Python交互图表可视化Bokeh:7. 工具栏
ToolBar工具栏设置
① 位置设置
② 移动、放大缩小、存储、刷新
③ 选择
④ 提示框、十字线
1. 位置设置
- import numpy as np
- import pandas as pd
- import matplotlib.pyplot as plt
- % matplotlib inline
- import warnings
- warnings.filterwarnings('ignore')
- # 不发出警告
- from bokeh.io import output_notebook
- output_notebook()
- # 导入notebook绘图模块
- from bokeh.plotting import figure,show
- from bokeh.models import ColumnDataSource
- # 导入图表绘制、图标展示模块
- # 导入ColumnDataSource模块

- # 工具栏 tools
- # (1)设置位置
- p = figure(plot_width=300, plot_height=300,
- toolbar_location="above")
- # 工具栏位置:"above","below","left","right"
- p.circle(np.random.randn(100),np.random.randn(100))
- show(p)

- # 工具栏 tools
- # (1)设置位置
- p = figure(plot_width=300, plot_height=300,
- toolbar_location="below",
- toolbar_sticky=False)
- # 工具栏位置设置为"below"时,可增加toolbar_sticky参数使得toolsbar不被遮挡
- p.circle(np.random.randn(100),np.random.randn(100))
- show(p)

2. 移动、放大缩小、存储、刷新
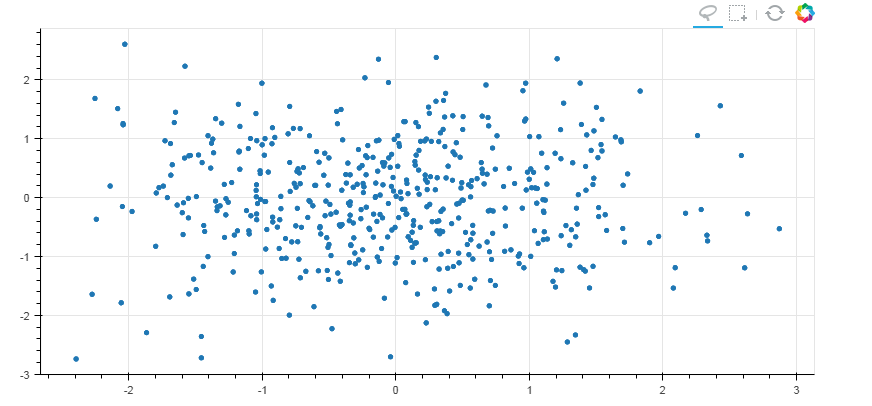
- # 工具栏 tools
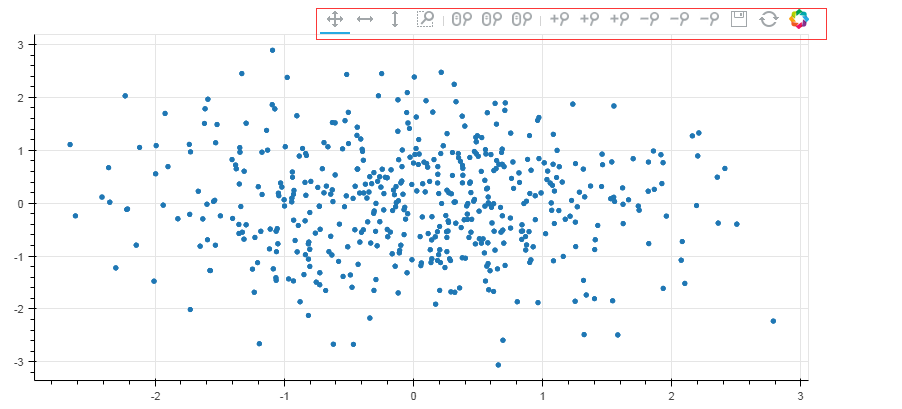
- # (2)移动、放大缩小、存储、刷新
- TOOLS = '''
- pan, xpan, ypan,
- box_zoom,
- wheel_zoom, xwheel_zoom, ywheel_zoom,
- zoom_in, xzoom_in, yzoom_in,
- zoom_out, xzoom_out, yzoom_out,
- save,reset
- '''
- #pan是直接移动;xpan和ypan分别是横轴、竖轴移动;box_zoom是矩形框放大,wheel_zoom滚轮缩放:直接缩放、X轴缩放、Y轴缩放;通过鼠标点击缩放zoom_in
- p = figure(plot_width=800, plot_height=400,toolbar_location="above",
- tools = TOOLS)
- # 添加toolbar
- # 这里tools = '' 则不显示toolbar
- p.circle(np.random.randn(500),np.random.randn(500))
- show(p)

