XSS-HTML&javaSkcript&CSS&jQuery&ajax
1、设置不同的样式列表
<style> ul.a{list-style-tyrp:circle;} ul.b{list-style-type:square;} ul.c{list-style-type:upper-roman;} ul.d{list-style-type:lower-alpha;}
</style>
<body> <ul class="a"> <li>Coffe</li> <li>Tea</li></ul> <ul class="b" ><li>Cofee</li><li>Tea</li></ul> </body>
2、脚本引擎处理
简单的JavaScript 或者 VBScript <scritp>alert("XSS")</script>嵌入到正常的网页当中,XSS攻击就是将非法的JavaScript和VBScript等脚本注入到用户的浏览的网页上执行,但是web浏览器的本身设置是不安全的的,只是负责处理解释执行JavaScript等脚本语言,不会判断代码本身对用户的危害。
提交的表单信息进行输出处理 <form action="XSS.php" method="POST">
请输入账户: <br>
<input type="text" name=name" value="" ></input>
<input tyoe="submit" value="提交" ></input><!---and so on > 然后后面的 处理页面就是这样写的
<body> <? php echo $_REQUEST[name];?></body> 直接会将账户名字输出到页面中
或者利用get触发提交到URL网页 <script>alert("XSS")</script>

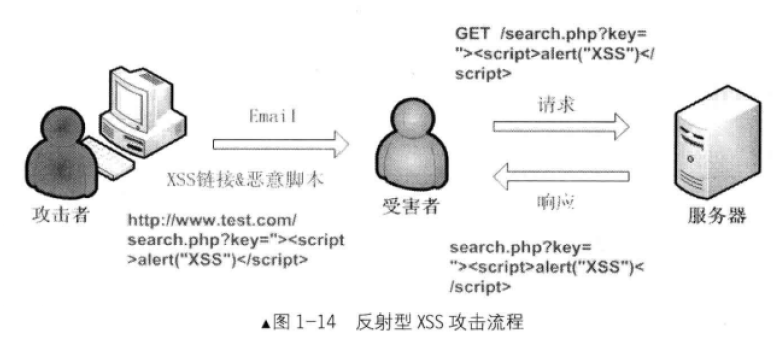
3、反射性XSS
反射性XSS跨站脚本 Refelcted Cross -site Scriptting 非持久性 参数型跨站脚本,主要讲恶意的脚本附加到URL地址参数中

但是反射性的XSS,一般黑客发动跨站脚本攻击之前会精心的布置一切,恶意的URl暴露问题,可以通过各种编码转换解决。或者使用十进制,十六进制, ESCAPE等编码形式转换迷惑客户。
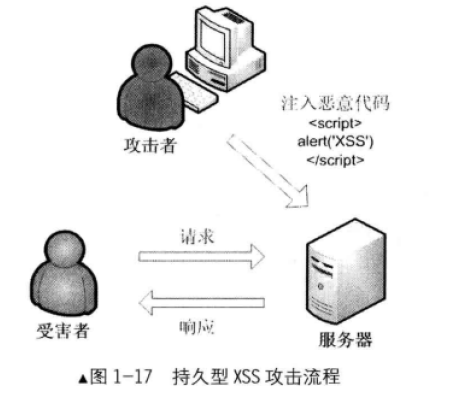
4、持久性的XSS Persistent Cross-site Scripting 即存储型跨站脚本 Stored Cross -site Scripting 此类CSS不需要用户单击 特定的URL就能执行跨站脚本,攻击者事先将JavaScript代码上传或者存储到服务器中,受害这浏览就会启动。

