eleTree树形插件引入
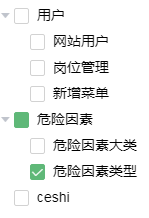
先放一个效果

刚开始用的xtree,不知为何总是达不到效果,不得已从layui官网插件中寻得这个eleTree插件,看着还不错,用法也简单。不过还是有点坑需要大家注意
开始使用:
引入css和js
- layui/css/layui.css
- layui/css/eleTree.css
- layui/layui.js
动态数据使用示例
- <script type="text/javascript">
- layui.config({
- base: "${pageContext.request.contextPath}/plugins/layui/lay/modules/" //eleTree.js所在目录
- }).use(['jquery','eleTree'], function(){
- var $ = layui.jquery;
- var eleTree = layui.eleTree;
- var json = ${menuTree};
- eleTree.render({
- elem: '.ele1',
- data:json,
- showCheckbox: true,
- });
- });
- </script>
其中动态数据menuTree的数据如下:
- [{"label":"用户","id":1,"children":[{"label":"网站用户","id":4,"data":[],"checked":false},{"label":"岗位管理","id":8,"data":[],"checked":false},{"label":"新增菜单","id":9,"data":[],"checked":false}]},{"label":"危险因素","id":5,"children":[{"label":"危险因素大类","id":6,"data":[],"checked":false},{"label":"危险因素类型","id":7,"data":[],"checked":true}]},{"label":"ceshi","id":10,"children":[]}]
- eleTree.js和eleTree.css可通过官网的下载中中获取。为了便于大家下载,可直接点击我下载后上传到博客园的eleTree.rar。
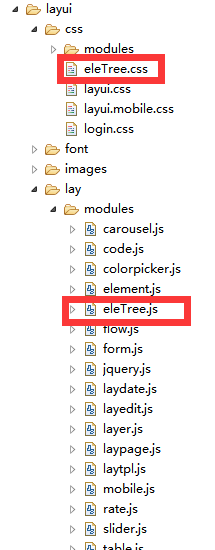
我直接与layui官网下载的layui-v2.4.5版本合并在了一起,目录如下

eleTree树形插件引入的更多相关文章
- 插件使用一树形插件---zTree
zTree是一款挺好用的树形插件,中文文档齐全,demo丰富. 官方网站是 http://www.treejs.cn/v3/main.php#_zTreeInfo 源码网站 https://githu ...
- 这是用过的"最差"树形插件
这是用过的"最差"树形插件 !!! 或许大家听过一个bootstrap UI框架---ace皮肤.有兴趣的童鞋可以在线查看:https://www.iteblog.com/ac ...
- ztree树形插件
在开发项目中需要用到树插件,近期研究了几款树插件,好记性不如烂笔头 ,写下来 以后好查 MzTreeView(梅花雪) 很经典的树形菜单脚本控件 菜单树展示加载速度快 支持1w条以上大数据 缺点-- ...
- 【treeview】 基于jQuery的简单树形插件
[treeview] 效果图: 前几天想把后台的目录结构通过树形插件的方法反映到前端来,在网上搜了半天只找到了这个treeview,虽然不是很好看,不过还是够用的..用treeview的前提是要有jq ...
- github 码云 chrome文件树形插件
偶然间看到github有一个树形插件,对于代码层级较多的项目来说体验提升了很多 github的chrome插件 chrome商店: https://chrome.google.com/webstore ...
- Eclipse插件引入jar包的方法(转)
搞了两天,终于找到解决办法了.原来 Eclipse 插件项目引入外面的jar包不能用 build path---->add external jars的方法. 先说明两个概念:类加载器,O ...
- Eclipse插件引入jar包的方法
搞了两天,终于找到解决办法了.原来 Eclipse 插件项目引入外面的jar包不能用 build path---->add external jars的方法. 先说明两个概念:类加载器,O ...
- P3565 由简单的树形dp 引入 长链刨分
这道题感觉不太行 因为自己没想出来. 先说一下暴力吧,取三个点 让两两之间的距离相等怎么做呢,看起来是很复杂的样子的,但是仔细观察发现 答案出自一个点的儿子之间 或者儿子和父亲之间. 暴力枚举三个点然 ...
- Jquery之树形插件
1.DynaTree (推荐使用,说明文档以及样例在下载的压缩包里\doc\samples.html) DynaTree 是一个优化的动态jQuery树查看插件,它只在需要时才创建DOM元素.支持ch ...
随机推荐
- AD中修改OU下面用户的属性
第一种方法可行: get-ADuser -searchbase "ou=Wireless,dc=lstech,dc=com" -filter * | set-ADuser -Giv ...
- 2019年1月16日22:50:28 白糖SR1905
很好的机会,只拿了点皮毛,如果说都是因为上班时间不充裕那是给自己找借口,最主要原因没别的:思维不清,策略不明- 这里的入场初衷是周线区间下沿,日线向下脱离中枢失败后回拉一笔,那么这一单的做法就应该很明 ...
- python标签值标准化到[0-(#class-1)]
python 处理标签常常需要将一组标签映射到一组数字,数字还要求连续. 比如 ['a', 'b', 'c', 'a', 'a', 'b', 'c'] ==(a->0, b->1, c-& ...
- zookeeper启动报 Unexpected exception, exiting abnormally 错误
启动zookeeper---jps,未出现QuorumPeerMain进程 原因: 电脑中的某些进程占用了2181 port 通过 sudo netstat -nltp|grep 2181查看进程并k ...
- Hive 特殊日期获取 tips
获取当前日期 SELECT CURRENT_DATE, CURRENT_TIMESTAMP, from_unixtime(unix_timestamp()); 上个月1号 concat(substr( ...
- 常见java日志系统的搭配详解:关于slf4j log4j log4j2 logback jul jcl commons-logging jdk-logging
先看一张图: 是不是有点晕, 晕就对了.这个仅仅是 slf4j 的情况,实际上, 我们不仅要接触到 slf4j ,有时候还会接触其他的日志系统.且看下文分解. 1 直接使用各个日志系统 1.1 直接使 ...
- windows cmd.exe 将程序 stdout 输出到文件中
问题背景:通过 cmd.exe 调用程序,会有一些输出信息,在 cmd 中不方便查阅,所以需要导入文件中. 例如 方法: 可以在其路径下看到
- Redis基础用法、高级特性与性能调优以及缓存穿透等分析
一.Redis介绍 Redis是一个开源的,基于内存的结构化数据存储媒介,可以作为数据库.缓存服务或消息服务使用.Redis支持多种数据结构,包括字符串.哈希表.链表.集合.有序集合.位图.Hype ...
- EL表达式与JSTL标签map遍历varStatus属性下标使用
在JSP页面开发中,JSTL标签库迭代标签<c:forEach>为我们迭代遍历数组集合提供了一种选择. 遍历过程中varStatus属性为我们遍历集合提升了很大操作空间. 贴一下具体使用 ...
- Spring再接触 Scope范围
<bean id="userService" class="com.bjsxt.service.UserService" scope="prot ...
