css自适应布局之“圣杯双飞翼”
首先,这个这么扯淡又装逼的名字不知道是谁起的,大意就是说:中间的内容随着浏览器宽度的不同,进行宽度自适应操作,而两边的内容固定宽度。
来,上个代码演示一下:
<style>
*{
margin: 0;
padding: 0;
}
.wrap {
background-color: #FBD570;
overflow: hidden;
}
.left {
float: left;
width: 100px;
background: #00f;
height: 180px;
}
.right {
float: right;
width: 150px;
background: #0f0;
height: 200px;
}
.center {
background: #B373DA;
height: 150px;
margin-left: 100px;
margin-right: 150px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</div>
<div class="left">left,宽度固定,高度可固定也可以由内容撑开</div>
<div class="right">right,宽度固定,高度可固定也可以由内容撑开</div>
</div>
</body>
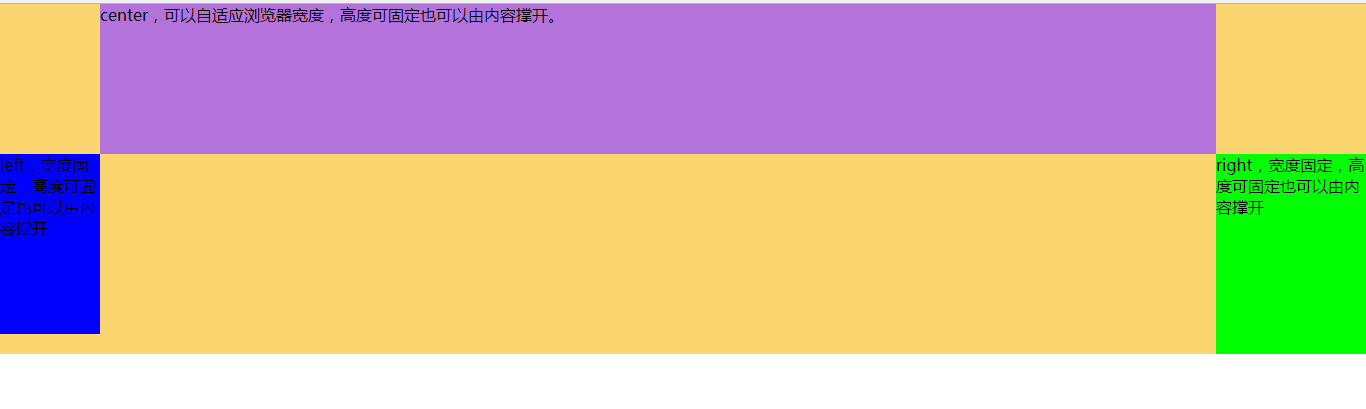
然后出来的效果是这样的:

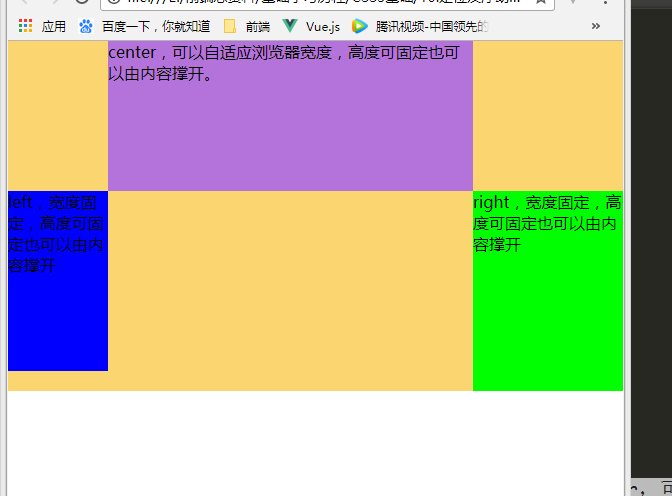
这个大块头的中间部分确实可以随着浏览窗口宽度的改变而改变:

