form,ajax注册,logging日志使用
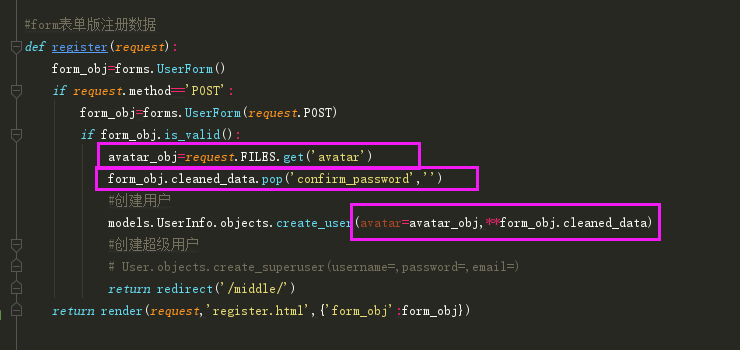
一.form表单类型提交注册信息


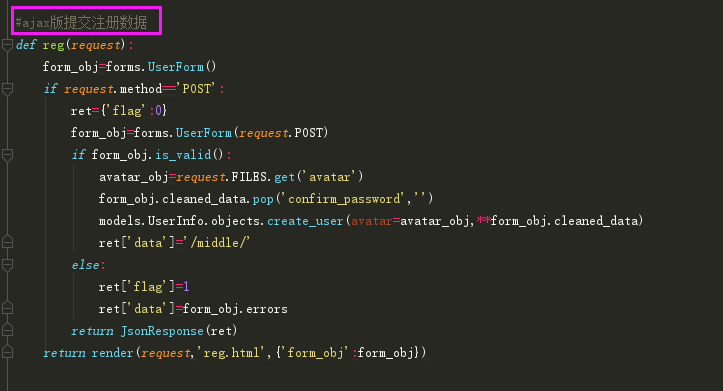
二.ajax版本提交注册信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css">
<link rel="stylesheet" href="/static/sweetalert/sweetalert.css">
<style>
#show_avatar{
width: 80px;
height:80px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="page-header">
<h1>博客园注册页面
<small>技术精英的地盘</small>
</h1>
</div>
</div>
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-md-6"><h3 class="panel-title"><i class="fa fa-user-secret fa-3x" aria-hidden="true"></i></h3></div>
<div class="col-md-6 "><i class="fa fa-users fa-3x pull-right " aria-hidden="true"></i></div>
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" action="" method="post" novalidate enctype="multipart/form-data">
{% csrf_token %}
<div class="form-group">
{# 如果这个字段有报错信息,那我就添加has-error的样式#}
<label for="{{ form_obj.username.id_for_label }}"
class="col-sm-2 control-label col-lg-push-2">{{ form_obj.username.label }}</label>
<div class="col-sm-4 col-lg-push-2">
{{ form_obj.username }}
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label for="{{ form_obj.password.id_for_label }}"
class="col-sm-2 control-label col-lg-push-2">{{ form_obj.password.label }}</label>
<div class="col-sm-4 col-lg-push-2">
{{ form_obj.password }}
<span class="help-block"></span>
</div>
</div>
<div class="form-group ">
<label for="{{ form_obj.confirm_password.id_for_label }}"
class="col-sm-2 control-label col-lg-push-2">{{ form_obj.confirm_password.label }}</label>
<div class="col-sm-4 col-lg-push-2">
{{ form_obj.confirm_password }}
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<label for="{{ form_obj.phone.id_for_label }}"
class="col-sm-2 control-label col-lg-push-2">{{ form_obj.phone.label }}</label>
<div class="col-sm-4 col-lg-push-2">
{{ form_obj.phone }}
<span class="help-block"></span>
</div>
</div>
{# <div class="form-group {% if form_obj.email.errors.0 %}has-error{% endif %}">#}
{# <label for="{{ form_obj.email.id_for_label }}"#}
{# class="col-sm-2 control-label col-lg-push-2">{{ form_obj.email.label }}</label>#}
{# <div class="col-sm-4 col-lg-push-2">#}
{# {{ form_obj.email }}#}
