物联网温度服务器-ECharts、HTML5、JavaScript / ECharts gauge使用示例
https://blog.csdn.net/u012812482/article/details/51079890
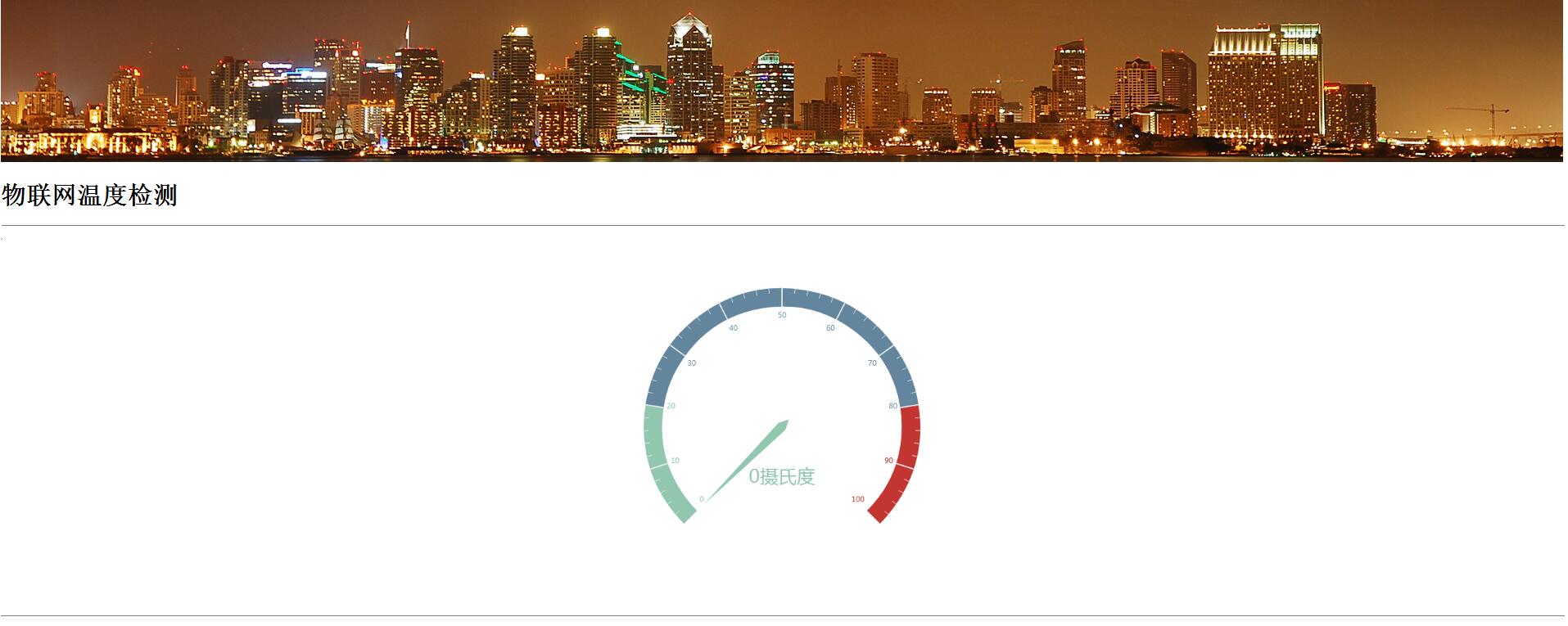
1. 效果
2. 简介
1. 其中仪表的部分使用的是ECharts的gauge控件实现。
2. CGI使用自动刷新的方式每隔3秒自动运行一次,gauge控件每隔3秒读取CGI的html文档,并且解析出温度,显示到表盘上。
3. HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>ECharts</title>
<!-- 来自百度CDN -->
<script src="./esl.js"></script>
</head>
<body>
<img src="city2.jpg" height="100%" width="100%">
<h1 align="left" style="color:black;font-size:40px;">物联网温度检测 </h1>
<hr size="1" width="100%" color="black" noshade="noshade" />
<iframe id = "hellocgi" src="cgi-bin/hello.cgi" width="0" height="0"></iframe>
<!--#exec cgi="cgiProgram.cgi"-->
<div id="main2" style="height:600px" align="left"></div>
<script type="text/javascript">
var timeTicket;
// 路径配置
require.config({
paths:{
'echarts' : './echarts',
'echarts/chart/bar' : './echarts',
'echarts/chart/line' : './echarts',
'echarts/chart/gauge' : './echarts'
}});
// 使用
require([
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/line',
'echarts/chart/gauge'],
function (ec) {
var myChart2 = ec.init(document.getElementById('main2'));
var option2 = {
tooltip : {formatter: "{a} <br/>{b} : {c}%"},
series : [{
name:'物联网温度',
type:'gauge',
detail : {formatter:'{value}摄氏度'},
data:[{value: 0, name: ''}]
}]};
clearInterval(timeTicket);
timeTicket = setInterval(function(){
var d = window.frames["hellocgi"].document;
var str = d.getElementsByTagName('h1')[0].innerHTML;
option2.series[0].data[0].value = str;
//option2.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart2.setOption(option2, true);
}, 2000);
// 为echarts对象加载数据
myChart2.setOption(option2);
}
);
</script>
<hr size="1" width="100%" color="black" noshade="noshade" />
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
4. 文件列表
5. 源码下载
Git clone: https://github.com/XiaoYuQin/BOA-HTML-CGI.git
gitHub:https://github.com/XiaoYuQin/BOA-HTML-CGI
物联网温度服务器-ECharts、HTML5、JavaScript / ECharts gauge使用示例的更多相关文章
- 移动端不利用HTML5和echarts开发一样可以实现大数据展示及炫酷统计系统(产品技术综合)
一.由于项目需要进行手机看板展示设计及开发展示效果图如下:
- 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能. 如果需要在移动浏览器中实现拨打电话,发送email,美国服 ...
