菜鸟入门【ASP.NET Core】15:MVC开发:ReturnUrl实现、Model后端验证 、Model前端验证
ReturnUrl实现
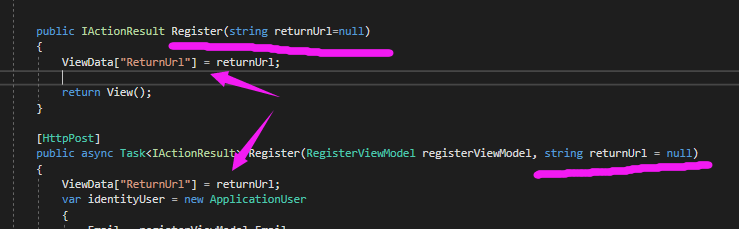
我们要实现returnUrl,我们需要在注册(Register)方法中接收传进的returnUrl并给它默认值null,然后将它保存在ViewData里面

然后我们定义一个内部方法来判断跳转returnUrl

//内部跳转
private IActionResult RedirectToLocal(string returnUrl)
{
if (Url.IsLocalUrl(returnUrl))
{//如果是本地
return Redirect(returnUrl);
} return RedirectToAction(nameof(HomeController.Index),"Home");
}

然后我们需要在Register的HttpPost方法中,在注册成功后进行跳转到returnUrl

接下来我们修改Register.cshtml

完整Register.cshtml代码:
@{
ViewData["Title"] = "Register";
}
@using MvcCookieAuthSample.ViewModels;
@model RegisterViewModel;
<h2>@ViewData["Title"]</h2>
<h3>@ViewData["Message"]</h3>
<div class="row">
<div class="col-md-4">
@* 这里将asp-route-returnUrl="@ViewData["returnUrl"],就可以在进行register的post请求的时候接收到returnUrl *@
<form method="post" asp-route-returnUrl="@ViewData["returnUrl"]">
<h4>Create a new account.</h4>
<hr />
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" class="form-control" />
</div>
<div class="form-group">
<label asp-for="ConfirmedPassword"></label>
<input asp-for="ConfirmedPassword" class="form-control" />
</div>
<button type="submit" class="btn btn-default">Register</button>
</form>
</div>
</div>
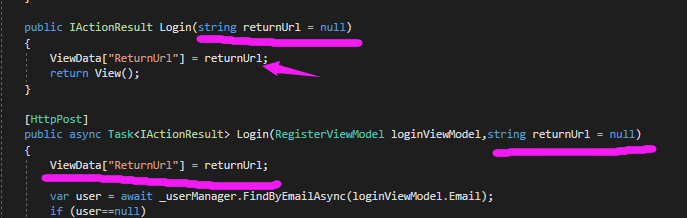
接下来登陆的地方我们也需要修改一下,我们需要在登陆(Login)方法中接收传进的returnUrl并给它默认值null,然后将它保存在ViewData里面

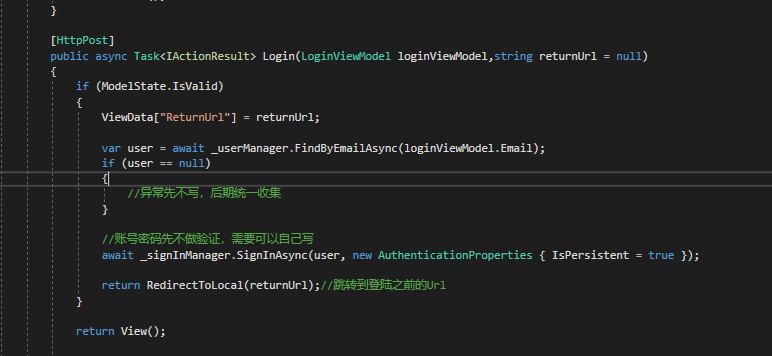
然后我们需要在Login的HttpPost方法中,在注册成功后进行跳转到returnUrl

接下来我们修改Login.cshtml

完整Login.cshtml代码:
@{
ViewData["Title"] = "Login";
}
@using MvcCookieAuthSample.ViewModels;
@model RegisterViewModel;
<div class="row">
<div class="col-md-4">
<section>
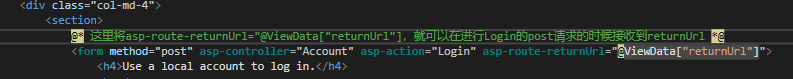
@* 这里将asp-route-returnUrl="@ViewData["returnUrl"],就可以在进行Login的post请求的时候接收到returnUrl *@
<form method="post" asp-controller="Account" asp-action="Login" asp-route-returnUrl="@ViewData["returnUrl"]">
<h4>Use a local account to log in.</h4>
<hr />
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" type="password" class="form-control" />
</div>
<div class="form-group">
<button type="submit" class="btn btn-default">Log in</button>
</div>
</form>
</section>
</div>
</div>
然后我们就可以实现登陆/注册后Url进行跳转到之前的页面。
Model后端验证
我们可以通过给ViewModel的属性加头标签来进行Model后端验证,这里拿RegisterViewModel举例
我们可以给限定属性是必须的

public class RegisterViewModel
{
[Required]//必须的
[DataType(DataType.EmailAddress)]//内容检查是否为邮箱
public string Email { get; set; } [Required]//必须的
[DataType(DataType.Password)]//内容检查是否为密码
public string Password { get; set; } [Required]//必须的
[DataType(DataType.Password)]//内容检查是否为密码
public string ConfirmedPassword { get; set; }
}

