UglifyJs打包压缩问题引起的思考
问题背景
最近做了一个webapp项目,qa用手机测试功能时,在iphone6plus上表现是白屏,其他手机目测是ok的;因为之前在测试其他项目时也发现在这个iphone6上表现与其他手机不太一样。于是当时以为这个手机出了什么问题,或者其版本过低;就不放在心上。
然而这次白屏的影响还是要加以重视,于是在空闲的时候主动看了下,用VSCosole查看了日志信息,控制台报了一个警告信息:
unexception token const ...
然后看了加载的js源码,竟然发现一个大坑:
代码没有压缩
部分代码也没有编译成es5
这时心里顿生一阵阵的凉意,辛亏看了一下这个问题,否则发到线上会有重大问题。
uglifyjs为啥会报错
出现上面的问题,首先会想到的webpack的压缩代码插件出问题了,项目中使用uglifyjs-webpack-plugin来压缩代码。于是在本地执行发布上线的操作代码编译压缩,果不其然,压缩类似这样的错误:
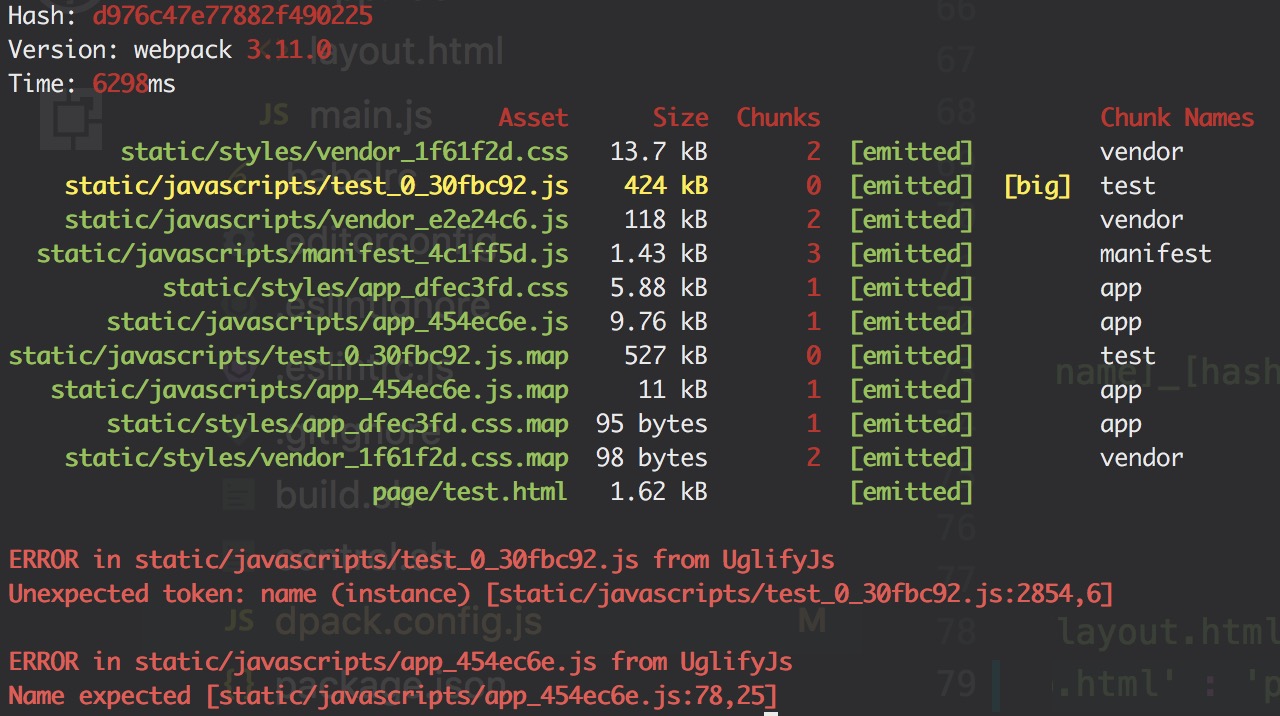
ERROR in static/javascripts/test_0_30fbc92.js from UglifyJs
Unexpected token: name (instance) [static/javascripts/test_0_30fbc92.js:2854,6]
具体可以看下图:

然后定位到指定文件的报错的位置,发现都是es6的语法:
第一个文件2874行的内容:
let instance第二个文件78行的内容:
function loadJS(url, {timeout = 5000, crossOrigin = false } = {}) {
可以看到,这两个位置都是文件第一次出现es6没有编译的位置,其实在此之后还有很多未编译的es6语法。
可能到这里有人会问,上面压缩报错为什么还能在非iphone6p的其他手机上可以正常访问到呢,可能原因如下:
uglifyjs-webpack-plugin虽然报错但是并不会阻止代码的产出,从上图也可以看出代码已经产出。只不过其内容没有压缩
另一个原因我猜是未出现问题的手机上打开浏览器已经支持这些es6语法
分析了这么多,为啥uglifyjs-webpack-plugin会报错呢,因为当前引用uglifyjs-webpack-plugin的版本为0.4.6,它依赖的是uglify-js; 它不支持压缩 es6,可以参考github的issueIt seems like uglify-js does not support es6?。
所以:
uglify-js在压缩代码时,遇到es6语法就不会压缩并且也会报错。
如果想压缩e6代码,可以使用uglify-es,其提供配置属性ecma来压缩不同类型的js。
es6为啥没有编译
上面分析我们得知,uglify-webpack-plugin之所以没有压缩,因为代码混合es6语法,那么es6语法为啥没有编译呢?推测:
在使用babel来编译es6时,由于webpack错误配置的原因导致某些文件不在指定的babel编译范围,babel从而会忽略这些js文件的编译
我们的项目目录结构如下:

这是个多个微系统共用的一个工程,这些微系统共用的组件大部分相同,他们共用一个webpack配置。
webpack的有关js的配置如下所示:
{
test: /\.js$/,
loader: 'babel-loader',
include: [
path.resolve('moudleA'),
path.resolve('moudleB')
]
}
但是与服务端交互的api目录、公共组件components目录以及公共的js方法目录common目录没有配置进上面babel-loader的include数组中,从而babel-loader会忽略这些目录下的js文件编译,导致这些目录下的js文件没有被babel-loader编译。从而导致上述问题。
所以,总结一下:
开发过程中遇到任何问题还是需要认真对待一下,保持一颗这就是bug的心态去发现并找出原因所在,才能降低线上出现重大问题的风险。
参考
UglifyJs打包压缩问题引起的思考的更多相关文章
- webpack打包后不能调用,改用uglifyjs打包压缩
背景: 项目基于原生js,没用到任何脚手架和框架,但也需要打包压缩. 项目的js中声明了一些全局变量 供其他js调用. 这时候如果用webpack打包,基于webpack特性,会嵌套一层大函数,会将j ...
- webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>)
webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>) 解决方案 ...
- webpack学习(六)打包压缩js和css
打包压缩js与css 由于webpack本身集成了UglifyJS插件(webpack.optimize.UglifyJsPlugin)来完成对JS与CSS的压缩混淆,无需引用额外的插件, 其命令we ...
- linux 如何对文件解压或打包压缩
tar命令用与对文件打包压缩或解压,格式: tar [选项] [文件] 打包并压缩文件: tar -czvf 压缩包名 .tar.gz 解压并展开压缩包: tar -xzvf 压缩包名 .tar. ...
- linux下如何打包压缩?解包解压?.tar文件.gz文件
===文件打包.压缩 ==打包 tar [root@521478.com]# tar -cvf etc1.tar /etc //c创建 v详细 f打包后文件名 [root@521478.com]# t ...
- Linux打包压缩.md
Linux下打包压缩命令 下面学习一下压缩和打包的相关命令,首先得先明确两个概念,即:压缩和打包 .我们实际使用中一般是打包和压缩结合的使用,为了学习下面简要的介绍一下压缩文件或目录的命令. 压缩:将 ...
- 39-tar 打包压缩
将文件存储到归档文件中或者从归档文件中获取原始文件,以及为文件创建归档文件 tar [option] [modifiers] [file-list] 参数 file-list是tar进行归档和提取的文 ...
- ASP.NET MVC 4 的JS/CSS打包压缩功能-------过滤文件
今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfi ...
- Linux_文件打包,压缩,解压
一.压缩命令 文件格式:*.gz 命令:gzip 文件名 (ps:不能压缩目录,切压缩后不保留原文件) 压缩前 -rw-r--r--. 1 root root 315 Sep 6 21:03 df.t ...
随机推荐
- 解决npm ERR! Unexpected end of JSON input while parsing near的方法
这两天执行 npm install 时会报错误: npm ERR! Unexpected end of JSON input while parsing near 清除cache npm cache ...
- 【每日更新】【Redis学习】
5. Redis订阅和发布模式和Redis事务 -------------------Redis事务------------------- 1.概念: redis中的事务是一组命令的集合.事务 ...
- Left Join B表,只取B表一条记录
--用OUTER APPLY select b.* FROM a表 a OUTER APPLY () * from b表 WHERE [Name] = a.[AName] ORDER BY BNo d ...
- Putty6.0 提示Access denied
1.如果putty能正常使用,解决方法很简单: 只要在Putty的configuration里面Connection->SSH->Auth->GSSAPI的配置中,去掉默认的Atte ...
- RIDE安装操作
转载参考https://www.cnblogs.com/Ming8006/p/4998492.html 一.python安装 1.访问Python官网:https://www.python.org/ ...
- Ax用Excel导出表的字段属性信息
static void CKT_ExportTableColnum(Args _args){ LJD_QaHalf_Figure _LJD_QaHalf_Figure; SysDictTable sd ...
- POJ 2378.Tree Cutting 树形dp 树的重心
Tree Cutting Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4834 Accepted: 2958 Desc ...
- Spring+MVC Controller层接收App端请求的中文参数乱码问题。
在正文之前,说明下Filter的作用: 过滤器顾名思义就是进行过滤的,可以实现代码的定向执行和预处理.通俗点说法filter相当于加油站,request是条路,response是条路,目的地是serv ...
- Mysql中存储引擎区别【 InnoDB、MyISAM】
区别: 1. InnoDB支持事务,MyISAM不支持,对于InnoDB每一条SQL语言都默认封装成事务,自动提交,这样会影响速度,所以最好把多条SQL语言放在begin和commit之间,组成一个事 ...
- 别人的Linux私房菜(20)启动流程、模块管理与Loader
系统启动时,首先加载BIOS,通过BOIS读取COMS的硬件信息,进行自我检测,取得第一个可启动的设备(多个根据设置有关). 读取并执行设备内的MBR启动引导程序,引导程序调用boot sector中 ...
