小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷。
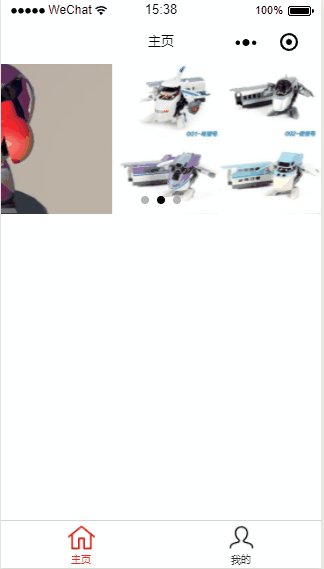
效果图:

首先看下swiper支持的属性:

------------------------------------------------------------------------------------
具体实现轮播功能:
一、添加轮播图片素材
在项目根目录下新建一个目录用于存储图片资源,目录名随意

二、页面目录下的js文件添加数据源
在data属性里添加imgs列表,列表item项为图片在项目中的位置(关键:红色加粗部分代码)
Page({
/**
* 页面的初始数据
*/
data: {
imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
三、视图文件构建
1、在页面目录下的wxml 文件中编写代码
<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='' duration='' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
</view>
四、关于swiper的点击事件
点击每一个item,可以知道点击的是哪个并作出相应的操作
从第三步可以看到,对于<swiper/>组件,设定了一个bindtap属性,属性值内容对应页面下js的方法
在页面下的 .js文件中添加对应的点击方法:

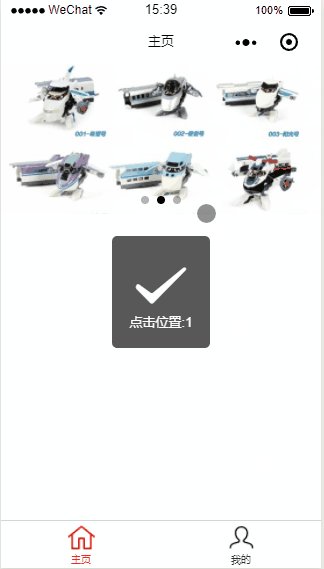
效果图:

--------------------------------------------------------------------------------------
小程序实践(二):swiper组件实现轮播图效果的更多相关文章
- 使用swiper来实现轮播图
使用swiper来实现轮播图 swiper实现轮播图几乎是没有一点点技术含量,但是用起来却很方便,包括对移动端的支持也很好. 由于简单这里当然就不会去详细介绍了,推荐两个网址: 1.http://ww ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷②——实现轮播图效果
一.语言和环境 实现语言:HTML,CSS,JavaScript,JQuery. 开发环境:HBuilder. 二.题目(100分): 使用JQuery淡入淡出动画,实现轮播图效果 每隔2秒钟切换一张 ...
- js 实现淘宝无缝轮播图效果,可更改配置参数 带完整版解析代码[slider.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写淘宝无缝轮播图效果 需求分析: ...
- JavaScript实现轮播图效果
我又来了,同志们.老想你们了 捕获小可爱一枚. 下面进入正题:用JavaScript原生代码写轮播图效果. 具体效果就不多说了,网站上面的轮播效果我们都知晓.下面是展示代码 html代码: <d ...
- Android项目实战(四十七):轮播图效果Viewpager
简易.常用的轮播图效果ViewPager ,老技术了,记一笔留着以后ctrl C + ctrl V 需求如下: 不定张个数的ImagView轮播,右下角显示轮播点图标,每隔固定时间切换下一张,最 ...
- js原生实现轮播图效果(面向对象编程)
面向对象编程js原生实现轮播图效果 1.先看效果图 2.需要实现的功能: 自动轮播 点击左右箭头按钮无缝轮播 点击数字按钮切换图片 分析:如何实现无缝轮播? 在一个固定大小的相框里有一个ul标签,其长 ...
- HTML+CSS+Javascript实现轮播图效果
HTML+CSS+Javascript实现轮播图效果 注意:根据自己图片大小来更改轮播图大小. <!doctype html> <html> <head> < ...
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- 用html +js+css 实现页面轮播图效果
html 页面 <html lang="en"> <head> <meta charset="UTF-8"> <met ...
随机推荐
- 2.MySQL(二)
数据之表操作 1.创建表 语法:CREATE TABLE table_name (column_name column_type); create table student( -> id IN ...
- javaScript笔记详解(1)
javaScript基础详解 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 首先讲javaScript的摆放位置:<sc ...
- 谷歌浏览器中安装Axure扩展程序
当使用谷歌浏览器预览Axure原型文件的时候,首次打开会出现以下界面: 我们按照图片中的步骤来即可,不过前提条件是翻.墙[我使用的是蓝灯,下载地址:https://github.com/getlant ...
- 《HelloGitHub月刊》第 02 期
<HelloGithub>第02期 兴趣是最好的老师,而<HelloGitHub> 就是帮你找到兴趣! 因为我比较熟悉python语言,所以月刊中python语言的项目居多,个 ...
- [CXF REST标准实战系列] 一、JAXB xml与javaBean的转换
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket Reprint it anywhere u want. 文章Points: 1.不认识到犯错,然后得到 ...
- Socket进程通信机制及应用
Socket通常称为“套接字”,用于描述IP地址和端口,是一个通信链的句柄.应用程序通过套接字向网络发出请求或者应答网络请求.Socket即不是一个程序,也不是一个协议,其只是操作系统提供的通信层的一 ...
- 微软改名部又出动啦!微软宣布VSTS改名为Azure DevOps
本篇为翻译,原文地址:https://azure.microsoft.com/en-us/blog/introducing-azure-devops/ 作者:Jamie Cool,Azure DevO ...
- vue_drf之实现短信验证码
一.需求 1,需求 我们在做网站开发时,登录页面很多情况下是可以用手机号接收短信验证码,然后实现登录的,那我们今天就来做一做这一功能. 伪代码: 进入登录页面,点击短信登录 输入手机号码,点击获取验证 ...
- OJ:重载 << 运算符
Description 补足程序,使得下面程序输出的结果是: ****100 #include <iostream> #include <string> using names ...
- SQL行转列:decode函数
前言 开发中我们经常会用到行转列,这里记录一下我在项目中实现行转列的思路.需求:报表模块,统计某机房机架的不同状态(1 空闲 2 预占 3 占用)的数量(真实需求更为复杂,这里只是讨论技术,简化一 ...