3. 选择
- # 工具栏 tools
- # (3)选择
- TOOLS = '''
- box_select,lasso_select,
- reset
- '''
- #画多边形和矩形
- p = figure(plot_width=800, plot_height=400,toolbar_location="above",
- tools = TOOLS)
- # 添加toolbar
- p.circle(np.random.randn(500),np.random.randn(500))
- show(p)

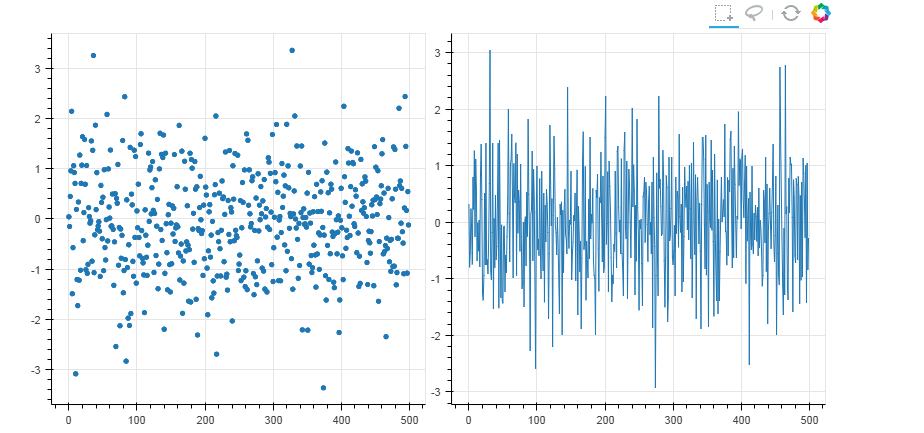
- #联动
- from bokeh.layouts import gridplot
- TOOLS = '''
- box_select,lasso_select,
- reset
- '''
- df = pd.DataFrame(np.random.randn(500,2), columns = ['A', 'B'])
- source = ColumnDataSource(data=df)
- p1 = figure(plot_width=400, plot_height=400,toolbar_location="above",tools = TOOLS)
- p2 = figure(plot_width=400, plot_height=400,toolbar_location="above",tools = TOOLS)
- p1.circle(x='index', y='A',source=source)
- p2.line(x='index', y='B',source=source)
- s = gridplot([[p1, p2]])
- show(s)