- HTML5 JavaScript实现图片文字识别与提取
8月底的时候,@阿里巴巴 推出了一款名为“拯救斯诺克”的闯关游戏,作为前端校园招聘的热身,做的相当不错,让我非常喜欢.后来又传出了一条消息,阿里推出了A-star(阿里星)计划,入职阿里的技术培训生, ...
- [HTML] 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能. 如果需要在移动浏览器中实现拨打电话,发送email,美国服 ...
- 推荐一些好用的 HTML5 & JavaScript 游戏引擎开发库
推荐一些好用的 HTML5 & JavaScript 游戏引擎开发库 0. 引言 如果你是一个游戏开发者,并且正在寻找一个可以与 JavaScript 和 HTML5 无缝工作的游戏引擎.那么 ...
- 经典 HTML5 & Javascript 俄罗斯方块游戏
Blockrain.js 是一个使用 HTML5 & JavaScript 开发的经典俄罗斯方块游戏.只需要复制和粘贴一段代码就可以玩起来了.最重要的是,它是响应式的,无论你的显示屏多么宽都能 ...
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- 【教程】HTML5+JavaScript编写flappy bird
作者: 风小锐 新浪微博ID:永远de风小锐 QQ:547953539 转载请注明出处 PS:新修复了两个bug,已下载代码的同学请查看一下 大学立即要毕业了. ...
- html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素。
html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素. 各版本html5shiv.js CDN网址:https://ww ...
随机推荐
- python设计模式第十九天【职责链模式】
1.应用场景 (1)将一个任务拆分为具有顺序的多个部分,每个类完成相应的部分,并且顺序执行 (2)软件窗口的消息传播 (3)SERVLET容积的过滤器Filter的实现 2.代码实现 #!/usr/b ...
- qtp 自动化测试桌面程序-点滴1(录制设置、共用文件)
1 automation-record and run settings--设置录制程序 2 将function/repository 放于单独于test的文件夹中-方便多个test使用同一个仓库.函 ...
- Ubuntu16.04 启动纯文本界面方法
问题: Ubuntu16.04 如何启动纯文本界面. 解决方法: 1.系统启动后,在登陆界面点击Ctrl+Shift+F1切换到文本登陆界面: 2.修改为默认从文本界面登陆: sudo vi /etc ...
- Lodop纯文本英文-等符号自动换行问题
ADD_PRINT_TEXT纯文本,宽度不够,高度足够,超宽会自动换行,高度不够会隐藏后面的内容.在超宽自动换行的时候,如果有-或()之类的,英文单词不拆分,或其他一些认为是不拆分的情况,会造成还没有 ...
- 关于读取mapper的两种方式
第一种: 第二种:
- 彻底弄懂 HTTP 缓存机制及原理 | 干货
来源:www.cnblogs.com/chenqf/p/6386163.html 前言 Http 缓存机制作为 web 性能优化的重要手段,对于从事 Web 开发的同学们来说,应该是知识体系库中的一个 ...
- Python图形库Turtle
画笔绘制状态函数 函数 描述 pendown() 放下画笔 penup() 提起画笔,与pendown()配合使用 pensize(width) 设置画笔线条的粗细为指定大小 画笔运动函数 函数 描述 ...
- Web.xml中Filter过滤器标签几个说明
在研究liferay框架中看到Web.xml中加入了过滤器的标签,可以根据页面提交的URL地址进行过滤,发现有几个新标签没用过,下面就介绍以下几个过滤器的标签用法: <!-- 定义Filter ...
- Colored Sticks POJ - 2513 并查集+欧拉通路+字典树hash
题意:给出很多很多很多很多个棒子 左右各有颜色(给出的是单词) 相同颜色的可以接在一起,问是否存在一种 方法可以使得所以棒子连在一起 思路:就是一个判欧拉通路的题目,欧拉通路存在:没奇度顶点 或者 ...
- Codeforces Round #463 F. Escape Through Leaf (李超线段树合并)
听说正解是啥 set启发式合并+维护凸包+二分 根本不会啊 , 只会 李超线段树合并 啦 ... 题意 给你一颗有 \(n\) 个点的树 , 每个节点有两个权值 \(a_i, b_i\) . 从 \( ...