RN-环境配置
良好的开端是成功的一半,这是window平台安装步骤
首先配置JDK1.8 配置JAVA_HOME环境变量
然后安装react-native-cli
npm install -g yarn react-native-cli
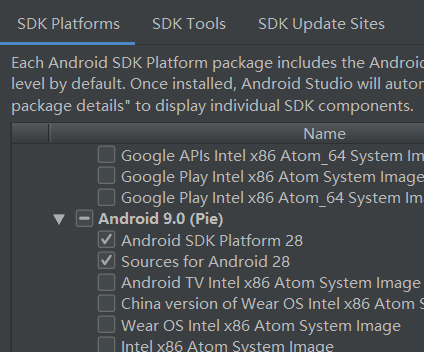
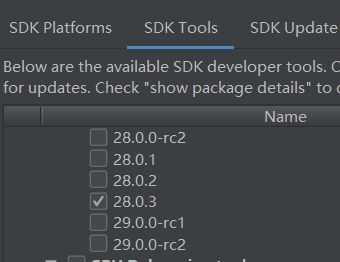
c:\Users\你的用户名\AppData\Local\Android\Sdk
配置path
c:\Users\你的用户名\AppData\Local\Android\Sdk\platform-tools


运行模拟器
react-native init AwesomeProject
最后RN项目运行在模拟器中
react-native run-android
运行结果

RN-环境配置的更多相关文章
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- Mac电脑配置IOS React Native开发环境配置笔记
React Native(以下简称RN)的开发环境配置直接参考官方文档即可完成,不过对小白来说东西有点多,有些名词不是很好理解,这里就官方的安装文档稍微展开说一下. 中文版配置说明:不错的中文说明.官 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- ubuntu环境配置eclipse+opencv
blockquote { direction: ltr; color: rgb(0, 0, 0) } blockquote.western { font-family: "Liberatio ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- Ubuntu开发环境配置
主要是: 源的更新 安装vim编辑器 远程登录xrdp相关配置 synergy symless键鼠共享配置 对新买的硬盘进行格式化和分区 vsftp环境搭建 gcc开发环境配置 qt5开发环境配置 m ...
- 最详细React Native环境配置及项目初始化(2018-10-14)
注意配环境一定要全程使用稳定VPN工具,否则会浪费大量时间!!!相信我 一.截止到项目初始化之前也就是执行这条命令之前都按官网的方法就可以 https://reactnative.cn/docs/ge ...
- uboot环境配置
uboot环境配置 通过配置uboot让它在启动过程中从tftp获取内核和设备树,并从在加载内核之后把通过启动参数将"从nfs挂载根文件系统"传入内核.这个配置主要是通过uboot ...
- Electron的环境配置
原文地址http://huisky.com/blog/161218121551123 本文介绍了Electron的环境配置,包括Electron下载.nodejs下载安装.NPM+Bower安装配置. ...
随机推荐
- seriviceWorker 小结
serviceWorker 的状态 install → activate. 1.初进页面,此前未加载过serviceWorker,直接进入install状态,随后进入activate状态,但是此时se ...
- flask 图文混排的简单操作
1.引入js 包<script type="text/javascript" src="../../static/news/js/jquery-1.12.4.min ...
- input date 赋值的坑及改变时如何获取 input date的值
- Eclipse 运行弹出A Java Exception has occurred.并报错Exception in thread 的解决方案
这个问题是由较高版本的JDK编译的java class文件试图在较低版本的JVM上运行而产生的错误. 1.解决措施就是保证jvm(java命令)和jdk(javac命令)版本一致.如果是linux版本 ...
- JavaScript如何让1+1=11;{ } + { } = 2
delete ( ) delete ( ) ;var n = new Number( 1 ) console.log( n + 1 ) // 2 #请在括号 ...
- java项目---用java实现简单TCP服务器监听(3星)
---------------------------------------------服务端----------------------------------------------- 1 pa ...
- unity 面试题(答案)
一.什么是渲染管道?是指在显示器上为了显示出图像而经过的一系列必要操作.渲染管道中的很多步骤,都要将几何物体从一个坐标系中变换到另一个坐标系中去.主要步骤有:本地坐标->视图坐标->背面裁 ...
- 引擎设计跟踪 地形LOD的改进
虽然地形已经有LOD和形变(geomorphing, 这里简称morphing)来进行LOD的渐变,从而避免bump, 但是如果LOD级别过多,远处的高山就会严重丢失细节,比如变成尖尖的凸起,非常丑陋 ...
- web前端调试的消除缓存对更改页面的影响
平时调试网页的时候经常会短时间多次修改html和css文件,已达到最好的体验效果,但是有时候因为浏览器缓存的原因就导致虽然代码修改了,但是 页面还是没什么变化, 经常以为是自己代码修改的不对, 之后发 ...
- dic and set
一.dic 1.格式:key:value 2.key值必须不可变(可hash) 3.key不可重复(唯一性) 4.优点:查找.插入速度快 5.缺点:空间消耗大 6.实质是以空间换速度 7.常用参数 1 ...