4. 提示框、十字线
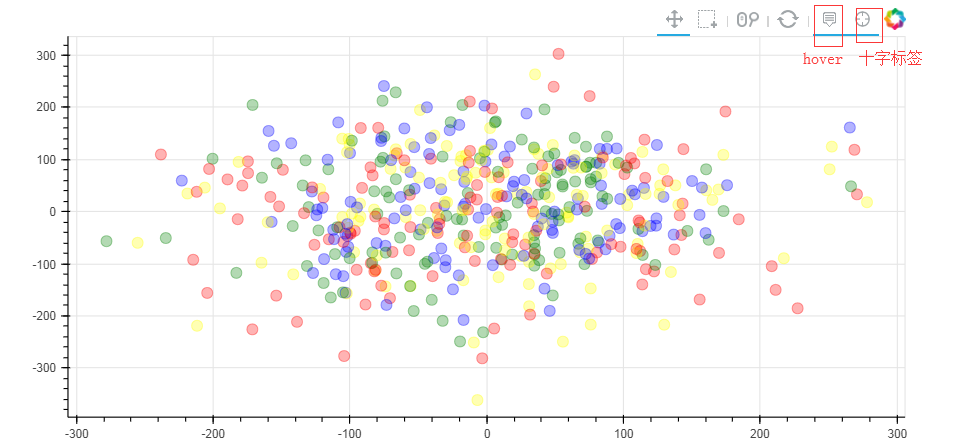
- # 工具栏 tools
- # (4)提示框、十字线
- from bokeh.models import HoverTool
- # 用于设置显示标签内容
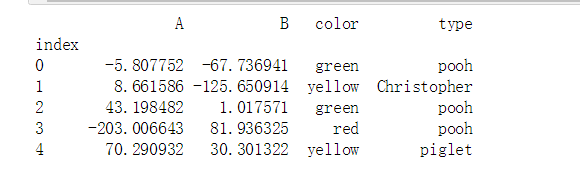
- df = pd.DataFrame({'A':np.random.randn(500)*100,
- 'B':np.random.randn(500)*100,
- 'type':np.random.choice(['pooh', 'rabbit', 'piglet', 'Christopher'],500),
- 'color':np.random.choice(['red', 'yellow', 'blue', 'green'],500)})
- df.index.name = 'index'
- source = ColumnDataSource(df)
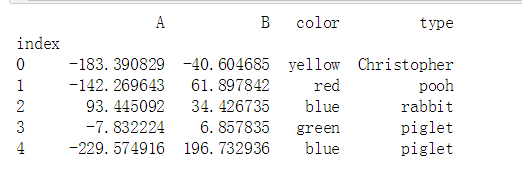
- print(df.head())
- # 创建数据 → 包含四个标签
- p1 = figure(plot_width=800, plot_height=400,toolbar_location="above",
- tools=['hover,box_select,reset,wheel_zoom,pan,crosshair']) # 注意这里书写方式; hover它的作用是只是会显示出点的每个标签;crossshair是显示十字叉
- # 如果不设置标签,就只写hover,例如 tools='hover,box_select,reset,wheel_zoom,pan,crosshair'
- p1.circle(x = 'A',y = 'B',source = source,size = 10,alpha = 0.3, color = 'color')
- show(p1)


