Python学习—框架篇之初识Django
什么是web框架?
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
-----------------------------Do a web framework ourselves---------------------------
step1
from wsgiref.simple_server import make_server def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [b'<h1>Hello, web!</h1>'] httpd = make_server('', 8080, application) print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()
注意
整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,
我们只负责在更高层次上考虑如何响应请求就可以了。 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: //environ:一个包含所有HTTP请求信息的dict对象; //start_response:一个发送HTTP响应的函数。 在application()函数中,调用: start_response('200 OK', [('Content-Type', 'text/html')]) 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。
start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每
个Header用一个包含两个str的tuple表示。 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,
通过start_response()发送Header,最后返回Body。
step2
print(environ['PATH_INFO'])
path=environ['PATH_INFO']
start_response('200 OK', [('Content-Type', 'text/html')])
f1=open("index1.html","rb")
data1=f1.read()
f2=open("index2.html","rb")
data2=f2.read() if path=="/yuan":
return [data1]
elif path=="/alex":
return [data2]
else:
return ["<h1>404</h1>".encode('utf8')]
step3
from wsgiref.simple_server import make_server def f1():
f1=open("index1.html","rb")
data1=f1.read()
return [data1] def f2():
f2=open("index2.html","rb")
data2=f2.read()
return [data2] def application(environ, start_response): print(environ['PATH_INFO'])
path=environ['PATH_INFO']
start_response('200 OK', [('Content-Type', 'text/html')]) if path=="/yuan":
return f1() elif path=="/alex":
return f2() else:
return ["<h1>404</h1>".encode("utf8")] httpd = make_server('', 8502, application) print('Serving HTTP on port 8084...') # 开始监听HTTP请求:
httpd.serve_forever()
step4
from wsgiref.simple_server import make_server def f1(req):
print(req)
print(req["QUERY_STRING"]) f1=open("index1.html","rb")
data1=f1.read()
return [data1] def f2(req): f2=open("index2.html","rb")
data2=f2.read()
return [data2] import time def f3(req): #模版以及数据库 f3=open("index3.html","rb")
data3=f3.read()
times=time.strftime("%Y-%m-%d %X", time.localtime())
data3=str(data3,"utf8").replace("!time!",str(times)) return [data3.encode("utf8")] def routers(): urlpatterns = (
('/yuan',f1),
('/alex',f2),
("/cur_time",f3)
)
return urlpatterns def application(environ, start_response): print(environ['PATH_INFO'])
