Vue获取dom和数据监听
Vue获取dom对象
在js和jq中我们都能获取dom对象例如
// 获取id=1的div标签
<div id=d1>dom对象</div>
// js语法
let ele = document.getElementById('d1')
// jq语法
let ele = $('#d1')
那么在vue中也有实现该功能的语法,使用方法,在vue组件中,给目标标签添加上ref属性,然后在vue组件实例中调用方法去获取dom对象:
<body>
<div id='app'>
// 给目标标签添加上ref属性并赋值
<div ref='mydiv'></div>
// 给按钮绑定点击事件触发myclick函数
<button @click='myclick'>点我给div添加内容</button >
</div>
// script部分
<script>
//创建一个Vue对象
const app = new Vue(
{
// 找到组件作用域
el:'#app',
methods:{
myclick:function(){
// this.$refs.目标标签ref的属性值就能找到dom对象
let ele = this.$refs.mydiv;
// 给dom对象添加文本内容
ele.innerText='kingfan';
}
}
}
)
</script>
</body>
这样在点击button按钮后就执行myclick对应的函数,this.$refs.目标标签ref的属性值就能找到dom对象,然后利用原生的js语法就可以对目标标签进行操作
Vue 数据监听
在vue中数据监听(watch)是指在监听数据发生变化时会触发相应的监听函数,但监听的数据类型不同会有不同的现象值得我们去注意。
我们现在拿字符串、对象、数组这三个数据类型去举例:
监听字符串
<body>
<div id='app'>
// h1引用组件name数据
<div><h1 v-text="name"></h1></div>
// 按钮点击事件绑定vue方法
<button @click="myclick">点我</button>
</div>
<script>
//创建一个Vue对象
const app = new Vue(
{
el:'#app',
data:{
name:'kingfan',
},
methods:{
myclick:function () {
this.name='fanking';
}
},
// 监听对象,接受data字段为监听对象,handler在监听对象变化后执行函数
watch: {
name:{
handler:function (val,oldval) {
// function接受两个参数
console.log('修改后',val,'修改前',oldval);
}
}
}
}
)
</script>
</body>
现象:在点击按钮之前页面显示king,点击之后显示fanking,并看到console.log('修改后',val,'修改前',oldval)打印修改前后的数值,说明vue能监听到字符串的变化

监听数组
<body>
<div id='app'>
{{hobby}}
<button @click="myclick">点我</button>
</div>
<script>
//创建一个Vue对象
const app = new Vue(
{
el:'#app',
data:{
hobby:['吃饭','睡觉','撸代码']
},
methods:{
myclick:function () {
this.hobby.push('打游戏');
}
},
watch: {
hobby:{
handler:function (val,oldval) {
console.log('修改后',val,'修改前',oldval);
}
}
}
}
)
</script>
</body>

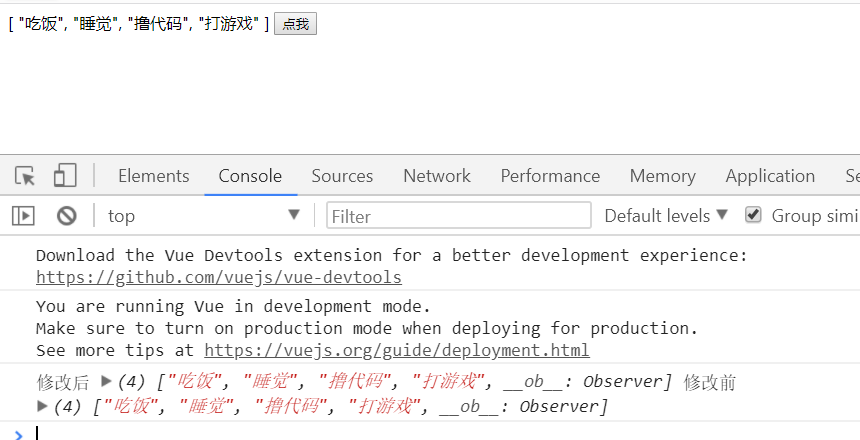
可以看到监听到了数组的长度的变化,但是打印出来的前后值为什么是相同的呢?,这个和python中列表是可变数据类型的原理一样
监听数组元素修改
<body>
<div id='app'>
{{hobby}}
<button @click="myclick">点我</button>
</div>
<script>
//创建一个Vue对象
const app = new Vue(
{
el:'#app',
data:{
hobby:['吃饭','睡觉','撸代码']
},
methods:{
myclick:function () {
this.hobby.push('打游戏');
}
},
watch: {
hobby:{
handler:function (val,oldval) {
console.log('修改后',val,'修改前',oldval);
}
}
}
}
)
</script>
</body>

