
checkscope()(); //结果为local scope
执行上下文栈
- js可执行代码类型分为3种:全局代码、函数代码、eval代码。
- 执行时,会进行代码分析,以一种执行栈的方式去执行代码,类似数组的入栈和出栈,以后进先出的方式完成代码执行
- 压栈和出栈的内容,被称之为执行上下文,又分为全局上下文和函数上下文。
- 压栈的时候,js引擎首先遇到的即是全局代码,也就是全局上下文,然后就是可执行的函数上下文。
执行上下文
- 全局代码和函数代码在被引擎分析时,都会形成一个入栈对象,称之为执行上下文。
- 可以将其抽象的理解为object,用来追踪关联代码的执行进度。
- 包含3个属性:变量对象,作用域链,this。
- 拥有2个状态:代码准备,代码执行。
变量对象
- 变量对象就是,与执行上下文相关的数据作用域,包含变量,形参和函数声明等。
- 因为存在全局上下文和函数上下文之分,所以在变量对象上存在区别。
- 在全局上下文中,变量对象就是宿主环境代表的window,初始化拥有规范内置的一系列属性,在进入全局上下文时,会给window添加变量和函数声明等初始值。
- 在函数上下文中,变量对象初始化时只拥arguments属性对应的Arguments对象,在进入函数上下文时,会给变量对象添加形参、函数声明、变量声明等初始值。
- 在代码准备阶段(进入上下文时),会给变量对象的属性赋入初始值;在代码执行阶段,会再次修改变量对象的属性值。
- 在全局上下文中,变量对象属性就称为VO(变量对象);在函数上下文中,变量对象属性就被称为AO(活动对象)
作用域链
- 当查找变量时,js会先从当前上下文的变量对象中查找,如果没有找到,就会从父级上下文的变量对象中查找,这样由多个执行上下文的变量对象构成的链表就叫做作用域链。
- 在js中,全局上下文属于一级链条,函数上下文开始为次级链条。
- 函数有一个作用域属性[[scope]],用于保存父变量对象,作为父变量对象的层级链存在,一级一级直至全局上下文的变量对象,因而构成作用域链。
- 函数创建时,函数的作用域属性[[scope]]也被创建,直至函数销毁前一直存在。
- 函数激活时(进入函数上下文时),创建AO(活动对象)后就会将其添加到作用链的前端,因此变量查找才会一级一级逐上。
- 通过Function函构造函数创建的函数的[[scope]]属性总是唯一的全局对象。
this
在一个上下文中,this由调用者提供,由调用的方式决定,因此this为何值只取决于调用时。
调用函数方式对this值的影响取决于规范里的抽象类型Reference(包含base value,referenced name和strict reference)。
在函数调用中,如果调用括号()的左边是引用类型(Reference type)的值,this将设为引用类型值的base对象(base object),在其他情况下(与引用类型不同的任何其它属性),这个值为null(第5版的ECMAScript中,已经不强迫转换成全局变量了,而是赋值为undefined)。
在分析this的时,这里的引用类型是指代的是程序内部运行的描述名称,具体可参考ECMAScript 5.1,或者这篇文章
实例如下:
var value = 1; var foo = {
value: 2,
bar: function () {
return this.value;
}
} //示例1
console.log(foo.bar()); //2
//示例2
console.log((foo.bar)()); //2
//示例3
console.log((foo.bar = foo.bar)()); //1
//示例4
console.log((false || foo.bar)()); //1
//示例5
console.log((foo.bar, foo.bar)()); //1
闭包
- 在自身的作用域外被调用并使得作用域和活动对象被保存的现象,也就是内部作用域被外部作用域持有的情况。
- 从理论角度讲,所有的JavaScript函数都是闭包,因为它们都在创建的时候就将上层上下文的数据保存起来了。
- 从实践角度讲,一个函数执行时将内部函数引用返回给外部变量持有时就产生了闭包,返回的内部函数依然会持有执行函数的上下文。
原型与原型链
- 每一个函数都拥有一个prototype属性,每一个js对象都拥有一个__proto__属性
- prototype和__proto__的关系是,prototype属于对应js对象的__proto__所指
- 所有js函数(包括内置函数)的prototype都指向Object.prototype,所有函数作为对象,其__proto__都指向Function内置对象的prototype
- js内置函数中,只有Function内置函数的__proto__指向了自身的prototype,被自身创建
- js内置函数中,只有Object的prototype的__proto__为null,属于原型链的终点
- 每个prototype都有一个constructor属性指向关联的构造函数,每一个通过new进行初始化的函数实例的__proto__都指向函数的prototype
- js通过prototype和__proto__的关系实现了一个委托链条,__proto__一级接一级构成原型链
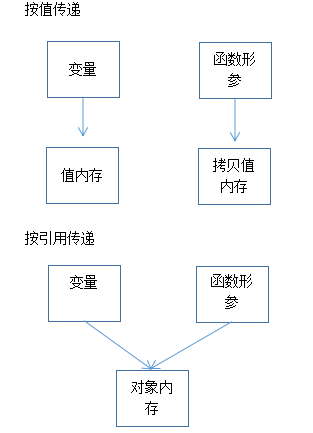
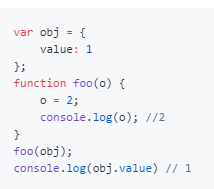
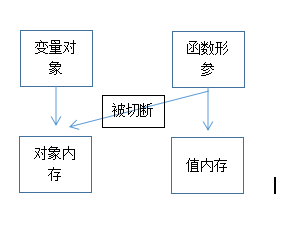
参数传递
图示