path=environ['PATH_INFO']
start_response('200 OK', [('Content-Type', 'text/html')]) urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == path:
func = item[1]
break
if func:
return func(environ)
else:
return ["<h1>404</h1>".encode("utf8")] httpd = make_server('', 8518, application) print('Serving HTTP on port 8084...') # 开始监听HTTP请求: httpd.serve_forever()
MVC和MTV模式
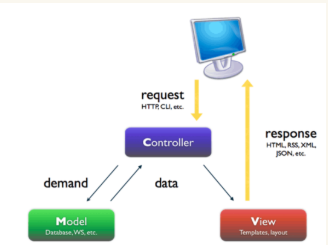
所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

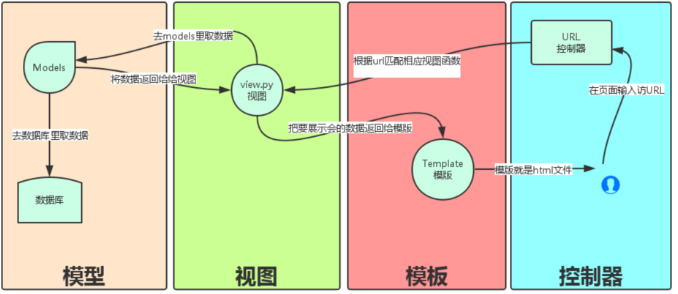
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM) -------- 相当于MVC中的M
Template(模版):负责如何把页面展示给用户 -------- 相当于MVC中的V
View(视图):负责业务逻辑,并在适当的时候调用Model和Template -------- 相当于MVC中的C
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

通过一个小案例来简单熟悉Django框架的主要业务流程
需求简介:
通过简单写一个网页,让用户可以提交自己的姓名、年龄、性别、邮箱地址等信息,将用户信息存入数据库中,并在当前页面展示出来。
Django的基本使用
一、安装Django
pip install django
二、创建Django项目
通过命令行方式:
<1> 创建一个django工程 : django-admin.py startproject mysite ------- 其中mysite为项目名称,可以根据实际情况命名
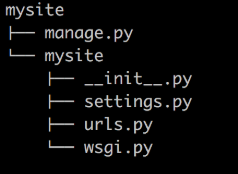
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- 对http协议等进行封装
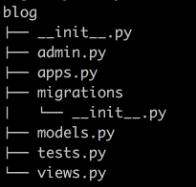
<2>在mysite目录下创建blog应用: python manage.py startapp blog