{# <span style= }}</span>#}
{# </div>#}
{# </div>#}
{# <div class="form-group">#}
{# <label class="col-md-2 control-label col-lg-push-2">{{ form_obj.gender.label }}</label>#}
{# <div class="col-md-10 col-lg-push-2">#}
{# <div class="radio">#}
{# {% for radio in form_obj.gender %}#}
{# <label for="{{ radio.id_for_label }}">#}
{# {{ radio.tag }}{{ radio.choice_label }}#}
{# </label>#}
{# {% endfor %}#}
{# </div>#}
{# </div>#}
{# </div>#}
{# <div class="form-group">#}
{# <label class="col-md-2 control-label col-lg-push-2">{{ form_obj.hobby.label }}</label>#}
{# <div class="col-md-4 col-lg-push-2">#}
{# {{ form_obj.hobby }}#}
{# </div>#}
{# </div>#}
<div class="form-group">
<label for='id_avatar' class="col-sm-2 control-label col-lg-push-2">头像</label>
<div class="col-md-4 col-lg-push-2">
<label for="id_avatar"><img src="/static/img/default.png" alt="" id="show_avatar"></label>
<input type="file" name="avatar" id="id_avatar" style="display: none">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-5 col-sm-2">
<button type="button" class="btn btn-primary btn-block" id="b1">注册</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="/static/jquery-3.3.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<script src="/static/setup_Ajax.js"></script>
<script>
$('#b1').click(function () {
let formDataObj=new FormData();
formDataObj.append('username',$('#id_username').val());
formDataObj.append('password',$('#id_password').val());
formDataObj.append('confirm_password',$('#id_confirm_password').val());
formDataObj.append('phone',$('#id_phone').val());
formDataObj.append(].files[]);
$.ajax({
url:'',
type:'POST',
processData:false,
contentType:false,
data:formDataObj,
success:function (data) {
if (!data.flag){
location.href=data.data || '/middle/'
}else {
let errorMsg=data.data;
$.each(errorMsg,function (k,v) {
$(]).parent().parent().addClass('has-error')
})
}
}
})
});
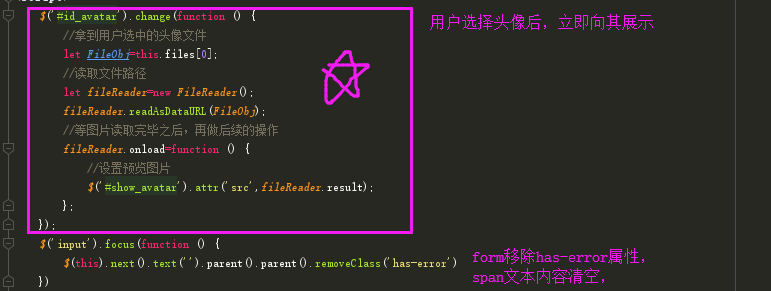
$('#id_avatar').change(function () {
//拿到用户选中的头像文件
let FileObj=];
//读取文件路径
let fileReader=new FileReader();
fileReader.readAsDataURL(FileObj);
//等图片读取完毕之后,再做后续的操作
fileReader.onload=function () {
//设置预览图片
$('#show_avatar').attr('src',fileReader.result);
};
});