但是,卧槽,很猎奇啊有木有?!中间的主体叉在两侧内容上方是什么鬼?我们预期的是让它们在一个水平线上。将代码改为如下这样:
<style>
*{
margin: 0;
padding: 0;
}
.wrap {
background-color: #FBD570;
padding: 0 150px 0 100px;
overflow: hidden;
}
.left {
float: left;
width: 100px;
background: #00f;
height: 180px;
margin-left: -100%;
position: relative;
left:-100px;
}
.right {
float: right;
width: 150px;
background: #0f0;
height: 200px;
margin-left: -150px;
position: relative;
right:-150px;
}
.center {
background: #B373DA;
height: 150px;
float: left;
width: 100%;
}
</style>
</head>
<body>
<div class="wrap">
<div class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</div>
<div class="left">left,宽度固定,高度可固定也可以由内容撑开</div>
<div class="right">right,宽度固定,高度可固定也可以由内容撑开</div>
</div>
</body>
思路如下:.让左边的盒子上去,需要设置其左边距为负的中间盒子的宽度,也就是.left {margin-left:-100%;}。这样左盒子才可以往最左边移动。而让右边的盒子上去
需要设置其左边距为负的自己的宽度,也就是.right {margin-left:-150px;}。这样右盒子才可以在一行的最右边显示出自己。

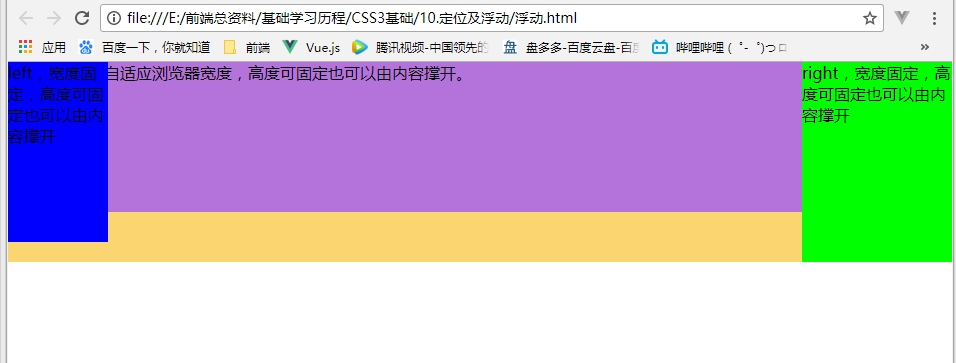
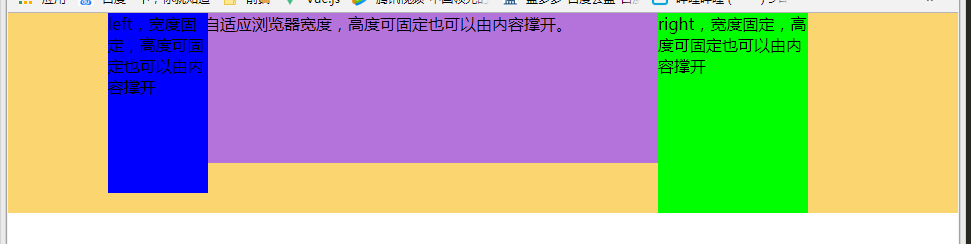
你是不是以为搞定了?其实并没有,因为中间主体部分的“center,可以”这几个字被挡住了,也就是说新来的这两个所谓“飞翼”把主体的内容挡住了。所以我们还需要把这两个小破翼给挪出去,但是又不能挪到屏幕外边,因为这样我们就看不到了。
所以呢,我们做如下操作,利用父级元素设置左右内边距的值,把父级的三个子盒子往中间挤。即.wrap{ padding: 0 150px 0 100px;}。这样就给这两个小破翼腾出了一点空间。