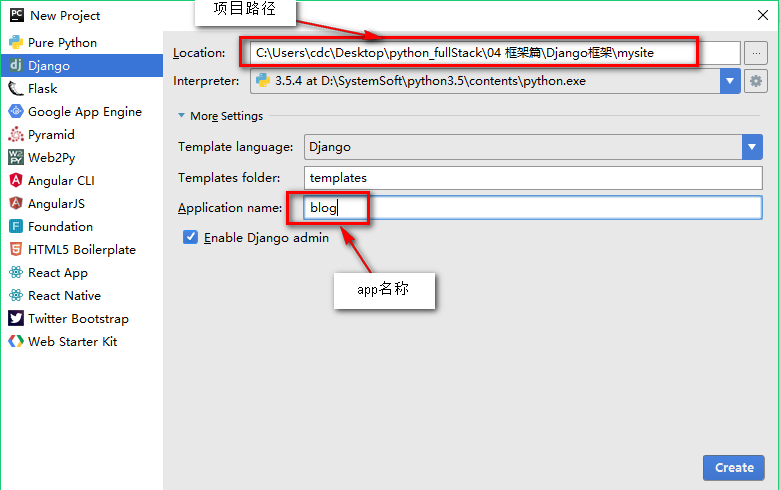
通过pycharm方式:


三、启动Django项目
通过命令行方式:
python manage.py runserver 8080
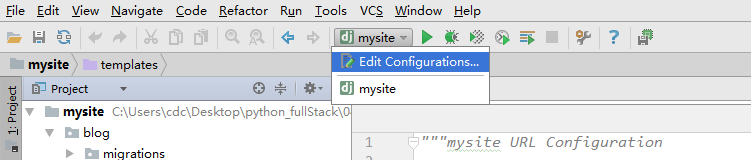
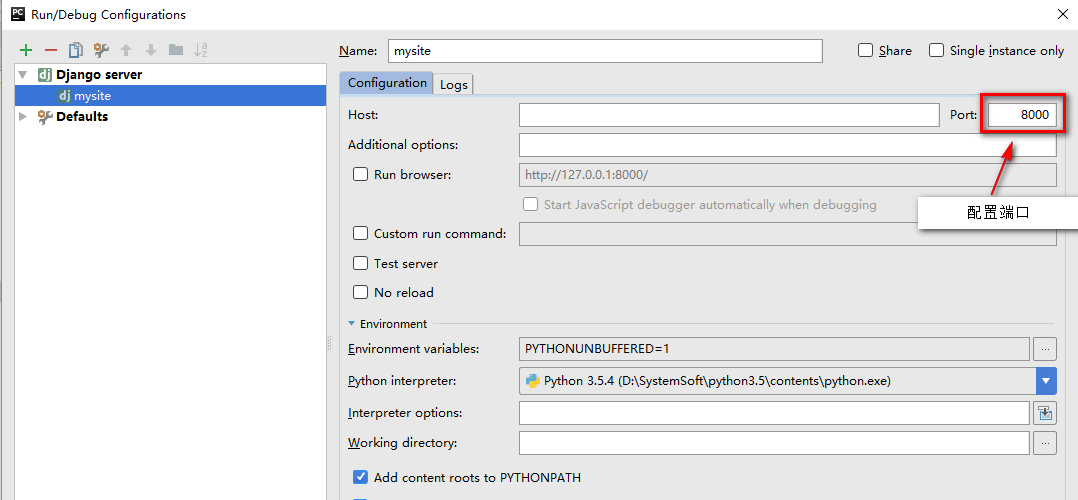
通过pycharm方式:



写一个小demo来测试一下:
分别在views.py和urls.py中编写以下代码
from django.shortcuts import render,HttpResponse # Create your views here. def test_fun(request):
return HttpResponse('<h1>OK</h1>')
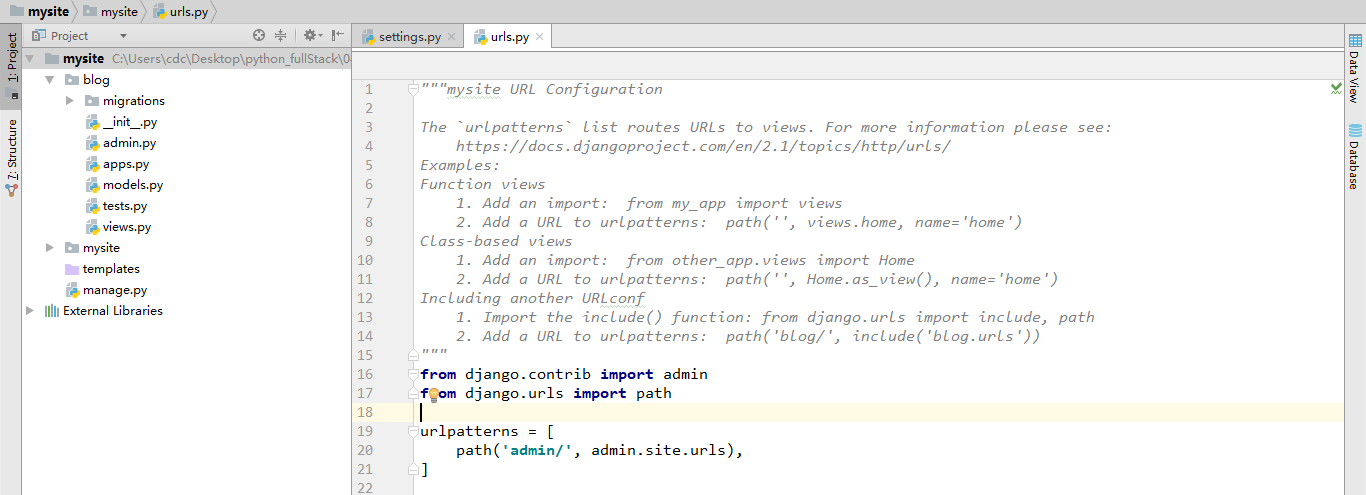
views.py
"""mysite URL Configuration The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from blog import views urlpatterns = [
path('admin/', admin.site.urls),
path('index/',views.test_fun)
]
urls.py
运行结果:

注意:要在ip+端口号后加入路由名才能访问到相应的网页,如:127.0.0.1:8080/index/ ----- 127.0.0.1为ip,8080为端口号,/index为路由名
通过Django来实现项目需求
一、创建数据库表
Django默认带的是sqlite数据库,对数据库操作时时通过ORM方式,不用涉及原生的数据库操作语句。
创建数据库表时只需在models.py中进行如下操作:
from django.db import models class UserInfo(models.Model):
username = models.CharField(max_length=64)
age = models.CharField(max_length=64)
sex = models.CharField(max_length=64)
email = models.CharField(max_length=64)
models.py
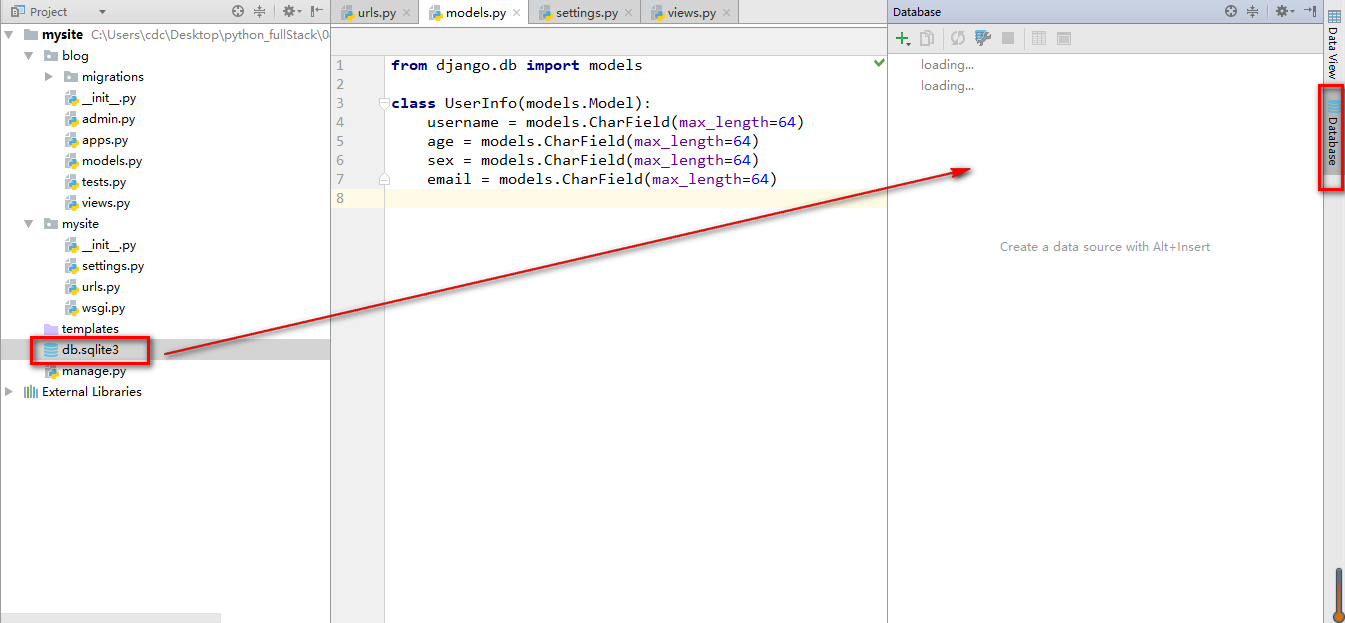
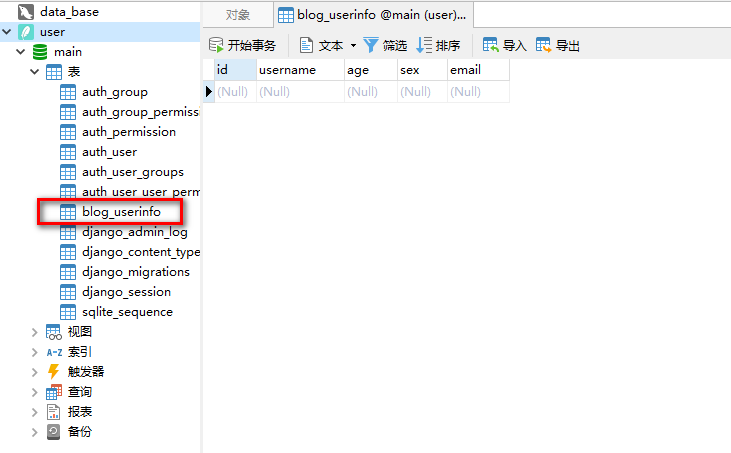
