CSS函数
布局时发现CSS居然能进行计算,cale()函数用于动态计算长度值
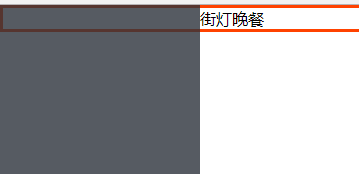
html,body的height为100%,黑框浮动width为200px,橙框处标准流,由于浮动最初目的是为了实现文字环绕,所以文字不会被浮动的黑框遮挡

为了不让橙框被遮挡只需设置margin-left为200px,因为没有设置橙框width,默认auto,所以margin-left后也不会产生横向滚动条。这样就形成了左栏固定,右栏随窗口伸缩的布局

html
<div class="left"></div>
<div class="right">街灯晚餐</div>
css
*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
.left{
width:200px;
height:100%;
background: #2c323b;
float:left;
opacity:0.8;
}
.right{
border:3px solid #ff4200;
margin-left:200px;
box-sizing: border-box;
height:100%;
}
另一种方式是使用定位
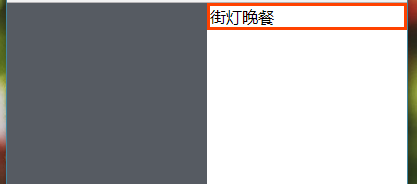
若黑橙框都固定定位(橙框内的元素可能想以橙框作为定位基准,所以让橙框也定位),由于橙框width为auto,定位后变为了行内元素,则宽度由内容决定

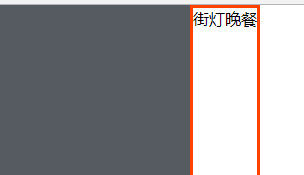
为了让橙框宽度占满右边窗口,此时就要使用C3的calc()函数进行计算
```
*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
.left{
width:200px;
height:100%;
position: fixed;
top:0;
left:0;
background: #2c323b;
opacity:0.8;
}
.right{
position: fixed;
top:0;
left:200px;
width: calc(100% - 200px);
height:100%;
border:3px solid #ff4200;
box-sizing: border-box;
}
```
##注意事项
>运算符前后都需要保留一个空格,例如:width: calc(100% - 10px)
任何长度值都可以使用calc()函数进行计算
calc()函数支持 "+", "-", "*", "/" 运算
calc()函数使用标准的数学运算优先级规则
**至少IE9支持,并且需要使用标准模式,声明 !doctype**
#attr()
attr() 函数返回选择元素的属性值
```
.right::after{
content:""attr(class)"";
}
```
获取橙框class值作为伪元素的内容,**attr()要用双引号括起来**

**至少IE8支持,需声明!doctype**
#原来背景色线性渐变也是CSS函数
CSS函数的更多相关文章
- JS里的CSS函数
<title>无标题文档</title> <script> function css(obj,name,value){ if(arguments.length==2 ...
- 利用CSS函数calc(...)实现Web页面左右布局
前言 因为自己的网站需要,想要做一个左右布局的页面: 左边是导航菜单之类的东西.右边是文档内容(因为最近看的一些软件的文档页面都是这么布局的): 左边固定宽度——300像素.右边使用剩余的宽度: 左边 ...
- agruments应用——求出函数参数的总合&&css函数——设置/读取对象的属性&&当前输入框高亮显
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css函数——calc()和attr()
css也有函数?好吧,我孤陋寡闻了.这里记录一下学习情况. calc()函数 定义:用于动态计算长度值 支持版本:css3 运算符前后都需要保留一个空格,例如:width: calc(100% - 1 ...
- CSS函数大全
CSS函数(方法)参考 CSS函数用作各种CSS属性的值. 函数 描述 attr() 返回所选元素的属性值 calc() 允许您执行计算以确定CSS属性值 cubic-bezier() 定义Cubic ...
- jQuery操作DOM和CSS函数
function des html jquery result html() 获取元素中HTML内容 <div id="box" style="color:red& ...
- css 函数
css还有一些强大的函数: 1. calc 可以混合多种单位来计算 div { font-size: calc(100vw/5 + 1rem - 100px) } 2. max.min.clamp m ...
- Jquery css函数用法(判断标签是否拥有某属性)
判断一个层是否隐藏:$("#id").css("display")=="none" ;在所有匹配的元素中,设置一个样式属性的值:$(&qu ...
- 关于使用rem单位、css函数calc()进行自适应布局
一.关于css中的单位 大家都知道在css中的单位,一般都包括有px,%,em等单位,另外css3新增加一个单位rem. 其中px,%等单位平时在传统布局当中使用的比较频繁,大家也比较熟悉,不过px单 ...
随机推荐
- emacs简易配置
(setq-default inhibit-startup-message t tab-width 4 c-basic-offset 4 indent-tabs-mode t) (tool-bar-m ...
- (链表 递归) leetcode 24. Swap Nodes in Pairs
Given a linked list, swap every two adjacent nodes and return its head. You may not modify the value ...
- jmeter中判断数据库是否存在相应的记录
jmeter判断数据库中是否存在相应记录可以使用count 配合case,然后再加个断言,后面用 变量JMeterThread.last_sample_ok来判断是否存在相应记录 select cas ...
- 2Servlet笔记
1.静态页面(html) 2.动态 用户可以输入数据,和页面交互. 3 BS和CS的区别 BS :Browser Server(WEB 服务器) CS : Client(qq tcp/ip协议) ...
- java io系列11之 FilterOutputStream
FilterOutputStream 介绍 FilterOutputStream 的作用是用来“封装其它的输出流,并为它们提供额外的功能”.它主要包括BufferedOutputStream, Dat ...
- Kafka权威指南 读书笔记之(四)Kafka 消费者一一从 Kafka读取数据
KafkaConsumer概念 消费者和消费者群组 Kafka 消费者从属于消费者群组.一个群组里的消费者订阅的是同一个主题,每个消费者接收主题一部分分区的消息. 往群组里增加消费者是横向伸缩消费能力 ...
- Hadoop记录-Hadoop集群添加节点和删除节点
1.添加节点 A:新节点中添加账户,设置无密码登陆 B:Name节点中设置到新节点的无密码登陆 C:在Name节点slaves文件中添加新节点 D:在所有节点/etc/hosts文件中增加新节点(所有 ...
- mysql批量替换数据
如题,项目域名迁移,导致原来商城的商品图片无法查看,地址错误. 怎么办?修改数据库图片路径呗!什么几千行呐,开玩笑.这个任务没人接,只有我干咯! 怎么也得不少时间吧,好吧半天,这是上面的要求. 有聪明 ...
- React 记录(1)
作为一个前端工程师,前端框架是必须会的,所以开始学习React. 学习的方法是:先实践,后图文记录. React官网:https://reactjs.org React中文网站:https://www ...
- js学习总结:DOM节点一(选择器,节点类型)
DOM:document object model 文档对象模型 DOM就是整个HTML文档的关系图谱(代表整个HTML文档),可以理解为下图: 一.查看元素节点 1.document.getElem ...