XSS-HTML&javaSkcript&CSS&jQuery&ajax的更多相关文章
- java-HTML&javaSkcript&CSS&jQuery&ajax
CSS 伪装 1.<style>a;link{color:#000000} a:visited{color:#000000; a.:hover{color:#FF00FF} a:acti ...
- HTML&javaSkcript&CSS&jQuery&ajax(十)
HTML 1.SVG直接嵌入HTML网页 ,SVG 是使用XML描述2D图像的语言,Canvas通过JavaScript来绘制2D <svg xmlns="http://www.w3. ...
- HTML&javaSkcript&CSS&jQuery&ajax(八)
一. <!DOCTYPE html><html><head><meta charset="utf-8"><tiitle> ...
- HTML&javaSkcript&CSS&jQuery&ajax(七)
’一.HTML5 实例 <video width="430" controls> <source src="mov_nnn.mp4" t ...
- HTML&javaSkcript&CSS&jQuery&ajax(五)
一.Framset标签定义了每个框架中的HTML文档, 1. <framset cols="25%,75%"> <frame src="frame_a. ...
- HTML&javaSkcript&CSS&jQuery&ajax(四)
一.HTML创建响应设计 Responsive Web Design 可以改变尺寸传递网页,对于平板和移动设备是必须的 1.<!DOCTYPE html><html lang=&qu ...
- HTML&javaSkcript&CSS&jQuery&ajax(三)
一.HTML块元素 1.块级元素 Block level element ,内联元素 inline element , HTML<div>元素属于块级元素,他是组合其他HTML元素的容器, ...
- HTML&javaSkcript&CSS&jQuery&ajax(二)
一.HTML 1.标签<a href="http:www.baidu.com">This is a link </a> <img sr ...
- java-HTML&javaSkcript&CSS&jQuery&ajax( 八)
一.JavaScript教程笔记 1.在web页面中一般使用JavaScript脚本语言,支持跨平台,跨浏览器,驱动网页,与用户交互.另外Node.js把JavaScript引入到了服务器端. Jav ...
随机推荐
- oracle 索引的创建与使用
什么是数据库索引 在关系数据库中,索引是一种与表有关的数据库结构,它可以使对应于表的SQL语句执行得更快. 索引的作用相当于图书的目录,可以根据目录中的页码快速找到所需的内容. 对于数据库来说,索引是 ...
- [转] Torch中实现mini-batch RNN
工作中需要把一个SGD的LSTM改造成mini-batch的LSTM, 两篇比较有用的博文,转载mark https://zhuanlan.zhihu.com/p/34418001 http://ww ...
- C++ Template 编程,泛型编程练习
#include <iostream> #include <string> #include <deque> #include <stdexcept> ...
- 给你的Linux系统上点stress【转】
转自:https://blog.csdn.net/sunvince/article/details/7187768 from: http://blog.yufeng.info/archives/202 ...
- C# 操作文件类,文件夹存在判断,创建,文件内容读写。
此篇文档是老早就放到草稿箱中了,断断续续编辑了几次.结合自己经常用到的对于文件的操作,结合msdn做此文. 1.File 类 --转自msdn 常用方法: 名称 说明 AppendAllLines(S ...
- 题解-TIOJ1905 最理想的身高差
Problem 题目原型 题目大意:求区间最小差值 序列长度\(1e5\),询问\(2e5\) Solution 总体思路就是找出所有可能作为答案的点对,用资料结构_(:зゝ∠)_维护,然后询问 至于 ...
- 【OpenCV】SIFT原理与源码分析:DoG尺度空间构造
原文地址:http://blog.csdn.net/xiaowei_cqu/article/details/8067881 尺度空间理论 自然界中的物体随着观测尺度不同有不同的表现形态.例如我们形 ...
- expect学习笔记及实例详解
因为最近正在学习expect脚本,但是发现网上好多文章都是转载的,觉得这篇文章还不错,所以简单修改之后拿过来和大家分享一下~ 1. expect是基于tcl演变而来的,所以很多语法和tcl类似,基本的 ...
- selenium——表单嵌套
<html> <iframe id="id-iframe" name="iframee1"> --切换表单 <html> & ...
- html常用标签表单和表格等及css的简单入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