$('input').focus(function () {
$(this).next().text('').parent().parent().removeClass('has-error')
})
</script>
</body>
</html>
html
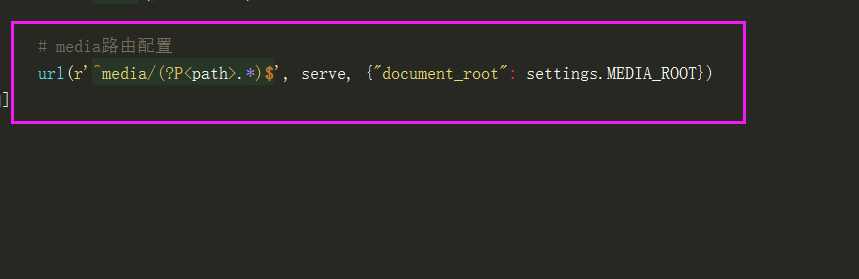
三.关于用户上传的文件类数据保存路径
用户提交的数据除了正常的文本信息外,还包含文件,图片,视频等信息,这些信息我们不可能记录到数据库中,而是创建一个文件目录将数据全部保存到该目录下,书库中只存放上传数据的路径,这里需要在Django settings.py中告诉Django

除了告诉Django你设置了这一个存放用户上传的文件类型的目录之外,你还需要在视图函数中添加特点的路由指示

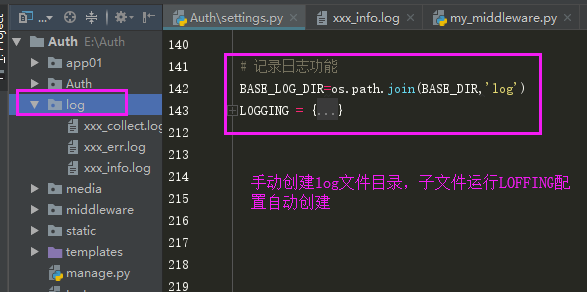
四.logging日志模块
LOGGING = {
,
'disable_existing_loggers': False,
'formatters': {
'standard': {
'format': '[%(asctime)s][%(threadName)s:%(thread)d][task_id:%(name)s][%(filename)s:%(lineno)d]'
'[%(levelname)s][%(message)s]'
},
'simple': {
'format': '[%(levelname)s][%(asctime)s][%(filename)s:%(lineno)d]%(message)s'
},
'collect': {
'format': '%(message)s'
}
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
'level': 'DEBUG',
'filters': ['require_debug_true'], # 只有在Django debug为True时才在屏幕打印日志
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'default': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切
'filename': os.path.join(BASE_LOG_DIR, "xxx_info.log"), # 日志文件
* * , # 日志大小 50M
,
'formatter': 'standard',
'encoding': 'utf-8',
},
'error': {
'level': 'ERROR',
'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切
'filename': os.path.join(BASE_LOG_DIR, "xxx_err.log"), # 日志文件
* * , # 日志大小 50M
,
'formatter': 'standard',
'encoding': 'utf-8',
},
'collect': {
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切
'filename': os.path.join(BASE_LOG_DIR, "xxx_collect.log"),
* * , # 日志大小 50M
,
'formatter': 'collect',
'encoding': "utf-8"
}
},
'loggers': {
# 默认的logger应用如下配置
'': {
'handlers': ['default', 'console', 'error'], # 上线之后可以把'console'移除
'level': 'DEBUG',
'propagate': True,
},
# 名为 'collect'的logger还单独处理
'collect': {
'handlers': ['console', 'collect'],
'level': 'INFO',
}
},
}
赋值粘贴即可使用版本
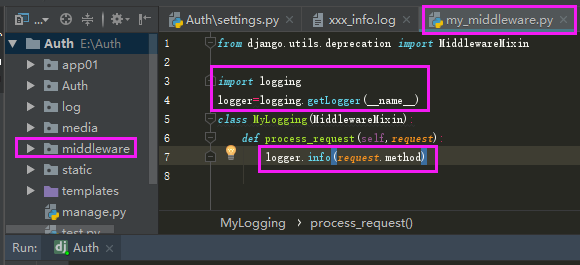
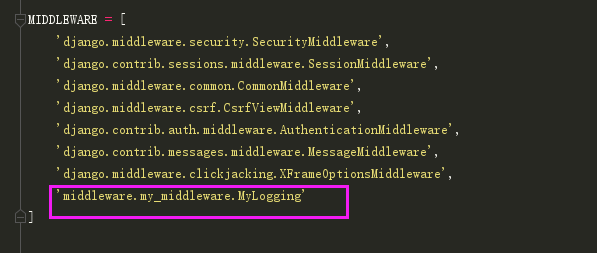
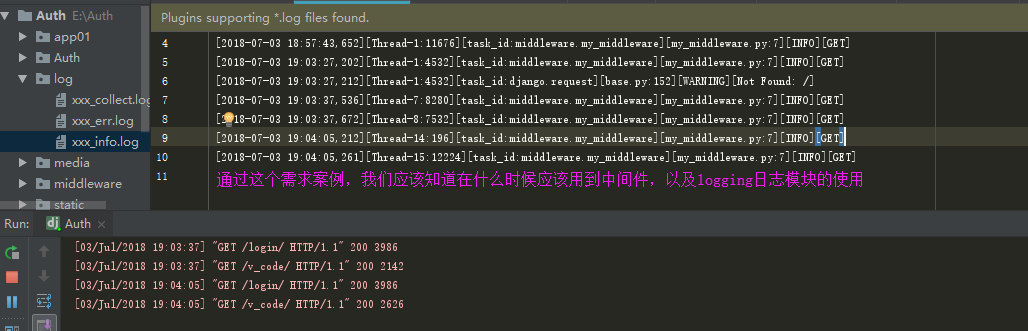
进阶,如果我让你记录所有访问我Django项目的请求方法,你该如何进行日志的记录?
这个时候就可以结合我们学到的中间件来帮我们实现一劳永逸的效果,废话不多说直接上图




form,ajax注册,logging日志使用的更多相关文章
- django中介模型,CBV模型,及logging日志配制
1.中介模型 中介模型,这个是在我们创建表格时,多对多添加的时候应用到的,通过制定ManyToManyField字段中的through参数来定义,为两者的关系新建一个中介class 为什么会产生这个中 ...