- from bokeh.models import HoverTool
- # 用于设置显示标签内容
- df = pd.DataFrame({'A':np.random.randn(500)*100,
- 'B':np.random.randn(500)*100,
- 'type':np.random.choice(['pooh', 'rabbit', 'piglet', 'Christopher'],500),
- 'color':np.random.choice(['red', 'yellow', 'blue', 'green'],500)})
- df.index.name = 'index'
- source = ColumnDataSource(df)
- print(df.head())
- # 创建数据 → 包含四个标签
- hover = HoverTool(tooltips=[
- ("index", "$index"),
- ("(x,y)", "($x, $y)"),
- ("A", "@A"),
- ("B", "@B"),
- ("type", "@type"),
- ("color", "@color"),
- ])
- # 设置标签显示内容
- # $index:自动计算 → 数据index
- # $x:自动计算 → 数据x值
- # $y:自动计算 → 数据y值
- # @A:显示ColumnDataSource中对应字段值
- p1 = figure(plot_width=800, plot_height=400,toolbar_location="above",
- tools=[hover,'box_select,reset,wheel_zoom,pan,crosshair']) # 注意这里书写方式; hover它的作用是只是会显示出点的每个标签;crossshair是显示十字叉
- # 如果不设置标签,就只写hover,例如 tools='hover,box_select,reset,wheel_zoom,pan,crosshair'
- p1.circle(x = 'A',y = 'B',source = source,size = 10,alpha = 0.3, color = 'color')
- show(p1)
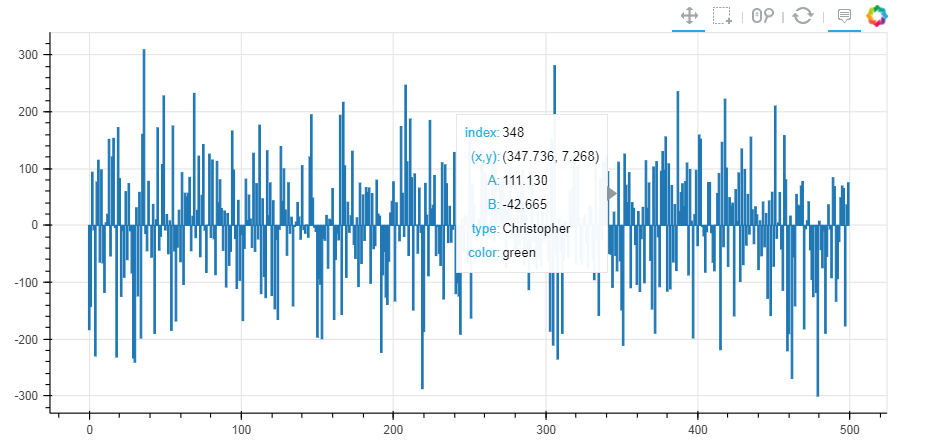
- p2 = figure(plot_width=800, plot_height=400,toolbar_location="above",
- tools=[hover,'box_select,reset,wheel_zoom,pan'])
- p2.vbar(x = 'index', width=1, top='A',source = source)
- show(p2)
- print(hover) #就是一个生成器



- HoverTool(id='3b80258a-2940-4c8a-af3e-9a3905cb7c09', ...)
5. 筛选数据
隐藏
- # 1、筛选数据 - 隐藏
- # legend.click_policy
- from bokeh.palettes import Spectral4
- # 导入颜色模块
- df = pd.DataFrame({'A':np.random.randn(500).cumsum(),
- 'B':np.random.randn(500).cumsum(),
- 'C':np.random.randn(500).cumsum(),
- 'D':np.random.randn(500).cumsum()},
- index = pd.date_range('',freq = 'D',periods=500))
- # 创建数据
- p = figure(plot_width=800, plot_height=400, x_axis_type="datetime")
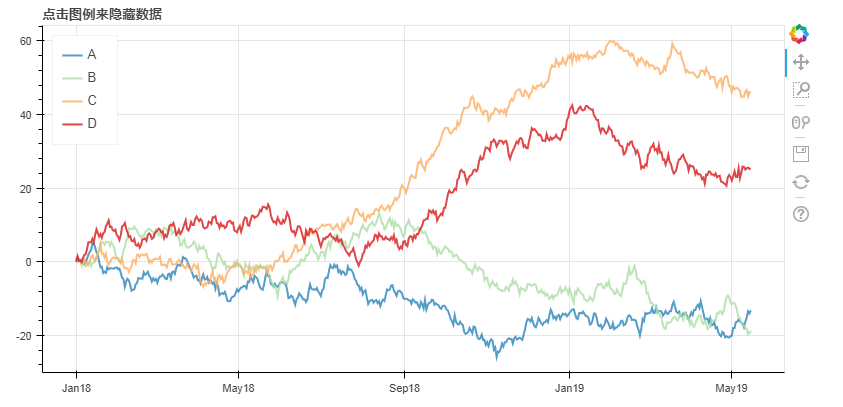
- p.title.text = '点击图例来隐藏数据'
- for col,color in zip(df.columns.tolist(),Spectral4):
- p.line(df.index,df[col],line_width=2, color=color, alpha=0.8,legend = col)
- p.legend.location = "top_left"
- p.legend.click_policy="hide"
- # 设置图例,点击隐藏
- show(p)