这样之前我们在在登陆的时候也用的是RegisterViewModel就不行了,我们要在ViewModel文件夹下新建一个LoginViewModel供登陆使用

public class LoginViewModel
{
[Required]//必须的
[DataType(DataType.EmailAddress)]//内容检查是否为邮箱
public string Email { get; set; } [Required]//必须的
[DataType(DataType.Password)]//内容检查是否为密码
public string Password { get; set; }
}

接下来我们需要修改Login.cshtml,在表单中添加<span asp-validation-for="XXXXXX" class="text-danger"></span>用来给表单元素显示错误信息

然后我们修改Login的HttpPost方法,用ModelState.IsValid进行验证

这时候我们什么数据都不填,服务端返回验证后显示:

同理Register方法也是这样进行修改

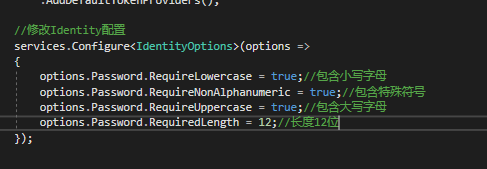
我们现在的密码验证很弱,是因为之前在Startup.cs中我们修改了密码的部分规则,现在将规则改为如下

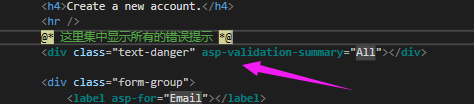
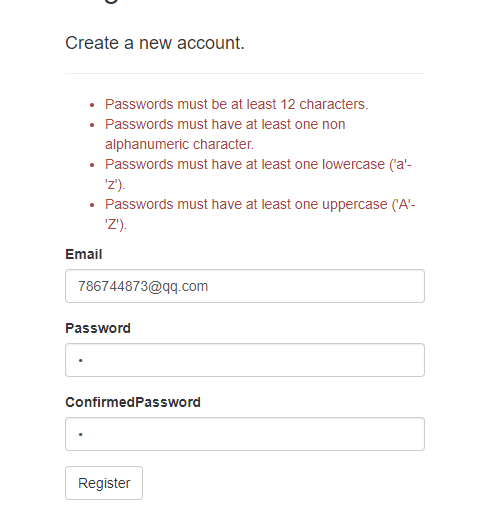
我们可以将所有的错误提示在同一个地方,需要用asp-validation-summary,我们以Register.cshtml为例

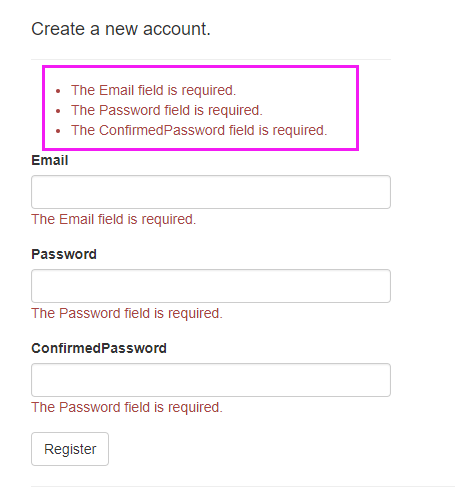
什么都不填运行效果

由于我们的验证比较严格,会出现注册是失败的情况,所以我们要修改后台的注册方法,在注册失败的时候讲错误返回给前台页面,我们可以写一个通用的添加验证错误方法

//添加验证错误
private void AddError(IdentityResult result)
{
//遍历所有的验证错误
foreach (var error in result.Errors)
{
//返回error到model
ModelState.AddModelError(string.Empty, error.Description);
}
}

然后在注册验证失败的时候调用此方法将错误原因显示出来

运行效果

Model前端验证
客户端的验证主要要加入jquery的组件
- jquery.validate.js
- jquery.validate.unobtrusive.js
以Login.cshtml为例,我们只需要加入以下代码就行了
@section Scripts
{
@await Html.PartialAsync("_ValidationScriptsPartial")
}
因为_Layout.cshtml中已经默认为我们加载了js