Django框架默认带的是sqlite3数据库,要使用其他数据库时需要在settings.py中修改。本次案例中使用默认的数据库。在终端输入以下命令生成数据库,并将数据库直接拖拽到pycharm数据库操作栏,可以直接看到数据库结构和表信息(由于习惯问题,本人使用的是Navicat操作数据库):
1.python manage.py makemigrations
2.python manage.py migrate



二、编写前端页面
将编写好的html文件直接放入templates文件夹下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户信息</title>
</head>
<body>
<h1>创建个人信息</h1>
<form action="/UserInfo/" method="post">
<P>姓名<input type="text" name="username"></P>
<P>年龄<input type="text" name="age"></P>
<P>性别<input type="text" name="sex"></P>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="提交"></p> </form>
<hr>
<h1>信息展示</h1>
<table border="1">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>邮箱</td>
</tr> {% for i in user_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.age }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.email }}</td>
</tr>
{% endfor %} </table>
</body>
</html>
login.py
三、分发路由url
"""mysite URL Configuration The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from blog import views urlpatterns = [
path('admin/', admin.site.urls),
# path('index/',views.test_fun)
path('UserInfo/',views.UserInfo)
]
urls.py
四、视图函数(功能函数)编写
from django.shortcuts import render,HttpResponse
from blog import models # Create your views here. def test_fun(request):