实例代码

说明图

javascript核心基础总结的更多相关文章
- JavaScript编程:javaScript核心基础语法
1.javaScript核心基础语法: javaScript技术体系包含了5个内容: 1.核心语言定义: 2.原生对象和雷子对象: 3.浏览器对象 ...
- JavaScript核心基础语法
1 什么是JavaScript? 是一种嵌入在网页中的程序段. 是一种解释型语言,被浏览器解释执行. 由Netscape发明,ECMA(欧洲计算机制造商协会)将其标准化. JavaScript借用了J ...
- javaScript核心基础
JavaScript 是属于网络的脚本语言! JavaScript 作用:被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies(js也可创建cookie,在浏览器里面创建),以及更多 ...
- 《JavaScript核心概念》基础部分重点摘录
注:<JavaScript核心概念>适合深入了解JavaScript,比我买的<JavaScript框架设计>语言和内容丰富多了(可能是我水平尚浅吧). 1. 作用域 var ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- JavaScript的基础学习
由js和python想到的: 弱类型语言 js 中的数据在进行算数运算时,会自动转换类型强类型语言 变量的值的数据类型一旦确定,使用时不能改变 动态语言:编译时不知道数据类型,只有在执行时才知道数据类 ...
- 三丶JavaScript 的基础学习(一)
知识预览 BOM对象 DOM对象(DHTML) 8 实例练习 JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言 ...
- 一.javascript核心部分:1.词法结构
本文作为个人学习笔记,一直也没有重视javascript的系统学习(javascript是最容易被人忽视的语言),我都是要用的时候百度一下查找下资料开始用,但没有系统的,学习,和整理过javascri ...
- JavaScript 的基础学习(一)
JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.( ...
随机推荐
- java数据结构——队列、循环队列(Queue)
每天进步一点点,坚持就是成功. 1.队列 /** * 人无完人,如有bug,还请斧正 * 继续学习Java数据结构————队列(列队) * 队列和栈一样,都是使用数组,但是队列多了一个队头,队头访问数 ...
- spring5 源码深度解析----- AOP的使用及AOP自定义标签
我们知道在面向对象OOP编程存在一些弊端,当需要为多个不具有继承关系的对象引入同一个公共行为时,例如日志,安全检测等,我们只有在每个对象里引入公共行为,这样程序中就产生了大量的重复代码,所以有了面向对 ...
- TCP通信 -C/S中的Socket与ServerSocket
客户端类:Socket类 TCP通信的客户端:向服务器发送连接请求,给服务器发送数据,读取服务器的数据,两次IO流 java.lang.Object 继承者 java.net.Socket 构造方法: ...
- 从壹开始学习NetCore 45 ║ 终于解决了事务问题
一.项目说明 哈喽,又来写文章了,原来放假可以这么爽,可以学习和分享,
- springboot + thymeleaf静态资源访问404
在使用springboot 和thtmeleaf开发时引用静态资源404,静态资源结如下: index.html文件: <!DOCTYPE html> <html xmlns:th= ...
- Python爬虫(一):爬虫伪装
1 简介 对于一些有一定规模或盈利性质比较强的网站,几乎都会做一些防爬措施,防爬措施一般来说有两种:一种是做身份验证,直接把虫子挡在了门口,另一种是在网站设置各种反爬机制,让虫子知难而返. 2 伪装策 ...
- kotlin系列文章 --- 1.初识kotlin
简介 Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,由Jetbrains设计开发,现在是Android官方开发语言,和Java具有互操作性,可以共存. 为什么选择kotlin? 简 ...
- Laravel 5 中文文档 CHM 版
使用 Microsoft HTML Help Workshop 做了一个 Laravel 5.4 中文文档的 CHM 版本. 百度网盘下载地址:http://pan.baidu.com/s/1dFN2 ...
- php实现商城秒杀
这一次总结和分享用Redis实现分布式锁来完成电商的秒杀功能.先扯点个人观点,之前我看了一篇博文说博客园的文章大部分都是分享代码,博文里强调说分享思路比分享代码更重要(貌似大概是这个意思,若有误请谅解 ...
- SpringBootSecurity学习(23)前后端分离版之OAuth2.0 其它模式
密码模式 前面介绍了授权码模式和刷新令牌两种获取最新令牌的方法,下面来看一下其它模式.首先看密码模式,我们默认配置的三种模式中其实就包含密码模式的支持: 因此我们启动项目,直接使用密码模式即可,访问地 ...