菜鸟入门【ASP.NET Core】15:MVC开发:ReturnUrl实现、Model后端验证 、Model前端验证的更多相关文章
- 基于ASP.NET core的MVC站点开发笔记 0x01
基于ASP.NET core的MVC站点开发笔记 0x01 我的环境 OS type:mac Software:vscode Dotnet core version:2.0/3.1 dotnet sd ...
- .NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.html 本来这篇只是想简单介绍下ASP.NET Core MVC项目的(毕竟要照顾到很多新 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- net core体系-web应用程序-4asp.net core2.0 项目实战(CMS)-第二章 入门篇-快速入门ASP.NET Core看这篇就够了
.NET Core实战项目之CMS 第二章 入门篇-快速入门ASP.NET Core看这篇就够了 原文链接:https://www.cnblogs.com/yilezhu/p/9985451.ht ...
- ASP.NET Core 1.0 开发记录
官方资料: https://github.com/dotnet/core https://docs.microsoft.com/en-us/aspnet/core https://docs.micro ...
- 解析ASP.NET WebForm和Mvc开发的区别 分类: ASP.NET 2013-12-29 01:59 11738人阅读 评论(5) 收藏
因为以前主要是做WebFrom开发,对MVC开发并没有太深入的了解.自从来到创新工场的新团队后,用的技术都是自己以前没有接触过的,比如:MVC 和EF还有就是WCF,压力一直很大.在很多问题都是不清楚 ...
- ASP.NET Core 配置 MVC - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 配置 MVC - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 配置 MVC 前面几章节中,我们都是基于 ASP.NET 空项目 ...
- ASP.NET Core Web API 开发-RESTful API实现
ASP.NET Core Web API 开发-RESTful API实现 REST 介绍: 符合REST设计风格的Web API称为RESTful API. 具象状态传输(英文:Representa ...
- 解析ASP.NET WebForm和Mvc开发的区别
因为以前主要是做WebFrom开发,对MVC开发并没有太深入的了解.自从来到创新工场的新团队后,用的技术都是自己以前没有接触过的,比如:MVC 和EF还有就是WCF,压力一直很大.在很多问题都是不清楚 ...
- 配置visual studio code进行asp.net core rc2的开发
1.安装.net core sdk https://github.com/dotnet/cli#installers-and-binaries,根据你的系统选择下载. 2.下载vscode的C#扩展插 ...
随机推荐
- android 图片内存管理
图片对象: drawable bitmap etc.图片对象在Android上该缓存吗?什么时候缓存?怎么缓存?缓存后使用时怎么取出?怎么销毁?什么时候销毁? bitmap对象(new出来的) :需要 ...
- IDEA的Database表的基本操作
1.创建表 方法一:直接创建:右键-new-table 方法2: 参考别的表,直接用语句,右键-DDL and Sources- 然后直接在控制台修改 修改后直接运行,表就建好了 2.备份表 先用上面 ...
- unigui+fastreport报表打印
unigui+fastreport报表打印 unigui+fastreport报表打印 FASTREPORT导出成PDF报表,UNIGUI的TUniURLFrame显示PDF报表并打印. func ...
- Hadoop集群及基本组件搭建
本人采用一个master和两个slave的网络结构,具体搭建如下 1.准备安装包 1.下载安装包 http://pan.baidu.com/s/1jIoZulw 2.安装包清单 scala-2.12. ...
- spring mvc jsonp调用示例
服务端代码:主要是返回的时候,返回值要用callback包装一下 /** * JSONP调用 * * @param request * @return */ @RequestMapping(" ...
- 背水一战 Windows 10 (119) - 后台任务: 后台下载任务(任务分组,组完成后触发后台任务)
[源码下载] 背水一战 Windows 10 (119) - 后台任务: 后台下载任务(任务分组,组完成后触发后台任务) 作者:webabcd 介绍背水一战 Windows 10 之 后台任务 后台下 ...
- html input file accept 上传文件类型限制格式 MIME 类型列表
例: <input type="file" accept="application/vnd.openxmlformats-officedocument.spread ...
- W3bsafe]SQLmap过狗命令的利用+教程
W3bsafe]SQLmap过狗命令的利用+教程 本文转自:i春秋社区 我就是那个爱装逼的小人 本屌又来装逼了 SQLmap注入的时候 有的肯定会被安全狗拦截吧 本屌来教各位过狗!过waf等安全狗 ...
- FFmpeg Android 学习(一):Android 如何调用 FFMPEG 编辑音视频
一.概述 在Android开发中,我们对一些音视频的处理比较无力,特别是编辑音视频这部分.而且在Android上对视频编辑方面,几乎没有任何API做支持,MediaCodec(硬编码)也没有做支持.那 ...
- Django项目解决跨域问题
在配置文件INSTALLED_APPS中添加: 'corsheaders', 在MIDDLEWARE中添加: 'corsheaders.middleware.CorsMiddleware', 最后添加 ...