消隐
- # 1、筛选数据 - 消隐
- # legend.click_policy
- from bokeh.palettes import Spectral4
- # 导入颜色模块
- df = pd.DataFrame({'A':np.random.randn(500).cumsum(),
- 'B':np.random.randn(500).cumsum(),
- 'C':np.random.randn(500).cumsum(),
- 'D':np.random.randn(500).cumsum()},
- index = pd.date_range('',freq = 'D',periods=500))
- # 创建数据
- p = figure(plot_width=800, plot_height=400, x_axis_type="datetime")
- p.title.text = '点击图例来隐藏数据'
- for col,color in zip(df.columns.tolist(),Spectral4):
- p.line(df.index,df[col],line_width=2, color=color, alpha=0.8,legend = col,
- muted_color=color, muted_alpha=0.2) # 设置消隐后的显示颜色、透明度 可以设置muted_color = 'black'
- p.legend.location = "top_left"
- p.legend.click_policy="mute"
- # 设置图例,点击隐藏
- show(p)

6. 交互工具
- # 2、交互小工具
- # 图表分页
- from bokeh.models.widgets import Panel, Tabs
- # 导入panel,tabs模块
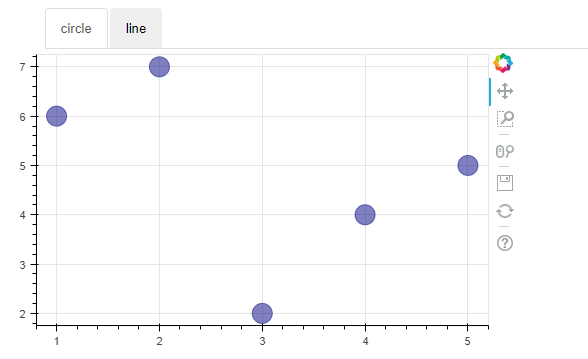
- p1 = figure(plot_width=500, plot_height=300)
- p1.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=20, color="navy", alpha=0.5)
- tab1 = Panel(child=p1, title="circle")
- # child → 页码
- # title → 分页名称
- p2 = figure(plot_width=500, plot_height=300)
- p2.line([1, 2, 3, 4, 5], [4, 2, 3, 8, 6], line_width=3, color="navy", alpha=0.5)
- tab2 = Panel(child=p2, title="line")
- tabs = Tabs(tabs=[ tab1, tab2 ])
- # 设置分页图表
- show(tabs)