return HttpResponse('<h1>OK</h1>') def UserInfo(request):
if request.method == "POST":
u = request.POST.get("username")
a = request.POST.get("age")
s = request.POST.get("sex")
e = request.POST.get("email") # 将用户信息插入数据库
models.UserInfo.objects.create(
username = u,
age = a,
sex = s,
email = e
) # 查询数据库中用户信息
list = models.UserInfo.objects.all() # render ---- 渲染html模板
# {} ---- 可以将值传到html中进行处理
return render(request,"login.html",{"user_list":list})
views.py
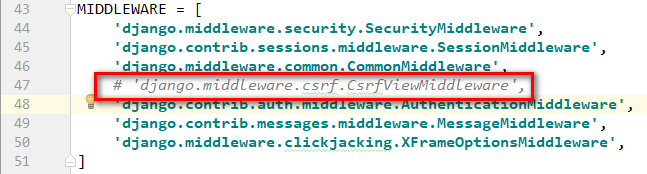
运行报错,那是因为Django中对http返回的内容做了相关的限制,如下注释settings.py中的代码,再次运行即可:

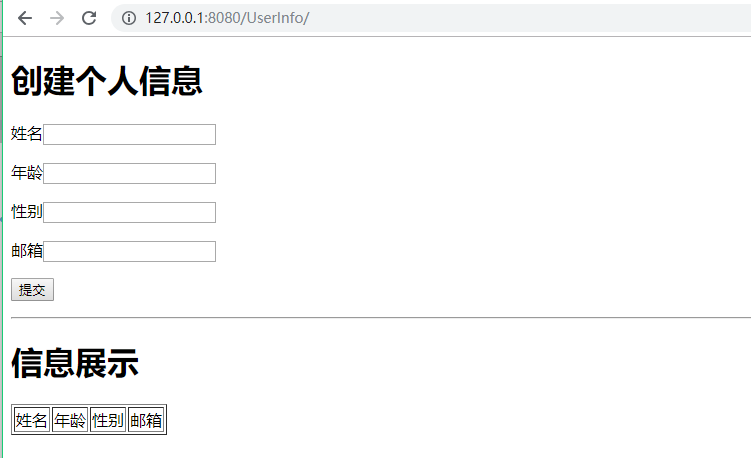
运行结果:

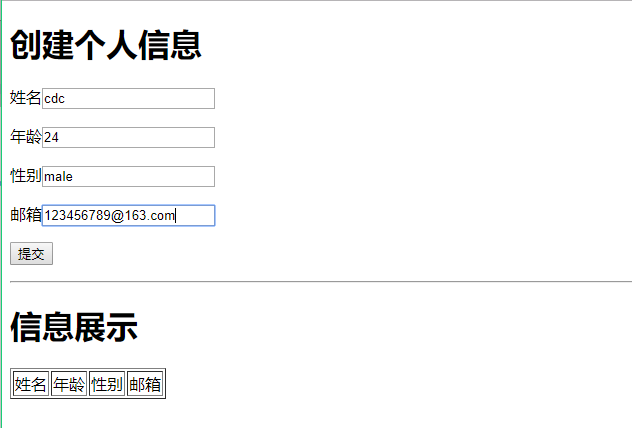
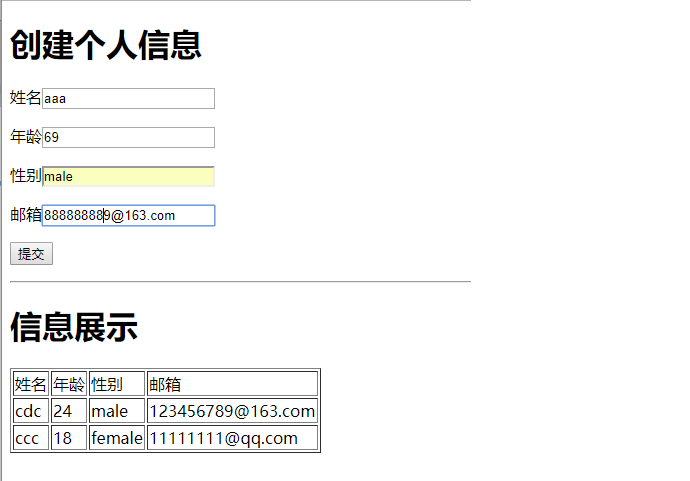
输入用户信息

点击提交

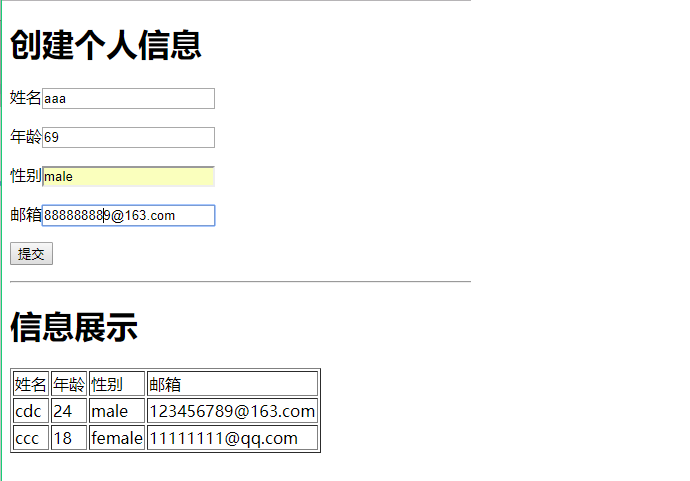
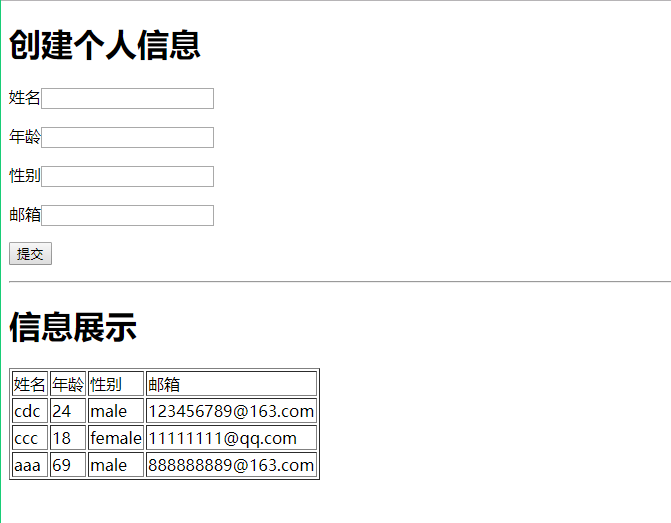
输入其他信息并提交


完结撒花,掰掰!
Python学习—框架篇之初识Django的更多相关文章
- Python学习—数据库篇之初识mysql
一.下载与安装 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是最好 ...
- Python Web框架篇:Django templates(模板)
为什么用templates? views.py视图函数是用来写Python代码的,HTML可以被直接硬编码在views.py之中.如下: import datetime def current_tim ...
- python开发第一篇:初识python
一. Python介绍 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为AB ...
