补发————DOM与BOM
什么是Dom?
DOM是w3c(万维网联盟)的标准。
DOM定义了HTML与ML文档的标准;
w3c文档对象模型(DOM)是中立于平台与语言的接口,他允许程序和脚本动态访问和更新文档的内容、结构和样式。
w3cDOM标准被分为三个不同的部分:
·核心DOM--针对任何结构化文档的标准模型
·XMLDOM--针对XML文档的标准模型
·HTMLDOM--针对HTML文档的标准模型
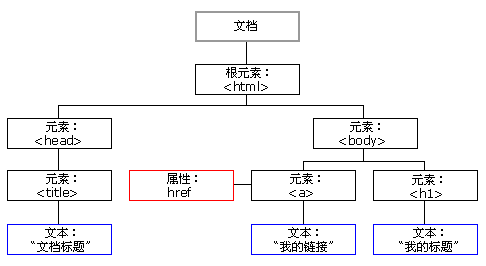
HTMLDOM树

HTML DOM实例
Anchor对象
更改一个链接的文本、URL以及target
<html>
<head>
<script type="text/javascript">
function changelink()
{
document.getElementByID('myAnchor').innerHTML="访问W3school"
document.getElementByID('myAnchor').herf="http://www.w3school"
document.getElementByID('myAnchor').target="_blank"
}
</script>
</head>
<body>
<a id="myAnchor" herf="http://www.microsoft.com">访问microsoft</a>
<input type="button" onlick="changelink()" value="改变链接">
<p>asdkjlasdha</p>
</body>
</html>
什么是BOM?
BOM是物料清单,也就是以数据格式来描述产平结构的文件,是计算机可以识别的产平结构数据文件,页是ERP的主导文件。BOM使系统识别产平结构,也是联系与沟通企业各项业务的纽带。ERP系统中的BOM的种类主要包含五种:缩排式BOM、汇总BOM、反查用BOM、成本BOM、计划BOM。

补发————DOM与BOM的更多相关文章
- javascript、ECMAScript、DOM、BOM关系
ECMAScript,正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准. ECMAScript 规范定义了一种脚本语言实现应该包含的内容:但是,因 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- 第六十九天 dom与bom
1.节点 dom与bom属 // DOM:文档对象模型 =>提高给用户操作document obj的标准接口 // DOM:以document为根,树状展开所有子节点 节点分类 // 节点分类: ...
- 【JavaScript】DOM和BOM之我的理解
2018年12月17日 一.我们能够对html文档和浏览器做的操作 (一)html文档 增.删.改.可以在html中增加.删除.改动元素 (二)浏览器 地址栏:输入.修改地址 历史记录:前进.后退.跳 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- Javascript的组成——EMACScript、DOM、BOM
EMACScript:一种规范,JS必须准守它的约定,JS的核心. DOM:文档对象模型,W3C标准,JS访问HTML文档的接口. BOM:浏览器对象模型,没有统一的标准.JS访问浏览器的接口. EM ...
- ECMAscript,DOM,BOM哪个比较重要
ECMA > DOM > BOM ECMA是JS的核心,语法.变量.对象.各种对象的API.作用域.原型链.闭包.This指向.构造函数等等必须要熟练,有了这些基础你才能去熟练的操作DOM ...
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
随机推荐
- Linux rhcsa认证考试试题模拟
声明: 此套试题是2017年rhcsa考试题库,本题库需配合相对应的机器操作,实验环境在我的网盘下载 考试环境: server.group8.example.com 172.24.8.254/24 s ...
- centos7下编译安装nginx-1.16.0
一.下载nginx源码 http://nginx.org/en/download.html 如:nginx-1.16.0.tar.gz 二.创建用户和组,并解压 groupadd www userad ...
- Linux 学习笔记 1
1. 名词解释 GNU: 目标是创建一套完全自由的操作系统:包含了可自由使用的软件,如Emacs,GCC,Tex,X Window:制定了3个自由软件协议:GPL,LGPL,GFDL GPL(Gen ...
- log4j.properties配置与将异常输出到Log日志文件实例
将异常输出到 log日志文件 实际项目中的使用: <dependencies> <dependency> <groupId>org.slf4j</groupI ...
- 3200 [HNOI2009]有趣的数列
题面 dalao们都说这是一题简单的卡特兰数,画一画就出来了 emmmmm…… 讲讲怎么分解质因数来算组合数 先打个表 void prim(){ ex[]=ex[]=; ;i<=*n;i++){ ...
- EasyPR源码剖析(9):字符识别
在上一篇文章的介绍中,我们已经通过相应的字符分割方法,将车牌区域进行分割,得到7个分割字符图块,接下来要做的就是将字符图块放入训练好的神经网络模型,通过模型来预测每个图块所表示的具体字符.神经网络的介 ...
- jquery取每个li元素下的第三个a元素
$('li').find('a:eq(2)');
- span的title标签中的换行
var strs = data.flowSummary; strs=strs.replace(/燮r燮n/g," "); js的全局替换用/要替换的字符串/g span的titl ...
- 初识spark的MLP模型
初识Spark的MLP模型 1. MLP介绍 Multi-layer Perceptron(MLP),即多层感知器,是一个前馈式的.具有监督的人工神经网络结构.通过多层感知器可包含多个隐藏层,实现对非 ...
- VSCode 绿色版(zip压缩包) 添加右键菜单 使用VSCode 打开文件或文件夹
微软官方下载VSCode 可以下载exe安装外还可以下载zip 压缩包 下载地址: https://code.visualstudio.com/Download 但是zip压缩包却没有了 右键使用VS ...