Python交互图表可视化Bokeh:7. 工具栏的更多相关文章
- Python交互图表可视化Bokeh:1. 可视交互化原理| 基本设置
Bokeh pandas和matplotlib就可以直接出分析的图表了,最基本的出图方式.是面向数据分析过程中出图的工具:Seaborn相比matplotlib封装了一些对数据的组合和识别的功能:用S ...
- Python交互图表可视化Bokeh:5 柱状图| 堆叠图| 直方图
柱状图/堆叠图/直方图 ① 单系列柱状图② 多系列柱状图③ 堆叠图④ 直方图 1.单系列柱状图 import numpy as np import pandas as pd import matplo ...
- Python交互图表可视化Bokeh:6. 轴线| 浮动| 多图表
绘图表达进阶操作 ① 轴线设置② 浮动设置③ 多图表设置 1. 轴线标签设置 设置字符串 import numpy as np import pandas as pd import matplotli ...
- Python交互图表可视化Bokeh:4. 折线图| 面积图
折线图与面积图 ① 单线图.多线图② 面积图.堆叠面积图 1. 折线图--单线图 import numpy as np import pandas as pd import matplotlib.py ...
- Python交互图表可视化Bokeh:3. 散点图
散点图 ① 基本散点图绘制② 散点图颜色.大小设置方法③ 不同符号的散点图 1. 基本散点图绘制 import numpy as np import pandas as pd import matpl ...
- Python交互图表可视化Bokeh:2. 辅助参数
图表辅助参数设置 辅助标注.注释.矢量箭头 参考官方文档:https://bokeh.pydata.org/en/latest/docs/user_guide/annotations.html#col ...
- Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢?
Python绘制六种可视化图表详解,三维图最炫酷!你觉得呢? 可视化图表,有相当多种,但常见的也就下面几种,其他比较复杂一点,大都也是基于如下几种进行组合,变换出来的.对于初学者来说,很容易被这官网上 ...
- Python 数据图表工具的比较
Python 的科学栈相当成熟,各种应用场景都有相关的模块,包括机器学习和数据分析.数据可视化是发现数据和展示结果的重要一环,只不过过去以来,相对于 R 这样的工具,发展还是落后一些. 幸运的是,过去 ...
- Python绘图与可视化
Python有很多可视化工具,本篇只介绍Matplotlib. Matplotlib是一种2D的绘图库,它可以支持硬拷贝和跨系统的交互,它可以在Python脚本.IPython的交互环境下.Web应用 ...
随机推荐
- Python-视图 触发器 事务 存储过程
1.视图2.触发器*** 在某个时间发生了某个事件时 会自动触发一段sql语句3.事务*****4.存储过程***** 5.函数6.备份与恢复*** mysqldump -u -p (库名 [表名] ...
- SQL Server2016导出数据表数据
SQL Server2016导出数据表数据 高文龙关注0人评论3914人阅读2017-09-22 08:41:56 SQL Server2016导出数据表数据 我们前面已经介绍了很多关于SQL Ser ...
- 关于Sublime text 3如何编辑less并转(编译)成css文件
今天开始学习使用less这个强大方便的前端工具,本来是考虑用koala(专门编辑less的软件)来使用less的,但是发现sublime编辑器也可以实现对less的编译及高亮显示代码,这样既能少用一个 ...
- Vue+restfulframework示例
一.简单回顾vue 前不久我们已经了解了vue前端框架,所以现在强调几点: 修改源: npm config set registry https://registry.npm.taobao.org 创 ...
- 小学生都看得懂的C语言入门(1): 基础/判别/循环
c基础入门, 小学生也可以都看得懂!!!! 安装一个编译器, 这方面我不太懂, 安装了DEV-C++ ,体积不大,30M左右吧, 感觉挺好用,初学者够了. 介绍下DEV 的快键键: 恢复 Ctrl+ ...
- python(4): regular expression正则表达式/re库/爬虫基础
python 获取网络数据也很方便 抓取 requests 第三方库适合做中小型网络爬虫的开发, 大型的爬虫需要用到 scrapy 框架 解析 BeautifulSoup 库, re 模块 (一) r ...
- lightoj1197 素数双筛,可以参考poj的那题双筛
/* 判断一个数是否是素数,只要判断这个数有没有在[2,sqrt(n)]区间的因子 同样,对于大数短区间的筛选,同样可以用这种判断方式, 先筛出sqrt(n)范围内的素数,然后用这些素数去筛出区间内的 ...
- Nginx详解三:Nginx基础篇之yum安装
Nginx快速搭建 Mainline version ----开发版:具有最新功能的版本,用于测试.研究.学习,不用于企业生成环境 Stable version----稳定版:官方认可,且通过测试的 ...
- AI学习吧-结算中心
结算中心流程 在结算中心中,主要是对用户添加到购物车商品的结算,由于用户可能添加了多个课程,但是,结算时会选择性的进行支付.在结算时会选中课程id,和对应的价格策略.在后台,首先会对用户进行校验,验证 ...
- 利用SVD-推荐未尝过的菜肴
推荐未尝过的菜肴-基于物品相似度的推荐 推荐系统的工作过程:给定一个用户,系统会为此用户返回N个最好的推荐菜 1. 寻找用户没有评级的菜肴,即在用户-物品矩阵中的0值 2. 在用户没有评级的所有物品中 ...