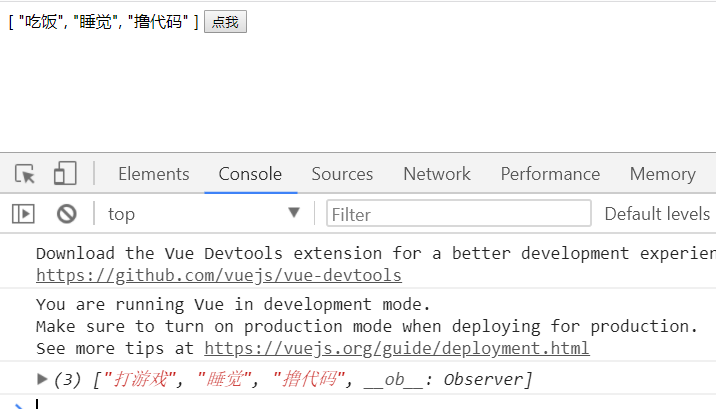
可以看到vue并不能监听到数组的元素变化。这是我们就用到另外的方法修改数组元素:
this.$set(this.hobby,0,'打游戏');
//或者
Vue.set(this.hobby,0,'打游戏')
监听对象
监听对象就不做详细演示了,只要知道只能监听到对象value的变化,而不能监听到对象key的增加
这时增加和删除key要用到:
// 增加
this.$set(this.obj,key,value);
// 删除
Vue.delete(this.obj,key)
Vue获取dom和数据监听的更多相关文章
- Blazor和Vue对比学习(基础1.8):Blazor中实现计算属性和数据监听
1.7章<传递UI片断>,需要做几个案例,这部分暂停消化几天.我们先把基础部分相对简单的最后两章学习了. 计算属性和数据监听是Vue当中的概念,本质上都是监听数据的变化,然后做出响应.两者 ...
- vue中的数据监听以及数据交互
现在我们来看一下vue中的数据监听事件$watch, js代码: new Vue({ el:"#div", data:{ arr:[,,] } }).$watch("ar ...
- vue 如何在循环中 "监听" 的绑定v-model数据
vue 如何在循环中 "监听" 的绑定v-model数据 阅读目录 vue 如何在循环中 "监听" 的绑定v-model数据 1. 普通属性的值进行监听 2. ...
- Vue之数据监听存在的问题
Vue之数据监听 当数据监听的是列表时,数据发生改变,不会被监听到. // 用$set修改数组中的数组能够被监听 // app.$set(this.hobby, 0, "爱你哦") ...
- 谈谈数据监听observable的实现
一.概述 数据监听实现上就是当数据变化时会通知我们的监听器去更新所有的订阅处理,如: var vm = new Observer({a:{b:{x:1,y:2}}}); vm.watch('a.b.x ...
- vue解惑之v-on(事件监听指令)
一.v-on指令 vue中用v-on指令来监听DOM事件,并触发相应的代码.比如v-on:click,表示监听了点击事件. 二.事件修饰符 在事件处理函数中调用 event.preventDefaul ...
- Vue3 为何使用 Proxy 实现数据监听
博客地址:https://ainyi.com/93 vue3 响应式数据放弃了 Object.defineProperty,而使用Proxy来代替它 我们知道,在 vue2 中,实现数据监听是使用Ob ...
- Python黑客编程基础3网络数据监听和过滤
网络数据监听和过滤 课程的实验环境如下: • 操作系统:kali Linux 2.0 • 编程工具:Wing IDE • Python版本:2.7.9 • 涉及 ...
- vue 定义全局函数,监听android返回键事件
vue 定义全局函数,监听android返回键事件 方法一:main.js 注入(1)在main.js中写入函数Vue.prototype.changeData = function (){ aler ...
随机推荐
- wpf、winform仿QQ靠边隐藏
先说下下面的代码和demo是wpf的,如果winform要用,改动不大的. 实现思路: 通过定时刷新鼠标位置 和 窗体坐标 进行计算 来控制窗体的隐藏 显示 代码都有详细的注释 //窗体状态 true ...
- 【原创】自己动手写一个能操作redis的客户端
引言 redis大家在项目中经常会使用到.官网也提供了多语言的客户端供大家操作redis,如下图所示 但是,大家有思考过,这些语言操作redis背后的原理么?其实,某些大神会说 只要按照redis的协 ...
- 开源Dapper的Lambda扩展-Sikiro.Dapper.Extension V2.0
前言 去年我在业余时间,自己整了一套dapper的lambda表达式的封装,原本是作为了一个个人的娱乐项目,当时也只支持了Sql Server数据库.随之开源后,有不少朋友也对此做了试用,也对我这个项 ...
- 朱晔和你聊Spring系列S1E7:简单好用的Spring Boot Actuator
阅读PDF版本 本文会来看一下Spring Boot Actuator提供给我们的监控端点Endpoint.健康检查Health和打点指标Metrics等所谓的Production-ready(生产环 ...
- Python全栈开发之路 【第一篇】:Python 介绍
本节内容 一.Python介绍 python的创始人为荷兰人——吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本 ...
- Appium-处理系统弹窗
前言: 最近在搞appium自动化,iOS的系统弹窗是大家都会遇到的,本文来总结处理这种弹窗的用法. 环境: MacOS:10.13.4 Appium-desktop:1.6.1 Xcode:9.3. ...
- FreeBSD常用操作
导读 最近遇到一些FreeBSD的故障,在这种操作系统上我们平时用的一些命令无法执行,FreeBSD的一些配置文件也和其他很多Linux系统不一样.为了方便以后查阅,我特别整理了这篇文档. 1. 网络 ...
- 福州大学软件工程1816 | W班 第6次作业WordCount成绩排名
作业链接 WordCount进阶需求 评分细则 本次个人项目分数由两部分组成(博客分满分40分+程序得分满分60分) 博客评分细则(满分60,最终折算为40分) 在文章开头给出结对同学的博客链接.本作 ...
- Git Gerrit Code Review
Gerrit Code Review | Gerrit Code Reviewhttps://www.gerritcodereview.com/
- SpringMVC controller 时间 T
Spring MVC 之 处理Date类型 - carl.zhao的专栏 - CSDN博客https://blog.csdn.net/u012410733/article/details/727730 ...
