JS(1) JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
alert("我的第一个 JavaScript");
</script>
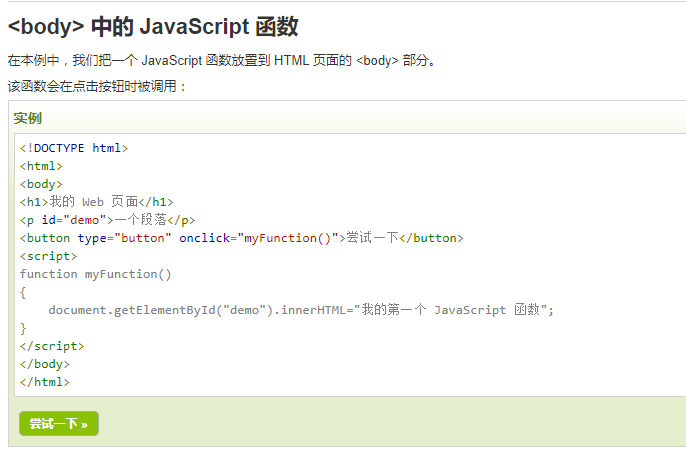
在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入
<head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。


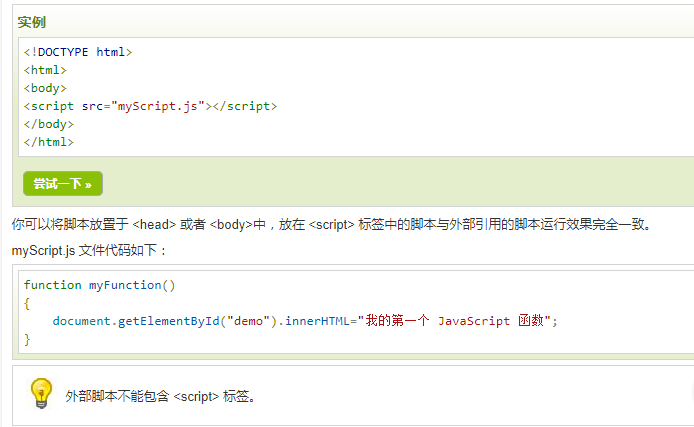
外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:

JS(1) JavaScript 用法的更多相关文章
- js事件监听器用法实例详解
这篇文章主要介绍了js事件监听器用法,以实例形式较为详细的分析了javascript事件监听器使用注意事项与相关技巧,需要的朋友可以参考下本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分 ...
- JavaScript 用法
JavaScript 用法 HTML 中的脚本必须位于 <script> 与 </script> 标签之间. 脚本可被放置在 HTML 页面的 <body> 和 & ...
- js事件监听器用法实例详解-注册与注销监听封装
本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分析如下: 1.当同一个对象使用.onclick的写法触发多个方法的时候,后一个方法会把前一个方法覆盖掉,也就是说,在对象的onclick事 ...
- JS的简单用法
JS的简单用法 参考:http://www.w3school.com.cn/js/js_switch.asp JavaScript 是网络的脚本语言 JavaScript 是可插入 HTML 页面的编 ...
- JavaScript用法
JavaScript 用法 JavaScript 语句,会在页面加载时执行. <body> 中的 JavaScript <!DOCTYPE html> <html> ...
- 转:js中javascript:void(0) 真正含义
from:http://www.jb51.net/article/71532.htm 在Javascript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值. 我想使用过ajax的都常 ...
- JS定时器的用法及示例
JS定时器的用法及示例 目录 js 定时器的四个方法 示例一 示例二 示例三 js 定时器的四个方法 setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式.方法会不停地调用函 ...
- [JS]jQuery,javascript获得网页的高度和宽度
[JS]jQuery,javascript获得网页的高度和宽度网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeigh ...
- 了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发)
了不起的Node.js: 将JavaScript进行到底(Web开发首选,实时,跨多服务器,高并发) Guillermo Rauch 编 赵静 译 ISBN 978-7-121-21769-2 2 ...
- Rainyday.js – 使用 JavaScript 实现雨滴效果
Rainyday.js 背后的想法是创建一个 JavaScript 库,利用 HTML5 Canvas 渲染一个雨滴落在玻璃表面的动画.Rainyday.js 有功能可扩展的 API,例如碰撞检测和易 ...
随机推荐
- CSS3使用transition属性实现过渡效果
transition属性目的是让css的一些属性(如background)的以平滑过渡的效果出现.它是一个合并属性,是由以下四个属性组合而成: transition-property:设置应用过渡的C ...
- UOJ#310. 【UNR #2】黎明前的巧克力(FWT)
题意 题目链接 Sol 挂一个讲的看起来比较好的链接 然鹅我最后一步还是没看懂qwq.. 坐等SovietPower大佬发博客 #include<bits/stdc++.h> using ...
- Mysql sql 功能分类
分类 DDL:数据定义语言,用于定义数据库对象,比如创建表,列,库等 DML:数据操作语言,用于添加.删除.修改数据 DQL:数据查询语言,用于查询(结果集是虚拟表,放在内存中) DCL:数据控制语言 ...
- 什么是CSR以及CSR的作用和生成
什么是CSR以及CSR的作用和生成 来源:https://www.trustasia.com/news-201801-what-is-the-role-and-generation-of-csr-an ...
- Android代码书写规范
1.资源文件命名规则2.类名文件命名规则3.尽量少用枚举4.public方法.重要逻辑.主要类结构体必须注释,其他部分可自定注释5.提交代码必须描述清楚修改内容,如果一次提交内容过多,拆分功能进行多次 ...
- 【爬虫】使用xpath与lxml移除特定标签
移除标签的两种方式 可以用xpath定位 for bad in html.xpath(".//table"): bad.getparent().remove(bad) 参考:htt ...
- java----OO的概念和设计原则(转)
一.OO(面向对象)的设计基础 面向对象(OO):就是基于对象概念,以对象为中心,以类和继承为构造机制,充分利用接口和多态提供灵活性, 来认识.理解.刻划客观世界和设计.构建相应的软件系统.面向对象的 ...
- MyBatis笔记----(2017年)最新的报错:Cannot find class [org.apache.commons.dbcp.BasicDataSource] for bean with name 'dataSource' defined in class path resource [com/ij34/mybatis/applicationContext.xml]; nested e
四月 05, 2017 4:56:11 下午 org.springframework.context.support.ClassPathXmlApplicationContext prepareRef ...
- javascript语言之 this概念
转载 猫猫小屋 http://www.maomao365.com/?p=837 由于javascript是一种解释性语言,运行时才会解释所有的变量值,所以对于javascript中this所指的对象是 ...
- EOS智能合约存储实例讲解
EOS智能合约存储实例 智能合约中的基础功能之一是token在某种规则下转移.以EOS提供的token.cpp为例,定义了eos token的数据结构:typedef eos::token<ui ...