- python 自动化之路 logging日志模块
logging 日志模块 http://python.usyiyi.cn/python_278/library/logging.html 中文官方http://blog.csdn.net/zyz511 ...
- 第一百六十节,封装库--JavaScript,ajax注册表单到数据库
封装库--JavaScript,ajax注册表单到数据库 效果图 前台js var biaodan = $().xu_lie_biao_dan($('form').sh_jd()); //序列化获取表 ...
- logging日志模块详细,日志模块的配置字典,第三方模块的下载与使用
logging日志模块详细 简介 用Python写代码的时候,在想看的地方写个print xx 就能在控制台上显示打印信息,这样子就能知道它是什么 了,但是当我需要看大量的地方或者在一个文件中查看的时 ...
- logging 日志模块学习
logging 日志模块,用于记录系统在运行过程中的一些关键信息,以便于对系统的运行状况进行跟踪,所以还是灰常重要滴,下面我就来从入门到放弃的系统学习一下日志既可以在屏幕上显示,又可以在文件中体现. ...
- logging日志模块
为什么要做日志: 审计跟踪:但错误发生时,你需要清除知道该如何处理,通过对日志跟踪,你可以获取该错误发生的具体环境,你需要确切知道什么是什么引起该错误,什么对该错误不会造成影响. 跟踪应用的警告和错误 ...
- Ajax注册验证用户名是否存在 ——引自百度经验
Ajax注册验证用户名是否存在 http://jingyan.baidu.com/article/a948d6515fdf870a2dcd2e85.html
- python-整理-logging日志
python的日志功能模块是logging 功能和使用方式非常类似于log4 如何使用logging: # 导入日志模块import logging# 使用配置文件设置日志时,需要导入这个模块 imp ...
- 【转】python模块分析之logging日志(四)
[转]python模块分析之logging日志(四) python的logging模块是用来写日志的,是python的标准模块. 系列文章 python模块分析之random(一) python模块分 ...
随机推荐
- Windows服务器防火墙配置规范
本文属于一篇内部规范文档,整理的初衷是为了规范.统一集团的Windows服务器(仅仅SQL Server数据库服务器)防火墙设置,仅仅供内部其它同事设置Windows防火墙时作为参考的文档资料.如有不 ...
- spring applicationContext.xml最全约束
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- [C#]List的Sort()、Find()、FindAll()、Exist()的使用方法举例
[C#基础]List的Sort().Find().FindAll().Exist()的使用方法举例 List函数用得还是比较多的,正好用到其中的向个方法,做了一个例程,再总结一下: 先建一个学生类: ...
- Android ConstraintLayout 布局警告
使用 ConstraintLayout 布局出现警告: 此视图不受垂直约束.在运行时,除非添加垂直约束,否则它将跳转到左侧 解决办法: 从Android Studio v3及更高版本开始,从下拉列表中 ...
- c/c++ 友元的简单应用
友元的简单应用 1,对象 + 对象,或者,对象 + 数字,可以用类的成员函数去重载+号函数,但是,数字 + 对象就不能用类的成员函数去重载+号函数了, 因为编译器会把数字 + 对象翻译成数字.oper ...
- 数据挖掘---Numpy的学习
什么是Numpy NumPy系统是Python的一种开源的数值计算扩展.这种工具可用来存储和处理大型矩阵(任意维度的数据处理),比Python自身的嵌套列表(nested list structure ...
- Microsoft .NET Framework 3.5 离线安装方法 (仅适用于Win8以上的系统)
所需工具:本系统对应原版镜像或Win8以上操作系统原版ISO镜像 操作: 1.利用Windows资源管理器挂载 ISO 镜像,或其他虚拟光驱工具挂载镜像,记住挂载的盘符 2.打开Windows命令提示 ...
- Windows SDK 8安装失败的绕坑办法
安装win sdk 8,提示错误:管道正在被关闭. 查看安装log文件,有如下错误: Error 0x800700e8: Failed to write message type to pipe.Er ...
- C语言 用π/4=1-1/3+1/5-1/7+... 求π的近似值
//凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ #include<stdio.h> #include<math.h> void m ...
- CISCO静态路由配置
静态路由:手动添加路由条目到路由表中 优点:没有额外的路由cpu负担,节约带宽,增加网络安全性. 缺点:必须去了解整个拓扑结构,如果网络拓扑发生变化,需要在所有r路由上手动修改路由表. 实验拓扑如下: ...
