第二十九篇-Fragment动态用法
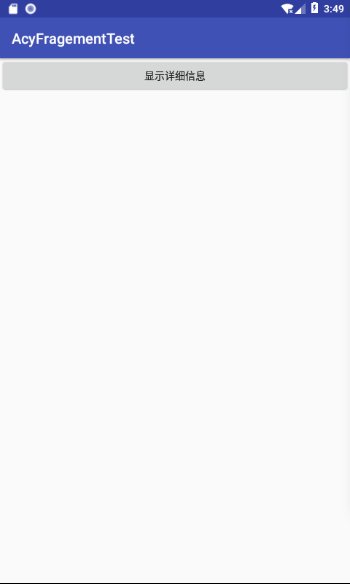
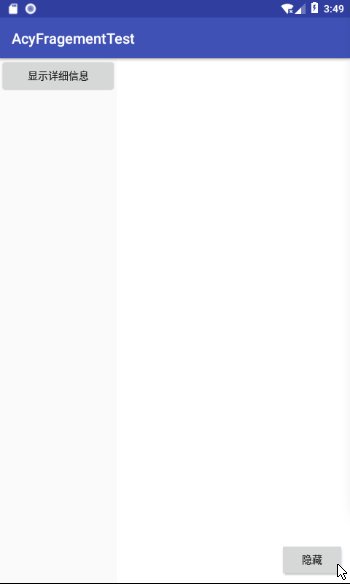
效果图:

上节学习了静态添加Fragment的方法,这节学习动态添加方法。
主页面
layout.xml

Fragment页面
layout2.xml

实现功能,当点击主页面的button时,将Fragment页面添加到主页面上,使用replace。
注意:在layout.xml中添加一个LinearLayout并设置为水平排列,就是因为添加Fragment时让其水平排列,即分成左右两部分,这时要确定左右两部分的大小,用到
layout.setLayoutParams(new LinearLayout.LayoutParams(getWindowManager().getDefaultDisplay().getWidth()/3,
getWindowManager().getDefaultDisplay().getHeight()));
说明layout占这个屏幕宽度的1/3,高度是屏幕显示的高度。
实现点击隐藏按钮时,去掉Fragment页面并使显示详细信息的按钮扩展整个屏幕。
在MyFragment.java里添加
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
manager=getFragmentManager();
FragmentTransaction transaction=manager.beginTransaction();
transaction.remove(MyFragement.this);
transaction.commit();
maxScreen();
}
});
这样一个简单的动态页面添加就完成了,如果想要添加其他文本内容或控件的话,可以自行添加进去。代码如下:
layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:id="@+id/layout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"> <LinearLayout
android:id="@+id/line1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="显示详细信息" />
</LinearLayout> </LinearLayout>
layout2.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:background="#fffff0"
android:layout_height="match_parent"> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:text="隐藏"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</android.support.constraint.ConstraintLayout>
MainActivity.java
package com.example.aimee.acyfragementtest; import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast; public class MainActivity extends AppCompatActivity {
Button button;
FragmentManager manager;
LinearLayout layout; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout); button=findViewById(R.id.button);
layout=findViewById(R.id.line1);
manager=getSupportFragmentManager();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
layout.setLayoutParams(new LinearLayout.LayoutParams(getWindowManager().getDefaultDisplay().getWidth()/3,
getWindowManager().getDefaultDisplay().getHeight()));
FragmentTransaction transaction=manager.beginTransaction();
transaction.replace(R.id.layout_main,new MyFragement());
transaction.addToBackStack(null);
transaction.commit(); }
});
}
}
MyFragment.java
package com.example.aimee.acyfragementtest; import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout; public class MyFragement extends Fragment {
LinearLayout layout;
Button button;
FragmentManager manager;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
layout=getActivity().findViewById(R.id.line1);
View view=inflater.inflate(R.layout.layout2,container,false);
button=view.findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
manager=getFragmentManager();
FragmentTransaction transaction=manager.beginTransaction();
transaction.remove(MyFragement.this);
transaction.commit();
maxScreen();
}
});
return view;
} // @Override
// public void onDestroyView() {
// super.onDestroyView();
// maxScreen();
// } private void maxScreen(){
layout.setLayoutParams(new LinearLayout.LayoutParams(getActivity().getWindowManager().getDefaultDisplay().getWidth(),
getActivity().getWindowManager().getDefaultDisplay().getHeight()));
}
}
注释的那一段,是表示如果你点返回的时候,程序不会直接退出,而是原本的主页面,即只有显示详细信息这一个button。
第二十九篇-Fragment动态用法的更多相关文章
- 第二十八篇-Fragment静态用法
效果图: 首先,先大致布局成这个形状 看动画中,横看分为两个区域,所以整体是一个水平排列 设置外层LinearLayout的参数 android:orientation="horizonta ...
- Android UI开发第二十八篇——Fragment中使用左右滑动菜单
Fragment实现了Android UI的分片管理,尤其在平板开发中,好处多多.这一篇将借助Android UI开发第二十六篇——Fragment间的通信. Android UI开发第二十七篇——实 ...
- Python之路(第二十九篇) 面向对象进阶:内置方法补充、异常处理
一.__new__方法 __init__()是初始化方法,__new__()方法是构造方法,创建一个新的对象 实例化对象的时候,调用__init__()初始化之前,先调用了__new__()方法 __ ...
- 第二十九篇、UICollectionView瀑布流
1.实现思路 >第一种方案:UIScrollView 镶嵌三个UITableView (不推荐使用) >第二种方案:UIScrollView 镶嵌UIImageView (需要解决循环利用 ...
- 第二十九篇、CoreAnimation的使用
使用的的三个步骤 1.初始化演员 2.设置好剧情 3.播放 主要类: CALayer // 绘图部分 CABaseAnimation // 基本动画(缩放,移动) CAKeyframeAnimatio ...
- Android UI开发第二十六篇——Fragment间的通信
为了重用Fragment的UI组件,创建的每个Fragment都应该是自包含的.有它自己的布局和行为的模块化组件.一旦你定义了这些可重用的Fragment,你就可以把它们跟一个Activity关联,并 ...
- 第二十九篇 -- UDP和TCP
最近在写WIFI模块,所以就想明确一些TCP和UDP的区别,发现以前的理解还是有点误区.现在重新学习. 相同点 UDP协议和TCP协议都是传输层协议 TCP(Transmission Control ...
- 第二十九篇:使用SOUI的SMCListView控件
列表控件是客户端应用最常用的控件之一.列表控件通常只负责显示数据,最多通知一下APP列表行的选中状态变化. 现在的UI经常要求程序猿在列表控件里不光显示内容,还要能和用户交互,显示动画等等,传统的列表 ...
- flask第二十九篇——一个例子+【更新内容通知】
请关注公众号:自动化测试实战 大家先自己写一下,船长写这个花了半个小时,因为我和大家一样,也是新手: 写一个页面如下,点击书名以后跳转到书的详情页 书的信息如下: books = [ { 'id': ...
随机推荐
- python函数、模块、包
一.函数 定义函数: def fun_name(para_list): coding def fun_name(para_list): coding return xxx 使用函数,fun_name( ...
- ServiceLoader详解
系统中用到了ServiceLoader,查了一下: ServiceLoader与ClassLoader是Java中2个即相互区别又相互联系的加载器.JVM利用ClassLoader将类载入内存,这是一 ...
- MyBatis基础:MyBatis入门(1)
1. MyBatis简介 MyBatis 是支持定制化 SQL.存储过程以及高级映射的优秀的持久层框架. MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集. MyBatis ...
- Java连接RabbitMQ之创建连接
依赖包: <dependencies> <dependency> <groupId>junit</groupId> <artifactId> ...
- SQL to JSON Data Modeling with Hackolade
Review: SQL to JSON data modeling First, let’s review, the main way to represent relations in a rela ...
- hdu-1421(dp)
解题思路:dp[i][j]表示前i个物品中取k对所要的最小花费: 首先得对物品进行处理,因为需要当前物品减前一个物品的平方和最小: 所以先排序,因为排序的相邻两个的差的平方一定最小: 然后转移方程:d ...
- 安卓Android基础—第二天
测试的相关概念 好的软件不是开发出来的,是不断测试出回来的 根据是否知道源代码 黑盒测试 白盒测试 根据测试的粒度 方法测试 单元测试 集成测试 系统测试 根据测试的暴力程度 压力测试(谷歌工程师提供 ...
- 进程PID 与PPID
# 同一个程序执行多次是多个进程 import time import os print('爹是:',os.getppid()) #查看父进程 print('me是: ',os.getpid()) # ...
- Matplotlib学习---用matplotlib画阶梯图(step plot)
这里利用Nathan Yau所著的<鲜活的数据:数据可视化指南>一书中的数据,学习画图. 数据地址:http://datasets.flowingdata.com/us-postage.c ...
- groovy的效率问题
刚开始学groovy,知道了它会先变异成class 文件,然后再用jvm 执行.写了Hello World程序,查看它的编译文件,发现groovy的效率挺低的.不但编译文件的代码多,而且需要依赖很多g ...
