(三)版本控制管理器之CVS(下)
在上一篇文章《(二)版本控制管理器之CVS(上)》中,我为大家介绍了什么是CVS、CVS的特点、CVS的安装、CVSNT服务器的配置、TortoiseCVS客户端的配置等,本篇文章继续为大家分享关于CVS的知识,Visual Studio 开发工具如何结合CVS一同开发使用。
一讲到微软这家大牛公司,就想到它得意开发集成工具的作品:Visual Studio,很多开发团队或公司在使用Visual Studio做项目开发的时候很自然的使用Visual SourceSafe(VSS)作为其源码管理工具,在后面的文章我会大家一一讲解。
(1)建立Visual Studio.Net工程并加入到CVS中
与SourceSafe相比,CVS中的Repository相当于SourceSafe中的Database,CVS中的Module与客户端的目录结构一一对应。因此,Visual Studio.Net以目录为单位,将Solution保存在CVS对应Modules中。
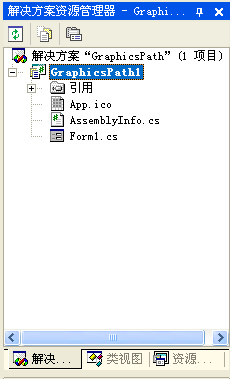
A)建立新的Visual Studio.Net工程(任意),Solution视图如下所示:

此时VS.Net中有一个名为CVSSolution的解决方案(Solution)以及在CVSSolution下有一个名为GraphicsPath1项目(Project)。
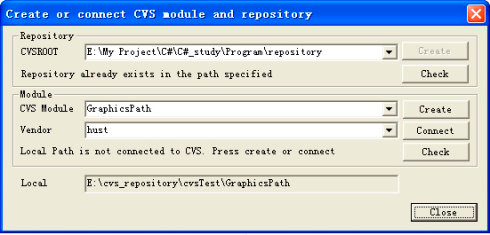
B)将CVSSolution加入CVS,右击Solution视图,在弹出菜单中选择“Add Solution to Source Control…”,将弹出以下对话框:

CVS的远程访问一般使用pserver协议,CVSROOT的格式如下:
:pserver:username:pasword@hostname:repository
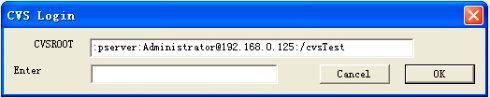
此处的Repository选择了图二所示的MyFirstRepository,点击Check按钮测试服务器连接,此时将弹出CVS Login对话框,提示输入密码(当然密码也可以在CVSROOT中指定):

此时,如果连接成功,则会弹出以下信息对话框,否则会弹出信息:

(2)TortoiseCVS使用手册
1.设置工作目录:
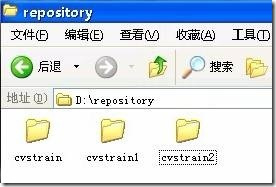
在目录“D:repository”下,存放三个配置库。配置库的名称分别为“cvstrain”、“cvstrain1”、“cvstrain2”。则在“D:repository”下分别新建“cvstrain”、“cvstrain1”、“cvstrain2”三个目录。如图:

2.检出配置库:
在工作目录下,鼠标左键选中检出的配置库所对应的目录“cvstrain”,点击鼠标右键选择“CVS取出(K)…”检出配置库内容。如图:

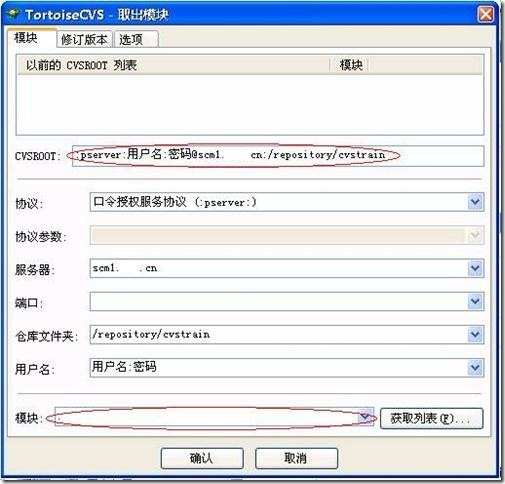
弹出“取出模块”对话框。如图:

在“取出模块”对话框的选项中:
“CVSROOT:”填入mail中的CVSROOT信息;
“模块:”填入“.”;
配置库中的文件将开始下载到本地目录“D:repositorycvstrain”下。检出配置库完成,如图:

配置库检出后文件夹图标变为 。
。
3.更新配置库:
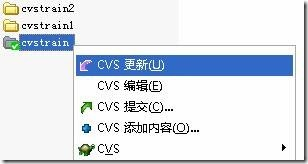
鼠标左键选中目录“cvstrain”,点击鼠标右键,选择“CVS更新(U)”,如图:

4.修改、提交文件:
文件修改后文件图标显示为 ,在修改的文件上鼠标右键选择“CVS提交(C)…”。如图:
,在修改的文件上鼠标右键选择“CVS提交(C)…”。如图:

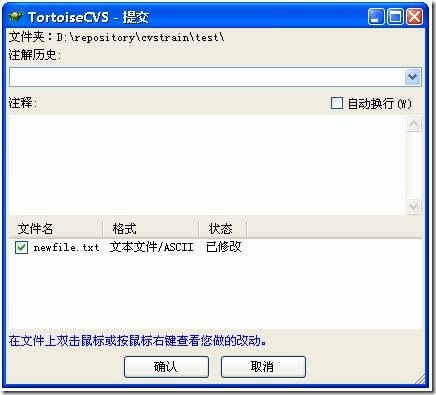
在“提交”对话框中的“注释”写一些简洁的说明文字,点击“确认”按钮。添加、提交文件完成。如图:

文件提交成功后文件图标显示为 。
。
5.添加、提交文件:
不在配置库中的文件图标显示为
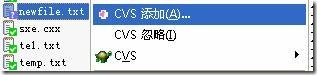
在待添加的文件上鼠标右键选择“CVS添加(A)…”。如图:

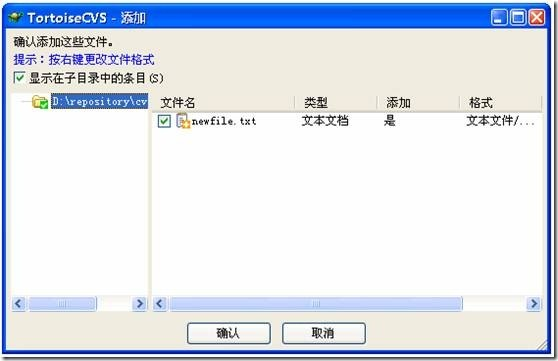
在“添加”对话框中确认添加的文件格式是否正确,点击“确认”按钮添加。如图:

注意
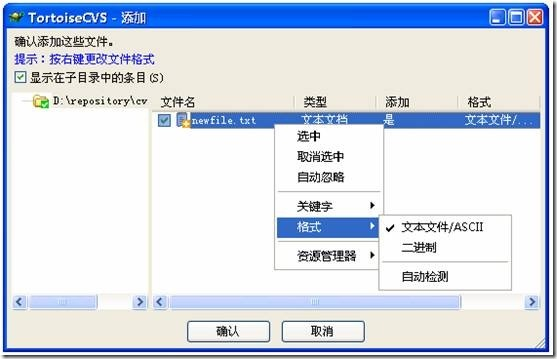
添加有二种方式:
1.以文本文件/ASCII方式添加。
2.以二进制方式添加。
如添加文件时需要修改文件格式,在文件上点击右键,选择添加的方式。如图:

文件添加后图标显示为 。
。
6.删除、提交文件:
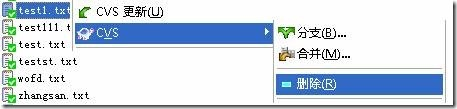
在待删除文件“test1.txt”上鼠标右键选择“CVS”→“删除(R)”。如图:

在本地目录空白处鼠标右键选择“CVS提交(C)…”。如图:


7.删除目录:
TortoiseCVS界面上并没有这样的功能。不过,可以在CVS服务器仓库中手动删除目录。若需要删除目录,请与SCM工程师联系。
8.创建标签:
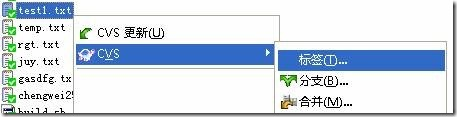
在待创建标签的文件上鼠标右键选择“CVS”→“标签(T)”。如图:

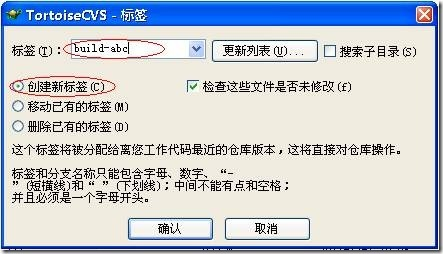
弹出“标签”对话框中,选择“创建新标签”,填写要添加的tag为“build-abc”。点击“确认”按钮。如图:

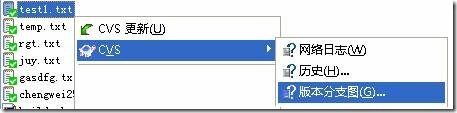
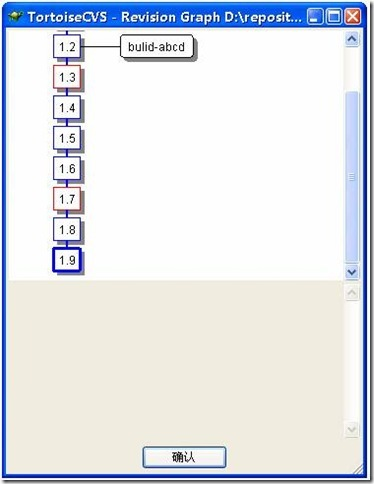
查看文件标签,在文件上右键选择“CVS” →“版本分支图(G)…”。如图:


9.删除标签:
在待删除标签的文件鼠标右键选择“CVS”→“标签(T)”。如图:

弹出“标签”对话框中,选择“删除已有的标签”,点击“确认”按钮。如图:


10.查看历史版本:
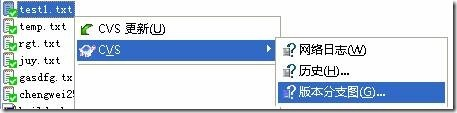
在待查看文件上鼠标右键选择“CVS” →“版本分支图(G)…”。如图:

在“版本分支图”中查看文件历史版本。如图:

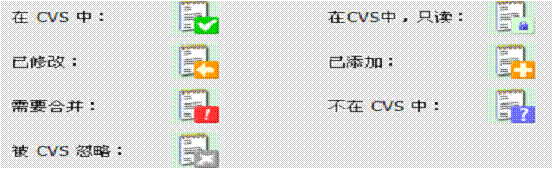
附:文件图标说明

链接文章:https://my.oschina.net/tadcat/blog/150033
本篇文章到这里就基本对CVS这个版本控制管理器的讲述完了,想必大家都对CVS都不会陌生了吧,其实它的操作跟SVN相差不了多少,在下一篇文章中我们继续了解下一个版本控制器(VSS),我将在这里带领大家了解版本控制的奥秘,前提是大家真心跟随本人走进那个领域,若本篇文章存在不足,请留言赐教。
A young ilder ~ an old beggar !
(三)版本控制管理器之CVS(下)的更多相关文章
- (二)版本控制管理器之CVS(上)
在前一篇<(一)版本控制管理器之发展史>的介绍中,有提到古典时期的CVS,那什么是CVS?CVS特点是什么?怎么个用法?等一系列的问题,虽然这个版本控制管理器早已过时,但大家了解下也不妨, ...
- (四)版本控制管理器之VSS
在上一篇<(二)版本控制管理器值CVS(下)>的文章中,我为大家介绍了CVS这个版本控制器,接下来我继续跟大家分享介绍下一个版本控制管理器--VSS,为什么要说这个版本控制器呢?早已过时的 ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
摘自http://blog.csdn.net/liujun13579/article/details/7772491 三十一.Java图形化界面设计--布局管理器之GridLayout(网格布局) 网 ...
- 三十三、Java图形化界面设计——布局管理器之null布局(空布局)
摘自http://blog.csdn.net/liujun13579/article/details/7774267 三十三.Java图形化界面设计--布局管理器之null布局(空布局) 一般容器都有 ...
- Swing-布局管理器之GridLayout(网格布局)-入门
注:本文内容源自于三十一.Java图形化界面设计——布局管理器之GridLayout(网格布局),笔者在学习过程中根据自身理解修改了部分代码. 网格布局特点: l 使容器中的各组件呈M行×N列的网格 ...
- 通过TortoiseGit来使用Github或Visual Studio Online版本控制管理
一.前言 关于Git源码不再多阐述,它就是一款开源分布式版本控制工具,它在源码管理领土上目前为止,使用者比例很大,越来越多的人使用该工具来管理项目源码,且相当多的开源的项目都移步到Github中,如: ...
- 转:Java图形化界面设计——布局管理器之FlowLayout(流式布局)其他请参考转载出处网址
http://blog.csdn.net/liujun13579/article/details/7771191 前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java虽然可以以 ...
- Java图形化界面设计——布局管理器之FlowLayout(流式布局)
一.布局管理器所属类包 所属类包 布局管理器名称 说明 Java.awt FlowLayout(流式布局) 组件按照加入的先后顺序按照设置的对齐方式从左向右排列,一行排满到下一行开始继续排列 Bord ...
随机推荐
- MySQL导入导出实践
最近一次数据迁移,需要将MySQL的数据导出.处理后导入到新表和ES.这里做个简单记录,方便后续查询. 注: 为了写文章方便及隐私安全,实际内容会有所简化.例如表结构简化.数据库连接部分全部用 xxx ...
- 菜鸟系列docker——docker镜像上(3)
1. 镜像image 镜像和容器的关系就和安装包和程序的关系一样,有了镜像才可以启动容器,容器是镜像的一个运行实例. 1.1 镜像的结构 通过第二节仓库,可能很多看官已经查看到镜像是分层的,接下来将对 ...
- MongoDB 菜鸟入门“秘籍”
1.MongoDB介绍 1.1 什么是MongoDB ? MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性能. Mo ...
- CSS语法基础
引言:CSS语法 CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明. selector { property: value; property: value; ... property: ...
- 如何像Python高手(Pythonista)一样编程
最近在网上看到一篇介绍Pythonic编程的文章:Code Like a Pythonista: Idiomatic Python,其实作者在2006的PyCon会议后就写了这篇文章,写这篇文章的主要 ...
- 无需操作系统直接运行 Python 代码
Josh Triplett以一个“笑点”开始了他在PyCon 2015上的演讲:移植Python使其无需操作系统运行:他和他的英特尔同事让解释器能够在GRUB引导程序.BIOS或EFI系统上运行.连演 ...
- win8 notepad++ 设置无法保存
前些天买了新笔记本.装的是win8 ,后来装了notepad++ ,最新版的,改了字体,下次从新打开之后,发现字体改动无效.后来试了一下“管理员身份运行”,再次打开,保存就有效.但总不能每次都那样去右 ...
- Deep Learning中的Large Batch Training相关理论与实践
背景 [作者:DeepLearningStack,阿里巴巴算法工程师,开源TensorFlow Contributor] 在分布式训练时,提高计算通信占比是提高计算加速比的有效手段,当网络通信优化到一 ...
- 【golang-GUI开发】项目的编译
在上一篇文章里,我们讲到了安装therecipe/qt(https://www.cnblogs.com/apocelipes/p/9296754.html),现在我们来讲讲如何编译使用了thereci ...
- javaScript遍历对象、数组总结(转载)
javaScript遍历对象.数组总结 转载来源 https://www.cnblogs.com/chenyablog/p/6477866.html 在日常工作过程中,我们对于javaScript遍 ...
