CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并
本文内容:
- 表格边框合并
- 兄弟标签外边距合并
- 父子标签的外边距合并
首发日期:2018-05-01
表格边框合并:
发生情况:
当设置了cellpadding="0" cellspacing="0"后,表格的相邻边框会合并,使得边框变粗了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
table{
border:1px solid red;
}
td{
border:1px solid red;
} </style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>

解决方案:
- 在table标签中设置border-collapse:collapse 【border-collapse是边框合并的意思。】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
table{
border:1px solid red;
border-collapse:collapse;
}
td{
border:1px solid red;
} </style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
兄弟标签外边距合并:
发生情况:
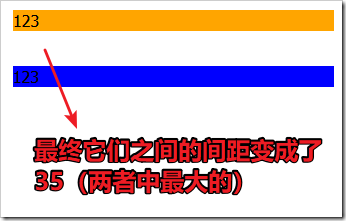
当上下两个相邻的标签都设置了外边距时,那么他们之间的间距不是外边距之和,而是其中最大的外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div:first-child{
margin-bottom:15px;
background-color: orange;
}
div:last-child{
margin-top:35px;
background-color: blue;
}
</style>
</head>
<body>
<div>123</div>
<div>123</div>
</body>
</html>
解决方案:
- 没方法解决,理论上应该仅仅设置一边的边距。最好的解决方法就是避免。
父子标签的外边距合并:
发生情况:
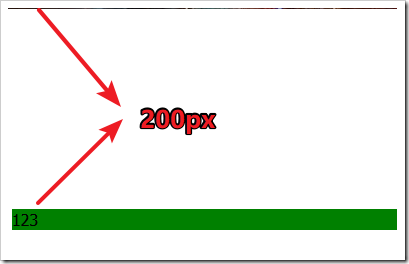
想使子标签对父标签有一个外边距,但发生了外边距合并,子标签的外边距没有作用到父标签,反而合并到父标签对于其他标签的外边距中(谁大采用谁)。
如果父标签没有设置上内边距以及边框,则父标签和子标签的上外边距会合并,合并之后的外边距为两者之和。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#father{
margin-top:100px;
background-color: blue;
}
#son{
margin-top:200px; /* 最终外边距为200px */
background-color: green;
}
</style>
</head>
<body>
<div id="father">
<div id="son">123</div>
</div>
</body>
</html>

解决方案:
- 给父元素定义上边框或上内边距
- 给父元素添加overflow:hidden
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#father{
margin-top:100px;
background-color: blue;
/* border:1px solid red; 方法一 */
/* padding-top:1px; 第二种方法*/
overflow:hidden; /* 方法三 */
}
#son{
margin-top:200px;
background-color: green;
}
</style>
</head>
<body>
<div id="father">
<div id="son">123</div>
</div>
</body>
</html>
CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并的更多相关文章
- css样式表格边框1px hover时为2px 实现方式
//css .flclass-cont .flclass-cont-box{width:%;display:inline-block;font-size:;margin:10px;position:r ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- HTML+css基础 表格标签table Table标签属性 td标签属性
表格标签table: 他是由行与列构成,最小单位是单元格. 行标签 <tr></tr> 单元格标签<td></td> Table标签属性: Bor ...
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
- css样式之边框和内外边距
1.css样式之边框:border 实心的边框: <!DOCTYPE html><html> <head> <meta http-equiv="co ...
- CSS学习笔记(3)--表格边框
http://www.alixixi.com/web/a/2009082657736.shtml 对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很 ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- 1、前端--HTML简介、head内常见标签、body内常见标签(特殊符号、div、span、a、img、列表、表格table、表单form)、标签两大属性
今日内容 HTML简介 HTML是构造网页的骨架>>>:几乎所有的网站都是由HTML构建而成 HTML:超文本标记语言 # 不是一门编程语言 没有任何的逻辑 只有固定的标记功能 &q ...
- 学习笔记 第九章 使用CSS美化表格
第9章 使用CSS美化表格 学习重点 正确使用表格标签: 设置表格和单元格属性: 设计表格的CSS样式. 9.1 表格的基本结构 表格由行.列.单元格3部分组成,单元格时行与列交叉的部分. 在HTM ...
随机推荐
- alert换行
alert( "视频会议系统开启流程 " + String.fromCharCode(13) + "1. 软件下载之后双击安装即可." + String.fr ...
- Parquet 格式文件,查看Schema
需要社区工具:parquet-tools-1.6.0rc3-SNAPSHOT.jar git project: https://github.com/apache/p ...
- leetcode — jump-game-ii
/** * // Source : https://oj.leetcode.com/problems/jump-game-ii/ * * Created by lverpeng on 2017/7/1 ...
- 【转载】浅谈38K红外发射接受编码
转自Doctor_A 坛友的笔记! 之前做接触过一次红外遥控器,现在有空想用简单的话来聊一聊,下面有错误的地方欢迎改正指出: 1:红外的概念不聊,那是一种物理存在.以下聊38K红外发射接收,主要讲可编 ...
- Perl流程控制语句
布尔值判断 如果是数字,0表示假,其它所有数字都是真. 如果是字符串,空字符串('')为假,其它所有字符串为真(有例外,见下一条). 如果是字符串'0',perl是当作数值0来处理的,所以这是唯一的非 ...
- c++Volatile关键词
看到的一篇文章觉得还不错吧,文章具体位置也找不到了,复制一下,留着日后复习 背景 此微博,引发了朋友们的大量讨论:赞同者有之:批评者有之:当然,更多的朋友,是希望我能更详细的解读C/C++ Volat ...
- iOS -数据持久化方式-以真实项目讲解
前面已经讲解了SQLite,FMDB以及CoreData的基本操作和代码讲解(CoreData也在不断学习中,上篇博客也会不断更新中).本篇我们将讲述在实际开发中,所使用的iOS数据持久化的方式以及怎 ...
- 【转】ADO.Net对Oracle数据库的操作
一 ADO.Net简介 [转自网络,收藏学习] 访问数据库的技术有许多,常见的有一下几种:开放数据库互联(ODBC). 数据访问对象(DAO).远程数据对象(RDO). ActiveX数据对象(ADO ...
- CloudFoundry 之 IBMCloud 项目部署java例子
步骤一 通过官网注册IBMCloud账号 https://idaas.iam.ibm.com/idaas/mtfim/sps/authsvc?PolicyId=urn:ibm:security:aut ...
- .Net C# 使用Redis
Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API.从2010年3月15日起,Redis的开发工作由VMware主 ...