- Python学习第一篇
好久没有来博客园了,今天开始写自己学习Python和Hadoop的学习笔记吧.今天写第一篇,Python学习,其他的环境部署都不说了,可以参考其他的博客. 今天根据MachineLearning里面的 ...
- [Python学习]错误篇二:切换当前工作目录时出错——FileNotFoundError: [WinError 3] 系统找不到指定的路径
REFERENCE:<Head First Python> ID:我的第二篇[Python学习] BIRTHDAY:2019.7.13 EXPERIENCE_SHARING:解决切换当前工 ...
- [Python学习]错误篇一
REFERENCE:<Head First Python> ID:我的第一篇[Python学习] BIRTHDAY:2019.7.6 EXPERIENCE_SHARING:两个程序错误类型 ...
- Python学习笔记整理总结【Django】【MVC/MTV/路由分配系统(URL)/视图函数 (views)/表单交互】
一.Web框架概述 Web框架本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. #!/usr/bin/env python # -*- coding:utf-8 ...
- Python学习(三十)—— Django框架简介
转载自:http://www.cnblogs.com/liwenzhou/p/8296964.html Django框架简介 一.MVC框架和MTV框架(了解即可) MVC,全名是Model View ...
- Python Web框架篇:Django Model ORM(对象关系映射)
一,基本操作 用于实现面向对象编程语言里不同类型系统的数据之间的转换,换言之,就是用面向对象的方式去操作数据库的创建表以及增删改查等操作. 1.增(create , save): from app01 ...
随机推荐
- Struts2国际化学习笔记
今天在家里学习了Struts2中的国际化技术,国际化技术其实我的理解就是同一个网站项目或者同一个网页能够自由切换或者自适应本地语言,并根据本地语言进行网页展示. 实现Struts2中的国际化的方法是: ...
- php对函数的引用
function &example($tmp=0){ //定义一个函数,别忘了加“&”符 return $tmp; ...
- 刘志梅2017710101152.《面向对象程序设计(java)》第十二周学习总结
实验十二 图形程序设计 实验时间 2018-11-14 1.理论知识 (1) 基本AWT库采用将处理用户界面元素的任务委派给每个目标平台的本地GUI工具箱的方式,由本地GUI工具箱负责用户界面元素的 ...
- java构建工具——ant使用
Ant是跨平台的构建工具,它可以实现项目的自动构建和部署等功能.在本文中,主要让读者熟悉怎样将Ant应用到Java项目中,让它简化构建和部署操作. 一.安装与部署 1.1 下载 下载地址:https: ...
- Garbage-Only-One的IO路
我的任务计划 刷题计划 BZOJ 1.1202 2.1008 3.等等 搜索 1.搜索题单 学习计划 树 1.树状数组or树状数组or树状数组 2.线段树 搜索 1.A*
- 阿里云centos7.4下tomcat8.5配置ssl证书
环境 阿里云centos7.4 域名也是阿里申请的 jdk1.8 tomcat8.5 1.申请证书 登录到阿里云的域名管理,可以看到已经申请过得域名,我这里第一个已经配置了ssl,第二个未配置,点击更 ...
- sentry的安装和使用以及各种问题处理
官方的git地址:https://github.com/getsentry/onpremise 需要先安装docker 1.10版本以上 假设你已经安装完docker,那么接下来 安装docker-c ...
- 灰熊:在这6个信息流和DSP平台投放后,我总结了这些血泪经验!
笔者有幸参与公司的一款重度游戏的推广,推广以来市面上主流的信息流和DSP 平台都投过一番,今天就零零碎碎地讲讲各个平台的特点以及用户质量. 需要提前说明的是,文章的观点仅限于各个平台的 iOS 流量, ...
- ETL hive update 之 deltamerge 优化
full join 横向join ,不能map join 走shuffle row_number() over ( partition by 主键 order by $flag desc) rank ...
- oracle出现sga导致ORA-00821 ORA-00093报错解决办法
本问题在linux环境下,windows环境下类似. 问题描述: 在数据库操作时不小心修改了share_pool的大小,导致重启数据库无法正常启动,报错为: SQL>startup; ORA-: ...