最后,把左右两个小破翼分别“抽出来”,即
.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}

这样,这个什么什么双飞茶杯布局就完成了。
最后说一下,这个名字真的太装逼了,有点受不了,不知道是谁想出来的 。
css自适应布局之“圣杯双飞翼”的更多相关文章
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- 【CSS】 布局之圣杯布局
在看众多大神的css布局指南时,经常看到一个布局:圣杯布局(也有称为双飞翼布局的).今天我们也来剖析一下. 其实,对于众多css布局,我们只要明确理解了3种技术,那么基本上大多数布局都难不倒我们了: ...
- DIV+CSS自适应布局
自适应布局分两类:高度和宽度,方法有很多,我用三列布局举例,我就列几个通俗易懂的例子呗,懂了三列的,两列的原理一样,呵呵哒. 效果图如下:高度自适应——宽度自适应 1,高度自适应 ...
- [css] 自适应布局 移动端自适应
一.宽度自适应 三列布局左右固定.中间不固定或者两列布局,左边固定右边不固定 原文链接:http://www.cnblogs.com/2050/archive/2012/07/30/2614852.h ...
- css 自适应布局阮一峰
转载一篇文章: 自适应网页设计(Responsive Web Design) 作者: 阮一峰 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小 ...
- css 自适应布局
转载一篇文章: 自适应网页设计(Responsive Web Design) 作者: 阮一峰 移动设备正超过桌面设备,成为访问互联网的最常见终端.于是,网页设计师不得不面对一个难题:如何才能在不同大小 ...
- 记一次产品需求:图片等比缩放和CSS自适应布局16:9
前言 前阵子,产品跑过来问我现有的模板中没有图片模板,需要添加一个图片模板:然而,他要求图片在展示区最好能够实现随着窗口的变化而自动按图片比例等比缩放,并且居中展示图片.我当时想着,抛开技术实现层面, ...
- CSS自适应布局(左右固定 中间自适应或者右侧固定 左侧自适应)
经常在工作中或者在面试中会碰到这样的问题,比如我想要个布局 右侧固定宽度 左侧自适应 或者 三列布局 左右固定 中间自适应的问题. 下面我们分别来学习下,当然我也是总结下而已,有如以下方法: 一: 右 ...
- CSS自适应布局(包括两边宽度固定中间宽度自适应与中间宽度固定两边宽度自适应)
1.两边宽度固定,中间宽度自适应 (1)非CSS3布局,浮动定位都可以(以下用浮动) css样式: #left { float: left;width: 200px; background: lime ...
随机推荐
- js中的原型对象链
由于原型对象也是一个对象,它也有自己的原型对象并继承对象中的属性,这就是原型对象链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推. 我们创建的每一个函数都有一个prototype(原型)属 ...
- linux下maven的安装
上传安装包到相应路径 进行解压 tar -zxvf apache-maven-3.0.5-bin.tar.gz -C /export/servers/ 修改环境变量 vim /etc/profile ...
- WindowsPE权威指南 第二章 小工具 PEComp代码的C语言实现
主程序代码 PEComp.c #include <windows.h> #include <Richedit.h> #include <Commctrl.h> #i ...
- python线程——创建和启动
可以通过实例化一个threading.Thread()对象来创建子线程. import threading import time def listen_music(num): print(" ...
- 学习笔记day1-计算机介绍
1.1 “计算机”基本介绍 一.为什么需要计算机 对于现在的我们来说,每天要处理的信息量是巨大的,所以如果还是人工的来对这些数据进行处理,那么效率是很低的.此时计算机的出现就可以帮助我么来提高处理数据 ...
- mycat跟踪分析
mycat版本1.6 192.168.5.66 从 192.168.5.67主 一个user表 验证主从 log4j2修改日志level为debug schema.xml配置 启动服务,打开日志tai ...
- golang打造基于mail的提醒服务
初识golang 逻辑如下: 程序开启http服务器接收请求,且每隔20秒查询一次表auto_backup中flag为0的值,如果有查到且计划执行时间小于当前时间,则将表to_do的数据抓出来,通过邮 ...
- Centos7配置hadoop伪分布式
修改hostname(可选) 通过下面命令查看hostname信息 hostnamectl 通过下面命令修改hostname hostnamectl set-hostname gy01 如图所示 下面 ...
- autotrace执行计划中,统计信息详解
全表扫描是怎么扫描的? oracle最小的存储单位是block 物理上连续的block组成了extent(也就是说一个区中的所有块在物理上是连续的) 很多个extent组成了segment(一个seg ...
- 当GDPR来敲门,中国互联网企业该如何应对?
本文来自 网易云社区 . 欧盟<通用数据保护条例>(General Data Protection Regulation,GDPR)已于2018年5月25日正式生效,谷歌.Facebook ...
